- 전체보기(59)
- React(16)
- TIL(6)
- JavaScript(6)
- 리액트(6)
- 자바스크립트(5)
- redux(5)
- 한입리액트(4)
- udemy(4)
- computer science(3)
- 프로세스(1)
- position(1)
- semantic tag(1)
- code kata(1)
- toolkit(1)
- useIsFetching(1)
- interpreter(1)
- compile(1)
- 멀티태스킹(1)
- Multi-programming(1)
- Thread(1)
- process(1)
- 컴퓨터(1)
- Location(1)
- boolean(1)
- multi threading(1)
- Multi-tasking(1)
- Multi-Processing(1)
- router(1)
- navigate(1)
- while(1)
- monster(1)
- pagination(1)
- 인스타그램(1)
- Multi-(1)
- 클론프로젝트(1)
- 조건문(1)
- 컴퓨터사이언스(1)
- filter(1)
- 동적라우팅(1)
- 멀티프로세싱(1)
- data type(1)
- context(1)
- react-query(1)
- State(1)
- useMemo(1)
- 함수(1)
- 메서드(1)
- CSS(1)
- isFetching(1)
- 데이터타입(1)
- 컴파일(1)
- 멀티스레딩(1)
- 페이지네이션(1)
- params(1)
- display(1)
- semantic web(1)
- 변수(1)
- 메소드(1)
- 변수선언(1)
- Props(1)
- 위코드(1)
- WeCode(1)
- 멀티프로그래밍(1)
- 인터프리터(1)
- contextAPI(1)
- 스레드(1)
- 최적화(1)

1/18 - TIL
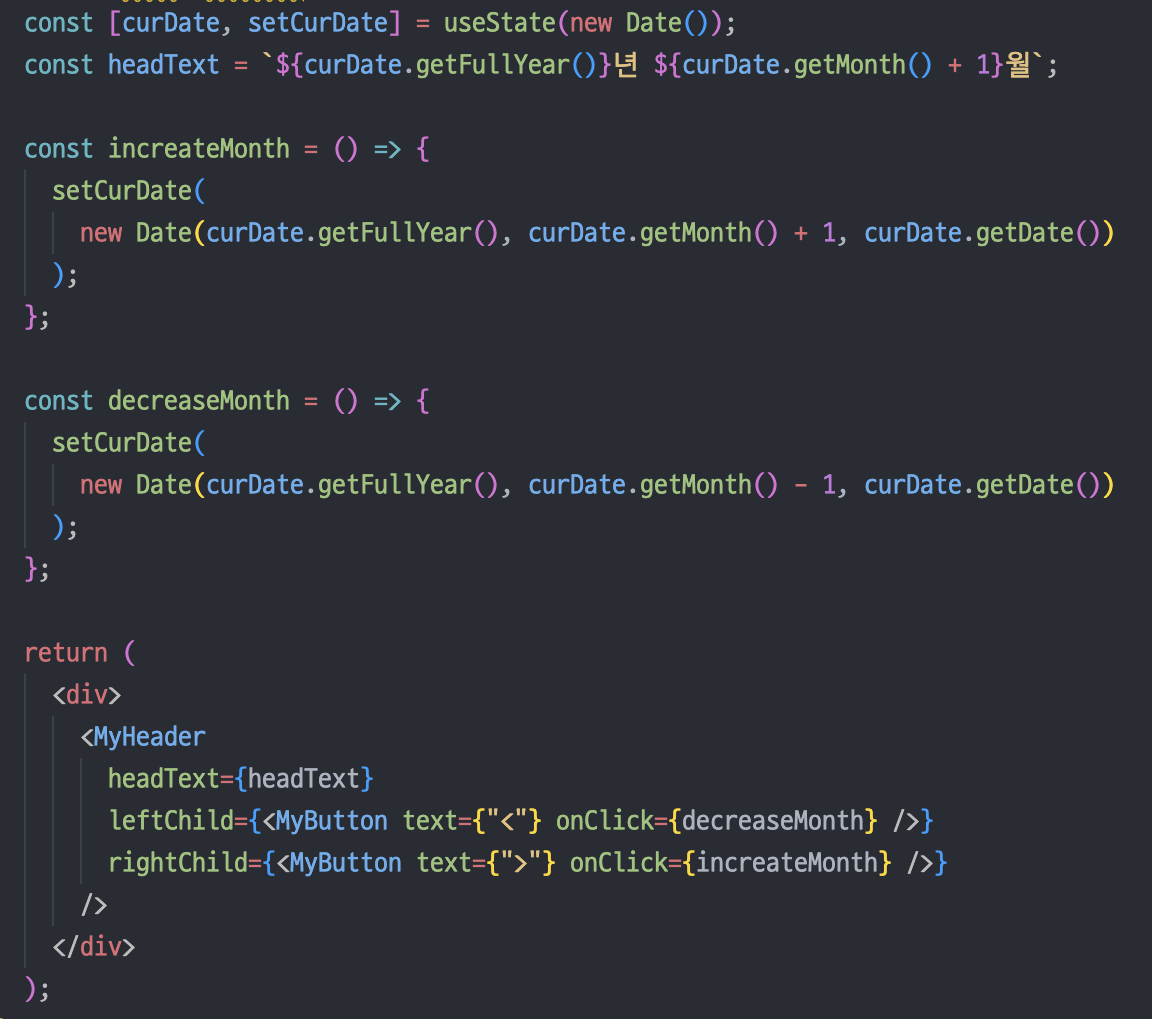
홈 화면 구현하기 구현해야 할 항목들을 나누어서 시작해보자 ! 홈 화면 최상단 -> 헤더 (좌우 버튼 클릭 시 월 단위 이동 가능하도록) 버튼 -> 필터링 (최신순, 감정 점수에 따라 다르게 보이게) 일기 보이기 (날짜, 내용, 감정에 따른 색깔 변화) 단, 필터링의 경우 데이터가 있어야 하니 일기 리스트를 먼저 구현 후 필터링을 구현하자! [Hom...

