
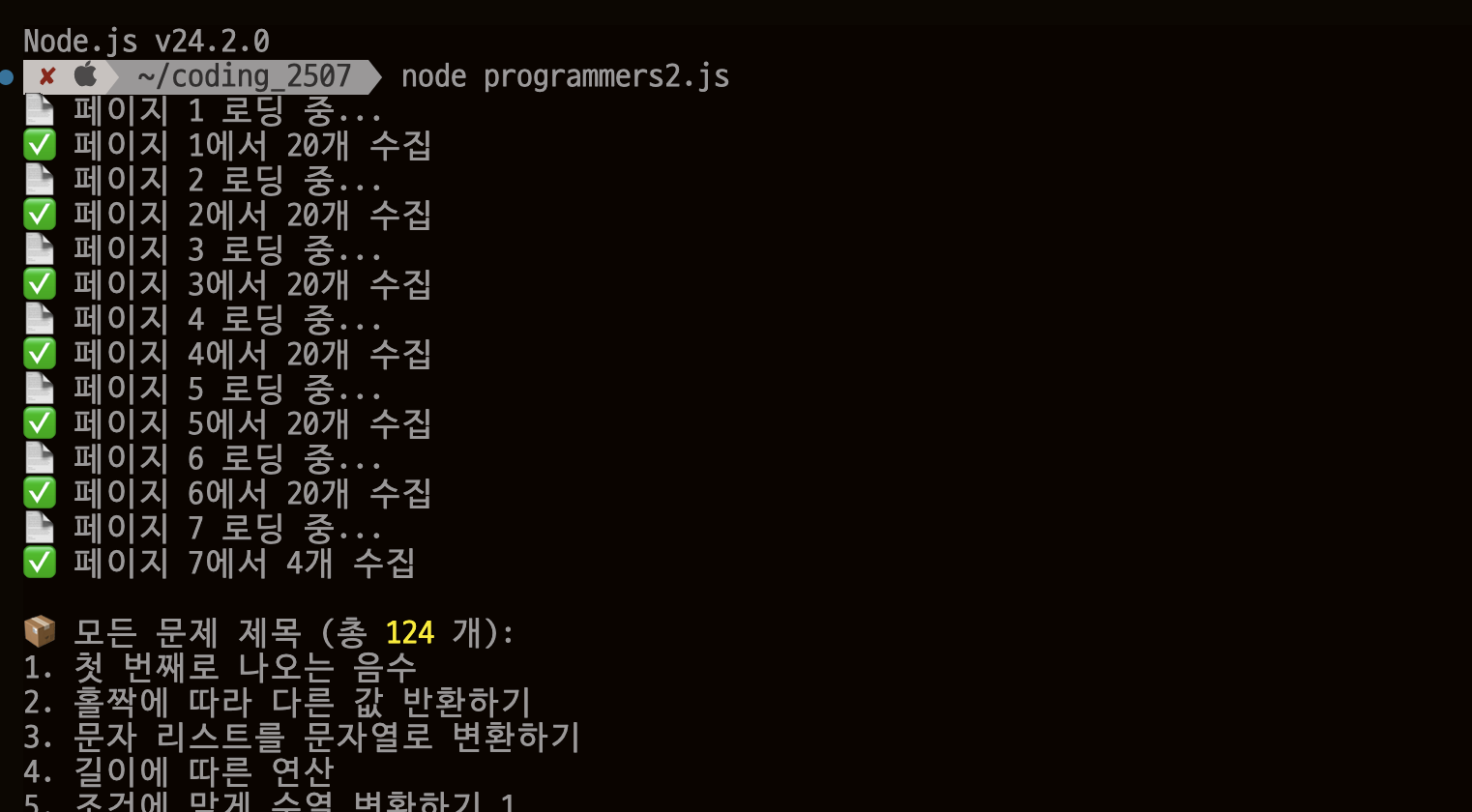
💻 Puppeteer로 프로그래머스 문제 제목 & 링크 전체 긁어오기 (CSV 저장까지!)
