- 전체보기(45)
- vue(3)
- hadoop(2)
- spark(2)
- Yahoo Query(2)
- git(1)
- Yahoo Finance(1)
- cors(1)
- zeppelin(1)
- 키움 API(1)
- kiwoom(1)
- Yahoo Finance API(1)
- 사이드 프로젝트(1)
- Kiwoom API(1)
- csrf(1)
- CRLF(1)
- 토이 프로젝트(1)
- python(1)
- LF(1)
- colaboratory(1)
- google colaboratory(1)
- kafka(1)
- 카프카(1)
- vue3(1)
- spring security(1)
- 스파크(1)
- 하둡(1)
- pandas(1)
- vue router(1)
- locust(1)
12. Spring, Spring Boot
Spring 스프링이란 POJO(Plain Old Java Object)를 통해 자바 애플리케이션을 쉽게 만들 수 있도록 도와주는 프레임워크 Spring Framework is a Java platform that provides comprehensive infra

11. CORS, CSRF 해결
CORS, CSRF가 무엇인지 부터 알아야 하겠지만, 우선 테스트가 목적이므로 간략하게 알아본 뒤 코드를 적용한다. 결론부터 말하자면 CORS는 테스트를 위해서 모든 Origin(출처)에 대해서 허용하도록 수행하고, CSRF는 Disable 상태로 변경한다. CORS

10. 회원가입 기능 구현 2 (Fetch API VS Axios)
이메일 양식 검사와 패스워드 양식 검사를 통과한 후 SIGN ON 버튼을 클릭 했을 때, Client는 (웹 브라우저) Server로 HTTPS / POST 방식으로 email과 password를 전송해야 한다. (물론 그 전에 email 중복 체크를 해야 한다.)

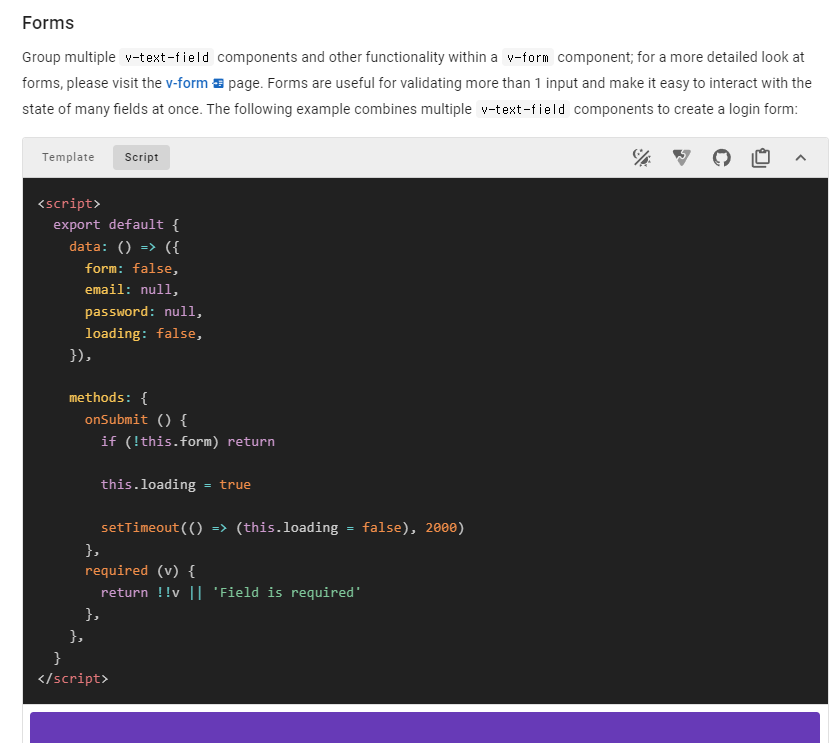
9. 회원가입 기능 구현
회원가입 기능을 구현한다.회원 가입 기능을 구현하기 위해서는 Passowrd 필드 아래에 입력한 Password가 맞는지 한번 더 확인하는 필드가 추가로 필요하다. v-model 또한 script에서 data로 지정이 필요하다.Passowrd Verify를 추가한다.E
8. 로그인 - 전송 시 암호화?
회원 가입 기능 구현 회원 가입 화면 중 누락된 부분을 추가하고 기능을 회원가입 정보를 Server에 보내는 기능을 추가한다. 회원 가입을 위해서 Email, Password에 verify password를 추가한다. v-model을 적용한다. Email, Pas

