- 전체보기(140)
- 백준(6)
- JavaScript(5)
- custom hook(5)
- 전개연산자(4)
- 회고(3)
- promise(3)
- htmlcss(3)
- memo(3)
- deepdive(3)
- 알고리즘(3)
- Constructor(2)
- node.js(2)
- class(2)
- 구조분해할당(2)
- Stateless(2)
- Prototype(2)
- 코딩애플(2)
- ts(2)
- SSR(2)
- ssg(2)
- Props(2)
- 원티드(2)
- 내부슬롯(2)
- 크로스브라우징(2)
- for ~ of(2)
- this(2)
- never(2)
- 초기세팅(2)
- redux(2)
- 스택(2)
- spread operator(2)
- 생성자함수(2)
- for ~ in(2)
- cors(2)
- 비동기(2)
- Fetch(2)
- proto(1)
- FlutterFire(1)
- import(1)
- useFetch(1)
- 동적타이핑(1)
- 콜백패턴(1)
- 리액트컴포넌트렌더링(1)
- configureStore(1)
- terminal(1)
- 동기(1)
- link(1)
- npm(1)
- indexOf(1)
- URI(1)
- push(1)
- 이벤트루프(1)
- 드림코딩(1)
- default parameter(1)
- Redirects & Rewrites(1)
- 스코프(1)
- Symbol(1)
- rebase(1)
- http(1)
- deep&shallow copy(1)
- 호이스팅(1)
- React.portal(1)
- dart기초(1)
- react dev server(1)
- Proxy(1)
- arguments객체(1)
- 단축평가(1)
- Cache(1)
- 모듈(1)
- useTab(1)
- findIndex(1)
- iterable(1)
- generator(1)
- 위스타그램(1)
- 내부메서드(1)
- flutter 설치(1)
- rest parameter(1)
- state끌어올리기(1)
- useInput(1)
- url(1)
- import as(1)
- then, catch, finally(1)
- 브라우저동작원리(1)
- 표현식(1)
- React(1)
- 캡슐화(1)
- Module(1)
- 실행컨텍스트(1)
- 네임스페이스(1)
- freeze(1)
- useOutsideClick(1)
- router(1)
- getServerSideProps(1)
- 타입은집합(1)
- Dispatch(1)
- navigate(1)
- 모듈패턴(1)
- flutter firebase(1)
- enumerable(1)
- await(1)
- useEffect(1)
- useState(1)
- 함수형프로그래밍(1)
- ajax(1)
- 유사배열객체(1)
- new.target(1)
- FCM(1)
- 리덕스에 TS 적용(1)
- async await(1)
- mock data(1)
- async(1)
- 함수객체(1)
- monster(1)
- Flex(1)
- export default(1)
- export(1)
- VDOM(1)
- 지수연산자(1)
- pagination(1)
- next 초기세팅(1)
- webpack(1)
- rebase merge 차이(1)
- reducer(1)
- 콜백함수(1)
- CleanUpEffect(1)
- semanticweb(1)
- IO(1)
- VOID(1)
- cat && dog(1)
- break(1)
- semantic markup(1)
- 쿼리스트링(1)
- 관심사의분리(1)
- template literals(1)
- 반복문(1)
- getOwnPropertyDecriptor(1)
- https(1)
- REST API(1)
- JWT(1)
- find(1)
- continue(1)
- concat(1)
- 변수초기화(1)
- useDeferredValue(1)
- 딥다이브정리해보기(1)
- 웹스토리지사용법(1)
- SideEffect(1)
- 에러처리(1)
- CSS in JS(1)
- tsc(1)
- 플러터 작동(1)
- async/await(1)
- backquote(1)
- 리터럴(1)
- key(1)
- TypeScript설치(1)
- 타입변환(1)
- 정규화법칙(1)
- 렉시컬스코프(1)
- jquery(1)
- backtick(1)
- react에서 TS 사용(1)
- State(1)
- useMemo(1)
- Sort(1)
- 리팩토링(1)
- 함수(1)
- arrow function(1)
- 코인트랙커(1)
- DOM(1)
- axios(1)
- 부동소수점(1)
- restParameter(1)
- 전역스코프(1)
- 이벤트처리(1)
- 서버사이드(1)
- hook(1)
- 전위연산자(1)
- useLockBodyScroll(1)
- Pomodoro(1)
- batch(1)
- CSR(1)
- getStaticPaths(1)
- new연산자(1)
- 전역변수(1)
- execution context(1)
- 커밋 수정(1)
- 데이터타입(1)
- transition(1)
- 클래스(1)
- navermap(1)
- 페이지네이션(1)
- tryCatch(1)
- getter(1)
- setter(1)
- super(1)
- 관계형데이터베이스(1)
- Soap(1)
- tagged literal(1)
- spa(1)
- Query String(1)
- var let const(1)
- ts compiler(1)
- stateful widget(1)
- getStaticProps(1)
- seo(1)
- JSX(1)
- 노마드(1)
- destructuring문법(1)
- cookie(1)
- CRP(1)
- 변수(1)
- babel(1)
- 일급객체(1)
- immutability(1)
- Database(1)
- try catch(1)
- Map(1)
- styled component(1)
- Token(1)
- 커스텀훅(1)
- TDZ(1)
- 큐(1)
- 프리온보딩(1)
- 깃허브(1)
- 버블링(1)
- useTransition(1)
- constructor함수 non-construcotr함수(1)
- bubbling(1)
- grid(1)
- WeCode(1)
- deep copy(1)
- set(1)
- 객체동결(1)
- netlify(1)
- session(1)
- contextAPI(1)
- pwa(1)
- apply(1)
- git(1)
- sop(1)
- typescript(1)
- 가상돔(1)
- Mutability(1)
- 콜백헬(1)
- stateless widget(1)
- 후위연산자(1)
- virtual DOM(1)
- destructuring(1)
- 면접대비(1)
- callbackFunction(1)
- reacthookform(1)
- ES6모듈(1)
- 상수데이터(1)
- propType(1)
CSR/SSR with Next.js
CSR은 클라이언트에서 웹 페이지 렌더링을 하는 것이고 모든 로직, 데이터 페칭, 라우팅 등을 클라이언트에서 처리한다.CSR은 한 번에 HTML, JS, CSS 등을 로드해서 부분적 리로드를 하지 않고 사용자와 동적으로 상호작용하는 웹 앱이다. 따라서 모든 컨텐츠가 동
[Git] 실수로 원치 않는 파일 올렸을 때..
내 상황 초반에 .env 파일을 생성해두고 gitignore에 .env를 등록해두었으나 어떤 이유에서인지 .env도 같이 github에 올라간 상황. 바로 확인 후 .env를 지우고 다시 push했지만 commit 내역에는 수정 기록이 남아있음. 바로 검색했음. 관련
Prisma
Node.js and Typescript ORM(Object Relational Mapping)=> JS or TS 와 데이터베이스 사이에 다리를 놓아줌 (기본적으로 번역기의 역할을 한다고 생각하면 됨)Prisma를 사용하기 위해서는 먼저 Prisma에게 DB가 어떻게

