- 전체보기(74)
- JavaScript(15)
- React(13)
- Js Deep Dive(12)
- js(11)
- deep dive(9)
- TDD(5)
- jsDeepDive(4)
- jest(3)
- 러닝 타입스크립트(2)
- deepdive(2)
- React Deep Dive(2)
- 제너레이터(1)
- IDE 기능 사용(1)
- Recoil(1)
- ux(1)
- kprintf(1)
- async(1)
- class(1)
- 디자인(1)
- 타입스크립트(1)
- UI(1)
- frontend(1)
- 이터러블(1)
- 선언 파일(1)
- javasscript(1)
- baekjoon(1)
- CS(1)
- async/await(1)
- Jotai(1)
- Code Review(1)
- DOM(1)
- 테스트코드(1)
- CSS(1)
- end(1)
- transition(1)
- react-test(1)
- v19(1)
- ES6(1)
- zustand(1)
- 상태관리(1)
- typescript(1)
- 설정(1)
- 컨퍼런스(1)
- closer(1)
- 1516(1)
- 분해(1)
- navlink(1)
TypeScript - chapter12 / 러닝 타입스크립트
VSCode 기준 설명Go to Definition(F12)는 요청된 이름이 원래 정의된 위치로 즉시 이동Cmd / Ctrl + 이름을 클릭하면 정의된 곳으로 이동Peek > Peek Definition(Option(맥) / Alt(윈도우) + F12)는 정의를 보여주
TypeScript - chapter11 / 러닝 타입스크립트
타입스크립트는 구현과 별도로 타입 형태를 선언할 수 잇음. 타입 선언은 파일 이름이 .d.ts 확장자로 끝나는 선언 파일에 작성됩니다..d.ts 선언 파일은 런타임 코드 포함 불가 하다는 제약 사항 외에는 거의 .ts와 같음ex) 사용법선언 파일은 값이 아닌 타입만 선
React test 작성 -2
userEvent : fireEvent를 사용해서 만들어짐. userEvent 내부 코드를 보면 fireEvent를 사용하면서 엘리먼트 타입에 따라서 Label을 클릭했을 때, 더욱 적절한 반응을 보여줌 (보다 유저의 진짜 반응처럼 보임)userEvent.click(b
