
#6 Figma 시작하기 - 원형툴
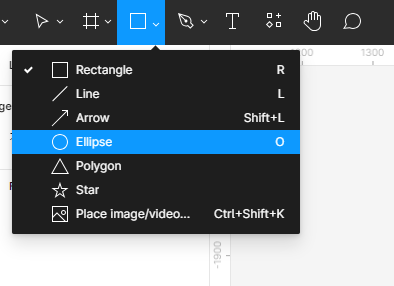
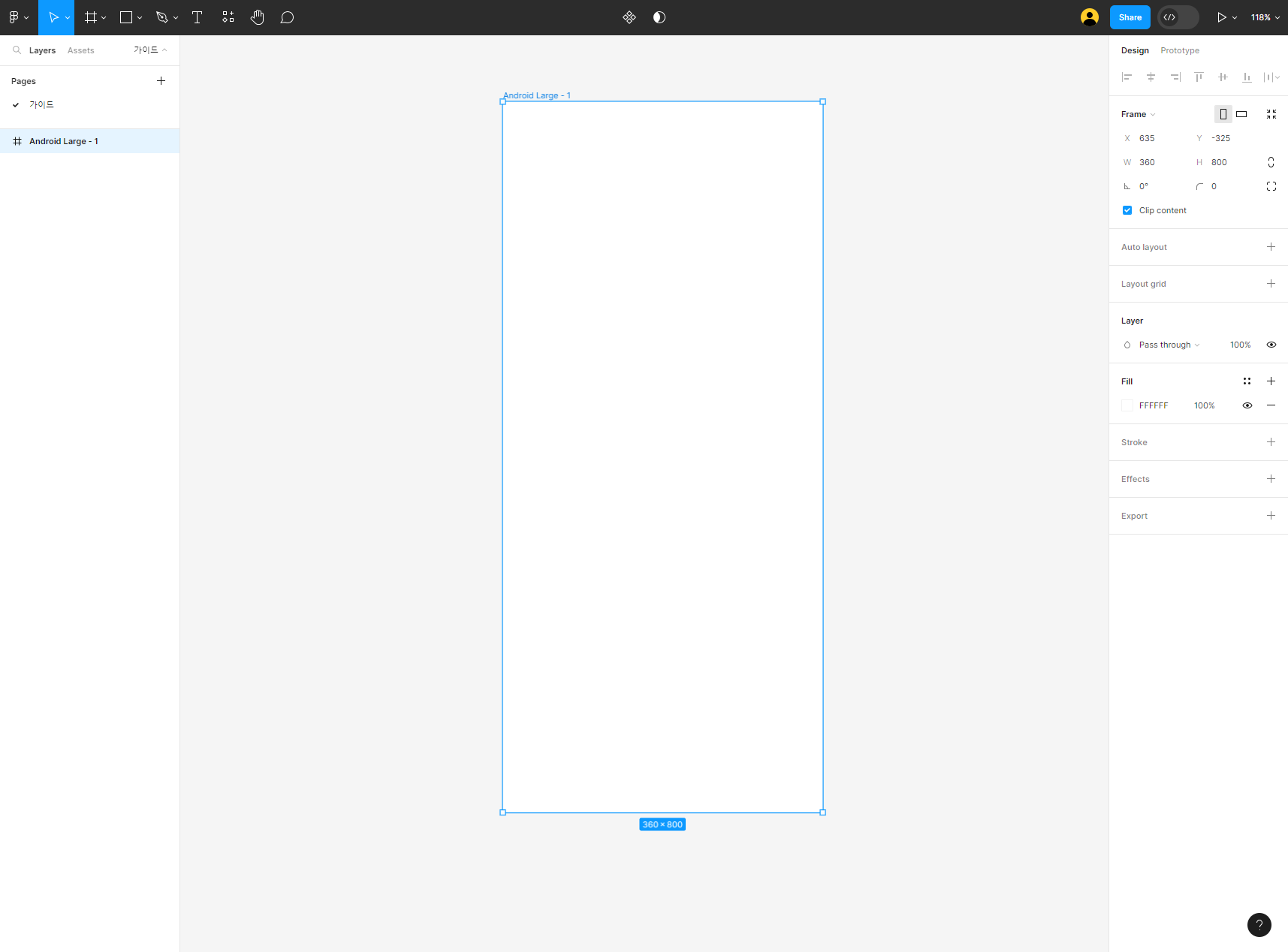
원 도형은 상단의 도형툴에서 Ellipse 를 선택하여 생성할 수 있다.이때, 그냥 Drag하여 생성하면 타원형이 만들어지니 우리가 아는 동그라미를 만들기 위해서는 Shift키를 눌러 만들면 된다.먼저 프레임을 만들어주고, 100x250의 원형을 중앙에 생성해준다.그리