[NextJS] Redirects & Rewrites
redirects는 단순히 user가 해당 source 경로로 페이지 이동을 하게 되면 그것을 감지하여 destination으로 redirect한다.순간적으로 원래의 경로가 보이기 때문에 유저는 url의 변화를 눈치챌 수 있다.1번 source로 이동한다고 가정http

[NextJS] Carrot Market 초기세팅!
npx create-next-app --typescript프로젝트 name 설정src는 일단 Nocode 프로젝트깃 레포지토리와 연결npm install -D tailwindcss postcss autoprefixernpx tailwindcss init -p -> po
[Flutter] FCM(안드만)
FCM은 비용 없이 안정적으로 메시지 전송이 가능한 플랫폼 간 메시징 솔루션.(firebase 공식문서)FCM은 새 이메일 또는 기타 데이터를 동기화할 수 있음을 클라이언트 앱에 알릴 수 있음.알림 메시지를 보내서 사용자 재참여 및 유지를 유도 가능메시지는 최대 4,0

[Flutter] Flutter Firebase 연결
firebase docs - 설치(https://firebase.google.com/docs/cli?hl=ko처음엔 npm으로 설치했지만 계속 zsh not found 에러가 떠서 자동설치 스크립트를 이용하여 설치했다.curl -sL https://f

[Flutter] Toonflix
완성본 깃허브 링크screen을 위한 기본적 레이아웃과 설정을 제공한다.flutter에서 fetch를 하기 위해서는 http라는 패키지를 설치해야 한다.설치방법https://pub.dev/http 검색해서 해당 페이지 가보면https://pub.dev
[Flutter] Pomodoro 앱 만들기
픽셀로 지정하면 기기마다 유연한 UI 대응을 하지 못하기 때문에 flexible을 이용하면 알아서 비율을 맞춰준다.flex: 로 비율 정해주기 가능.영역을 꽉 채우도록 하는 위젯isRunning에 따라 작동 함수와 표시 아이콘을 삼항조건문으로 처리.0초되면 리셋1500

