
[css]fontello/ CSS기본 완강
특정한 문자가 특정한 벡터방식(확대해도 깨지지않음)의 이미지(폰트)로 표현되게 할 때 사용하는 서비스이다.fontello사이트는 여러 폰트 공급자들의 폰트를 하나로 모은 포털이이다.(유니코드: 전 세계의 컴퓨터가 공통적으로 처리할 수 있는 문자들의 표준)유니코드와 같이
[css]preprocessor
css에 표준화된 무언가(새로운 문법 등)가 새로 적용되기 위해서는 많은 절차와 긴 호흡이 과정이 필요하다. (마치 법이 도입되듯이..) 따라서 쉽게 바뀌지 않는 특성을 가지고있다.하지만 새로운 기능은 언제나 필요하다. 이런 경우 누군가가 만든 문법에 따라 언어를 사용

[css]minify
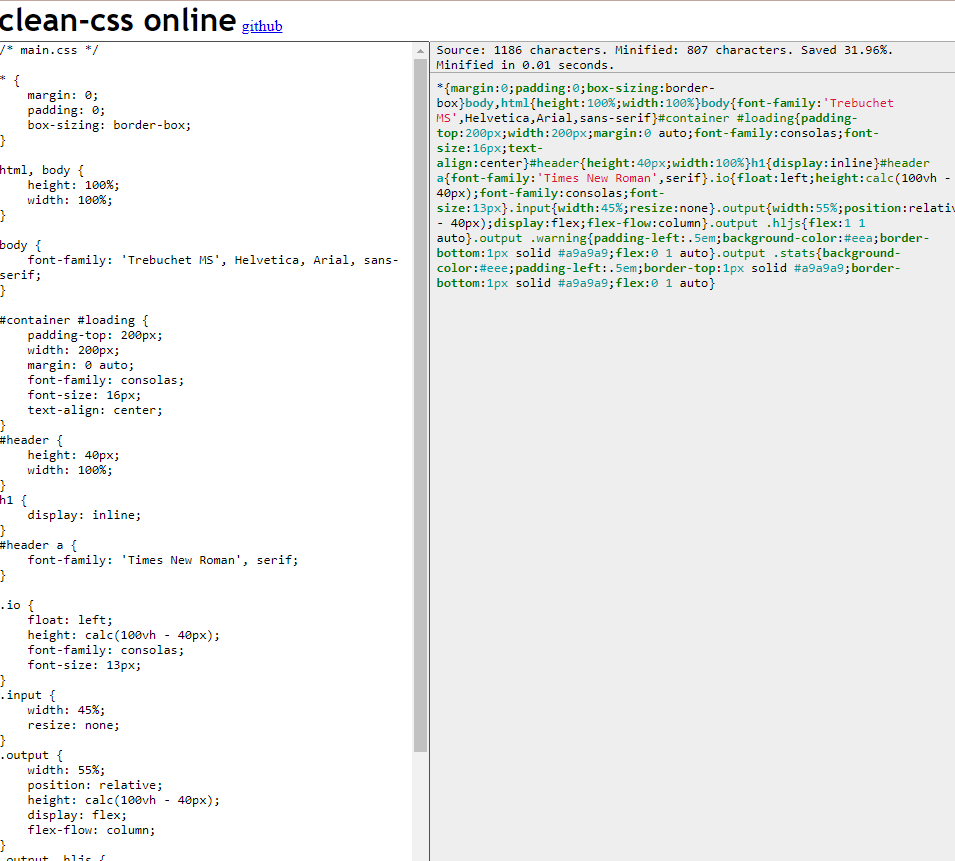
css의 코드를 압축해 작게 만들어 서버와 클라이언트 간에 주고받는 데이터를 줄이데에 의미가 있다. 즉 규모가 작을때 보다는 클때 중요하다.clean-css 전과 후를 비교한 예시 사진이다.줄바꿈을 무시하는 등의 방식으로 경량화를 하는것을 볼 수 있다.파일명.min.c

[css]link,import
웹페이지가 1억개가 넘는 상황에서, 모든 웹페이지의 공통적으로 들어가있는 디자인을 바꿔야 할 경우(CSS) 하나하나 처리할 수 없다.웹페이지마다 반복되는 코드가 나타나는 것은 사용자의 데이터를 잡아먹을 뿐 아니라, 여러가지 단점이 있으며 코드를 이해하는데 장애가 있을

[css] graphic - Transform,Transition
: 크기의 변형또는 다음과 같이 표현할 수 있다.scale 외에도 여러가지 transform이 있다.링크를 클릭했을때 클릭 버튼이 이동하게 할 수 있음. 하지만 자연스럽지 않기때문에이것을 자연스럽게 하기 위해 전환(trnasition)을 사용할 수 있다.transiti
[css]graphic - background,filter
배경의 색, 이미지의 삽입, 사이즈, 위치, 이미지의 반복정보, 스크롤에 따른 이미지의 반응 등을 위와 같이 조절할 수 있다.축약형은 다음과 같음css의 최신기능이며그래픽 프로그램 기능의 코드화라고 생각하면됨.원본이미지는 유지하면서 코드를 통해 효과를 부여.움직이는 이

