다담다 프로젝트
1.[크롬 익스텐션] OAuth2 로그인 구현하기 (JWT + OAuth2 + Spring Security)

크롬 익스텐션와 OAuth2를 사용하여 로그인을 구현하기 위한 로직을 구성하였습니다.
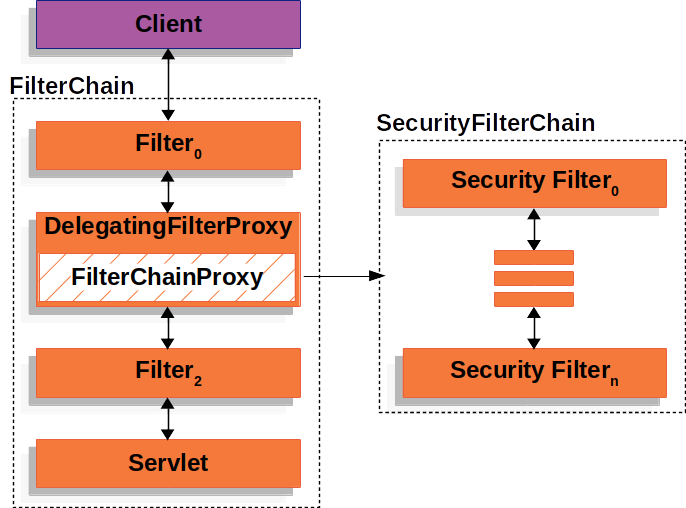
2.[보안] 인증과 인가

Spring Security는 '인증과 인가'를 제공하는 데에 초점을 맞춘 프레임 워크입니다. 따라서 인증과 인가에 대해서 자세하게 살펴보겠습니다.
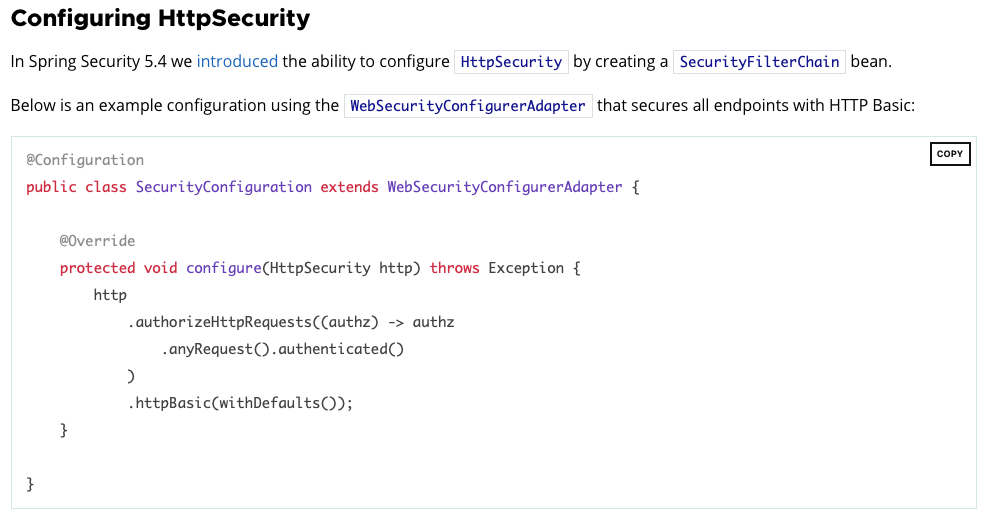
3.[Spring Security] WebSecurityConfigurerAdapter 관련 사항

org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter' is deprecated 문제 해결하기
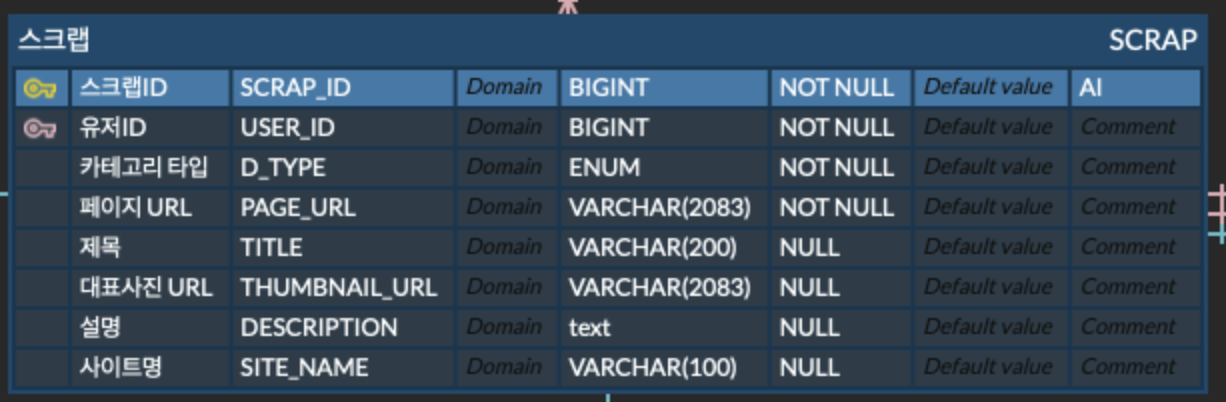
4.[DataBase] VARCHAR와 TEXT 차이

