0. CSS
Learn the basicsMaking Layouts \-FloatsPositioningDisplayBox ModelCSS GridFlex BoxResponsive design ande Media Queries

6. SEO Basics
웹 페이지 검색 엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있도록 하는 작업방문 트래픽이 늘어나기 때문에 효과적인 인터넷 마케팅 방법 중의 하나이며 비용처리 없는 마케팅이라고 할 수 있다. 기본적인 작업 방식은

5. Accessibility
웹사이트는 모든 사용자들이 차별없이 접근할 수 있어야 한다. 브라우저 호환성 테스트를 거쳐 접근성을 고려해야한다.접근성을 위해서는 의미론적인 HTML 구조(시멘틱 HTML)로 마크업하는 것이 가장 중요하다.개발에 용이하다 모바일 사용이 더 편리해진다시멘틱 구조의 HTM

4. Writing Semantic HTML
문서의 의미에 맞게, 어플리케이션의 의미에 맞게 HTML을 작성하는 것을 의미즉, 각 요소의 의미에 맞게 HTML을 작성해야 하는 것HTML Semantic Tag : 컴퓨터가 정보를 이해하고 논리적인 추론까지 할 수 있는 구조를 만들기 위해 추가된 태그포림프 노트 -

3. Conventions and Best Practices
마크업 개발을 잘 해야 모든 브라우저에서 콘텐츠를 손실 없이, 빠르고 쉽게 사용자에게 전달할 수 있다. 코딩 컨벤션은 이러한 조건을 만족시키기 위해 마크업 개발자가 지켜야 할 표준을 제시한다.최초 개발자가 아닌 사람도 코드를 빠르고 정확하게 이해할 수 있도록 작성하는

2. Forms and Validations
웹 사이트가 W3C에서 지정한 웹표준을 얼마나 지켰는지 체크하고 수정하기 위한 검사간단한 방법으로 어느정도 표준이 지켜졌으며 어떤 오류가 발생하고 또 어떤 해결방안이 있는지를 알려주는 검사 MDN - 나의 첫 HTML 폼Nextree - HTML : 폼(form) 이해

1. Learn the basics
HTML(Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화 하기 위해 사용되는 코드이다.HTML은 프로그래밍 언어가 아니다컨텐츠의 구조를 정의하는 마크업 언어(태그 등을 이용하여 문서의 데이터의 구조를 명기하는 언어)이다컨텐츠의 서로 다른

0. HTML
Learn the basicsForms and ValidationsConventions and Best PracticesWriting Semantic HTMLAccessibilitySEO Basics

6. What is hosting?
서버 컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해주는 서비스PC 서버로 웹 사이트를 운영하려면 24시간 365일 켜야 하나 현실적으로 불가하므로 호스팅 업체가 미리 여러 대의 서버로 이용자들에게 임대해 주고 그 대가를 받는 서비스가 호스팅이다. 나무위키 -

5. What is Domain name?
도메인 이름은 인터넷 인프라의 핵심 부분인터넷에서 사용할 수 있는 모든 웹 서버에 대해 사람이 읽을 수 있는 주소를 제공넓은 의미 : 네트워크상에서 컴퓨터를 식별하는 호스트명좁은 의미 : 도메인 레지스트리에게서 등록된 이름이를 통틀어서 ‘웹 주소’라고 (잘못) 부르는

4. DNS and how it works?
📌 DNS란? 도메인이나 호스트네임을 IP주소로 해석해주는 서비스 사용자는 원하는 도메인을 입력하면 DNS 서버를 통해 해당 도메인의 실제 IP정보를 받아 원하는 사이트에 쉽게 접속 할 수 있다. 📜 동작 과정 사용자가 웹브라우저에 'www.ssoonD.co

3. Browsers and how they work?
웹브라우저가 웹서버에 웹페이지를 요청하면 웹서버는 웹페이지 응답을 한다.서버가 브라우저에게 전달한 응답인 HTML 문서를 브라우저는 읽어들이고 해석한 후 사용자(Client)에게 보여준다.브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는

1. How does the internet work?
인터넷은 웹의 핵심적인 기술이다. 인터넷의 가장 기본적인 것은 컴퓨터들이 서로 통신 가능한 거대한 네트워크라는 점이다.ReferencesMDNhttps://developer.mozilla.org/ko/docs/Learn/Common_questions/How_d

0. Internet
How does the internet work?What is HTTP?Browsers and How they work?DNS and how it works?What is Domain Name?What is hosting?

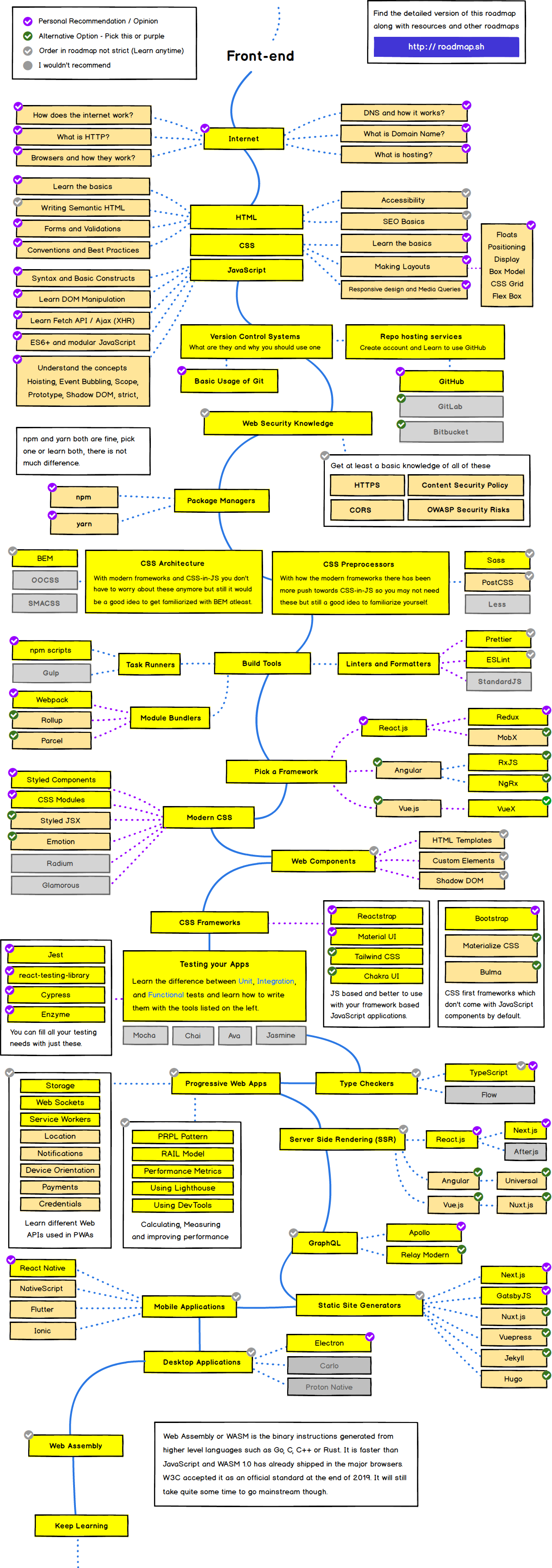
Frontend 로드맵
https://github.com/devJang/developer-roadmap/blob/master/pdf/frontend.pdf참조https://github.com/devJang/developer-roadmap/blob/master/pdf/fron