#5 Figma 시작하기 - 사각형툴
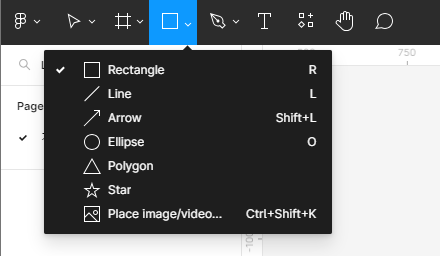
도형툴은 맨 위에 있는 사각형을 클릭하면 여러 도형을 선택해 그릴 수 있다.관련된 단축키가 2가지 있는데,Alt 키는 중심 기준으로 그리는 단축키이며Shift키는 정비율로 그리는 단축키이다.사각형을 하나 생성해보자.먼저, 프레임을 만들어야 하기 때문에, 프레임을 생성해

#4 Figma 시작하기 - Grid
Grid 는 오브젝트를 더 섬세하게 작업할 수 있게 도와주는 격자선이다.피그마에서의 Grid 장점은 여러 컬럼 그리드를 레이어처럼 사용할 수 있다.💡꼭 알아야할 2가지 용어우선 실습을 위해 프레임(아이폰14)을 하나 만들고 Alt키를 눌러 3개로 복제해주자.프레임을

#3 Figma 시작하기 - Guide
Guide는 오브젝트를 더 섬세하게 작업할 수 있게 도와주는 안내선.사용방법 = 눈금자 단축키를 사용하면 된다.\[Shift] + \[R]먼저, 빈 캔버스?에 프레임을 생성해보도록 하자. 나는 또 안드로이드 프레임을 생성했다.여기에 눈금자 단축키를 입력하면 아래와 같이
#2 피그마 시작하기 - Frame
Frame 생성 피그마 상단에 위치한 Frame 버튼 혹시 기억 나는지...? 바로 이 샵..? 같이 생긴 버튼이다. 저 버튼을 클릭하면 우측 Design 영역에 아래와 같이 다양한 Frame 의 종류가 나타난다. 뭐 핸드폰, 태블릿, PC, PPT, 워치 등 다

