
URLSearchParams()
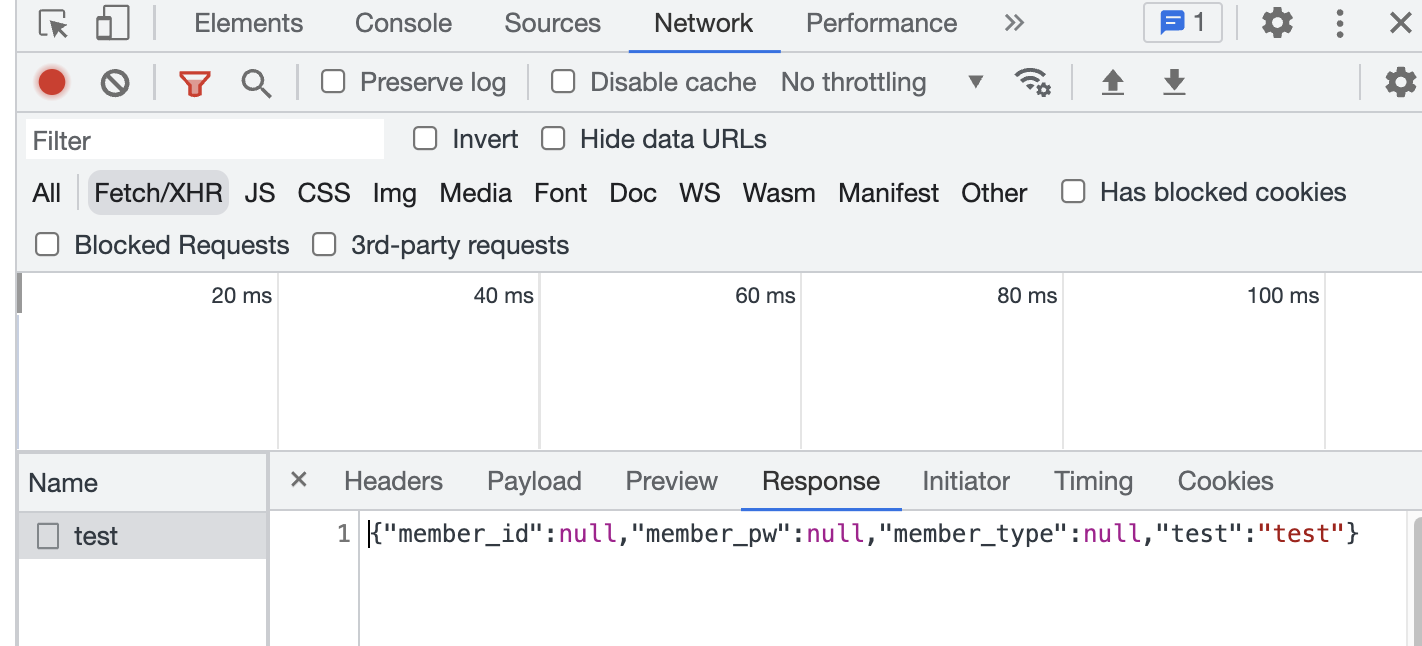
❗️URLSearchParams() >URLSearchParams 인터페이스는 URL의 쿼리 문자열을 대상으로 작업할 수 있는 유틸리티 메서드를 정의 -MDN- 이게 왜 나왔나..하면 로그인 구현을 위해 외부 api서버와 통신을
CSR / SSR
📌 CSR (Client Side Rendering) >렌더링이 클라이언트 쪽에서 일어나는 방식. →브라우저에서 자바스크립트로 콘텐츠를 렌더링 하는 것. > 자바스크립트가 모두 다운로드 되고 실행되기 전까지 사용자는 볼 수 없다. 브라우저에서 빈 html 파일을
[wecode] 3개월의 기록
🌱 위코드에서의 3개월 🌱 위코드를 시작하기전 나는 바리스타를 하다가 몸의 이상을 느껴 퇴사를 하고 새로운 일을 알아보고 있었다. 처음엔 오래할 수 있는 일을 찾다가 웹디자인이라는 것을 알게되고 국비학원에 등록해 배우기 시작했다. 그곳에서 디자인뿐만 아니라 퍼블
[WESCANNER] 2차 프로젝트 회고
부제 : wecode에서 2차 프로젝트 끝💦 Wescanner 팀 깃허브 🏨 프로젝트명 : Wescanner 🏨 프로젝트 기간 : 22.07.04 ~ 22.07.15 🏨 프로젝트 구성 : frontend - 3명, backend - 1명 🛫 리스트 페이지
[WISH ] 1차 프로젝트 회고
위코드에서 첫번째 프로젝트로 LUSH를 클론코딩하기로 했는데 나는 그 중 Nav, Footer, 장바구니 페이지를 리액트로 구현했다. WISH KOREA팀 깃허브 프로젝트 기간 : 2022.06-20 ~ 2022.07.01 프로젝트 구성 : frontend - 4명
CSS 레이아웃 - inline, inline-block, block
display 속성은 요소를 어떻게 보여줄지룰 결정한다.기본적으로 가로 영역을 모두 채우며, block 용소 다음에 나오는 태그는 줄바꿈이 된 것처럼 보인다.width, height 속성을 지정할 수 있다.block 속성과 다르게 줄바꿈이 되지 않고, 컨텐츠를 감싸게
CSS 레이아웃- Position
1. position 속성 - relative, absolute, fixed > position : 요소의 위치를 정의하며, top, bottom, left, right 속성과 함께 사용하여 위치를 지정한다. relative (상대위치) : 기본 위치를 기준으로 좌
Semantic Web & Semantic Tags
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과 태그에 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요." 위의 질문에 답하기 위해서는 Semantic Web & Semantic Tags의
WEB - 2
💻Home Server >공유기를 사용하는 환경에서 웹서버를 구동하는 법 1. Router (공유기) WAN(Wide Area Network) : 인터넷에 소속되어 있어 광역 네트워크라 불린다. LAN(Local Area Network) : 각각의 장치들이
WEB - 1
💻WEB의 역사 오늘날 우리가 사용하는 인터넷 안에서 검색을 하고 문서를 받는 웹의 기본 개념에 대해 알아보았다. >1990년대에 팀 버너스 리에 의해 → 웹페이지를 만드는 편집기 개발 → 세계 최초의 웹 브라우저인 'World Wide Web'(www) 개발 →
자기소개페이지 - javascript 적용
드디어 를 자기소개페이지에 적용했다. 1.  text-typing > * 한 글자씩 나타나도록 적용 무한반복하는 타이핑 적용 홈화면에 인사말을 자바스크립트로 구현해내고 싶어서 유노코딩 영상을 참고했다. 📌완성본 2.  chatbot
자기소개페이지 - css : hover 적용
:hover > :hover 는 사용자의 마우스가 요소 위에 올라가 있을 때 구현된다. 내일배움 수료 후 3개월만에 다시 코딩을 했다. 머리도 굳고, 손도 굳고.. 그와중에 스터디 과제로 자기소개페이지를 html, css를 이용해서 뒤죽박죽 만들었다.(javascri