1/14 - TIL
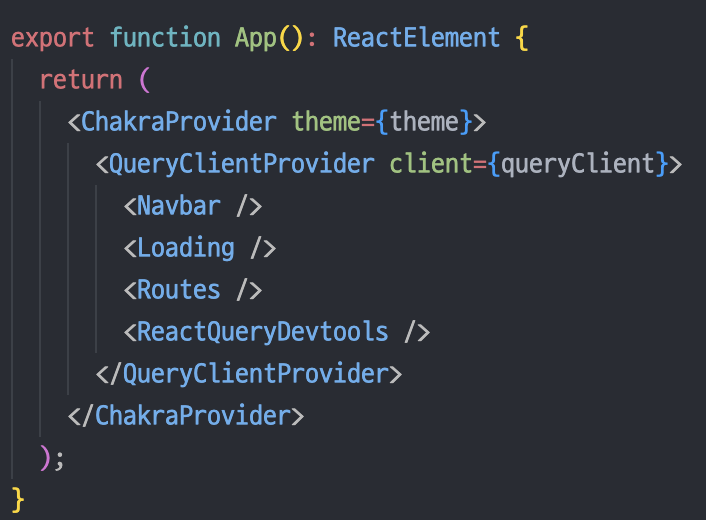
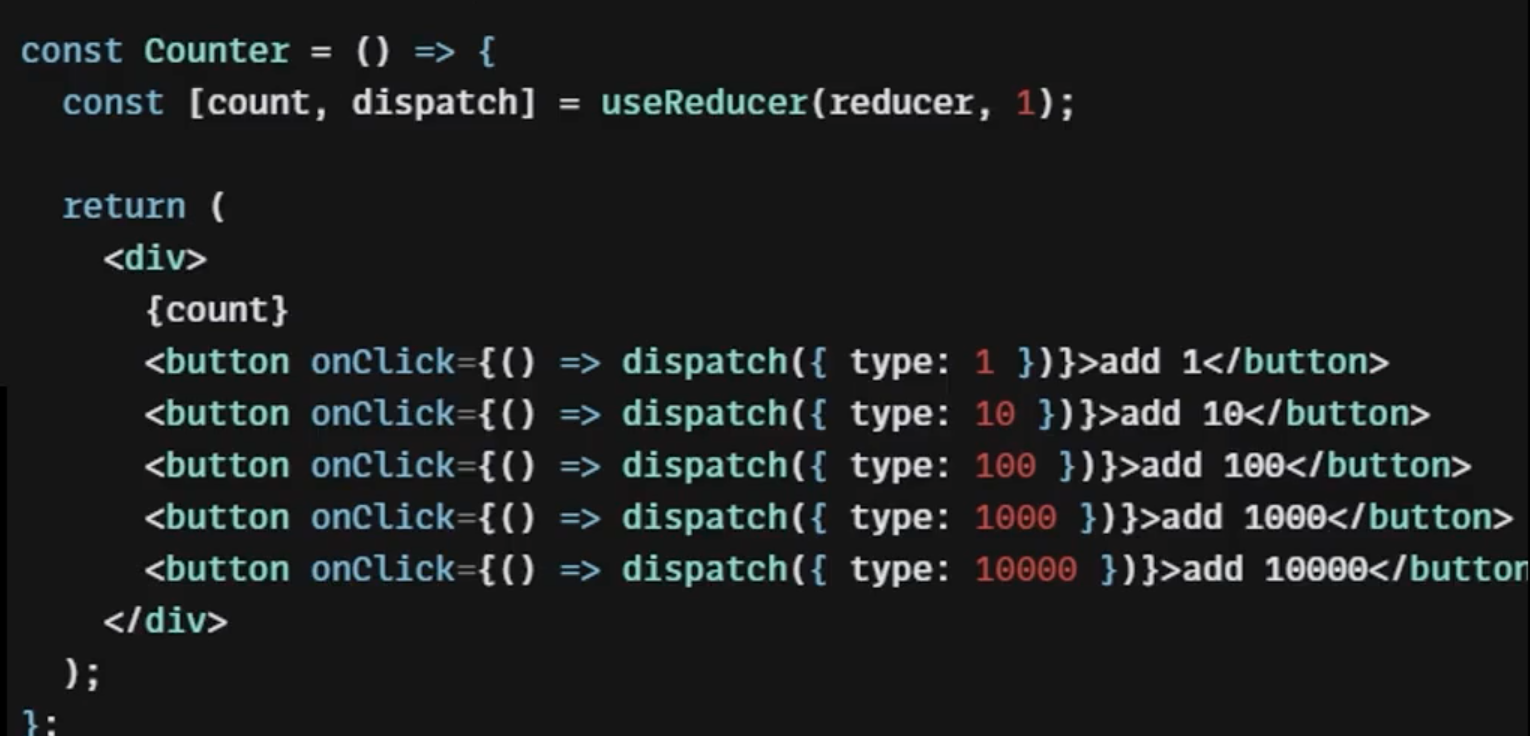
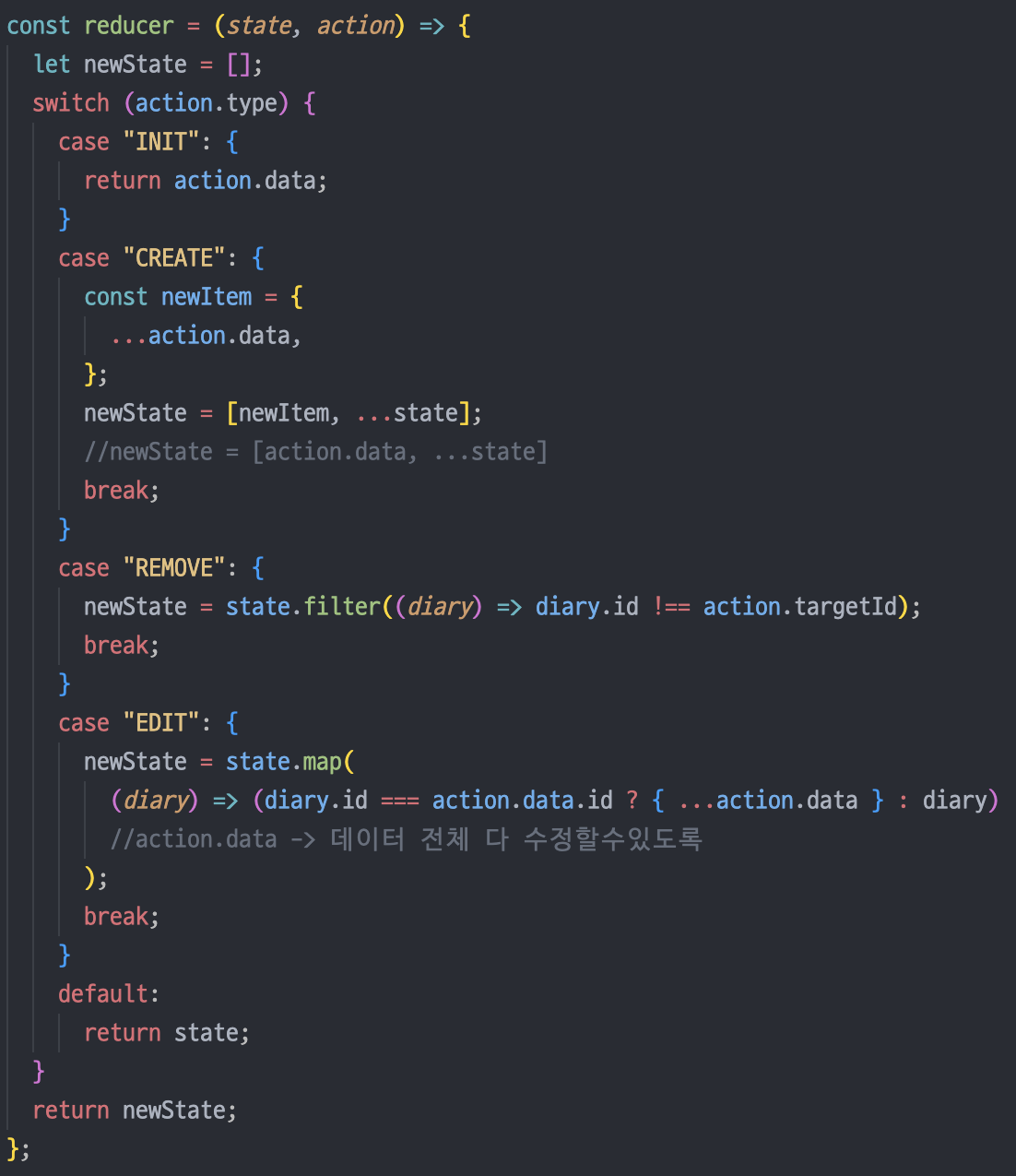
🛠기초공사 항목 1. 상태 관리 세팅하기 2. 프로젝트 state context 세팅하기 3. 프로젝트 dispatch context 세팅하기

1/12 - TIL (React Router)
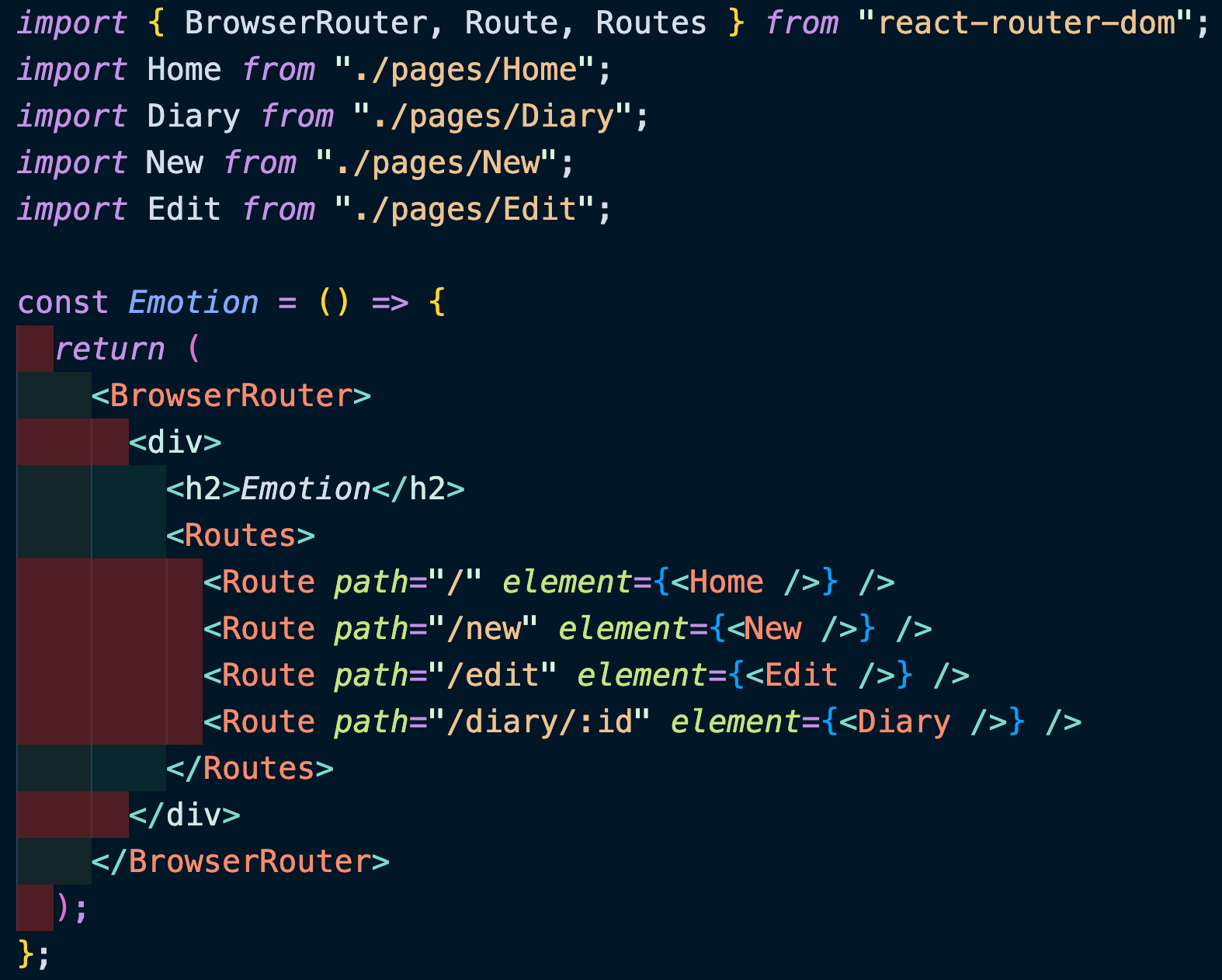