#1 피그마 시작하기 - 인터페이스 편
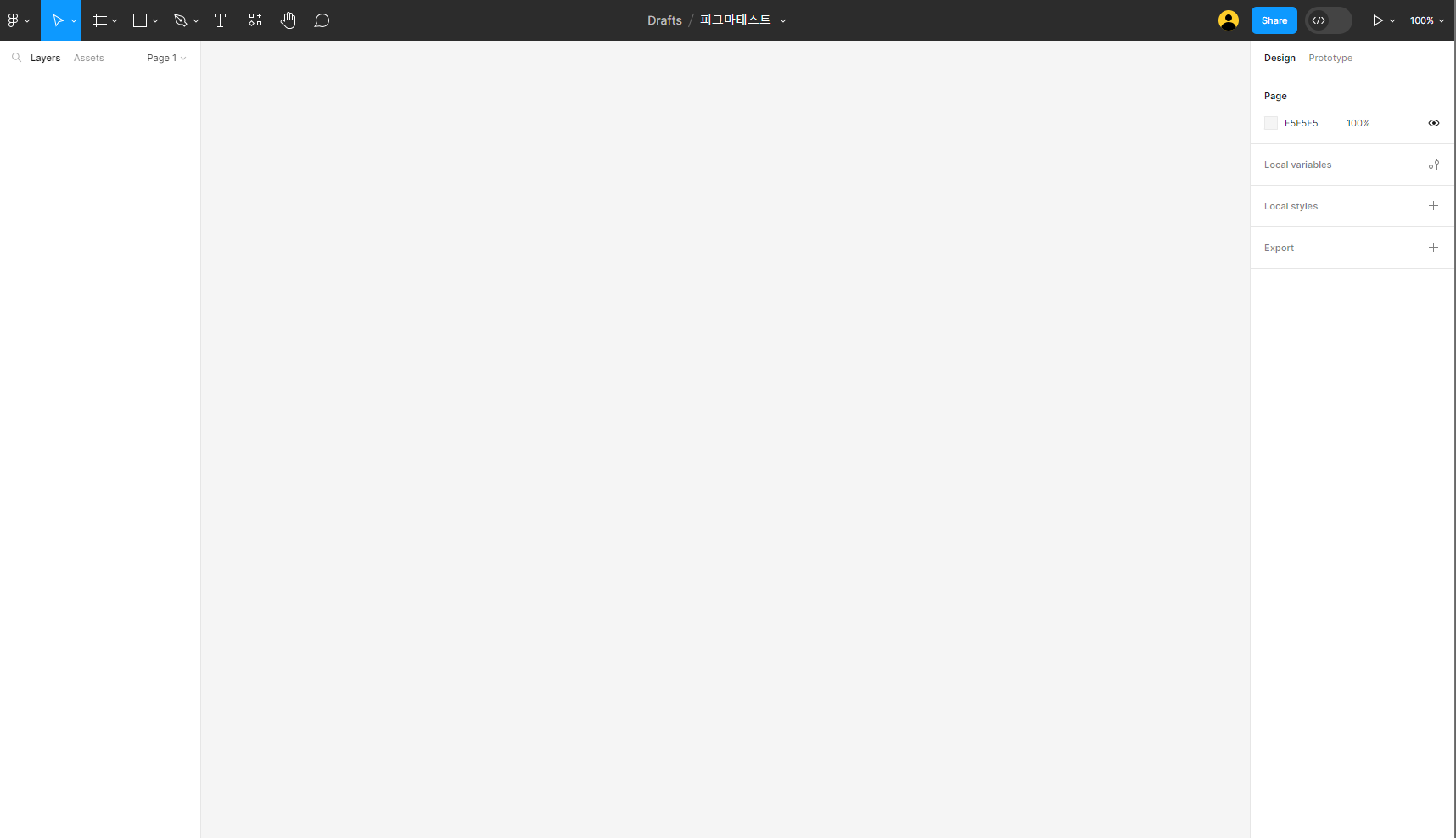
피그마에 로그인을 하고, 'New Design File' 을 클릭하면 아래와 같은 화면이 나온다.우선, 상단의 좌측부터 살펴보자.맨 좌측부터 메뉴모음 > 마우스? > 프레임 > 도형툴 > 펜툴 > 타이틀 > 리소스 > 손툴 > 코멘트 순이다.메뉴모음인 저 F 를 클릭하

