
React 로 만드는 음악 커뮤니티 사이트 #4 (Firebase로 로그인 / 로그아웃 구현)
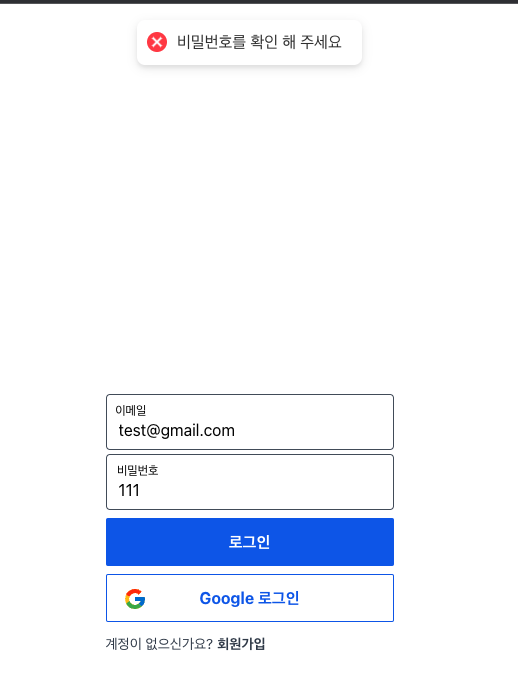
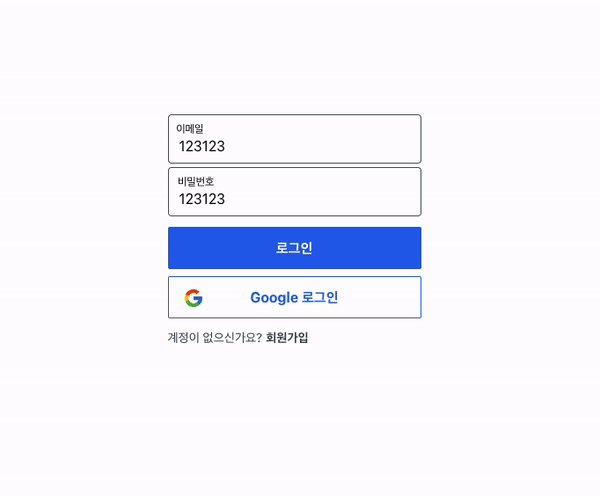
login 됐을때 logout으로 버튼변경login이 성공한다면 Home으로 돌아가기login된 유저의 정보를 받아 화면상에 띄우기logout 기능유저가 로그인 했다는 정보를 전역에서 사용할 것이기 때문에 context 를 만들어줬다.src/context/AuthCon

Input Animation (Label 을 Placeholder 처럼 사용하기)
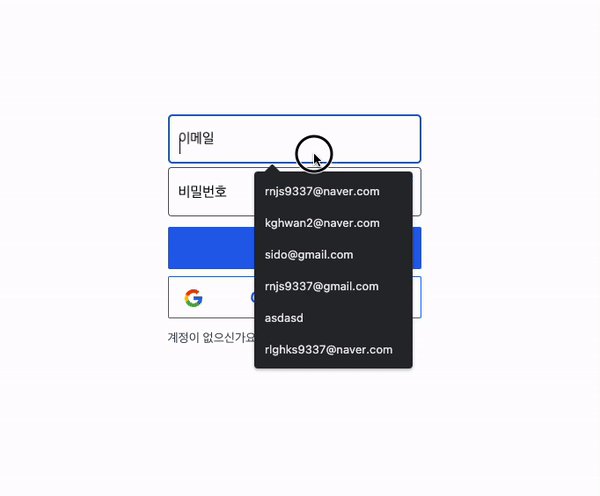
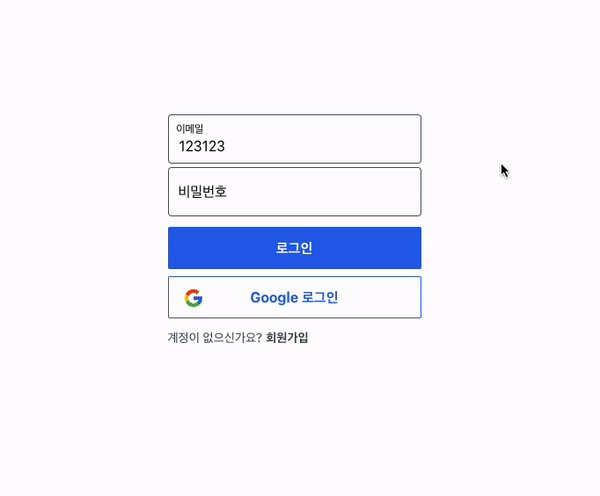
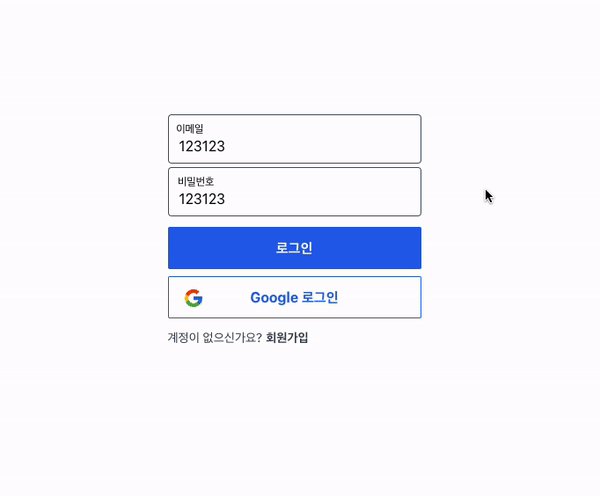
이전에 올린 포스팅에서의 인풋 애니메이션에는 문제가 2가지가 있었다.일단 이전에는 onFocus 와 onBlur 를 사용해 거기에 True / False 값으로각각에 따른 스타일을 주었는데첫번째 문제는 같은 useState를 사용하면 이메일 부분이Focus 되어도 다른

