
if(kakao) 2021

디자이너 도구인 figma와 개발자 도구인 css를 멋지게 연결하기 위한 자체 개발 도구인 AdorableCSS를 소개합니다.
아울러 기존 CSS 개발의 애로사항과 함께 최근에 각광받는 functionalCSS를 어떻게 현업에 적용을 했는지 소개합니다.
if(kakao) 세션이 끝났습니다. 발표를 들어주신 분들께 정말 감사하다는 말씀 전합니다. 혹시 못 보셨다면 프론트엔드 CSS나 디자인 협업이 궁금하시다면 한번 놀러와 주세요 :)
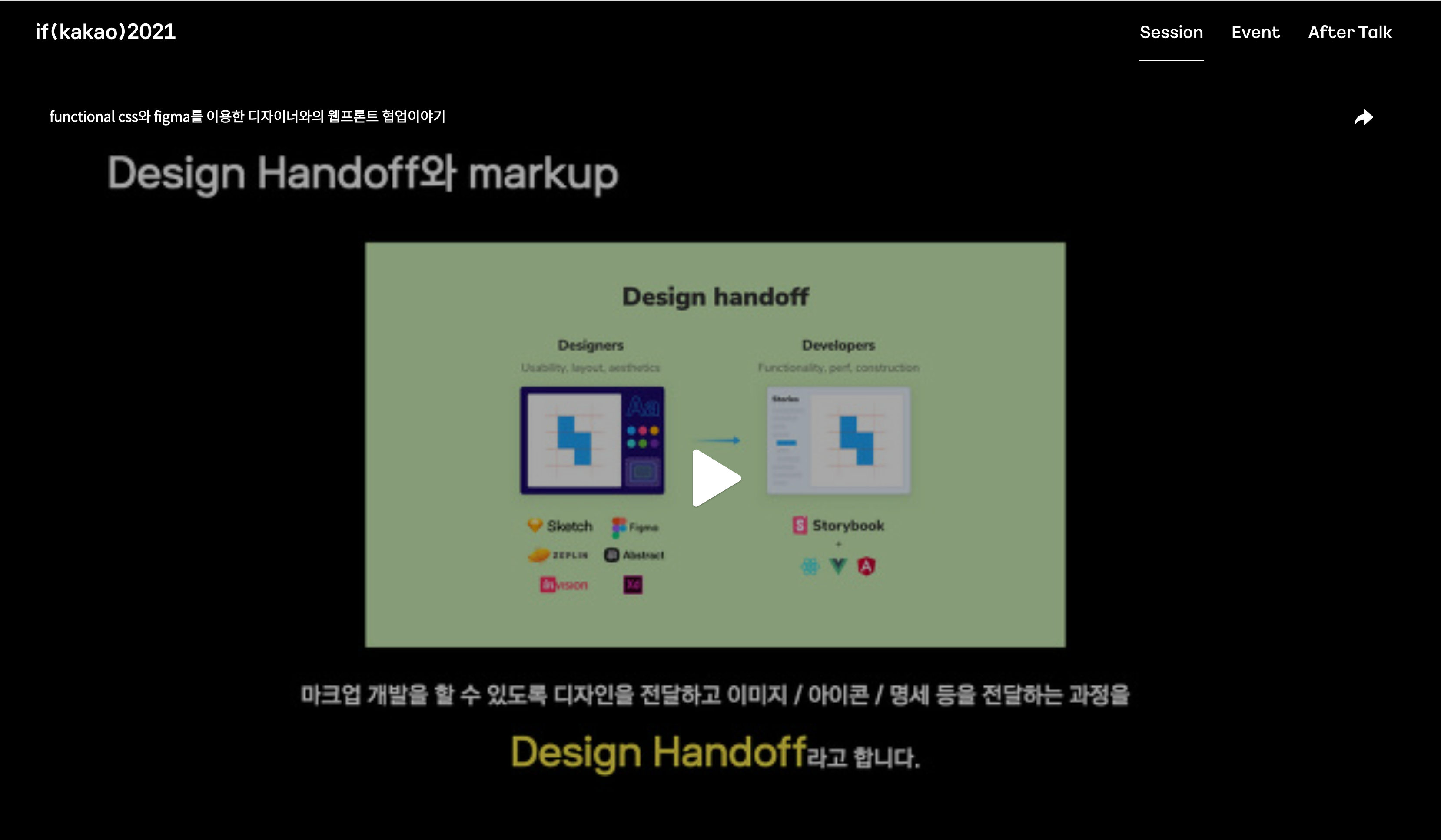
if(kakao) 2021 functional css와 figma를 이용한 디자이너와의 웹프론트 협업이야기 (feat. AdorableCSS)
https://if.kakao.com/session/89
if(kakao)에서 발표한 내용을 바탕으로 적은 velog
https://velog.io/@teo/adorable-css
그리고 if(kakao) After talk

디자이너가 한 디자인 작업물을 최대한 문제없이 빠르게 개발로 옮기기 위한 여러 가지 고민들, 문제점. 그렇게 해서 탄생한 자체 개발 라이브러리, 플러그인 개발에 대한 뒷이야기를 공유합니다. 즉석 Q&A 환영합니다. 그리고 각자만의 디자이너와 FE간의 협업 문화, 고민 상담, 꿀팁 공유 등 디자인을 만들어내는 이야기를 함께 이야기해봐요.
if(kakao) 발표를 끝내고 이후 이어지는 After talk이 있었습니다.
mm 플랫폼을 이용하여 못다한 이야기나 Q&A 등의 이야기를 하는 시간이 1시간이 마련이 되었습니다.