VARCHAR와 TEXT 차이
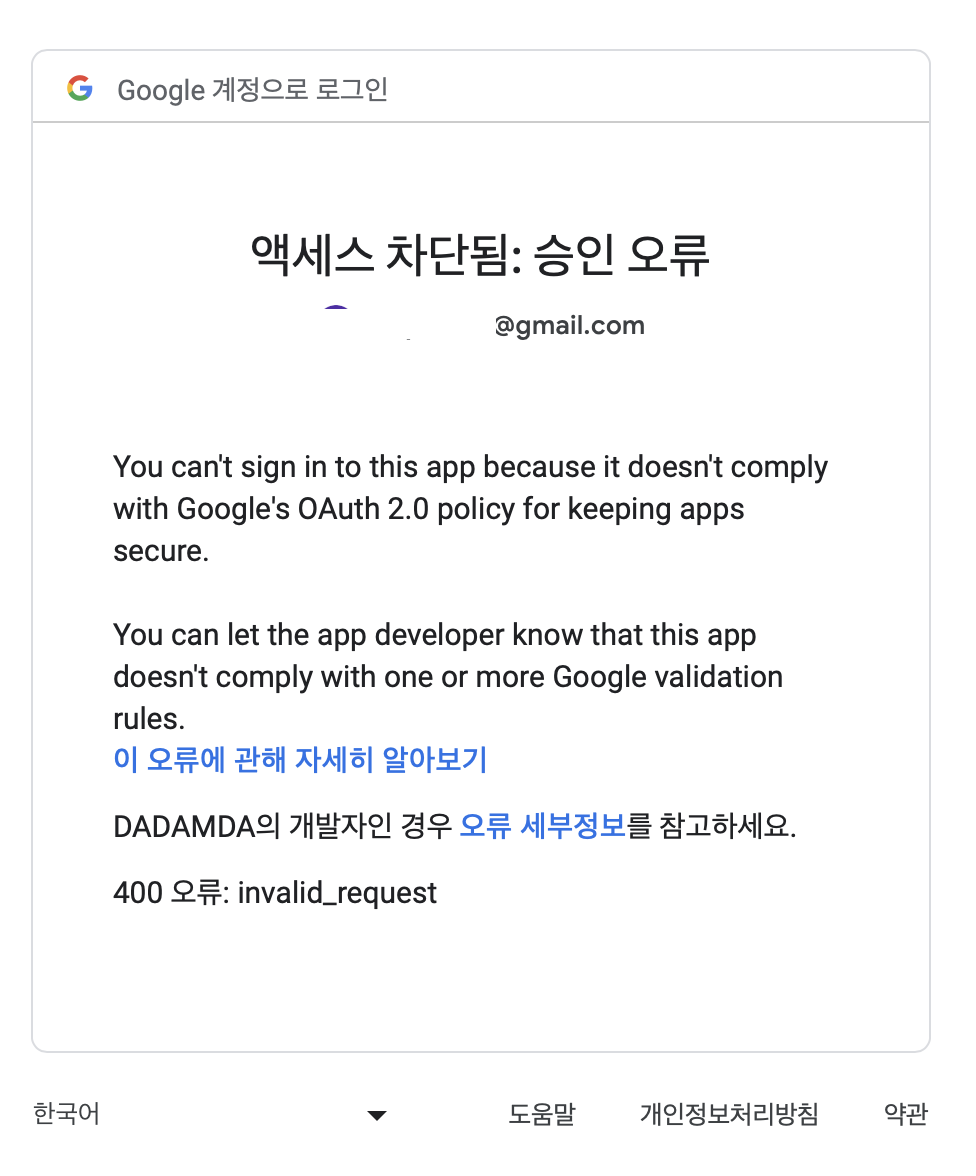
5.[OAuth2] 구글 로그인 400 오류 : invalid_request 에러 해결책

6.[Spring Security] OAuth2 로그인 + JWT 구현하기

Spring Security를 사용하여, 구글 소셜 로그인을 먼저 구현하고자 합니다.자료들을 참고하면서 직접 구현한 코드를 보면서 해당 코드에 대해서 상세하게 살펴보겠습니다!
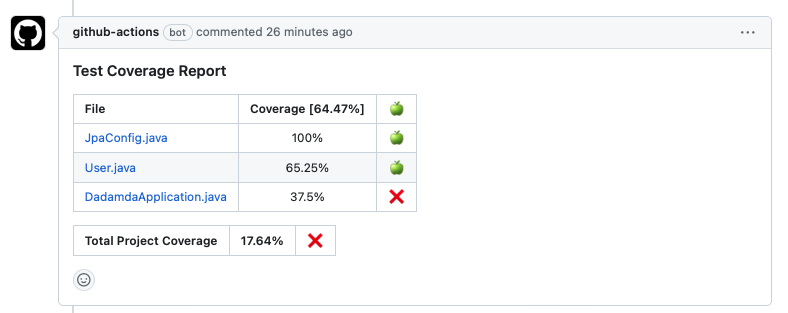
7.[TestCode] jacoco를 사용하여 test coverage report 적용하기