7. 로그인 화면 구성
프로젝트의 뼈대를 만드는 작업 중이므로 HTTP에 맞는 Stateless 구현하기 위해 JWT 방식과 DB Resource 측면 및 서버 확장 가능성 등을 고려해 JWT, OAuth 로그인 방식을 구현하기로 결정 추후 필요시 Session을 추가로 구현하는 방식을 고려
6. 로그인 방식 분석 (쿠키, Session, JWT)
Vuetify를 통해 기본 메인 환경에 대한 구성은 끝났으므로, 로그인 화면을 구성하고 로그인 기능을 만들 예정. 로그인은 Cookie, Session, JWT를 이용하는 방식이 있으며, Spring Security, Redis를 이용한 Token 처리 등 다양한

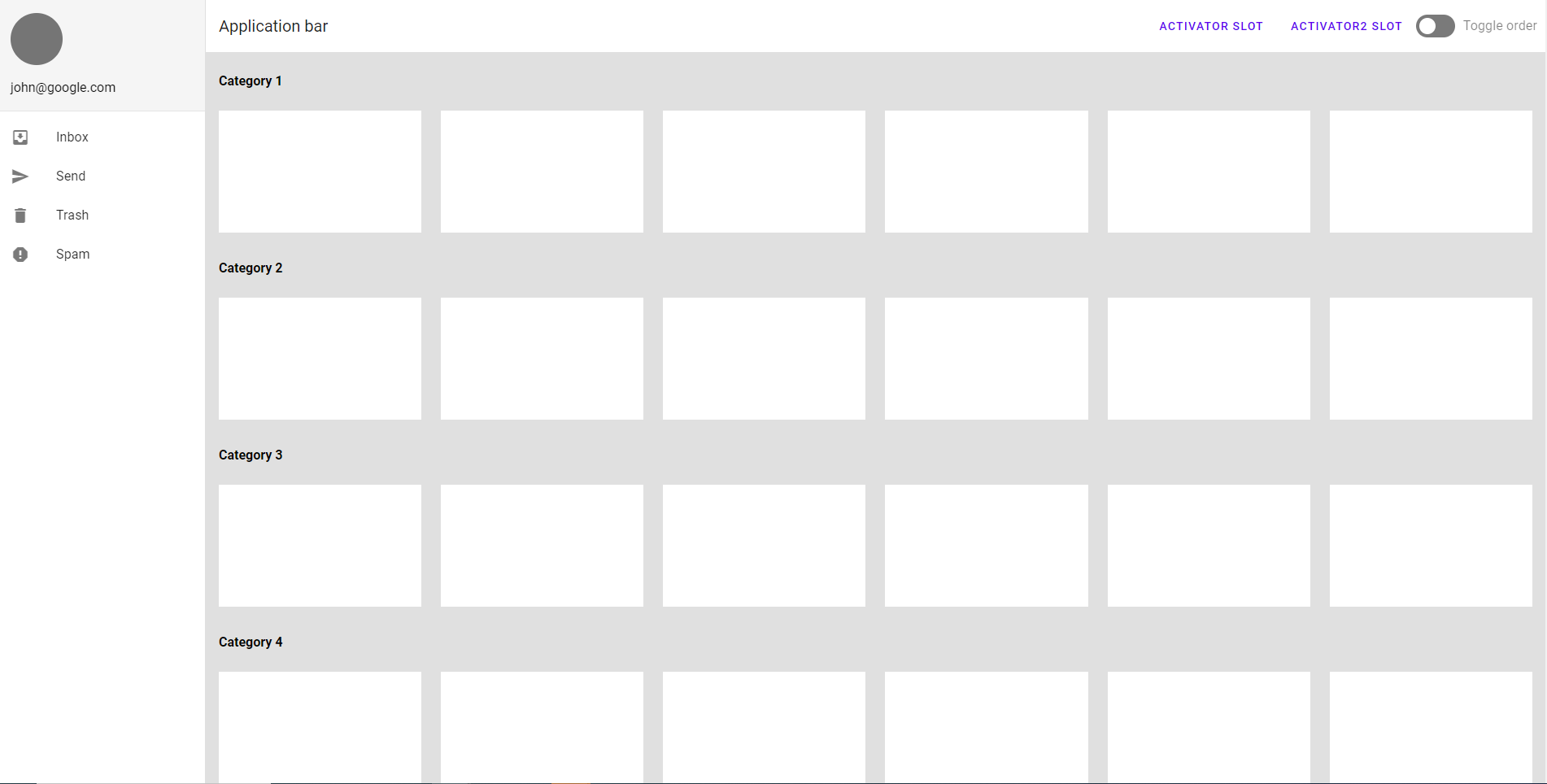
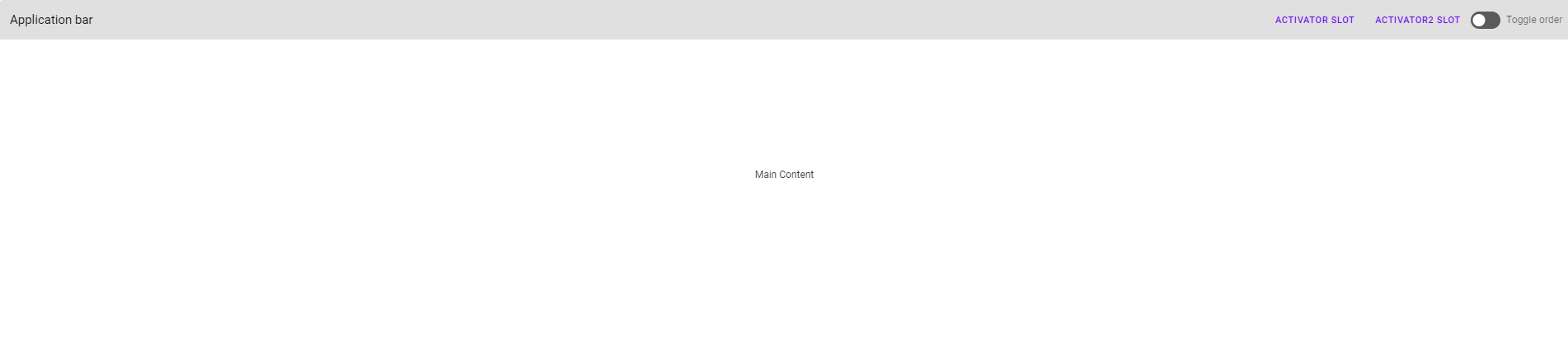
5. Vue 화면 디자인
Layout Application bar Layout Application bar에 Veutify MENU : Activator Slot1, 2 추가 (HelloWorld.vue) > https://vuetifyjs.com/en/components/menus/ A

