
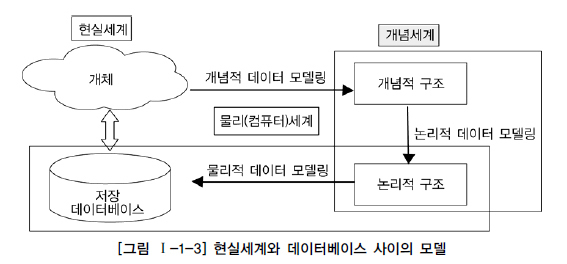
데이터모델링
데이터 모델링개념적 구조 정하는 것 > 논리적 모델링데이터베이스 구축에 필요한 걸 정하는 것 > 물리적 모델링 // 제약사항, 데이터 타입 설정 등데이터 모델데이터를 사용하려는 목적에 맞게 정리하고 체계화해놓은 모형개체Entity: 저장하고 싶은 데이터의 대상Entit

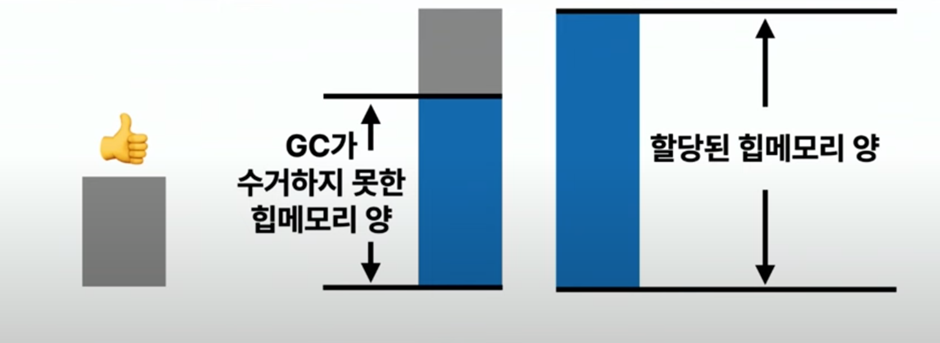
FEConf 2023 [B2] SSR 환경(Node.js) 메모리 누수 디버깅 가이드
https://youtu.be/P3C7fzMqIYg?si=7UlAFYzOPb9VmF3xSSR 환경(Node.js) 메모리 누수 디버깅 가이드메모리 누수는 실제로는 필요하지 않은데, 메모리를 계속 차지하고 있는 현상JS를 동작시킬 메모리가 부족하니까, 성능이 좋
Singleton Pattern
어떤 클래스가 단 하나의 인스턴스만을 가지도록 보장하며, 이 인스턴스에 접근할 수 있는 전역적인 접근점을 제공하는 디자인 패턴어떤 클래스에 대해 하나의 인스턴스만 필요할 때 유용클래스의 생성자를 private으로 만들어 외부에서 직접 객체를 생성하는 것을 막음클래스 내
Factory Pattern
객체 생성을 캡슐화하고, 생성되는 구체적인 객체의 유형을 클라이언트 코드로부터 분리하는 데 사용됨객체 생성을 담당하는 팩토리 클래스를 도입. 클라이언트 코드는 팩토리 클래스를 통해 객체를 생성하며, 이를 통해 클라이언트 코드는 구체적인 객체의 클래스에 대한 지식 없이도
Decorator Pattern
객체에 동적으로 새로운 책임을 추가하는 패턴상속을 통해 기능을 확장하는 대신, 객체를 감싸는 방식으로 기능을 추가하거나 변경기능을 조합하여 새로운 객체를 생성 가능서브클래스를 만드는 방식으로 행동을 상속받으면, 그 행동은 컴파일할 때 완전히 결정됨. 게다가 모든 서브클
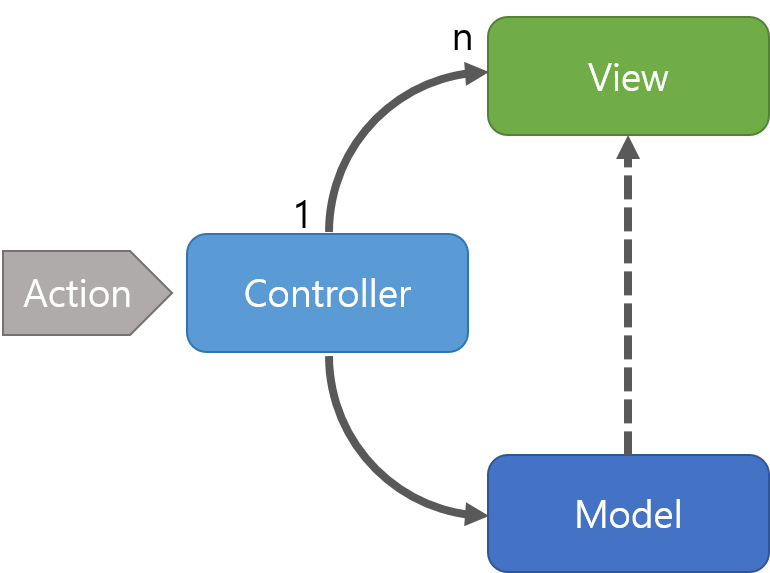
Observer Pattern
옵저번 패턴은 객체 간의 일대다 의존 관계를 정의하는 패턴어떤 객체의 상태가 변할 때, 그 객체에 의존하는 다른 객체들이 이 변화를 통지받아 자동으로 업데이트될 수 있도록 하는 구조객체 간의 결합도를 낮추고, 확장성을 높이는데 도움을 줌비동기적인 이벤트 처리에 유용하며
리액트 hook
상태 관리나 생명주기 메서드를 사용하기 위해서는 클래스 컴포넌트 안에 많은 코드를 작성해야 했기 때문에, 컴포넌트의 가독성이 떨어지고 유지보수하기 어려움클래스 컴포넌트에서는 this 키워드를 사용해야 하기 때문에, 코드 작성 시 바인딩 문제로 혼란스러움클래스형 컴포넌트
How and When to Memoize Your React Application
Memoization은 메모리 공간을 더 많이 사용하는 대가로 컴퓨터 프로그램의 속도를 올리는데 사용되는 최적화 기술이다.이 속도는 같은 input parameter가 제공되었을 때 반복적인 계산을 피하고 대신에 캐시된 결과를 사용하기 때문이다. 동시에, 캐시된 결과를