PR을 올릴 때 jacoco 코드 커버리지를 알려주는 라이브러리를 도입하여 팀원들과 같이 커버리지를 공유할 수 있습니다.
8.[Spring Security + JWT] Spring Security Controller Unit Test하기

Unit Test로 더 작은 단위로 쪼개기 위해서 Controller, Service, Repository 계층별로 테스트를 진행해야 했습니다.하지만, Controller는 Spring Security와 JWT와 깊은 의존성을 가지고 있어 별도의 처리를 해야했습니다.
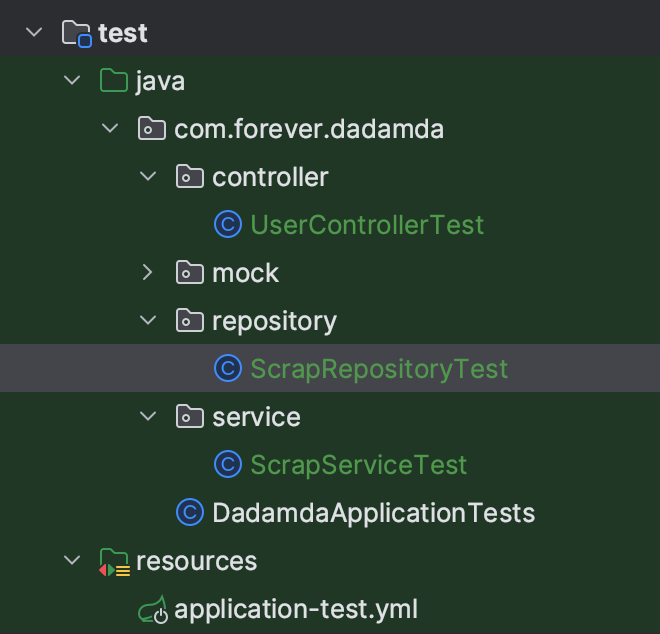
9.[Test Code] In-Memory H2 사용해서 Spring Boot 테스트 코드 작성하기

대표적으로 스프링 부트에서 사용되는 DB는내장형(In-Memory) H2 데이터 베이스와 로컬 MySQL 데이터 베이스가 있습니다. 이때, 여러 요인을 고려해서 두 가지의 DB 중에서 선택해보도록 하겠습니다.
10.[Seminar] 한빛N MSA - 우리 팀의 코드 품질 향상을 위한 Code Review

2023년 8월 31일 한빛 미디어에서 주최한 세미나 후기
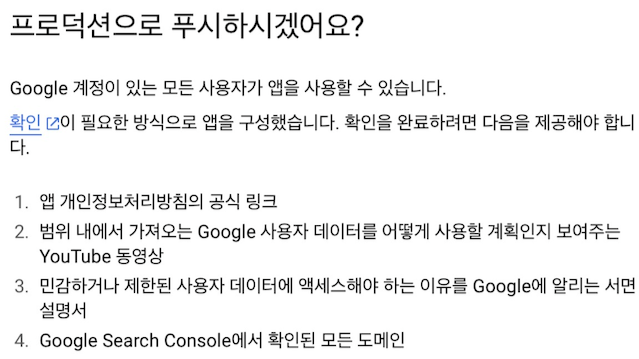
11.[Route53] Route53를 사용한 사이트를 Google Search Console에 등록하기

Google OAuth2를 프로덕션으로 푸시하기 위해서 Route53를 사용한 사이트를 Google Search Console에 등록하겠습니다.
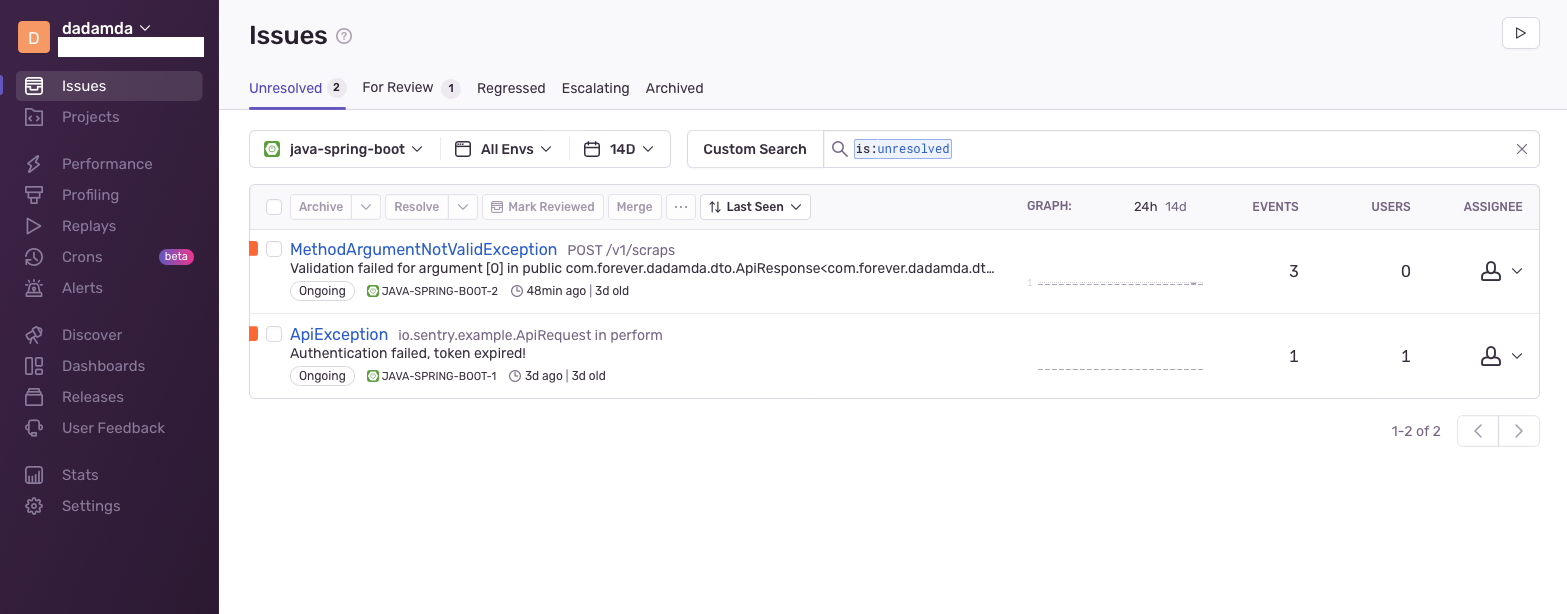
12.[Error Monitoring] 백엔드 에러 모니터링 시스템 Sentry 도입기