4. Vue 초기 화면 구성, Git Push
Vue 화면 구성 Vuetify를 적용한 Vue 초기 화면 HelloWorld.vue에 Vuetify의 Application Layout을 적용한다. 필요없는 코드를 삭제하고 레이아웃만 추가한다. HelloWorld.vue Application bar 왼쪽 서

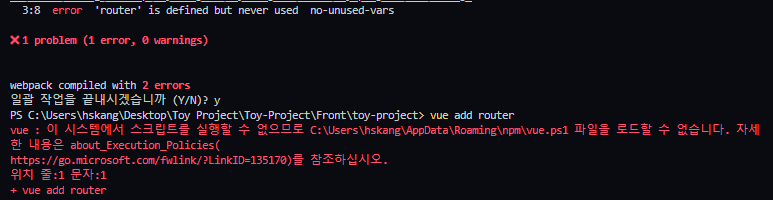
3. Vue Router
Vue Router 생성 npm install vue-router 를 vscode에서 터미널에 입력 아래와 같이 router.js 생성 후 코드 붙여넣기 (추후 변경 필요)

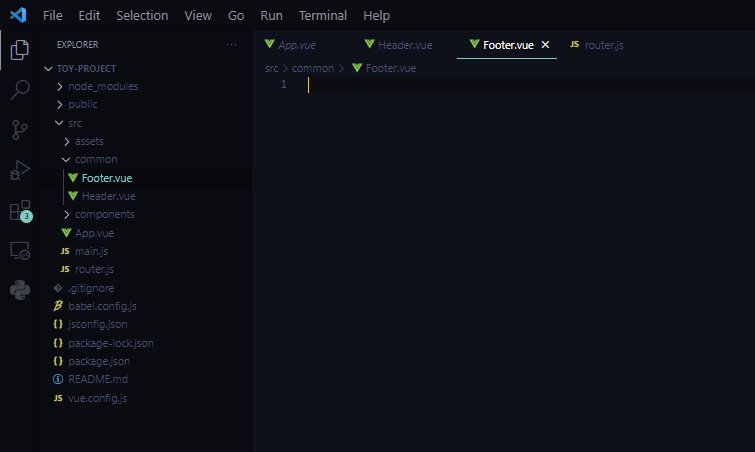
2. Vue (Header, Footer)
Vue Router 생성 npm install vue-router 를 vscode에서 터미널에 입력 아래와 같이 router.js 생성 후 코드 붙여넣기 레이아웃 header / contents / footer로 구성 > https://onethejay.tist