오후 4시라는 시간대라 적극적인 참여가 없으면 어떡하나 싶어 오디오가 비지 않을 수 있도록 여러가지 이야기들을 많이 준비했었는데 다행히 준비한 얘기를 다 하기도 전에 많은 질문들을 받았고 대답을 해드릴 수 있게 되어 좋았습니다.
준비한 이야기는
- CSS의 History와 트렌드의 변화 방향성
- 그리고 카카오워크 캘린더팀에서 사용한 figma를 이용한 기획-디자이너-개발 방법
이었는데 시간상 다 마무리 하지 못했던 이야기들은 다음 블로그 글의 주제로써 잘 정리한 후 공유 해보도록 하겠습니다.
오늘은 오픈톡으로 받았던 질문에 대한 대답들을 리마인드 차원에서 다시 기록으로 남겨보고자 합니다.
내용을 녹취하지 않아서 워딩은 다를 수 있으나 실제 현장에서 대답을 했던 내용과 맥락은 그대로 유지한 내용입니다.
Q&A
css 공부중인데 가장 빨리 실력향상되는 방법에는 어떤것이 있을까요???
개인적으로는 돈을 받고 작업을 하시는게 가장 빨리 실력이 는다고 생각합니다. 교보재라고 생각하고 한번 외주를 신청해보세요. 생각보다 높은 퀄리티를 요구하지 않는 낮은 단가의 작업들이 제법 있습니다.
그리고 stateofcss와 같은 사이트를 통해서 끊임없이 트렌드를 주목하는 일을 잊지 마세요. 웹은 한번 스펙이 나오면 하위 호환성 때문에 해당 스펙을 버릴 수가 없습니다. 개중에는 좋은 것이 있고 때로는 좋지 않은 것들도 존재합니다. 스펙 뿐만 아니라 방법론이나 프레임워크등 웹은 트렌드가 일찍 바뀌는 편이며 언젠가는 모두 더 나은 최신 기술로 넘어갈수밖에 없습니다. 내가 하는 방식이 괜찮은 방식인지 더 나은 방법이 있는지 이제는 잘 쓰지도 않는 방법인데 커리큘럼에 나와있다고 해서 다 배워서 낡은 방식을 연마하는 쓸데없는 시간을 줄일 수 있습니다.
1. 피그마 쓰실 때 제플린 같이 쓰시나요?