kprintf 컨퍼런스 - 프론트앤드 후기
React의 기본 컨셉은 Code Layer -> React Layer -> Browser Layer16.8에서 Functional 컴포넌트는 항상 렌더링된 값을 UI에 보여줌\-> 사용자는 더 이상 UI와 데이터 간 동기화를 생각하지 않아도 됨\-> 데이터 업데이트를
kprintf 컨퍼런스 - 백앤드 부분 정리
CS는 개발자의 포텐셜 서버는 구조를 바꾸기 어렵다. TPS(Transaction Per Second) :서버가 초당 처리한 사용자 요청의 수 처리 가능한 최대 TPS -> 서버 성능 판단 가능 (동시 사용자와는 다름) 동시 사용자(Concurrent Users :

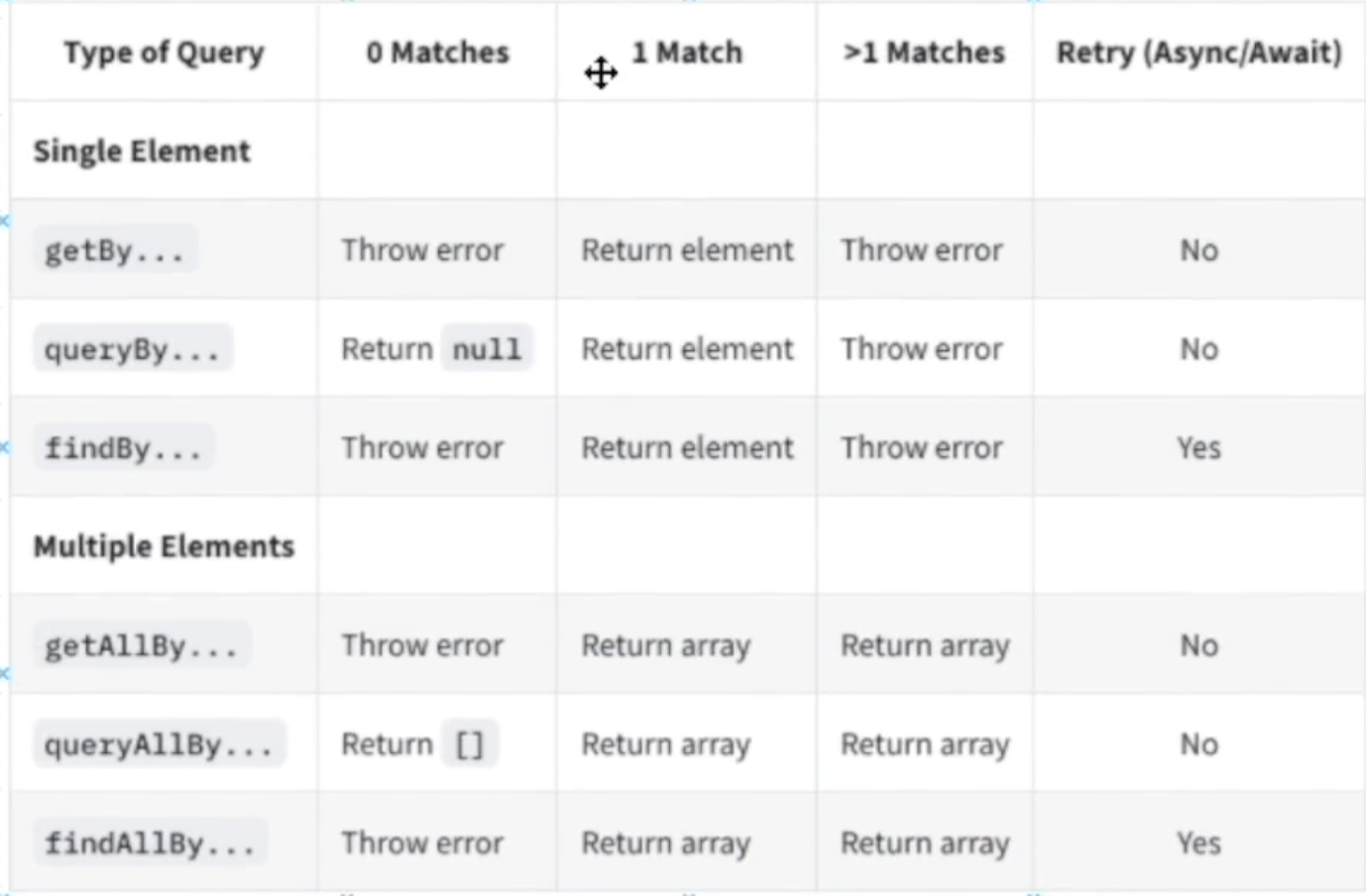
React test 작성 -1
create-react-app을 통해 생성된 프로젝트는 즉시 React Testing Library를 지원해서 별도 작업이 필요없음. 그렇지 않은 경우 npm을 통해 추가 가능RTL은 에어비엔비에서 만든 Enzyme을 대처하는 솔루션Enzyme : 구현 주도 테스트(i
TDD를 위한 툴 JEST 사용법 - 설정과 분해
수행 되기전 설정 작업과 수행 된 후 마무리 작업을 위한 헬퍼 함수를 JEST는 제공함.많은 테스트를 위해 반복적 수행 필요한 작업이 있다면, beforeEach, afterEach 사용 가능한 번만 필요한 설정이 있을 수 있음. 비동기인 경우 이 것이 특히 귀찮음.
TDD를 위한 툴 JEST 사용법 - 비동기 코드 테스트
가장 일반적인 비동기 패턴이다.아래와 같이 해서는 안된다.done이라는 단일 인자 사용시 Jest는 done 콜백이 호출될 때까지 기다림expect 구문이 실패하는 경우 오류 발생 & done()호출 x. 실패한 이유를 보려면 expect를 try 블럭으로 감싸고, c
TDD를 위한 툴 JEST 사용법 - introduction, matcher
typescript 에 적용시킬거면 jest + babel or ts-jest jest + babel 은 type check는 해주지 않는다. 이를 원한다면 ts-jest 사용expect 는 예상 객체 반환 -> .tobBe(4)가 여기서의 매처. 실패한 매처 추적하여
onKeydown event는 기본 event가 없다.
