[TIL] env 환경변수 설정
문제의 원인은 개발계 빌드파일을 관리하는 vercel에 환경변수 세팅이 누락되어 발생했고, 환경변수 세팅을 별도로 세팅해줘야 하는 이유는 .env 파일이 gitignore 리스트에 포함되어 있어서 vercel은 환경변수를 찾지 못한 것이었다. 따라서, 환경변수를 추가한
[Canada] 중간 점검
캐나다에 온 지 1년 5개월이 다 되어간다.한국생활이 싫어서라기보다는 더 많은 경험을 해보고자 했던 나의 결정이다. 30이 넘은 나이에 가족,친구도 남자친구도 뒤로 한 채 그렇게 벤쿠버로 왔다.벤쿠버의 생활은 한국과는 비교할 수 없을만큼 여유롭다.그리고 한국과는 비교할
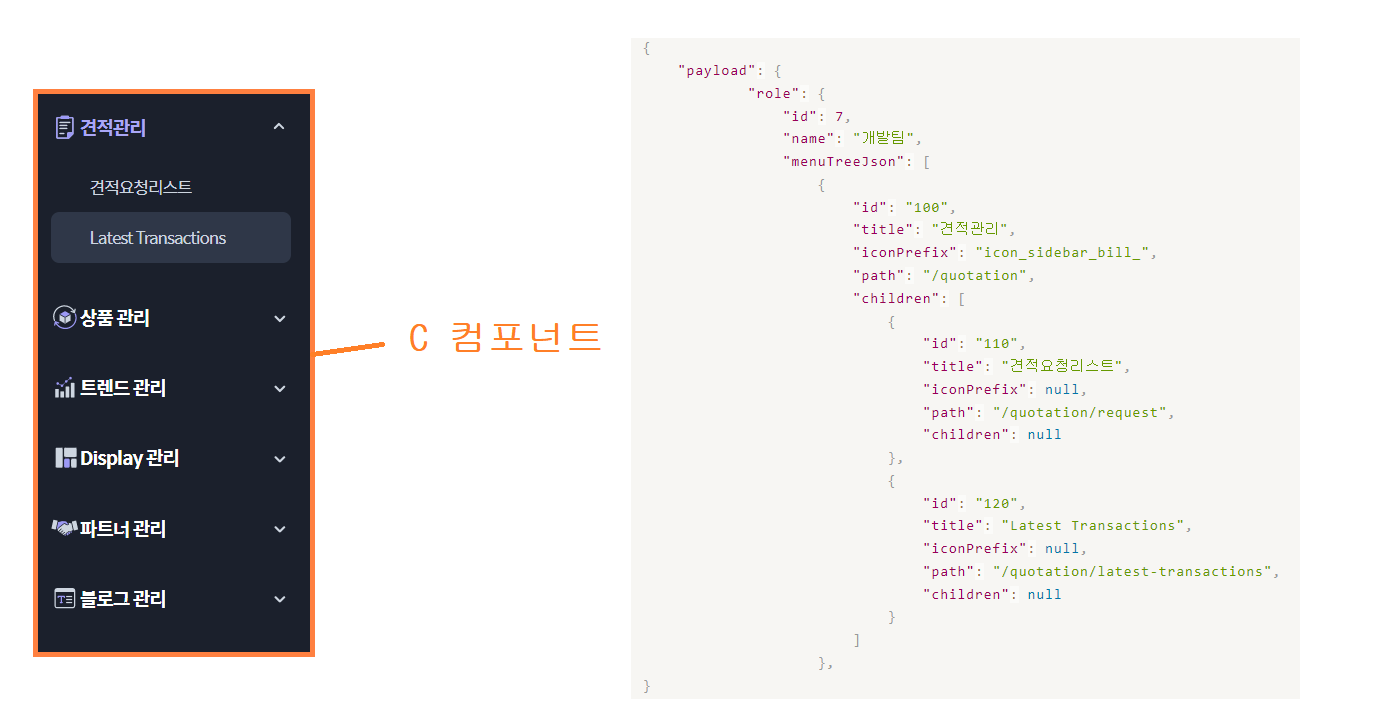
[TIL] 상위 컴포넌트에서 함수 제어하기
리액트 컴포넌트는 상위,하위 모듈 간 데이터 통신을 할 때 Props라는 개념이 존재한다.Props는 변수, 함수, 컴포넌트가 될 수 있으며 그 중 함수를 전달하고 사용하는 방법을 알아보자.두 개의 컴포넌트가 'layout' <-> 'custom component

[TIL] 프로젝트 구동원리
- Node in Framework, - package.json and script statement, - Host domain

[TIL] Component and Rendering
React, Vue 등 프레임워크를 사용하다보면 컴포넌트(Component), 렌더링(Rendering), 스토어(Store)와 같은 개념들이 등장한다.먼저, 프레임워크(Framework)에 대해 간략하게 짚어보겠다.Frame이라는 영어단어에서도 알 수 있듯이 일종의
[TIL] Data parsing to .xlsx-SheetJs
When you need Excel files from server data, using xlsx library can help code simpler and more easier to develop a function of Exceldownload.In this ar
[TIL] getServerSideProps in Next.js
getServerSideProps 는 페이지 렌더링 이전에 데이터를 먼저 fetch 해야할 때 사용한다. 즉, 컴포넌트 UI가 화면에 보여지기 이전 데이터를 pre-render 하여 props로 제어된다.