React 로 만드는 음악 커뮤니티 사이트 #3 (Firebase로 회원가입 구현)
Firebase 셋업을 완료하고 이번에 Firebase 회원가입 기능을 구현 해 보려한다. 이메일로 회원가입 하는 기능을 만들기 전에 회원가입 페이지를 간단하게 구현 하였다. > #### 구현 내용 사용자가 form에 이름 , 이메일 ,비밀번호를 입력한다. 비밀번호

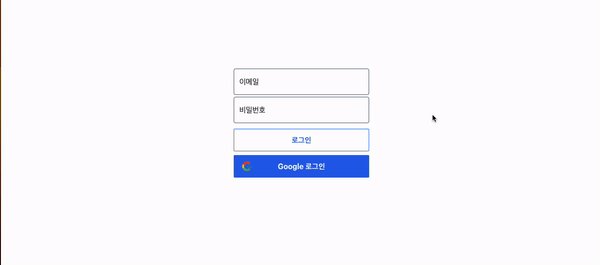
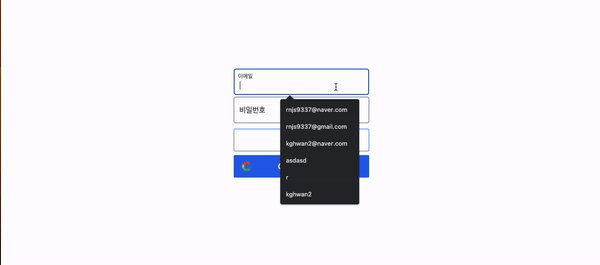
인풋 버튼 애니메이션
로그인 페이지를 만들 던 중 label을 placeholder 처럼 쓰면서 애니메이션을 주고 싶어 어떻게 할 지 생각하다 본게 밑에 보이는 애니메이션이다.간단하게 설명하자면 input에 focus되면 label 글자가 왼쪽 위 방향으로 올라가고 인풋이 아닌 다른 부분을

React 로 만드는 음악 커뮤니티 사이트 #2 (Firebase로 로그인 셋업)
오늘은 회원정보와 게시물 관리 등을 위하여 Firebase를 이용한 인증 기능을 구현 해 볼 것이다. Firebase 프로젝트 생성 및 로그인 설정 프로젝트 추가하기 >firebase 콘솔로 이동하면 보이는 메인페이지다. 프로젝트 추가 버튼을 눌러서 새로운 프로젝트를

React 로 만드는 음악 커뮤니티 사이트 #1
이번에 React로 만드는 게시판 기능을 구현해보고 싶어 어떤 사이트를 만들까 고민하다가그냥 커뮤니티 사이트보다 특정 타겟을 삼은 커뮤니티를 만들어보고 싶어서 내 원래 전공 이었던음악하는 사람들을 위한 커뮤니티를 만들기로 했다. (음악하는 사람이 아니여도 음악을 좋아하

[React.js] useState 란 무엇인가?
useState 와 Hook > Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태값과 여러 React의 기능을 사용할 수 있게된다. -> Hook은 함수형 컴포넌트에 기능을 추가할 때 사용하는 함수, 함수형 컴포넌트에서 상태값을 사용할 수 있고

[Javascript] 배열 메소드 정리
오늘은 배열에 관한 메소드 들을 정리 해봤다.배열 뒷부분의 값을 삭제하는 메서드배열 뒷부분에 값을 삽입하는 메서드배열 앞부분에 값을 삽입배열 앞부분에 값을 삭제배열 특정위치에 요소를 추가하거나 삭제splice( index , 제거할 요소 갯수 , 배열에 추가될 요소 )

[Vue] Vuetify 사용하기
Vuetify란 무엇인가? 뷰 자바스크립트 프레임워크에 머티리얼 디자인을 사용할 수 있는 컴포넌트 프레임워크 구글의 머티리얼 디자인 스펙 2를 충실하게 표현 현대 웹앱에 필요한 컴포넌트를 편리하게 사용 뷰티파이가 주목받는 4가지 특징 구글 머티리얼 스펙의 충실한 지원

[Vue] Vue-cli 설치와 프로젝트 생성
Vue-cli 시작하기 Vue-cli(Command Line Interface) vue 개발환경을 설정해는 명령어 실행 도구 기본적인 프로젝트 구조 세팅으로 디렉토리 구조 및 webpack 등 설정 Vue-cli 설치 -기본적으로 Node.js 및 npm이 설치 되

[Vue] Vue.js 시작하기
프론트엔드 개발을 쉽게하기 위한 react와 함께 대중적인 오픈소스 javascript 프레임워크MVVM패턴의 ViewModel에 해당하여, UI코드와 데이터제어 제어 로직을 분리SPA(Single Page Application)를 구축하는데 이용 가능View(html