모달에서 onKeydown 이벤트를 설정할 일이 있었다. 처음에는 onKeyDown에 submit처럼 기본이벤트가 있을거라 생각해서 커스텀모달을 만들때 onKeydown 이벤트에 event.preventDefault()를 걸어주었는데, 이를 모달 내부에 추가되는 inp
React deep dive -12_Zustand
Zustand Zustand 리덕스에 영감을 받아 만들어졌다. 하나의 스토어를 중앙 집중형으로 활용해 이 스토어 내부에서 상태를 관리하고 있다. (2022년 9월 기준 Zustand 최신 버전인 4.1.1을 기준으로 한다.) Zustand의 바닐라 코드 스토어의 구
React deep dive -11_Jotai
React의 atom 모델에 영감을 받아 만들어진 상태 관리 라이브러리. 상향식(bottom-up) 접근법을 취하고 있음. 리덕스와 같이 하나의 큰 상탤르 app에 내려주는 방식이 아니라, 작은 단위의 상태를 위로 전파할 수 있는 구조를 취하고 있음을 의미. 리액트
JS_Deep_Dive_chapter48 : 모듈
모듈이란 애플리케이션을 구성하는 개별적 요소로서 재사용 가능한 코드 조각을 말한다. 일반적으로 모듈은 기능을 기준으로 파일 단위로 분리한다. 이 때 모듈이 성립하려면 모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야 한다. 모듈의 모든 자산은 캡슐화되어

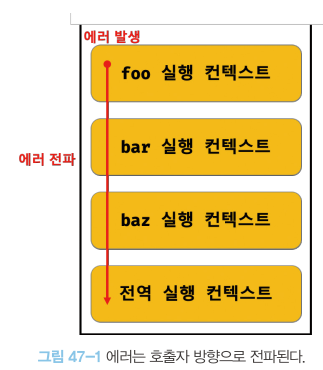
JS_Deep_Dive_chapter47 : 에러_처리
에러가 발생하지 않는 코드 작성은 불가능하다. 발생한 에러에 대해 대처하지 않고 방치하면 프로그램은 강제 종료된다.try...catch 문을 사용해 발생한 에러에 적절하게 대응하면 프로그램이 강제 종료되지 않고 계속햇거 코드 실행이 가능하다.에러 처리 방법은 크게 두
JS_Deep_Dive_chapter46 : 제너레이터와_async/await
ES6에서 도입된 제너레이터는 코드 블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 특수한 함수다. 제너리에터와 일반 함수의 차이는 다음과 같다.제너레이터 함수는 함수 호출자에게 함수 실행의 제어권을 양도할 수 있다.제너레이터 함수는 함수 호출자와 함수의