Sentry의 계정을 만들고, Sentry에 프로젝트를 생성한 뒤에 백엔드 코드에 설정 파일를 작성하고 에러를 수집하고 싶은 곳에 에러 수집 코드만 작성하면 되어서 하루면 쉽게 에러 모니터링 시스템 Sentry를 도입할 수 있습니다!!
13.[Test Code] 테스트 DB의 In-Memory H2와 로컬 MySQL 속도 차이 비교하기

지난번에 "In-Memory H2 사용해서 Spring Boot 테스트 코드 작성하기" 라는 글에 이어서 실제로 MySQL과 In-Memory H2 데이터 베이스의 속도 차이를 비교해보겠습니다.
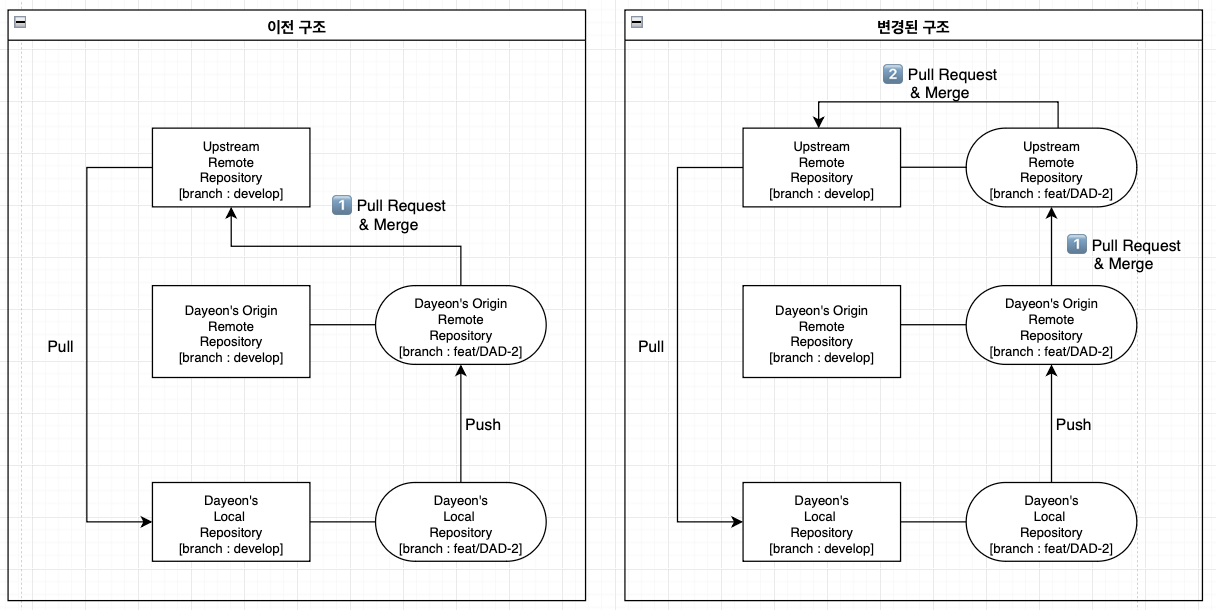
14.[Git & GitHub] GitHub의 Merge, Squash and merge, Rebase and merge에서 Merge 방식 선택하기

test coverage report 작성시 발생한 문제점 해결책으로 변경된 Git-Flow의 Branch 구조를 이전처럼 깔끔하고 파악하기 쉬운 구조로 변경하기 위해서 선택한 Merge 방식을 소개하겠습니다.
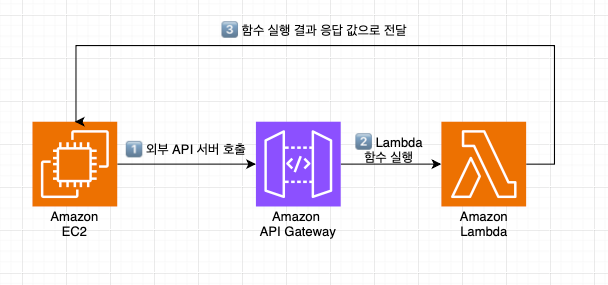
15.[WebClient] WebClient 사용해서 외부 API 호출하기