처음에는 제플린을 사용했습니다. 피그마는 디자인 도구로만 활용을 했고 제플린을 개발자에게 넘겨주는 문서화 도구로 사용했습니다. 하지만 제플린보다는 피그마가 훨씬 더 좋은 플러그인과 기능을 가지고 있었기 때문에 제플린을 버리고 피그마에서 모두 소통하기로 하였습니다. 이후에는 과감하게 기획서까지 피그마에서 만들기로 하였습니다. 그러다보니 기획에서 만든 와이이프레임과 기획서에 실제 디자인을 작업 하고 교체해서 기획서에 다시 배치하다보니 기획과 디자인이 일치되어 훨씬 더 소통과 개발에 용이했습니다. 개발을 하다보면 기획서와 디자인이 일치 하지 않으면 굉장히 화가 나는데 어느 쪽이 최종 결정 사항인지 모르는 상황이 되어 양쪽으로 물어보는데 기획은 디자인에게 물어보라 디자인은 기획에게 물어보라 이러는 문제를 많이 겪었는데 이런 문제들이 피그마를 기획과 디자인 개발이 함께 쓰면서 엄청나게 개선이 되었습니다
2. 순수 CSS 말고 Sass(SCSS)로 구현하시나요?
처음에는 저는 sass와 같은 pre-processor인 stylus를 사용하였습니다. 이후 svelte가 주력 framework가 되면서 점점 pre-processor의 비중이 낮아졌습니다. CSS Module과 같이 컴포넌트에 독립적인 스타일을 구성할 수 있으니 복잡한 구문등이 필요가 없어지고 lint나 구분 분석등에서 문제를 일으키자 순정 CSS로 좀 돌아가게 되었습니다. 그러던 중 tailwindCSS를 알게 되고 functional-css atomic-css 방식에 매료되어 현업에 적용해보려고 했습니다. tailwindCSS는 현업에서 사용하기에 애로사항이 있었고 그래서 if(kakao) 발표세션에서 말한 AdorablCSS를 개발해서 현재는 이 방식으로 모두 개발을 하고 있습니다. 자세한 내용은 발표 세션을 참고 해주시면 좋을 것 같구요. 현재는 가급적 CSS를 작성하지 않는 방식으로 개발을 하고 있습니다
정말 죄송한데, 혹시 발표하신 영상 제목 알 수 있을가요?? 아무리찾아도 안보여서요ㅠㅠ
functional css와 figma를 이용한 디자이너와의 웹프론트 협업이야기입니다.
https://if.kakao.com/session/89
구버전 브라우져 대응은 어느정도까지 하시나요?
처음 회사의 입장은 IE11까지 대응하고자 하는 방침이었지만 많은 논쟁 끝에 IE11은 엣지 브라우저로 강제 리다이렉션을 시키는 방식으로 최종 합의를 했습니다. 현재 저희는 사파리 브라우저 13이상을 대응하는 것으로 하고 있습니다. 이제는 사파리가 IE대우를 받고 있는 중입니다
CSS in JS와 컴포넌트파일마다 필요한 스타일을 하단에 scoped선언 후 작성하는것과 퍼포먼스차이가 많이나나요?
성능은 생각보다 많이 나지 않습니다. 성능이 정말 많이 떨어졌다면 그렇게 많은 벤더들이 다들 쓰고 있지 못할것입니다. 다만 초기 플리커링 현상이 발생 할 수는 있습니다. 이는 단순하게 초기 로딩 화면이나 스켈레톤만 따로 만들어 주기만 하면 해결되는 부분이나 큰 약점도 아닙니다. 굳이 CSS in JS의 약점을 찾자면 런타임으로 생성을 해주는 그 라이브러리 자체가 번들에 포함이 되므로 CSS를 위한 추가 번들의 크기가 커지는 문제가 있다 정도 입니다.