프로그래머스 코딩테스트는 문제에 번호가 없다.그래서 내가 어디까지 풀었는지, 오늘은 어디서부터 어디까지 풀지 계획 세우는 게 쉽지 않았다.매일 딱 30분만 투자해서 문제를 풀고 싶은데…일단 코딩 기초 트레이닝은 총 124문제뿐이니까처음엔 그냥 하나씩 받아쓰기해서 목록
find함수
find()는:배열에서 조건을 "처음으로" 만족하는 딱 하나만 찾아줌!find()는 "첫 번째 조건 일치하는 것" 딱 하나만 찾아줌!
filter문법
배열에서 "조건을 만족하는 애들만 골라서" 새 배열로 만드는 함수🧠 num % 2 === 0 → 짝수인 애들만 남긴다한 문장 요약:👉 "필터는 배열 거르기!"
[Day02]배열의 마지막 숫자를 꺼내는 공식+반복문 복습
🧱 먼저 arraysi만 보면?arrays0 → 10arrays1 → 30, 21arrays2 → 50arrays3 → 80즉, arraysi는 i번째 배열을 말하는 거야.🧱 그다음 arraysi.length배열의 길이를 말함예: arrays1 = 30, 21 →
VSCode 터미널 색상 바꾸기 + 이름 바꾸기
settings - color검색 - workbench - apperance - Edit in settings.json여기서 커스텀 변경
프리온보딩 프론트엔드 인턴십 커리큘럼
22년 12월 19일 - 23년 1월 20일(5주 100h 이상 소요)강의 : 화, 금화, 금 : 14:00 - 17:00Week 1-1. 과제를 하기에 앞서 알아야 할 팀으로 일하는 법, 개발자의 기본기Git & GitHub / ESLint / Prettier / h

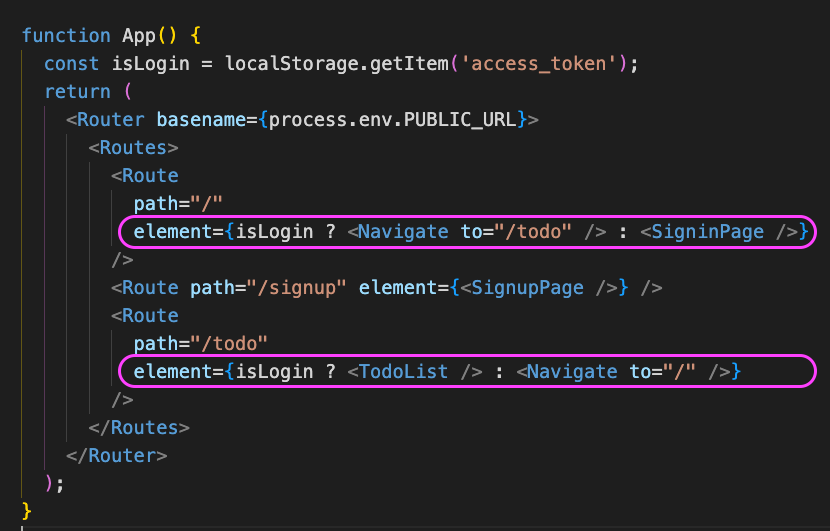
useNavigate가 안먹히는 현상
위 과제조건을 만족시키기 위해 처음에는 이렇게 app.js에서 로컬스토리지에 액세스 토큰이 있으면 /todo로 이동하도록 짰다.문제는 이렇게 할 경우, todolist에서 로그아웃 버튼을 클릭했을 때 홈으로 이동하도록 navigate를 하면 새로고침을 해야만(windo

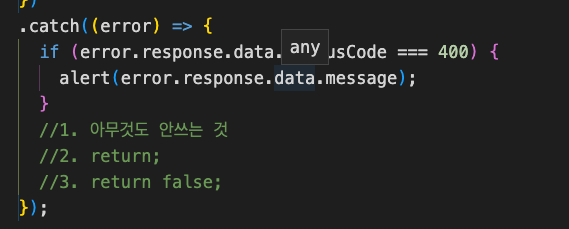
return; return false;의 차이
axios 요청을 하다가 위 3가지 경우가 궁금해져서 찾아봤다.일반적으로 함수에서 return;로 리턴값 없이 끝내버리면, 함수의 동작이 멈춘다.return; is the same as return undefined;, which is the same as having
[원티드 프리온보딩 프론트엔드 인턴십] 참가 에세이 - 박민경
최소 20개 이상의 이력서 작성이 필요하다. 하지만 보다 많은 기회를 얻기 위해서 적어도 100개 이상의 이력서를 쓸 각오가 되어있다.주최측 입장에서는 수많은 참가자 중에서 해당 참가자가 무분별하게 지원하는 것인지 아니면 진정성을 가지고 지원하는지를 파악할 수 있다.