1. toy-project 환경 구성
SSAFY에서 2번의 프로젝트를 하면서 기술 부채가 쌓이는 것을 느껴서 개인적인 사이드 프로젝트를 진행하면서 하나하나 되짚어볼 생각이다.당장 아이디어가 생각나지 않아 우선은 게시판 만들기부터 수행하면서 아이디어를 차근차근 해결 할 생각이다.Learning curve를

Apache Kafka 기술 공유
Apache Kafka Spring Boot Project에서 활용되는 Apache Kafka APache Kafka에 대한 개요를 설명한다. 이후 Messaging System에 대해서 간략하게 짚고, 프로젝트에서 어떻게 활용했는지 설명한다. 해당 이해들을 바탕으로

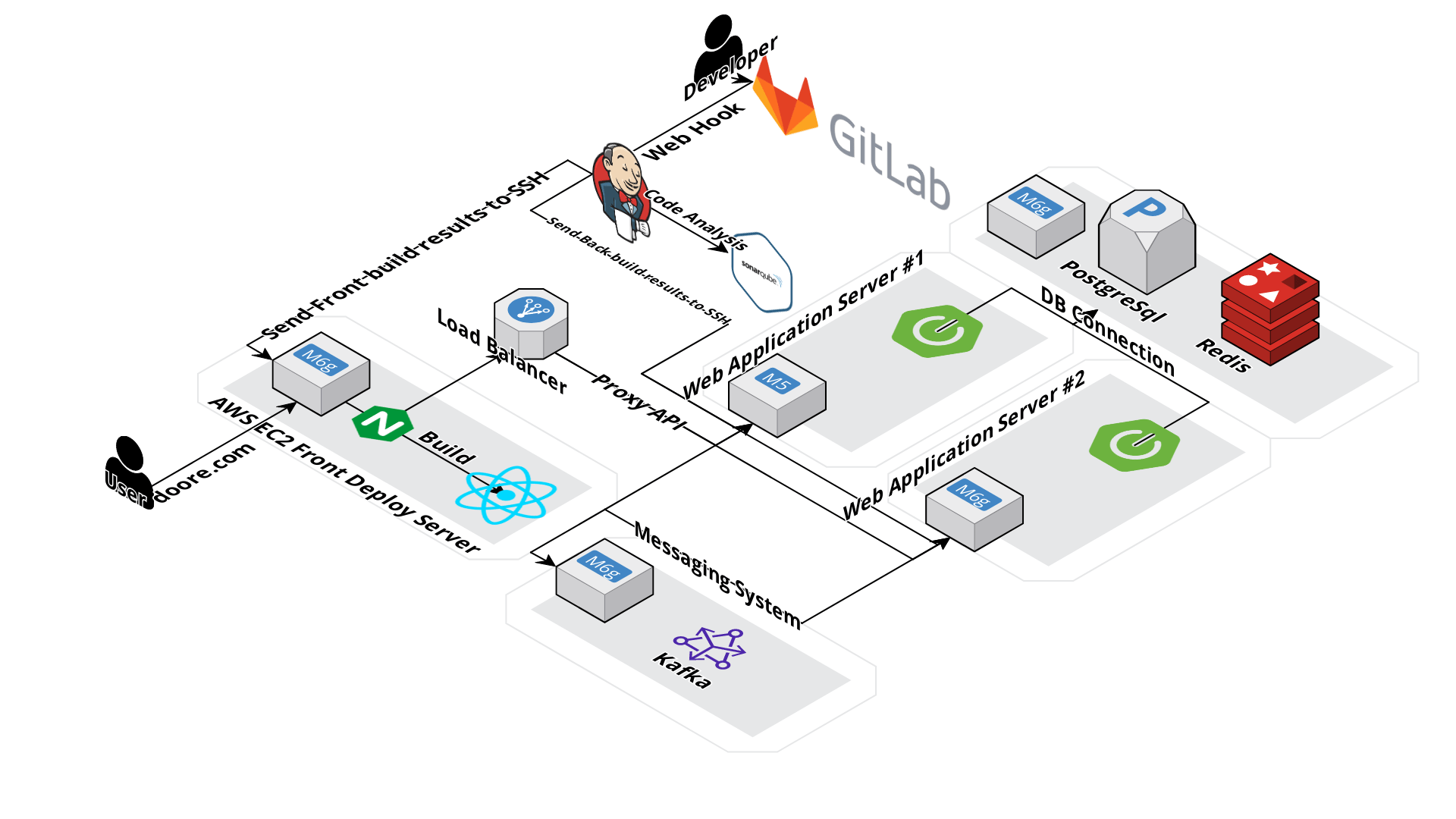
EC2, Jenkins를 활용한 CI/CD 구축 기술공유
AWS EC2, Git Lab, Jenkins 환경에서 CI/CD 구성방법.CI : Continuous Integration 지속적인 통합CD : Continous Delivery 지속적인 제공 (Deployment로 사용하는 경우가 있다.)CI/CD는 애플리케이션 개
2023-03-17
docker-compose > https://github.com/ManduTheCat/docker-hadoop-spark 참고 페이지 > https://github.com/dbusteed/kafka-spark-streaming-example > https://www.