React Router Dom의 유용한 기능 1. Path Variables (useParams) 몇번째 일기로 이동하고 싶을 때 -> /diary/:id diary에서 -> 몇번째 아이디를 넣기 위해선느 뒤에 / :id 를 작성하여 값을 전달하겠다 선언 path variable (id) 객체를 useParams에 전달해준다 2. Query String...

1/11 - TIL (Context API)
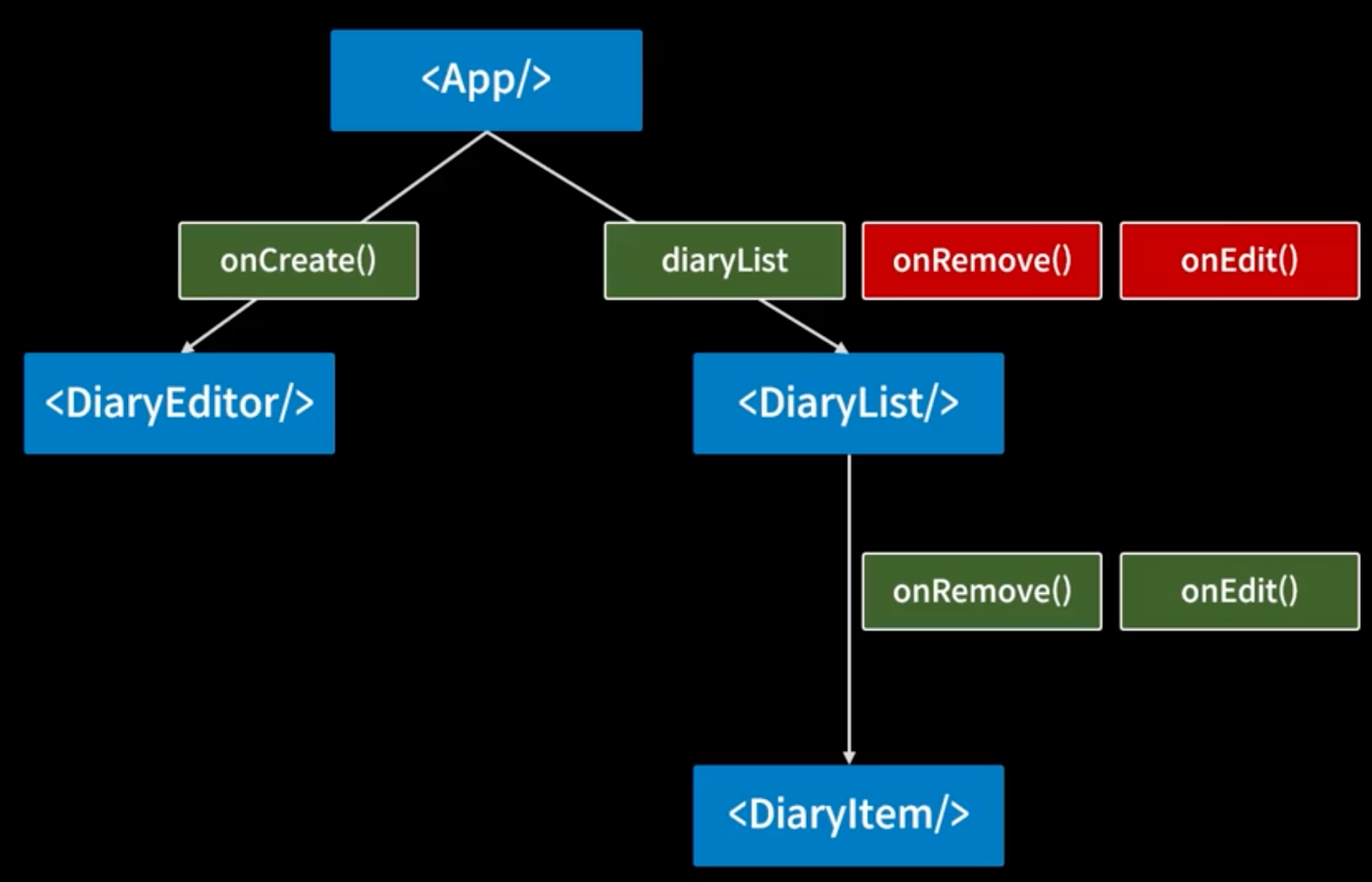
현재까지의 파일 계층 구조는 위와 같다 onRemove, onEdit 함수는 실제로 해당 파일에서 사용하지 않지만 props로 내려주기 위해 존재하고 있다 props drilling 을 막기 위해 등장한 것이 context API 이다 context