Can't resolve 'redux' in...
npm 최신버전을 설치하면 된다npm install redux@latest react-redux@latest

[블로깅]
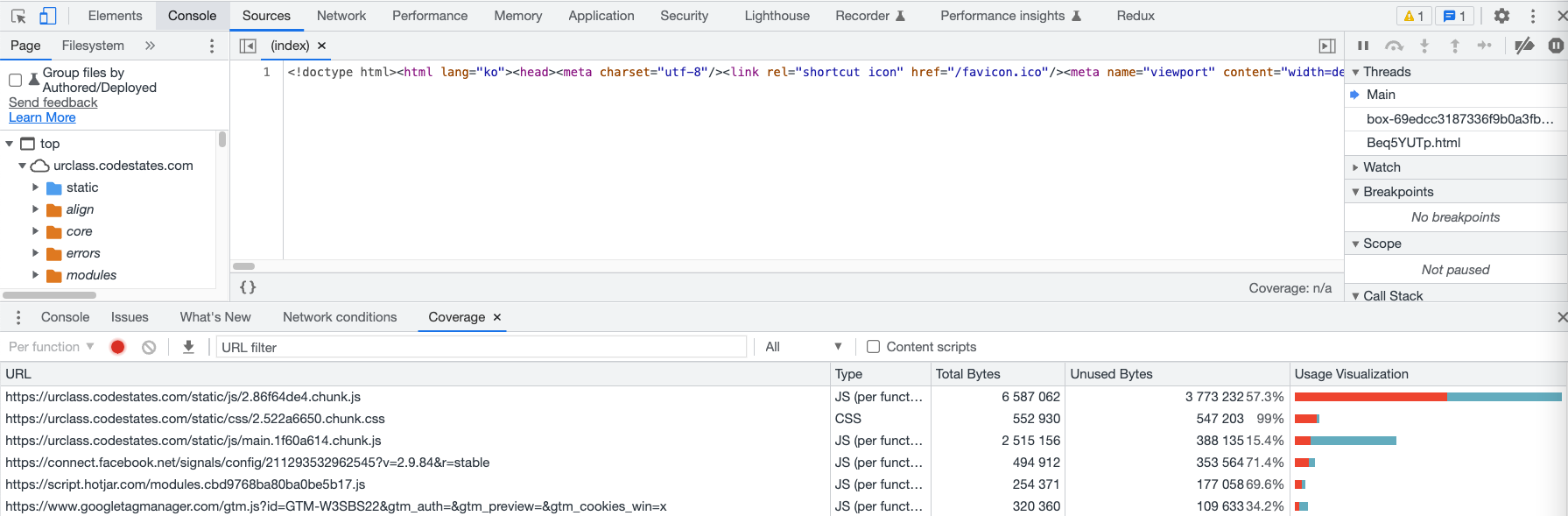
Defer offscreen images 오프스크린 이미지 지연 Consider lazy-loading offscreen and hidden images after all critical resources have finished loading to lower ti

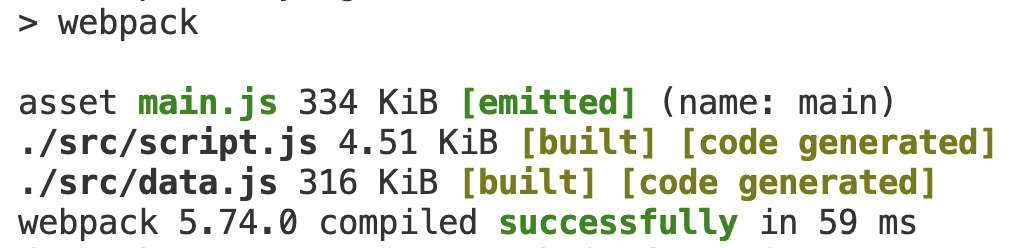
[블로깅]웹팩 설치 및 적용
\----js파일 번들링-----1\. src폴더 하나 만들어서js, html, css파일 모두 넣기js파일이 2개면, 메인 js파일에 합칠 수 있도록require, exports 하기메인파일const 어쩌구 = require('./메인파일명.js');보조파일modul
섹션3 회고