시스템 아키텍처 설계
현재 진행하는 프로젝트에서 시스템 아키텍처 설계 역할을 맡았다.또한, 금주 일어지는 프로젝트 기획 발표에서 구체적인 수치를 언급하고 싶다는 요구사항을 받아, 어떻게든 구체적인 수치를 넣을 수 있는 방법을 생각 해 작성했다.cloudcraft를 이용해서 제작했다. htt
2023-04-18
JPQL, Native Query JPA를 이용할 떄, 쿼리를 이용하기 위한 방법은 JPQL과 Native Query가 있다. JPQL을 사용하게 될 경우 SQL을 추상화 하기 때문에 데이터 베이스 의존도가 낮아진다. 반면 Native Query를 사용하게 될 경우
JPA 제약 조건 수정하기
https://velog.io/@joshuara7235/ISSUEs-JPA%EB%A1%9C-%EC%83%9D%EC%84%B1%ED%95%9C-entity-column%EC%97%90%EC%84%9C-unique-%EC%A0%9C%EC%95%BD%EC%A1%B0%EA%B

Returnz 부하테스트 2
게임 진행 시 턴을 넘기지 않도록 설정하고, 부하테스트를 진행했다.분산 저장을 위해 사용했던 hadoop, spark, zeppeline 등을 stop 시킨 후 진행했다.xeon 2676v3 Siblings : 4RPS는 2295% 4500ms되는 구간의 유저수는 99