[Flutter] Stateful Widget
Stateful Widget은 변경 가능한 위젯이다.state는 위젯이 빌드될 때 동기적으로 읽을 수 있고 위젯의 lifecycle동안 변경 가능한 정보이다.Stateful 위젯은 두 가지로 나뉜다.상태가 없는 위젯state 위젯은 위젯에 들어갈 데이터와 UI를 넣는

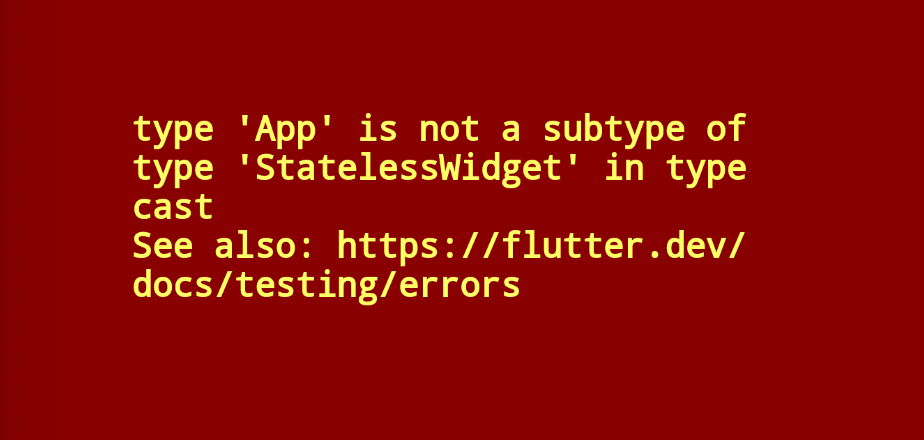
[Flutter] Stateless Widget
가장 기초적 Widget: StatelessWidget필요 개념 classes 링크(https://velog.io/@bigwave-cho/Dart-%EB%8B%A4%ED%8A%B8-%EA%B8%B0%EC%B4%88\`\`\`jsclass App extends

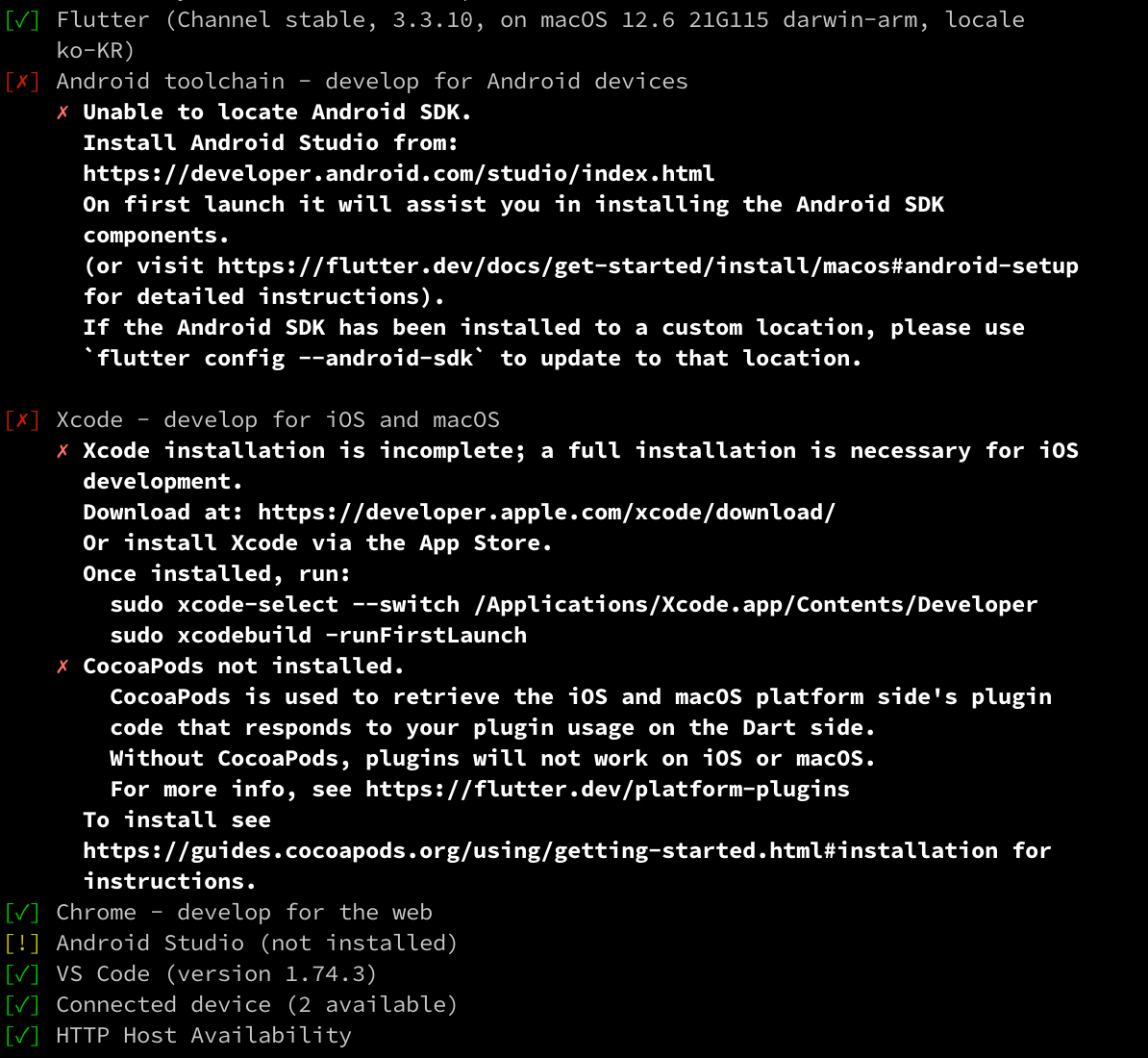
[Flutter] 개요와 설치방법
다트는 네이티브 언어가 아니다.네이티브 언어는 안드로이드나 IOS의 네이티브 위젯 세트에 직접 상호작용하며 앱을 구축한다.하지만 플러터는 자체의 고성능 렌더링 엔진을 사용하여 위젯을 렌더한다.플러터의 작동 순서앱에 엔진 및 다트코드를 컴파일하여 넣어둔다.\-> 앱을 실