저희 서비스는 크롤링하는 서버를 EC2와 분리해서 서비스를 분리시켰기 때문에, Spring Boot(AWS EC2)에서 AWS Lambda 서버를 호출하는 형식으로 외부 API를 호출하고 있습니다. 이 과정에 대해서 설명하겠습니다!
16.[Test Code] WebClinet 외부 호출 API를 MockWebServer 사용해서 테스트하기

이전 게시글에서 'WebClient를 사용해서, 외부 API를 호출하기'라는 글을 작성했습니다. 따라서 WebClient를 사용한 외부 API 호출하는 로직에 대한 테스트 코드를 작성하기 위한 방법을 소개하겠습니다.
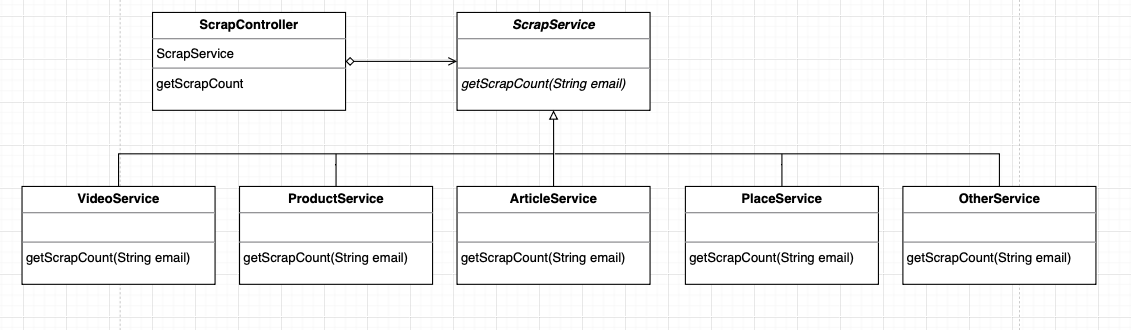
17.[디자인 패턴] Spring 다담다 프로젝트에 전략 패턴 적용하기

현재 Scrap 부모 클래스로 Video, Product, Article, Place, Other 자식 클래스가 있습니다. 상속 관계에 있는 만큼 조회 기능, 검색 기능, 수정 기능이 유사하므로 전략 패턴으로 리팩토링하는 과정을 설명해드리겠습니다:)
18.[Error] Java Optional 문법 오류로 인한 에러 발생 해결 과정

이전 글에서 작성한 WebClient 관련 리팩토링을 진행한 뒤에 dev 개발 환경에 배포를 마쳤습니다. 그러나, Java Optional 문법으로 인한 오류가 발생하였고, 문제의 원인과 앞으로의 대비책을 세워서 문제 재발을 방지하고자 합니다!
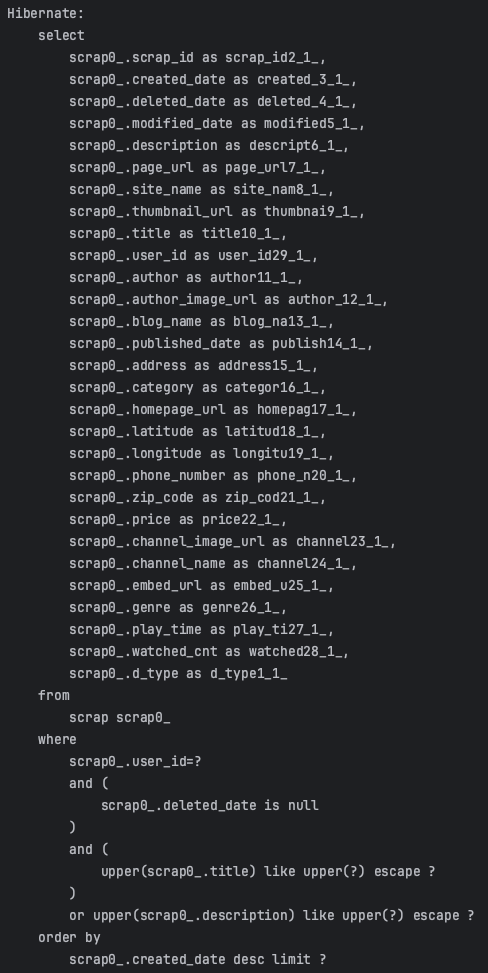
19.[QueryDSL] 검색 기능 QueryDSL로 변경하기