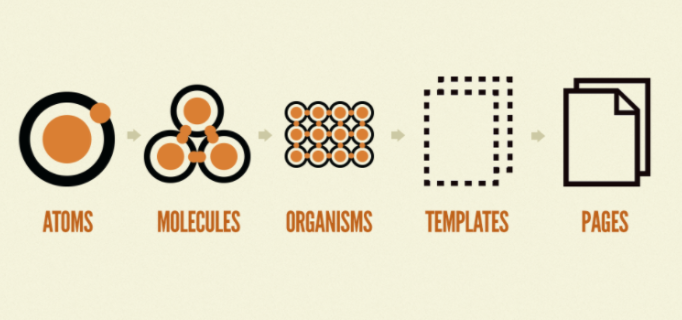
아토믹 디자인 패턴
소스코드를 아주 작은 컴포넌트 단위로 쪼개는 방법컴포넌트 중복을 최소화하기 위해서 사용됨가장 작은 단위의 컴포넌트디자인과 기능의 최소 단위원자는 어떠한 context가 주어지든지 이에 해당하는 컴포넌트가 생성될 수 있어야 한다.따라서, 다양한 state를 가지고 있어야
프론트엔드의 테스트
테스트는 에러를 예상하고 의도하지 않은 동작을 방지하여 사용자 경험을 향상시키며, 코드의 안정성을 유지하기 위해 필요함CI/CD 환경에서 자동화된 테스트 스크립트를 실행하여 코드 변경 사항이 통합되고 배포되기 전에 안정성을 검증코드의 개별 컴포넌트나 함수를 테스트하는

Understanding "return null" vs "return false" in React
return null vs false vs <></>