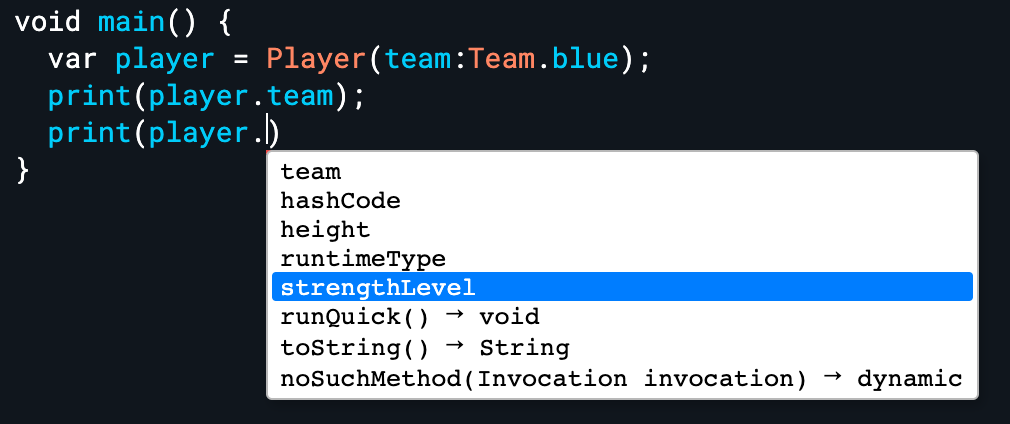
[Dart] 다트 기초
Variables Hello Dart! 모든 앱은 main() 함수를 가지고 있으며 콘솔에 텍스트를 표시하기 위해선 print()함수를 이용하면 됨. var 다트의 변수 선언 var 키워드(자동 타입 지정) 명시적 타입 지정(String...) > 보통
[JS] 25장 클래스
Deepdive 공부 정리용 글입니다. 25.1_ 클래스란 JS는 프로토타입 기반 객체지향 언어 프로토타입 기반 객체지향 언어는 클래스가 필요 없는 객체지향 언어! ES5의 함수와 프로토타입을 통한 객체지향 언어의 상속 구현 ES6에서 도입된 class는 클래스

[TS] 타입은 집합이다!
중점: 타입스크립트의 타입은 속성에 대한 집합이 아닌 값들의 집합이다.number, string : 무한집합A|B : A와 B의 합집합A&B : A와 B의 교집합unknown : 모든 집합의 상위 집합(superset) ; 전체집합never : 모든 집합의 부분 집합(