Diffenrences between ‘null’ and ‘undefined’
In Javascript, there could be comparison logics to differenciate ‘null’ from ‘undefined’.‘undefined’ is a state when valiables are declared but have n
[TIL] slice vs splice
When a delete Button is clicked, clicked data should be removed on page. In that perspective, There are two way to get rid of clicked data
[TIL] every & some
every() checks if every of element in array is satisfied with a given condition. When meeting statement, this function returns true and vice versa.So,
[TIL] axios get method & query string
While using a Axios library, I had no doubt how it makes query string itself. Just sending parameters inside of Object as a second parameter lets it c
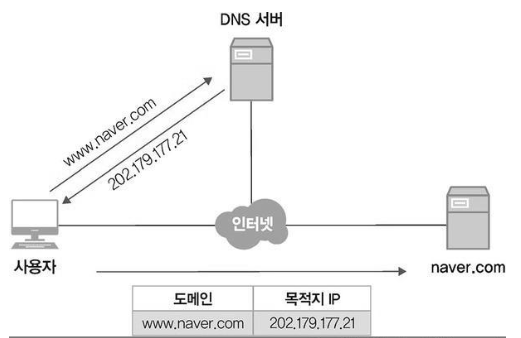
[TIL] HTTP vs HTTPS
HTTPHTTP/1한 개의 요청에 한개의 연결 즉, 1:1 관계로 요청시마다 연결 개수가 정비례하여 RTT가 증가RTT의 증가로 서버에 부담 및 응답시간 지연 -> 스플리팅,코드압축, Base64 인코딩 HTTP/1.1연결 시마다 TCP-3way handshaking
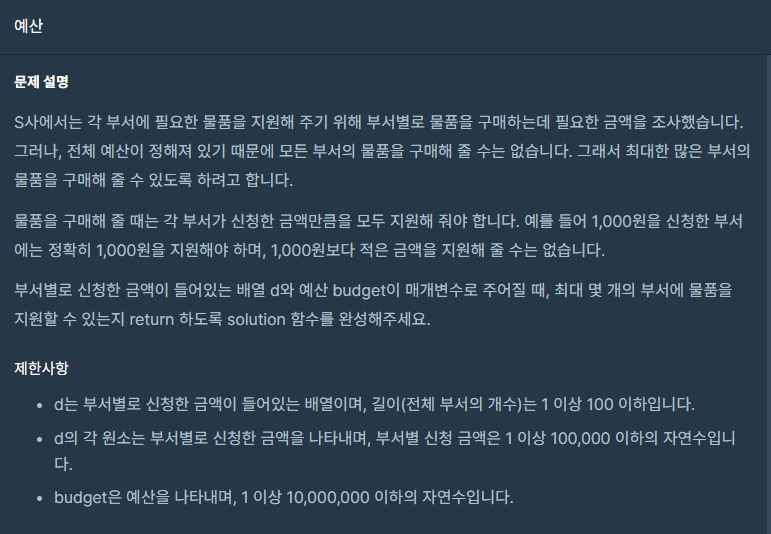
[프로그래머스] Level1- 음양 더하기