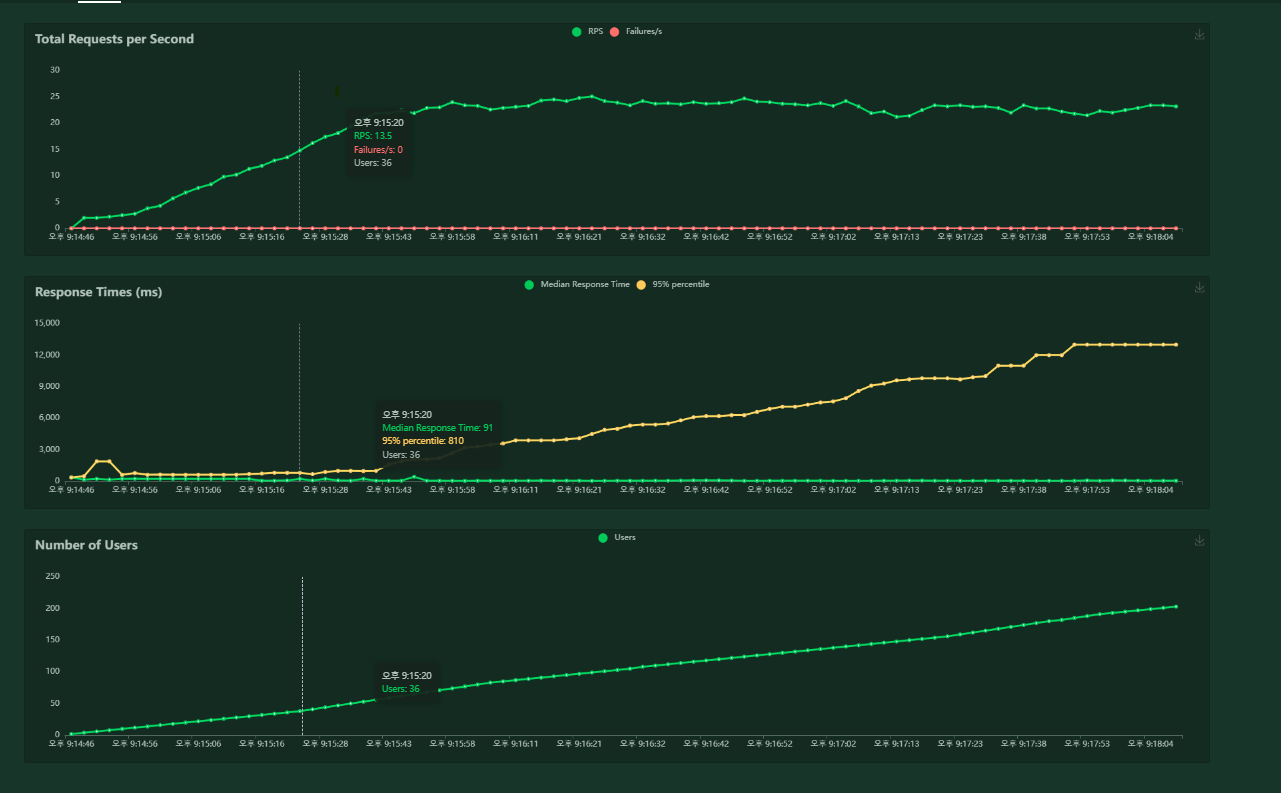
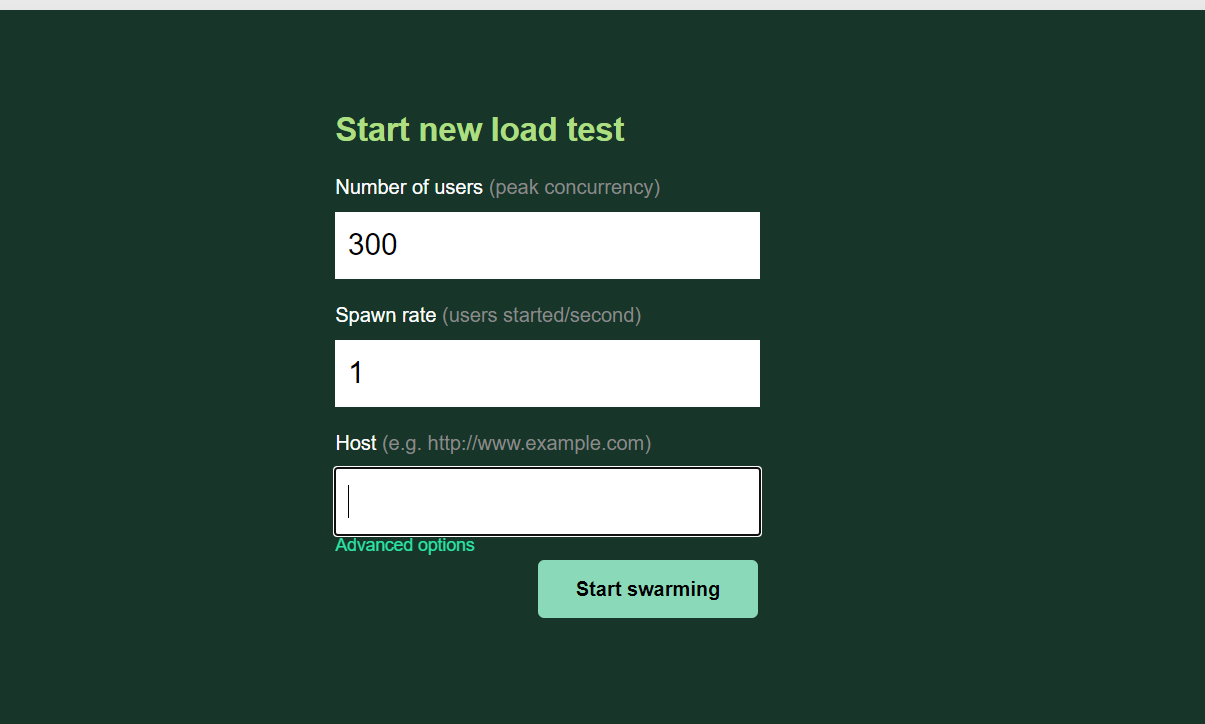
Returnz 부하 테스트
게임방을 미리 생성해둔 채로 진행.닉네임 조회, 게임 생성, 게임 조회를 수행하도록 함.게임방 생성을 계속해서 해줘야 하므로, 한번의 테스트로 Insight를 얻을 수 있도록 Number of Users, spawn rate를 조정게임 방 진행시 가져오는 Data가 많