원래 의도는 타이틀이나 디스크립션에서 keyword가 있는 삭제되지 않고 사용자만의 스크랩을 찾는 로직이었습니다. 그러나, JPA만을 사용하여 스크랩의 검색을 원하는 로직을 구현하기 어려워서 QueryDSL을 도입하게 되었습니다.
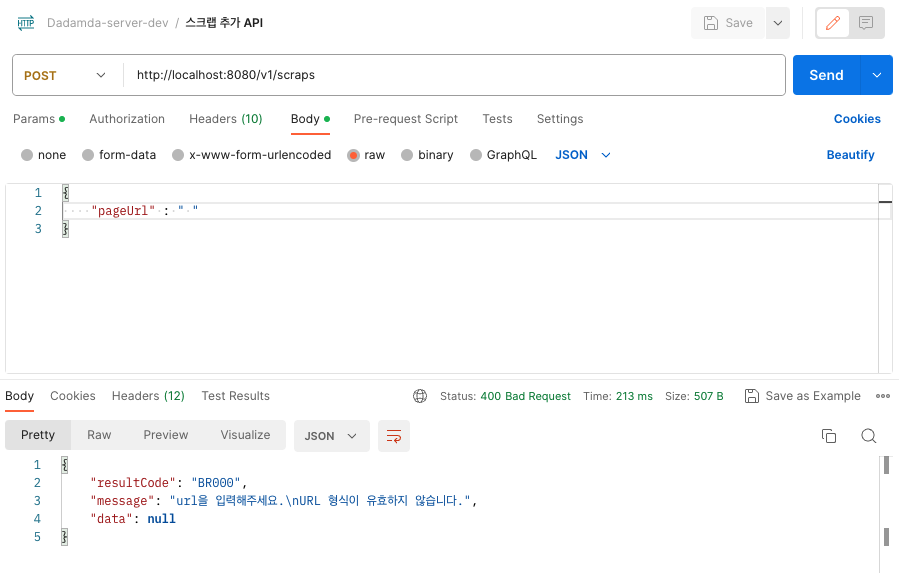
20.[Spring Boot] @Valid, @Validated 차이점 분석해서 유효성 검사 적용하기

이전 클라이언트의 요청 관련 Validation을 @Valid를 사용해서 @NotBlank 어노테이션을 사용하여 DTO에서는 유효성 검사를 했습니다. Parameter와 PathVariable로 입력받는 경우에 유효성 검사를 하기 위해서 수행한 방법을 알려드리겠습니다.
21.[Spring Security] JWT 만료 예외 처리하기

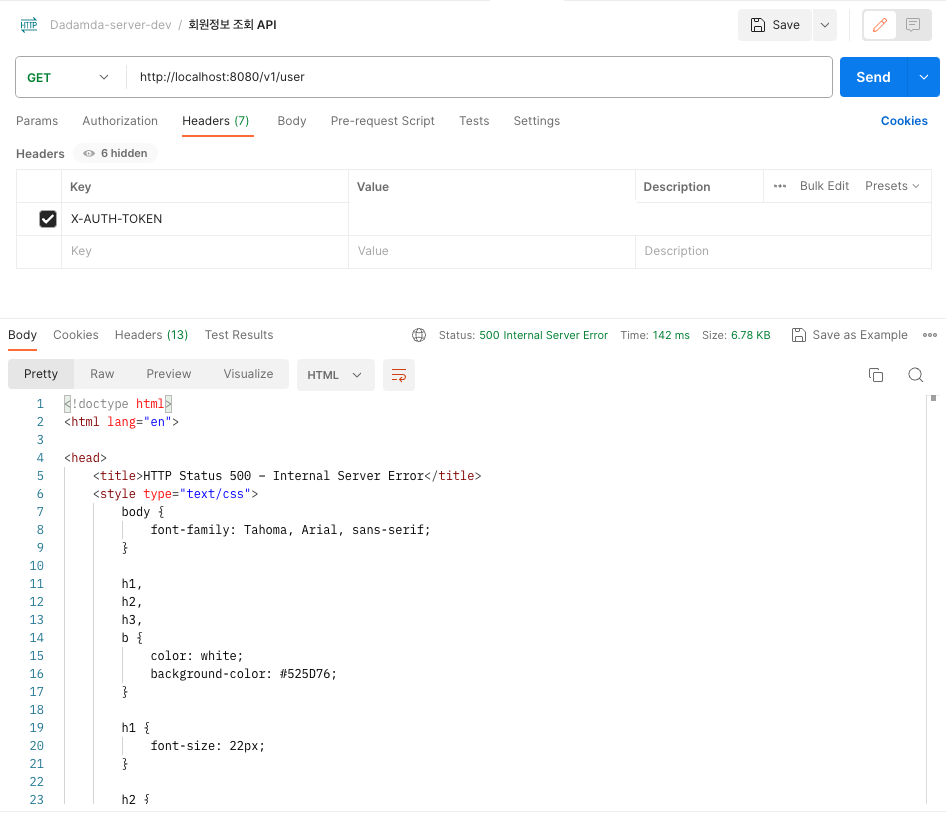
이전에 Spring Security를 사용하여 JWT를 구현하였습니다. 그러나, 만료된 JWT를 사용하여 API를 요청했을 때 아래와 같이 500 Internal Server Error가 나왔습니다. 따라서 만료된 JWT 관련 예외를 처리하는 로직을 추가하게 되었습니다
22.[Infinite Scroll] Slice와 Page 차이점 분석하여 무한 스크롤 적용하기