What i have to do in this problem is to add all the numbers based on each integer's sign. Signs array has Boolean type as each element. 'true' elemen

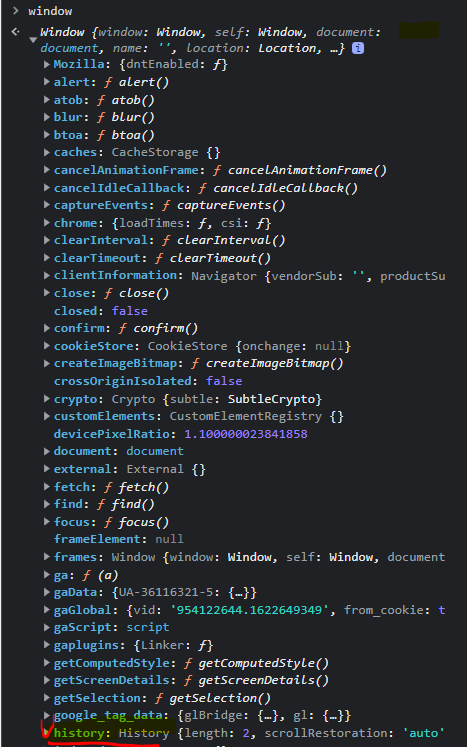
[TIL] History API
Window 객체에 내장되어 있는 객체로, 브라우저의 세션 기록에 접근하여 사용자의 방문 기록을 통해 페이지를 조작하도록 도와주는 속성을 가진다. back(), forward(), go() 메서드를 제공하며, history 객체를 사용하여 방문 기록을 탐색하거나 페이지
[TIL] ESLint & Prettier
**ESlint는** Codeing Convetion과 같이 가독성 있는 코드를 작성하는 규칙에 대해 명시하고 선행된 rules에 벗어난 코딩스타일이 존재하면 _'error'_ 또는 _'warning'_ 표시하거나 유효성 체크를 _'off'_ 할 수도 있다. 따라서,
[TIL] path alias & craco
There are two ways to indicate path of files. One is **‘Absolute Path’** and the other is **‘Relative Path’**
[TIL] spread (...) 연산자
스프레드(전개) 연산자는 반복 가능한 데이터의 형태를 풀어서 0개 이상의 key-value 쌍의 객체 형태로 확장이 가능하여, 새로운 규격을 만들거나 기존 규격을 유지할 때 유용하게 사용되는 문법이다.
[Restful] Get방식 요청 (Path Variable VS Query Parameter)
'경로'를 '변수'로 사용하며 path 를 통해 resource를 식별하는 방식으로 필요한 정보 반환을 위해 경로의 resource를 전달해야 하며, resource 가 없을 경우 404 에러가 발생한다. 경로 뒤에 입력 데이터를 함께 제공하고 '?' 이후 key=va
[TIL] Array.from(배열형변환)-ES6
ES6문법에 도입된 메서드로 유사배열객체 또는 반복 가능한 모든 종류의 데이터 타입을 배열로 전환해준다. > Array.from(iterable obj, mapFn, thisValue) 1. iterable obj - essential → 배열로 변환 할 객체