십일. Section4 회고
프젝 전 마지막 섹션이 마무리 되었다..2월 중순 부트캠프를 시작할때 언제 끝나냐 했었는데 시간이 참으로 빠르다는 것을 이제서야 확실하게 느낀다. 아직 2개월의 시간이 남았고 이 시간이 가장 중요하다는 것을 알고 있다. 프젝으로 내가 얻어 갈 수 있는 것들이 많았으면

팔일. S4-기술면접
스택은 데이터를 순서대로 쌓은 자료구조이다. 원통에 구슬을 넣는 것과 같다. 입력과 출력의 방향이 하나여서 스택의 최상단에서만 이루어지는 제한적 접근이 있다. 먼저 들어간 데이터는 제일 나중에 나오는 후입선출 구조로 라스트인 퍼스트 아웃, 퍼스트 인 라스트 아웃이라고

칠일. S4-unit7 블로깅 과제2
proxy를 사용할 수 있는 방법에는 두가지가 있다.webpack dev server proxyhttp-proxy-middleware 라이브러리를 사용오늘 실습에서는 이 두가지를 이용해서 proxy를 사용해봤다.웹팩을 이용한 프록시는 생각보다 수월했다..!my-app(

오일. S4-unit7 블로깅 과제1
CI는 지속적인 통합CD는 지속적인 배포=> 지속적인 서비스 제공을 해야하는데 거기에는 CI와 CD가 모두 포함 된다.오늘 과제는 이미 만들어진 파일을 Github action으로 커밋만 하면 자동화 되는 것을 구현해 내는 것이었다..Source: Github refe

구일. Section3 회고
벌써 섹션 3이 끝났다..시간이 무척이나 빨리간다..섹션이 4개중 벌써 3개가 끝났다니..나는 아직 말하는 감자인데ㅠㅠ 하지만 컴공과 4년을 다니면서 절실하게 깨달은 것은 말하는 감자 같지만 시간이 지나면서 성장하는 것이 분명히 있다는 점이었다. 정말 그 생각 하나로

구일. S3-기술면접
: ui는 사람들이 컴퓨터와 상호작용하는 시스템이고 ux는 사용자가 어떤 시스템, 제품, 서비스를 직간접적으로 이용하면서 느끼고 생각하는 총체적 경험을 입니다. 좋은 ui는 무조건적으로 좋은 ux를 가져오지는 않습니다. 아무리 예쁘게 꾸민 계산기이더라도 실제로 계산기의
블챌3. 네트워크
일반 client는 어떠한 서버가 어떻게 구성되어 있는지 알 방법이 없다. 서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악할 수 있을까?이에 대한 정답이 바로 API(Application Programming Interface)이다. 서버는 클라이

이십오일.S3-Unit4 블로깅 과제
Redux에서 데이터 흐름에 대해서 블로깅을 해야하는데 나는 데이터 흐름도 정리하며 실제로 그것들이 코드에서 어떻게 적용 되는지를 작성해보고자 한다. 자주 까먹는 나는 이거 어떻게 했더라라는 생각을 자주하는 편이기 때문이다.Redux에서의 데이터흐름은 Action ->
블챌2.리액트
오늘은 리액트에 대해 불로깅 해보려 한다. 리액트를 하면서 쉽게 넘어가지 않았던 실습 관련된 내용을 좀 더 공부해보았다.Reactjs를 사용하다보면, state 를 변경해야하는 일이 빈번하다. 왜냐하면, 리액트는 상태를 감시하고 있다가 변경된 상태에 따라 컴포넌트가 리

