태그 목록
- 전체보기(16)
- 변경에 유연한 아키텍처(1)
- React(1)
- SOLID(1)
- '예측 가능'한 코드(1)
- 인터페이스 분리(1)
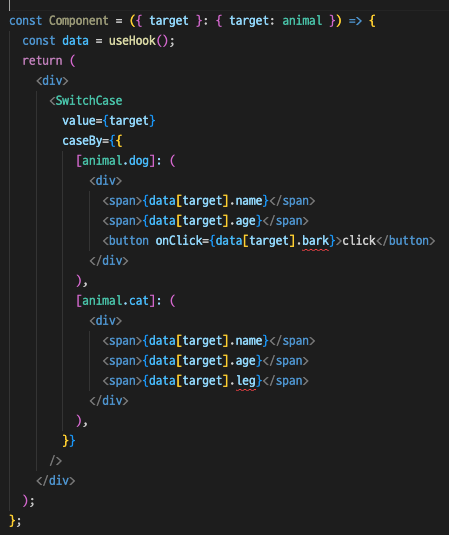
[ React ] 디버깅을 방해하는 Early Return, 이렇게 잡는다
컴포넌트 내부 추상화된 Early Return 로직. 밖으로 끄집어보자
2025년 3월 31일
·
0개의 댓글·
1
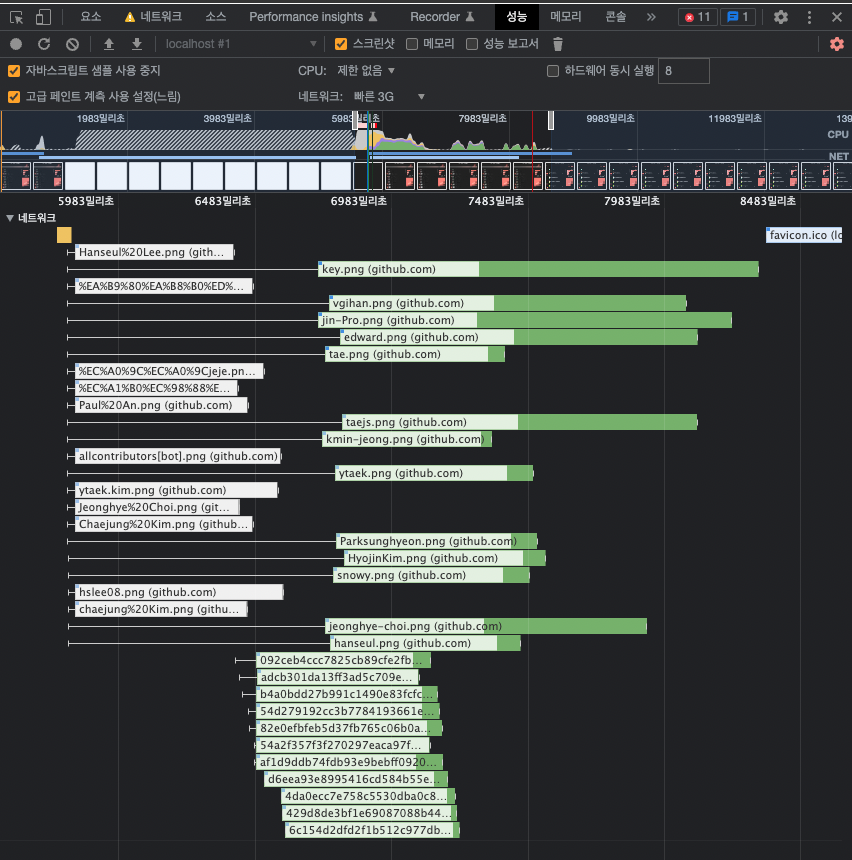
무한스크롤 성능 개선
무한스크롤 scroll Event => scrollEvent + throttle => IntersectionObserver 성능 비교
2022년 8월 16일
·
0개의 댓글·
3
Animation이 렌더링에 미치는 영향
CSS Animation 비교하여 Reflow 에 따른 성능 비교하기+ Position Fixed의 효과 비교해보기
2022년 8월 11일
·
0개의 댓글·
1