먼저 html파일로 css 개발을 하시고서 js개발시에 컴포넌트화하면서 css in js로 개발하시나요?? css-js 파일 개발하실때 프로세스가 궁금해요
세션 발표에도 말씀을 드렸지만 저는 CSS in JS를 쓰고 있지 않습니다. 저희는 figma 플러그인을 이용해서 디자이너가 만든 컴포넌트를 그대로 코드로 자동으로 옮겨서 개발을 하는 방법을 쓰고 있습니다. 디자이너가 figma로 autolayout과 컴포넌트 기능을 통해 디자인을 완성하면 저희는 자체 개발한 figma plugin을 통해 얻어진 HTML코드를 그대로 사용하고 그 위에 만들어진 기능을 연결하는 식으로 작업을 하고 있습니다.
최근에 CSS 관련 작업을 하시면서 약간 놀랐거나 '이런 것도 가능했어?' 하는 피쳐들이 있을까요? CSS 도 계속해서 발전하고 있는데 상대적으로 접할 기회가 적어 새로운 피쳐들이 궁금합니다.
저는 flexbox의 gap을 가장 추천드립니다. 놀랍다라기보다 이 기능은 레이아웃을 하기 위해서 기존의 방식을 보다 아주 간단한 해결책을 제시합니다. 기존의 margin기반의 레이아웃 방법보다 훨씬 더 직관적이며 간단한 레이아웃을 제시합니다. 저희 AdorableCSS에서 이러한 개념을 바탕으로 디자인을 합니다.
또 다른 점은 scroll-snap기능과 overscroll-behavior도 눈여겨 볼만합니다.
scroll-snap은 이제 스와이프 카드와 같은 기능 구현을 복잡한 javascript없이 간단히 만들 수 있게 되었고,
overscroll-behavior로 인해 이중 스크롤의 문제를 해결하는데 도움이 되었습니다.
그리고 올해 나올 새로운 스펙인 scroll-timelines가 인상적이었습니다.
아직은 그 어떤 브라우저도 지원하진 않지만 요새 대부분의 홈페이지들이 스크롤 기반의 에니메이션을 하고 있는데 시대의 요구사항을 잘 반영해주는 스펙같았습니다.
서비스가 운영중에 바뀌는 부분들에 있어서 긴급을 요하거나 간단한 UI 변경등이 있을텐데요. 디자이너 얼라인 절차상 불편한 부분은 없었는지 있었다면 어떻게 해결하셨을까요?
저희는 프로젝트를 진행하는 동안 매일 스크럼을 진행하였습니다. 그 과정에서 긴급한 사안이 있다면 정해진 스크럼 시간에 논의 아젠다로 지정하고 작업한 내용을 피그마에 올려 공유하면 디자이너가 그에 맞는 디자인을 만들고 디자인이 완성되면 적용하고 배포해서 확인하고 하는 식으로 진행했습니다. 디자이너도 비단 디자이너 뿐만 아니라 팀원 모두가 자기 과제가 없거나 논의 아젠다가 없어도 항상 매일 스크럼에는 참여해서 듣고만 있어서 컨텍스트의 부재를 없앨수 있도록 하였습니다. 그래서 이러한 디자인 얼라인 절차상의 불편함은 없었습니다
답변 감사합니다. 기능 조직 구조에서는 디자이너 일정을 맞추는게 필요해서 궁금했는데 디자이너와 계속 함께 업무를 하시는군요 ^^
네. 저희 회사 역시 디자이너 팀은 기능 조직 구조로 되어 있습니다. 저희 프로젝트가 진행이 되는 동안 디자이너분께 양해를 구하고 디자인 작업이 끝나고 난 뒤, 당장의 디자인 과제가 없더라도 데일리 스크럼에는 항상 참석을 할 수 있도록 요청을 드렸습니다. 그렇게 해서 컨텍스트가 계속 공유가 될 수 있게 해서 언제든 필요할 때 소통을 할 수 있도록 하였습니다. 컨텍스트의 부재로 암묵지의 차이가 벌어져서 특정 업무를 전달하기 위해서 그간 히스토리를 전부 다 하나씩 전달하고 소화를 하느라 소통의 비용이 비싸지는 경험을 많이 하였기 때문에 꼭 필요하다고 생각하였고 저희는 그런 문제 없이 프로젝트를 잘 진행 할 수 있었습니다.