JS_Deep_Dive_chapter34 : 이터러블
ES6에서 도입된 이터레이션 프로토콜은 순회 가능한 데이터 컬렉션(자료구조)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다.ES6 이전의 순회 가능한 데이터 컬렉션, 즉 배열, 문자열, 유사 배열 객체, DOM 컬렉션 등은 통일된 규약없이 각자
JS_Deep_Dive_chapter26 : ES6_함수의_추가_기능
ES6 이전까지 JS의 함수는 별다른 구분 없이 사용했음.JS 함수는 일반적인 함수로 호출new 연산자와 함께 호출하여 인스턴스 생성할 수 있는 생성자 함수로서 호출객체 바인딩되어 메서드로서 호출객체 바인딩되어 메서드로서 호출용도가 많아 실수 유발 및 성능 면에서도 손

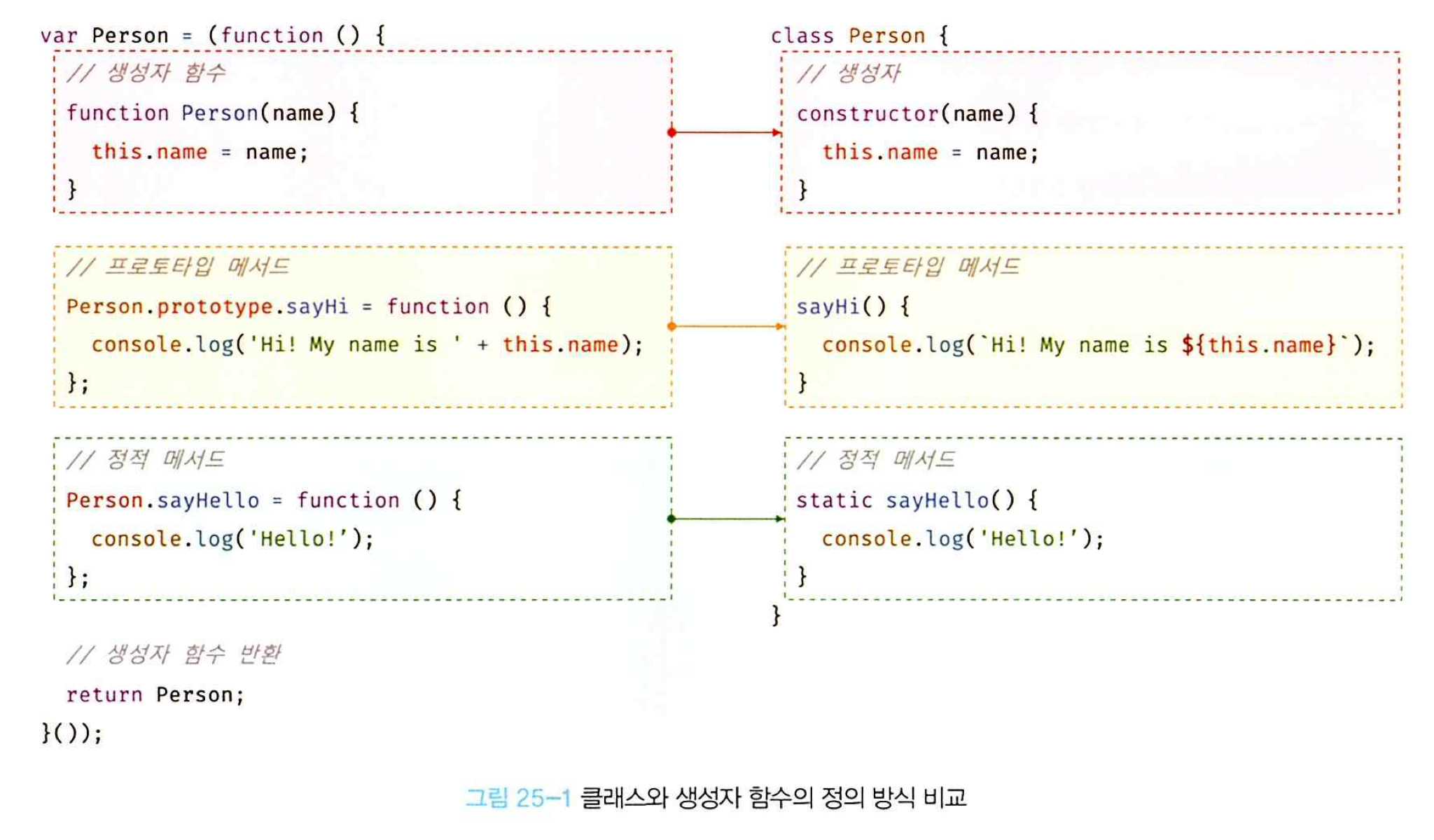
JS_Deep_Dive_chapter25 : 클래스
자바스크립트는 프로토타입 기반 객체지향 언어다.ES5에서는 클래스 없이도 다음과 같이 생성자 함수와 프로토 타입을 통해 객체지향 언어의 상속을 구현할 수 있다.단, 클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지 않는다.다음
JS_Deep_Dive_chapter24 : 클로저
JS 고유 개념이 아닌, 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어(예: 하스켈, 리스프, 얼랭, 스칼라 등)에서 사용되는 중요한 특성이다.클로저 정의 : 클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합렉시컬 스코프 : JS엔진은 함수를 얻이서 호출했는

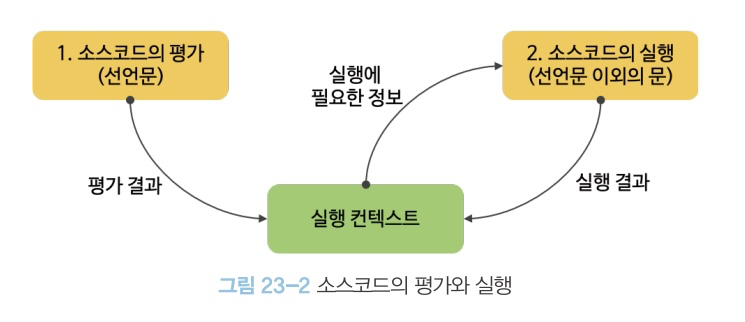
JS_Deep_Dive_chapter23 : 실행_컨텍스트
execution context(실행 컨텍스트)는 JS 동작 원리를 담고 있는 핵심 개념이다.ECMAScript 사양은 소스코드를 4가지 타입으로 구분. 이들은 실행 컨텍스트 생성1\. global code : 전역 존재 소스코드2\. function code : 함수