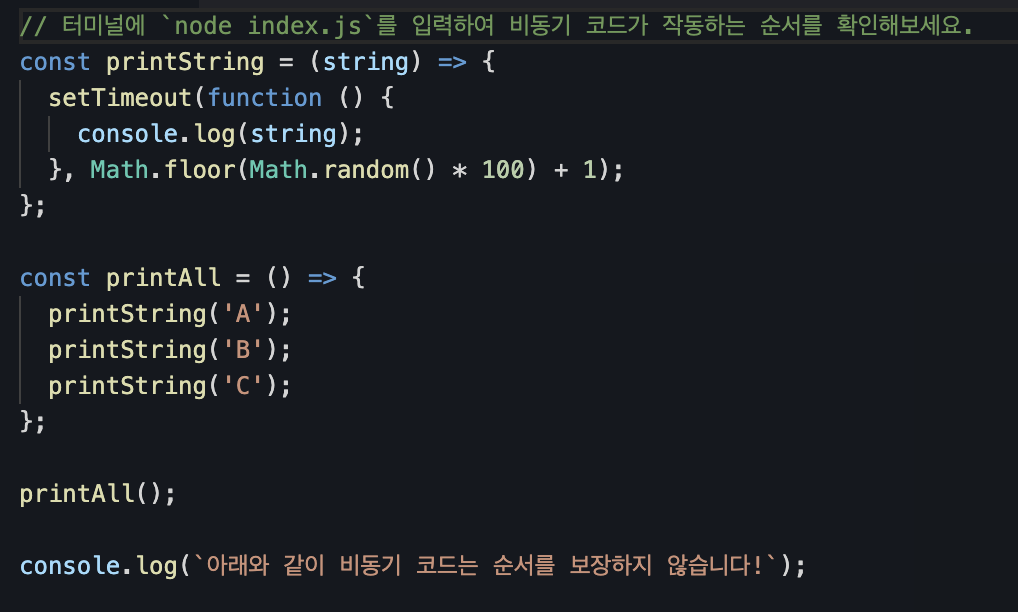
블챌1. 비동기
섹션2는 갑자기 올라간 난이도만큼 주어진 본문을 읽는데도 쉽지 않았다..회고 때 이야기한 너무 긴 글은 띄엄띄엄 읽게 된다는 점...섹션3에 들어와서는 직접 노트에 중요하다고 생각하는 부분을 적으며 읽으니 더욱 이해도 잘되고 무엇보다 쉽게 넘기는 부분이 없다..! 이걸

십삼일. S3-Unit2 블로깅 과제
UI/UX에 대해 블로깅 해보고자 한다. UI는 무엇일까? 사용자 인터페이스란 의미로 사람들이 컴퓨터와 상호작용하는 시스템을 의미하는데 여기서 모니터 외에 마우스나 키보드등 입력장치도 사용자 인터페이스에 해당한다. 우리가 흔히 사용하는 그래픽을 통해 컴퓨터와 정보

십이일.S3-Unit1회고
재귀함수에 대해 배웠다.간단 요약해보자면, 재귀함수는 자기 자신을 호출하는 함수로 주어진 문제를 비슷한 구조의 더 작은 문제로 나눌 수 있거나 반목문의 중첩 횟수를 예측하기 어려운 경우에 사용된다.재귀적인 사고를 하기 위해 몇단계로 나눠지는데,1\. 재귀함수의 입력값과

십일. Section2 회고
2023.03.14 ~ 2023.04.10 코드스테이츠 부트캠프 두번째 섹션이 마무리 되었다.벌써 두번째 쓰는 회고이다..또 줄줄이 땅콩처럼 적으며 지난 한달을 마무리 해보려고 한다.지난 회고의 나의 목표는 뭐였을까..를 가장 먼저 찾아보았다. 목표를 찾아본다라는 것

블로깅 과제
메모api의 대표적인 아키텍처 rest api rest는 표현적인 상태 전송의 약자rest api는 웹에서 사용되는 데이터나 자원을 http uri로 표현하고 http 프로토콜을 통해 요청과 응답을 정의하는 방식알아보기 쉽고 잘 작성된 메뉴판 역할을 api가 수행해야함

이십이일. 반딧불이반 과제
블로그를 적으려면 항상 하고 싶은 말이 많은데 어디까지 개발 블로그에 해당하는 건지 잘모르겠다. 그 경계선이 애매한것처럼 느껴지는데,, 생각해보면 개발블로그는 이래야해! 라고 정해진 틀이 있는 것도 아니고 그냥 앞으로 내가 좀 더 발전하기 위해 도움 되는 글을 올리면

이십일.
Promise 실행 함수가 가지고 있는 두 개의 파라미터 resolve 와 reject 는 각각 무엇을 의미하나요?콜백함수가 정상적으로 돌아가면 resolve를 호출하고 실패하면 reject를 호출한다.resolve, reject함수에는 전달인자를 넘길 수 있습니다.