서비스 운영중 디자이너와 개발자 간의 의견차가 있을텐데 이러한 의견차를 어떻게 극복하시나요?
저희는 프로젝트 초창기에 구글 스프린트 방식으로 5주간 진행했습니다.
첫째날에는 이번주 구현 목표와 내용을 산정하고
둘째날에는 아이디어를 내 보고
셋째날에는 최종 구현 내용을 선정하고
넷째날에 디자인 및 구현하고
마지막 날에는 만들어진 결과물을 사내 데모를 시연하는 자리를 가지는 식으로 진행하였습니다.
이때 첫째날 둘째날은 발산하는 날로 어떠한 의견이든 논의하고 얘기하고 적어두었다가 셋째날 이후로는 수렴하는 방식으로 진행하며 디자인의 최종 결정은 디자이너가 하도록 하였습니다. 당연히 우리 중에서는 제일 전문가니까요. 마찬가지로 개발은 개발자가 기획은 기획이 결정하도록 하였습니다. 전권이 디자이너에게 있어도 첫째날 둘째날에 이미 의견들이 수용되고 영향을 미친 상태였기에 충분히 만족할 수 있는 형태로 진행이 되었습니다.
이러한 이터레이션을 5주정도 겪으면서 서로가 원하는 방향성이나 상대방의 캐릭터, 생각등을 많이 확인했고 의사결정이 보다 자연스러워졌습니다.
그리고 프로젝트가 어느 정도 궤도에 오르고 나서는 figma에 Idea Pot이라는 공간을 만들어 어떠한 의견이라도 적을 수 있는 공간을 만들었는데 효과가 좋았습니다. 일종의 의견 대나무 숲 같은 공간이라고 보시면 될것 같아요. 각자의 생각을 담당자와의 대립없이 적어서 보관하되 모두가 계속 볼 수 있도록 해서 당장 그 의견이 받아 들여지지 않더라고 얘기를 해서 후련 할 수 있고 대립하지는 않지만 차츰차츰 기획, 디자인, 개발 각 담당자에게 영향을 미칠 수 있는 형태가 되어서 좋았기에 추천드립니다.
몰래 듣고 있어서 오픈채팅으로 질문 남깁니다. 이제 갓 ux 디자인에 관심을 가진 아기디자이너입니다. 디자인은 물론이고 프론트까지 공부를 해볼까 하는데 개발이 가능한 디자이너와 만나게 되면 어떤 단계에서 수월하고 도움이된다고 생각하시나요? (Ex. 수정, 기획초기, 정리)
대기업에서는 디자이너와 개발의 역할이 분리되어 있고 프론트의 역할은 디자인/UX 뿐만 아니라 백엔드와의 연동 개발을 수행해야 되는 역할이라 프론트엔드 개발자가 디자인을 할 줄 알아서 혹은 디자이너가 프론트엔드 개발을 할 줄 알아도 경쟁력을 갖추기는 어렵습니다.
왜냐하면 업무는 더 잘하는 사람에게 분리가 될 것이기에 개발과 디자인을 둘다 시키지는 않을 것이기 때문입니다. 그렇지만 당연히 수월하고 도움이 되는 부분이 존재하죠. 바로 개발자와 소통에 유리하고 특히 개발자가 안된다고 하는게 왜 안되는 지를 알기 때문에 시행착오를 겪을 확률이 현저히 내려간다는 장점이 있습니다.
다만 스타트업의 경우에는 좀 다릅니다. 예전에는 스타트업에서 제일 먼저 구하는 사람음 팀빌딩이 가능한 CTO를 구하는 것이었는데 지금은 UX가 가능한 디자이너를 구하는게 중요해졌다라는 얘기를 들은적이 있습니다. 실제로 구현을 하지 않아도 좋은 사업 아이템을 프로토타이핑으로 상상을 구체화 시키기만 해도 실제로 구현을 하지 않아도 투자를 받을 수 있는 기회를 만들 수 있기 때문입니다.