이전에 검색 기능을 QueryDSL로 변경하면서, 검색 기능이 무한 스크롤을 적용하고 있어서 반환값을 Slice로 반환해줘야 했습니다. 하지만 Slice와 Page를 혼동하여 코드를 작성하여서 이에 대한 차이점을 분석하여 무한 스크롤을 구현하려고 합니다.
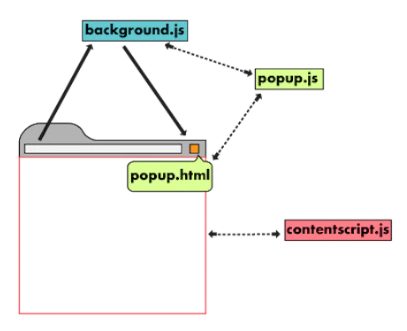
23.[Chrome Extension] Shadow Dom을 사용해서 모든 웹 페이지의 injected CSS 동일하게 적용하는 방법

이전에 저희 프로젝트의 크롬 확장 프로그램을 개발한 글을 작성한 적이 있습니다! 원래 의도한 CSS가 제대로 적용되지 않는 모습을 확인할 수 있습니다. 이러한 원인이 무엇인지, 그리고 이를 해결하기 위해서 어떻게 해야할지를 이야기해보겠습니다.
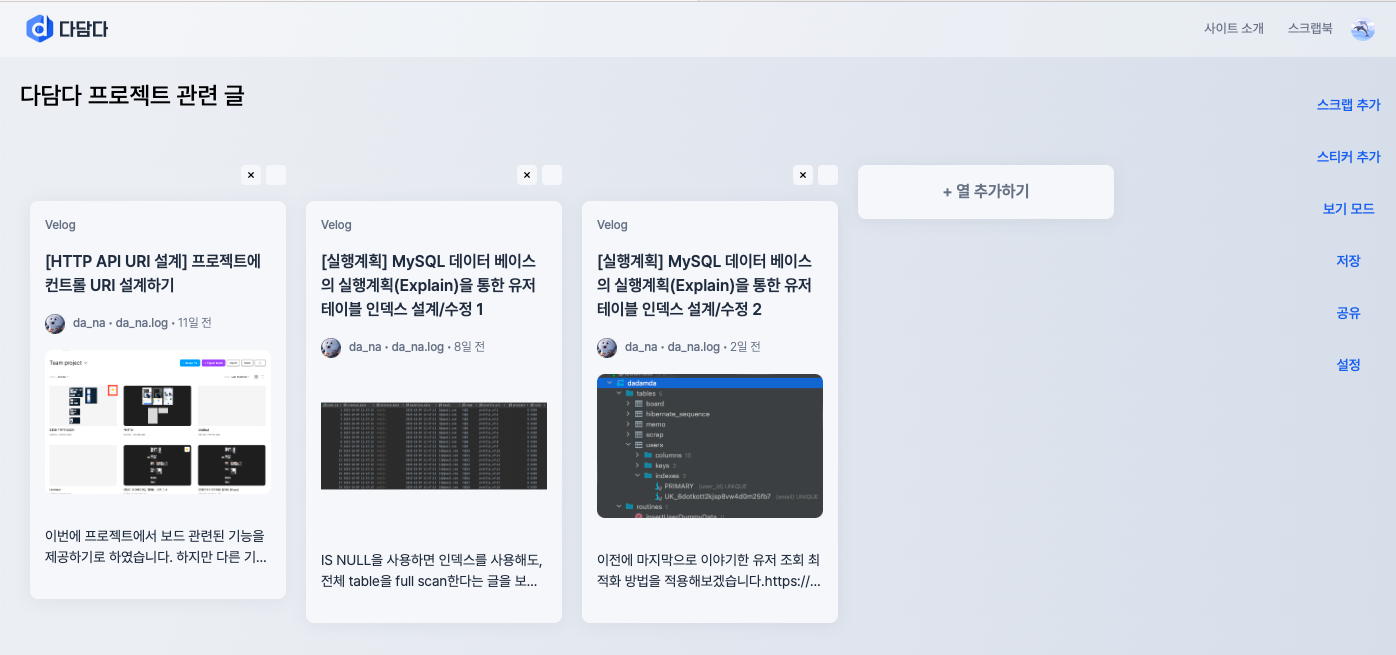
24.[HTTP API URI 설계] 프로젝트에 컨트롤 URI 설계하기