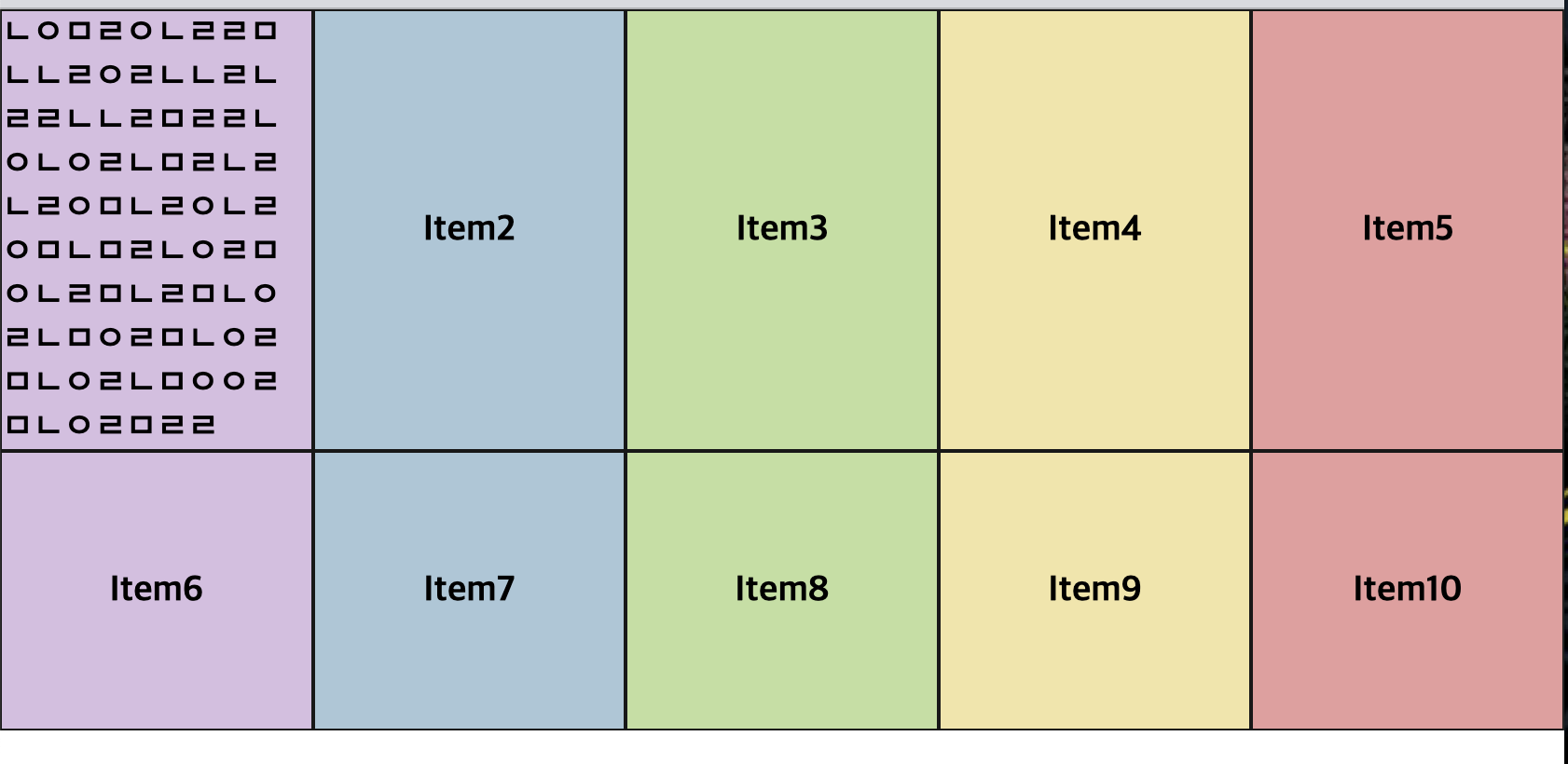
[CSS]Grid
부모 컨테이너에 display : grid 지정!=> 자식 요소(grid cell)부모grid-template-columns : 열grid-template-rows :행grid-template-areasgrid-gap(행, 열 각각 적용 가능)자식grid-colu
[React] Context API
리액트에서는 보통 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때속성값을 이용합니다.간단한 구조에서는 이 방법으로 충분하지만 구조가 복잡하다면 번거로워지고 관리가 힘들어지게 됩니다.그러나 Context API를 이용하면 컴포넌트의 중첩 구조가 복잡하더라도 비교적
[TS] Part2 - 살짝 심화
MDN spread 문법https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Spread_syntax배열이나 객체의 값들을 변수에 쉽게 할당해준다.let 변수1 = 배열0; 이렇게 안