나는 5년 이내에 외국계 회사에서 일하는 디지털 노마더가 되고 싶다🙏”“그 이후엔 10년 이내에 재미있게 개발공부를 할 수 있는 어린이용 교육프로그램을 만들고 싶다”“그 이후엔 끊임없이 무언가를 하고 싶어하는 마음을 잃지 않는 열정 있는 개발자가 되고 싶다”알고리즘

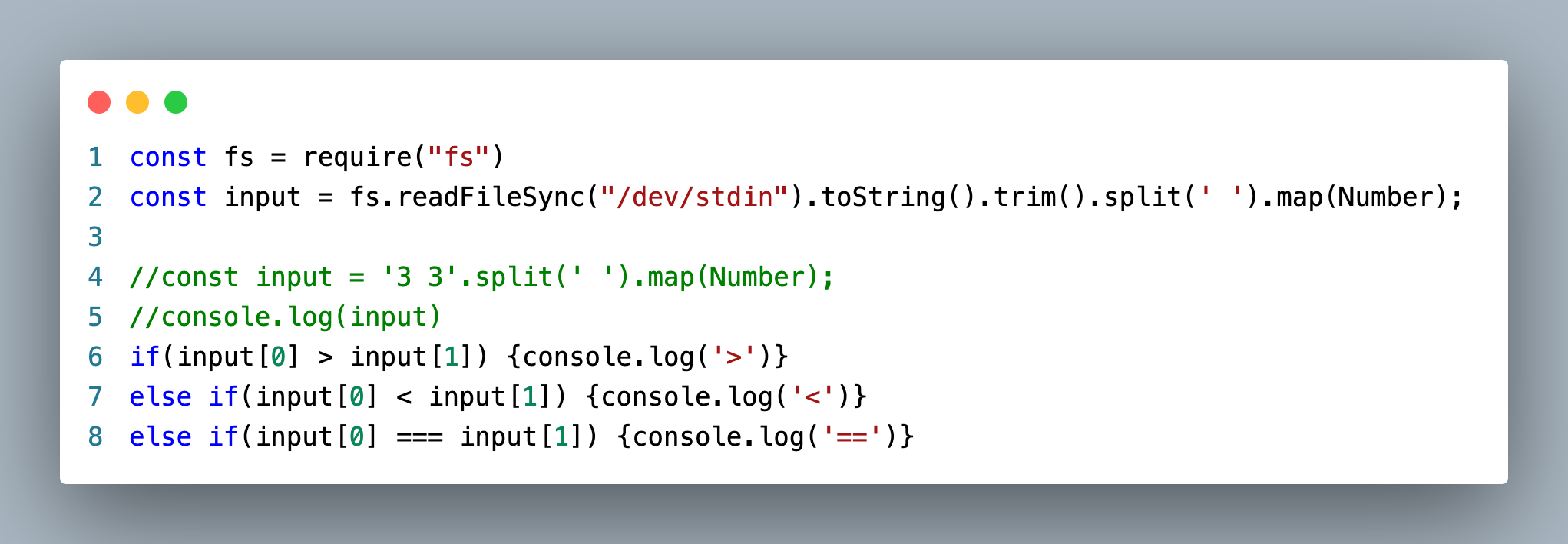
[백준]2주차_
1 1330 두 수 비교하기두 정수 A와 B가 주어졌을 때, A와 B를 비교하는 프로그램을 작성하시오.2 9498 시험 성적3 2753 윤년4 14681 사분면 고르기5 2884 알람 시계6 2525 오븐 시계7 2480 주사위 세개
<input> 인풋태그
HTML <input> 요소웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성다양한 종류의 입력 데이터 유형과 컨트롤 위젯이 존재입력 유형과 특성의 다양한 조합 가능성으로 인해, <input> 요소는 HTML에서 제일 강력하고 복잡한 요소