그러니 이 경우에는 framer등을 배워서 디자인된 화면에 최소한의 코드를 만들어서 프로토타이핑을 할 수 있을 정도의 개발실력을 갖추신다면 엄청 큰 경쟁력을 가질 수 있다고 말씀드리고 싶습니다. 프로토타이핑을 할 줄 아는 디자이너는 기획이나 사업단계에서 엄청난 이점을 지닙니다. 개발자 역시 기획서보다도 잘 만들어진 프로토타이핑이 훨씬 프로젝트를 이해하는데 도움이 됩니다. 대기업도 마찬가지로 초기 프로젝트를 할때에는 프로토타이핑이 가능한 디자이너가 있으면 구상하기가 엄청 수월해지죠.
아니면 내가 코딩을 해봤는데 디자인 툴로 그려내듯이 코딩으로 화면이 뚝딱뚝딱 그려진다면 그때는 그야말로 개자이너라 불리는 구글에 유명하신 인터렉션 디벨로퍼 김종민씨 처럼 원하시는 작품들을 만들어 내는 사람이 될 수도 있다고 생각합니다. 아주 특수한 경우지만 완전 다른 가치를 만들어 낼 수 있죠.
jquery얘기가 나와서 궁금한데 웹트랜드의 변화로 서서히 사용률이 낮아지고있지만 jquery 역시 꾸준히 개선을 이어가고있고 곧 4버전도 준비하고있는걸로 알고있습니다. jquery의 앞으로의 전망을 어떻게생각하시는지 궁금합니다.
jQuery의 경우 프레임워크들을 쓰기에는 아주 작은 페이지 특히 백엔드 개발자들이 간단한 기능이 있는 페이지를 만들기 위해서 react나 next를 쓰는 등의 세팅을 하기에는 너무 오버엔지니어링스러운 부분에 대해서는 종종 사용하기도 합니다.
저희 회사에도 간단한 1page에 기능을 구현한 것에 jquery가 쓰인곳도 있습니다.
이러한 트렌드를 반영해서 jquery는 아니고 프레임워크와 같은 개발방식이나 아주 작은 용량에 페이지에 cdn 스크립트를 붙여서 바로 쓸 수 있는 Alpine.js 같은 프레임워크도 나오고 있습니다.
html의 개발 주도권이 내려와서 프론트엔드가 만들어졌다는 얘기를 아까드렸는데 그런 곳에서의 jquey는 사실상 경쟁력이 없으며 백엔드 개발자들에게는 가끔 요긴하게 쓰일 곳은 있다 정도로 보시면 좋을 것 같습니다
최근 유저 인터렉티브한 UI 에 대한 요구사항이 늘다보니 디자이너가 직접 정적인 디자인으로 표현하시기에는 한계가 있는 부분도 있을 것 같습니다. 이 경우 프론트 개발자 분이 제안을 하거나 디자이너와 함께 프로토타입을 진행하기도 하나요?
네. 제안을 하기 보다는 최대한 레퍼런스를 가져와 달라고 부탁을 드리는 편입니다. 말로만 "슈우욱해서 커졌다가 이쪽으로 서서히 사라지는 형태로 만들어 주세요." 이렇게 말하면 서로 난감하니까요. 특히 실제 css, javascript로 구현된 codepen 같은 자료면 금상첨화구요. 그러면 레퍼런스를 바탕으로 조립한 다음 결과물들을 만들어서 보여드립니다. 에니메이션등은 속도 조절이나 수치등이 민감하다보니 구현 후 속도등은 조절해볼수 있도록 가이드하거나 슬라이더 등을 같이 전달하고 있습니다. 아니면 같이 붙어서 숫자를 조절해가며 배포해서 확인하는 식으로 작업 하고 있습니다.
디자이너가 피그마로 디자인한것을 화면에 녹일 때 100% 구현 가능하면 좋겠지만 그렇지 못 할 경우 타협점을 어떻게 찾으시나요?