십오일.S2-Unit2 회고1
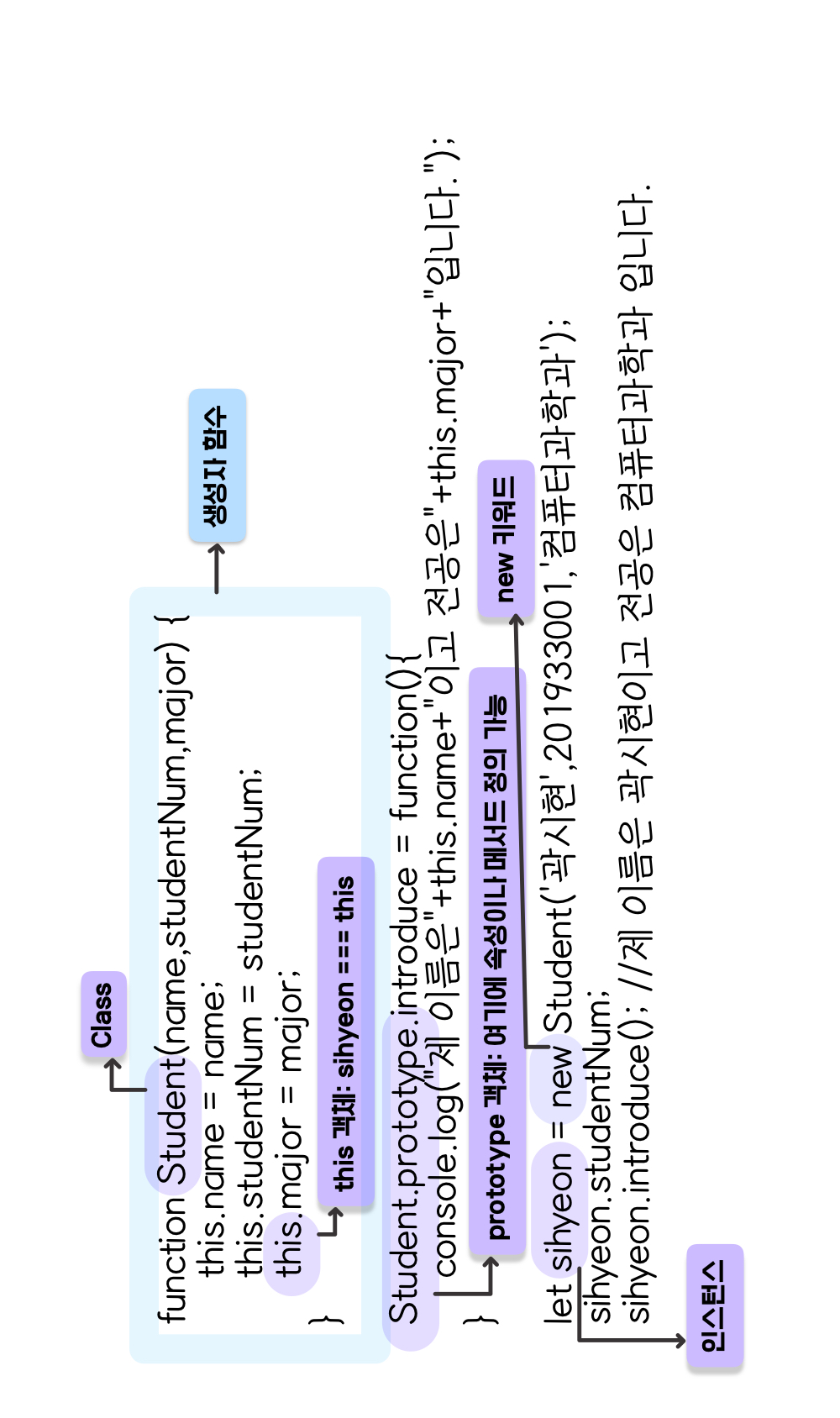
과제에 학습 블로깅이 있었기 때문에 잘 정리하기 위해서는 잘 아는거이 첫번째 라는 생각에 열심히 유어클래스를 정독했다..!객체 지향 프로그래밍은 객체를 만들어내는 틀과 틀로 인해 만들어지는 객체들로 이루어진다. 여기서 객체를 만들어내는 틀이 클래스이고 틀로 인해 만들어