[css]Multi Column
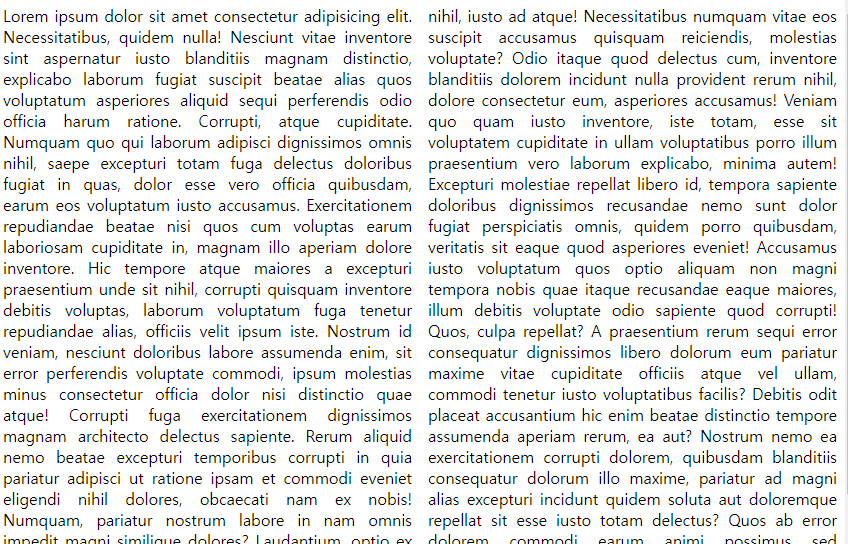
신문과 같이 단이 많은 레이아웃을 만들때 사용한다.column-count를 사용해 단의 수를 지정하면 이렇게 단이 두개로 나눠지고, 단과 단 사이가 깔끔하게 정리된다컬럼의 폭을 지정하여 단을 나눌 수도 있다.둘 중 컬럼의 수를 우선시할지, 폭을 우선시 할지 결정해서 사

[css] Layout 활용(flex)
layout을 잡을때 사용한다.container에 적용되는 속성이 있고 item에 적용되는 속성이 있다container와 그 안을 구성할 item이 존재할때 display: flex 속성을 사용해 layout배치를 할 수 있다.flex의 속성또한 다양한데, 그 중 di

[css] Layout (box-sizing, margin-collapsing, position)
width를 사용하여 content크기를 동일하게 결정하더라도 border값이 다르기때문에 크기가 다름.이런경우 box-sizing: border-box를 사용하면 border가 적용된 것을 기준으로 box크기를 정할 수 있다.두 속성의 겹치는 마진값중 큰 마진값으로

[css] Layout (inline, blocklevel, box model)
inline : 자신의 크기만큼만 사용block level: 한 줄 전체를 사용원래는 h1은 block level 방식이고, a는 inline 방식이지만display: inline 또는 block을 사용하면 아래와 같이 바꿀 수도 있다.거의 대부분이 박스모델이므로 중요
[css] Typhography
px : 고정된 폰트의 크기를 지정할떄em, rem: 사용자가 페이지의 폰트를 가변적으로 변경할 수 있을때폰트의 사이즈를 사용자가 조정하면 px단위는 바뀌지 않지만, rem단위를 사용한 경우에는 바뀐다.color name: red와 같이 지정된 이름으료 표현hex:16

[css] inheritance
li와 h1 에 붉은색을 주고 싶을 경우, style에서 color를 이용해 각각 적용할 수도 있다.하지만 이런 경우 상속을 이용하면 한번에 적용이 가능하다.html에 color를 주면 그 내용이 상속되어 밑의 li,h1등 모두 붉은색이 적용된다.하지만 이 중 java

[css] Pseudo Class Selector 가상클래스 선택자
선택자 뒤에 :가상이벤트 를 붙이면 특정 이벤트에 따라 적용할 스타일을 선택할 수 있음링크의 스타일 설정방문된 링크의 스타일 설정활성화된 (클릭) 링크의 스타일 설정호버링된 (머무름) 링크의 스타일 설정포커스된 (tab키, 클릭으로 포커스) 링크의 스타일 설정
[css] selector, Declaration block, id, Descendant Selector
CSS dinner 게임 \-css cheat sheet 참고하기
[git] init, add, commit, push
add: 깃에 등록하는것. commit: add된 파일을 확정 저장하는것. push: commit된 내역을 깃허브에 반영하는것.\-깃허브에는 등록되지 않은 상태\-깃허브에는 반영되지 않은 상태\-깃허브에 반영된 상태

[Hello World]
코딩이라곤 학부생활때 Matlab만 조금 깔짝여본 내가 친구들과 앱개발에 함께 참여하기로 했다.(정말 바보 그 자체인 나에게 도움을 주는 친구들에게 감사함을 느낀다.)Dart와 Flutter를 배우기에 앞서 조금이나마 코딩을 이해하기위해 HTML과 CSS를 먼저 간단히