타협점은 찾지 않습니다. 디자이너가 요구하는 것을 최대한 그대로 구현해주는 것이 개발자의 역할이라고 생각합니다. 피그마로 만들어진것을 화면에 못 녹일 이유는 전혀 없다고 생각합니다. 설사 이상해질 것 같거나 퍼포먼스가 전혀 안 날 것 같아도 구현을 해주고 나서 이상한 부분에 대해서 언급을 하고 실제로 확인 할 수 있도록 보여줍니다. 최종 판단은 언제나 디자이너의 몫입니다. 만들지 않고서 안된다고 하는 일이 많아지면 디자이너는 나중에 자기검열을 하게 되고 이는 곧 프로젝트의 퀄리티 하락으로 이어집니다. 개발자는 특히 프론트엔드 개발자는 잘 만든 서비스를 했다는 게 큰 커리어가 되는데 그 잘 만든의 기준에는 디자인의 비중이 절대 낮지 않습니다. 대중을 상대한다면 디자인의 가치는 개발보다도 높습니다. 그렇기에 디자이너의 최대 역량을 발휘 할 수 있도록 하는 것은 결국 개발자에게도 아주 중요하다고 생각합니다.
저는 제조업에서 디자인을 오래하다가 IT적 개발은 크게 필요 없지만 자기 발전을 위해 html, css, js, phython, 등.. 오랜 끈기를 가지고 공부를 하고 있는데요. 시간을 쪼개서 효율적으로 공부를 하기위해 인프런등 여러 교육 플랫폼을 이용하기도 합니다. 테오님이 정말 강추 강추하는 공부법 있을까요? (책, 강사, 플랫폼등 *돈 받고 뭘 만들 실력이 안될 경우)
아까 말씀 드렸지만 돈을 받고 만들어 보는 것은 좋은 공부법입니다. 돈을 받을 실력이 아니라고 판단이 드시면 어쨌든 만든 것들을 외부에 오픈하세요. 내가 쓴 메모들은 그냥 메모지만 블로그에 쓰려고 하면 퇴고를 거치고 조금이라도 더 다듬기 위해 노력을 하게 됩니다. 저도 지금은 이렇게 편하게 떠들면서 얘기 하지만 세션 발표를 하기 위해서는 몇번 이고 컨텐츠를 다듬게 됩니다. 사이드 프로젝트를 하더라도 혼자 하지 말고 주위 지인이나 사람들에게 보여주면서 해보세요. 혼자서만 하는 작업과 누군가에게 보여주기 위한 작업의 퀄리티 차이는 어마어마 합니다. 그러니 남들에게 뭘 만들어서 준다는 생각으로 사이드 프로젝트를 정하고 만들어보시길 추천드립니다.
storybook을 활용하고 계신지 궁금합니다 사용하고 계시지 않다면 어떤식으로 자기 프로젝트를 관리하고 계신지 궁금합니다
저희 프로젝트는 svelte를 주력으로 해서 만들어졌고 당시에는 svetle와 storybook의 궁합이 좋지 않아서 사용하지 않았습니다. 하지만 storybook도 이제 vite를 사용하고 있고 mdsvex파일 포맷등도 지원하게 되어 추후 프로젝트를 한다면 디자인시스템을 위해서라도 사용하려고 계획 중에 있습니다.
끝으로
오늘 질문을 해주신 분들 너무 너무 감사드립니다. github에 star를 추가해주신 분들도 너무 감사합니다. 덕분에 저희가 준비한 행사가 잘 끝날 수 있었습니다.
if(kakao) 세션에서 그리고 오늘 after talk에서 아직 하지 못했던 이야기들은 추후 계속 블로그를 통해서 지속적으로 컨텐츠를 만들어 갈 예정입니다.
이번에 이런 경험들을 하고 나니 나는 이런 것들을 좋아하는 구나 라고 생각이 들었습니다. 혹시나 이 글을 보시고 프론트 엔드 개발자에게 궁금한 점이나 같이 이야기 나누고 싶은 이야기가 있다면 언제든지 환영합니다.
다들 행복한 2021년 마무리 되시길 바랍니다.
감사합니다.
카카오톡 오픈 채팅
https://open.kakao.com/o/gNxDSCLd






잘 보고 갑니다!