API 모든 데이터를 가지고 있는 컴포넌트가 Provider 라는 공급자에게 데이터를 넘겨준다 공급자는...

1/9 - TIL
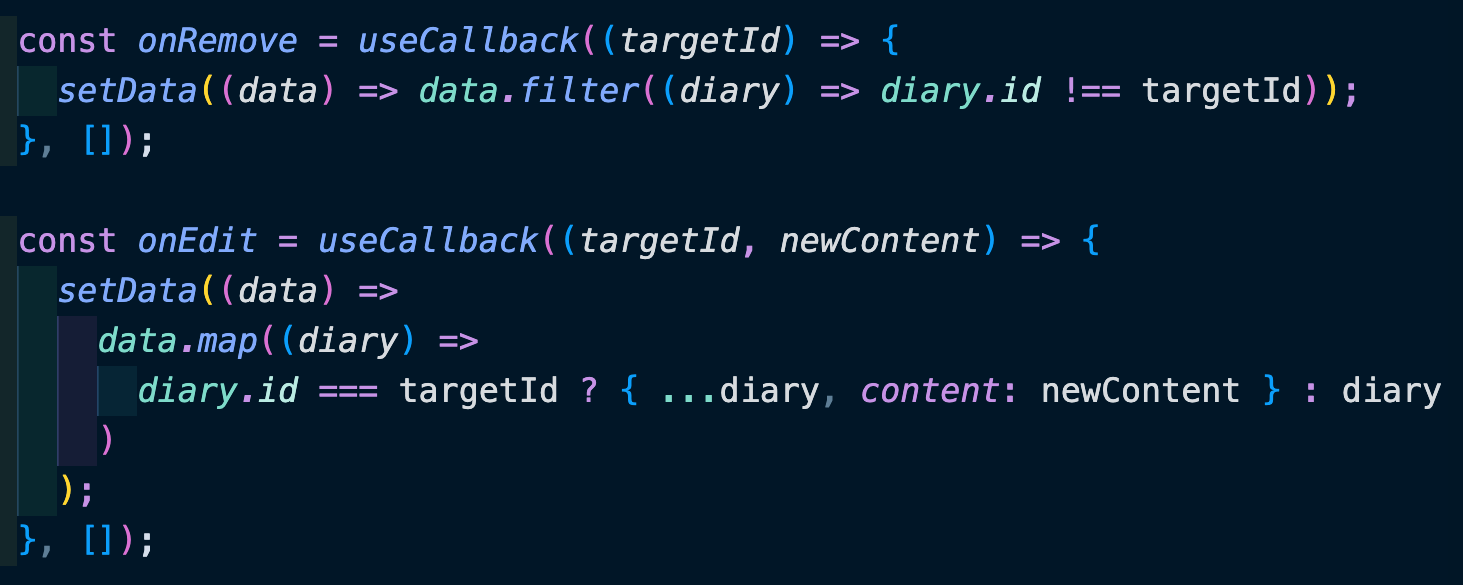
오늘도 최적화를 진행해보자! 일기 아이템 하나만 삭제해도 나머지 일기들이 모두 재렌더링이 되고있다 오늘은 다이어리 아이템에 초점을 맞춰 최적화를 진행해보자! 프롭으로 받고 있는 것 중 두가지 (onEdit, onRemove)는 함수, 나머지는 데이터다 데이터 중 내용인 Content 를 제외하고는 모두 변할 수 없는 데이터다 오늘의 최적화 : on...
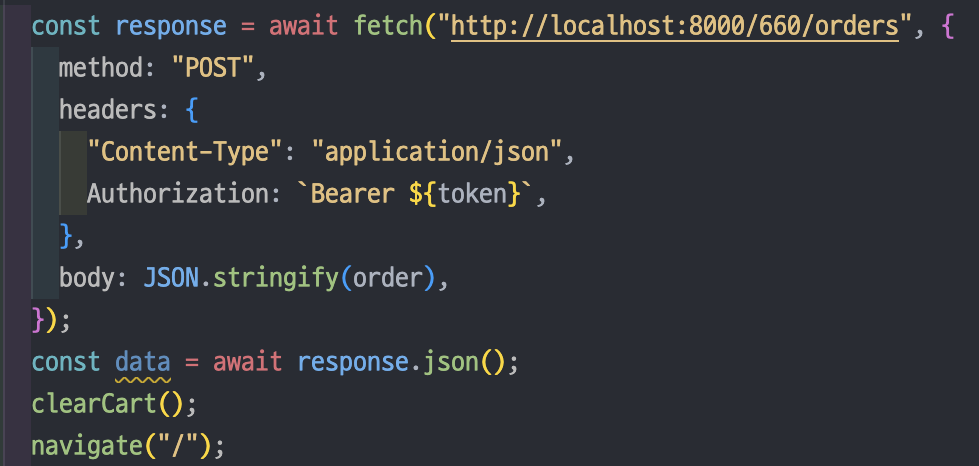
async & await
async promise를 더 가독성 좋게 만들어준다 결과로 Promise{pending}이 출력됨 -> .then 사용가능한 것을 알 수 있다 결과는 hello async가 출력됨 await await 을 비동기함수 호출 앞에 붙이면 비동기 함수가 동기처럼 사용 가능
Promise
비동기를 돕는 객체 비동기 처리에 콜백을 넘겨줄 필요가 없다 비동기 작업이 가질 수 있는 3가지 상태 pending (대기 상태) - 현재 작업이 진행중 or 시작도 못하는 상태 pending - resolve (해결) - fulfilled fulfilled (성공) - 비동기 작업이 정상적으로 완료 됨 pending - reject (거부) - reje...