이번에 프로젝트에서 보드 관련된 기능을 제공하기로 하였습니다. 하지만 다른 기능들은 CRUD로 정의가 되지만, 보드 고정은 CRUD로 정의할 수 없었습니다. 따라서 이러한 경우 어떻게 HTTP API URI로 설계할지를 살펴보겠습니다!
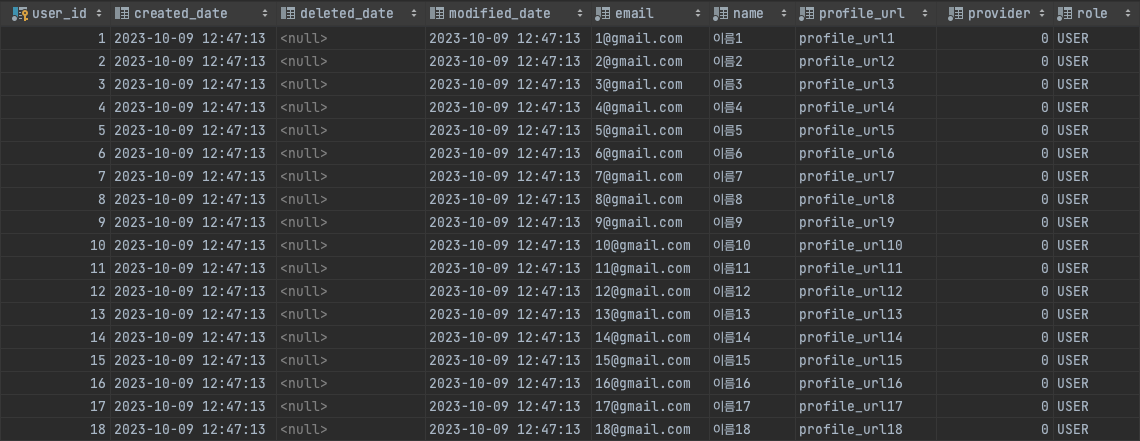
25.[실행계획] MySQL 데이터 베이스의 실행계획(Explain)을 통한 유저 테이블 인덱스 설계/수정 1

IS NULL을 사용하면 인덱스를 사용해도, 전체 table을 full scan한다는 글을 보았습니다. 저희 프로젝트에 users 테이블에서 회원을 조회할 때 deleted_date가 null인지 확인하는 쿼리가 있습니다. 따라서 해당 쿼리의 성능을 확인해보겠습니다.
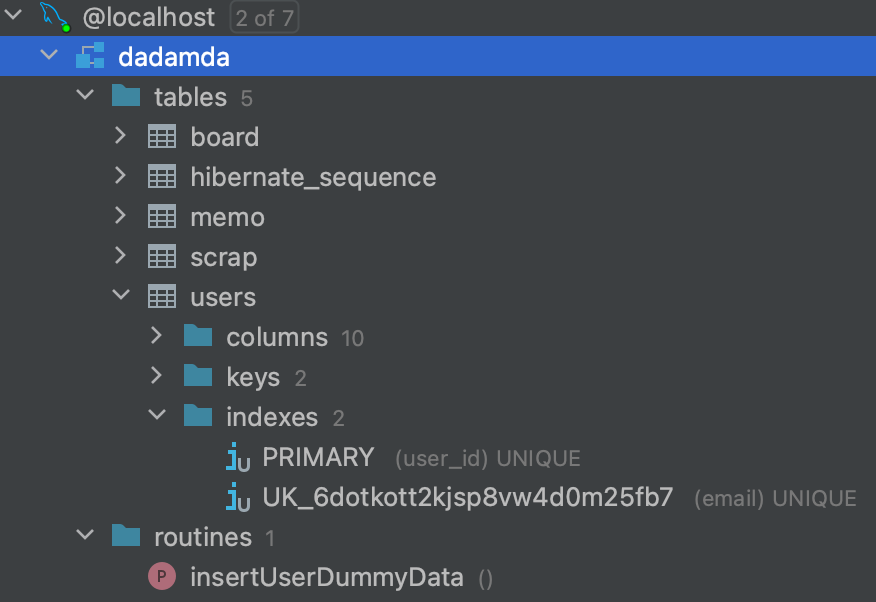
26.[실행계획] MySQL 데이터 베이스의 실행계획(Explain)을 통한 유저 테이블 인덱스 설계/수정 2

이전에 마지막으로 이야기한 유저 조회 최적화 방법을 적용해보겠습니다.https://velog.io/@da_na/SQL-튜닝-유저-조회-SQL-튜닝-및-성능-최적화-1그리고 해당 유저 조회 최적화 방법으로 얼마나 이전보다 성능이 향상되었는지를 확인해보는 시간을
27.[UUID] 사용자에게 보여주는 URL 관련 보드의 고유키 값 구성하기

다담다 서비스에서 새로운 기능으로 스크랩들을 정리하는 보드 기능을 추가하기로 하였습니다. 어떤 보드인지 식별해야 하므로, 유저가 보는 보드의 URL에 보드의 고유 식별키를 넣는 방식을 선택하였습니다.이때 UUID를 선택한 이유와 다른 방식의 문제점을 파악해보겠습니다.
28.[MySQL] JSON 형태의 데이터 저장하기

이전에 작성한 게시글에서도 말씀드렸듯이 저희 서비스에서는 DND을 이용한 보드에 스크랩을 추가하고 이동하는 기능인 보드 기능을 추가하였습니다. 보드 기능을 사용하기 위해서 어떠한 DB를 가져야 하는지 데이터 구조가 적합한지 살펴보겠습니다!