Font Awesome SVG 키트 가져오기
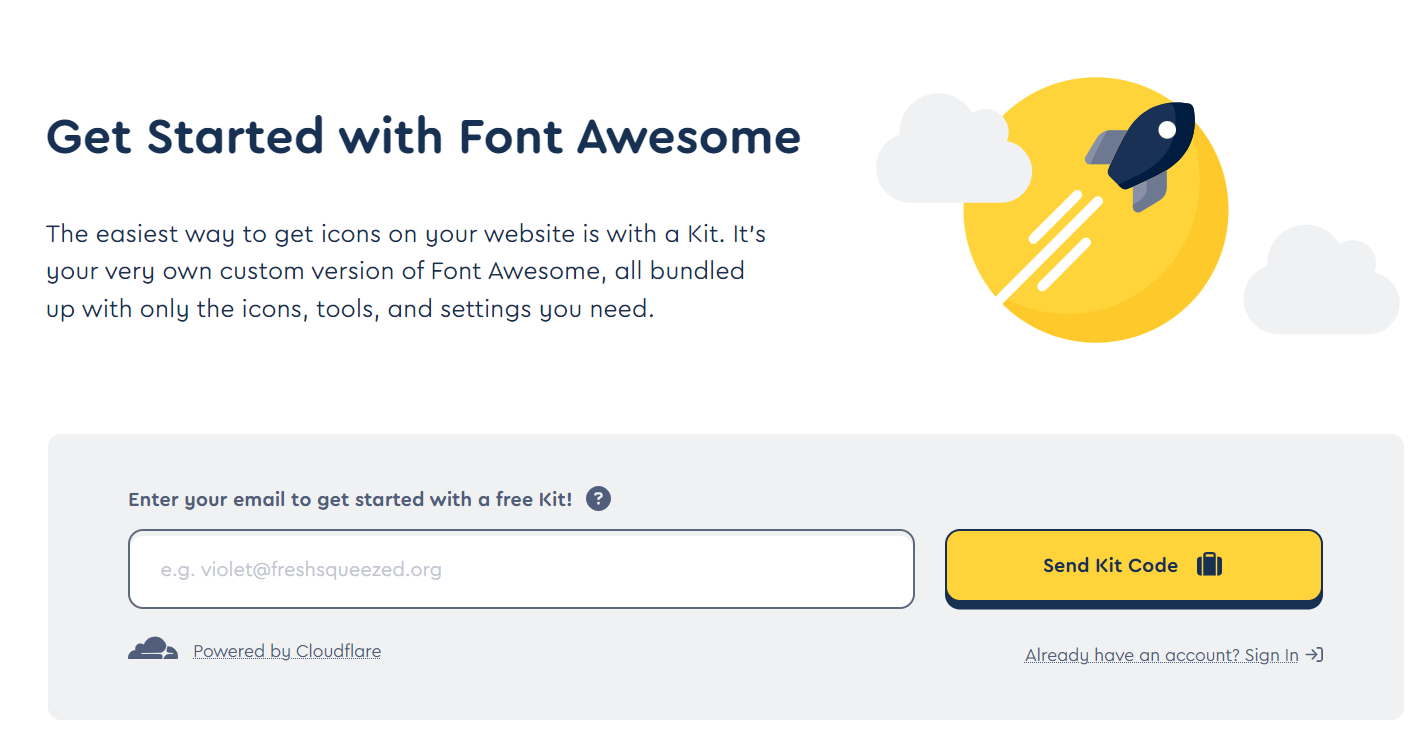
Font Awesome에서 SVG 아이콘을 무료로 사용할 수 있는데, 링크를 클릭해 Font Awesome 페이지로 들어가서 Get started for free 버튼을 클릭하면 아래와 같은 화면이 나타난다.여기에 이메일을 입력하고 kit code를 받으면 된다.이메일

코린이의 프로파일카드 클론코딩 후기
유튜버 Codeminton 님의 Profile Card UI 디자인 ASMR 영상을 보면서 Clone Coding 해본 결과물이다.처음으로 CSS 파일과 SCSS 파일을 만들어서 진행했는데 배운게 많았다.Codeminton의 영상 보러가기작업은 VSCode 로 했으며,

윈도우11 Git 설치 과정 (2.38.1ver) + VSCode 연동
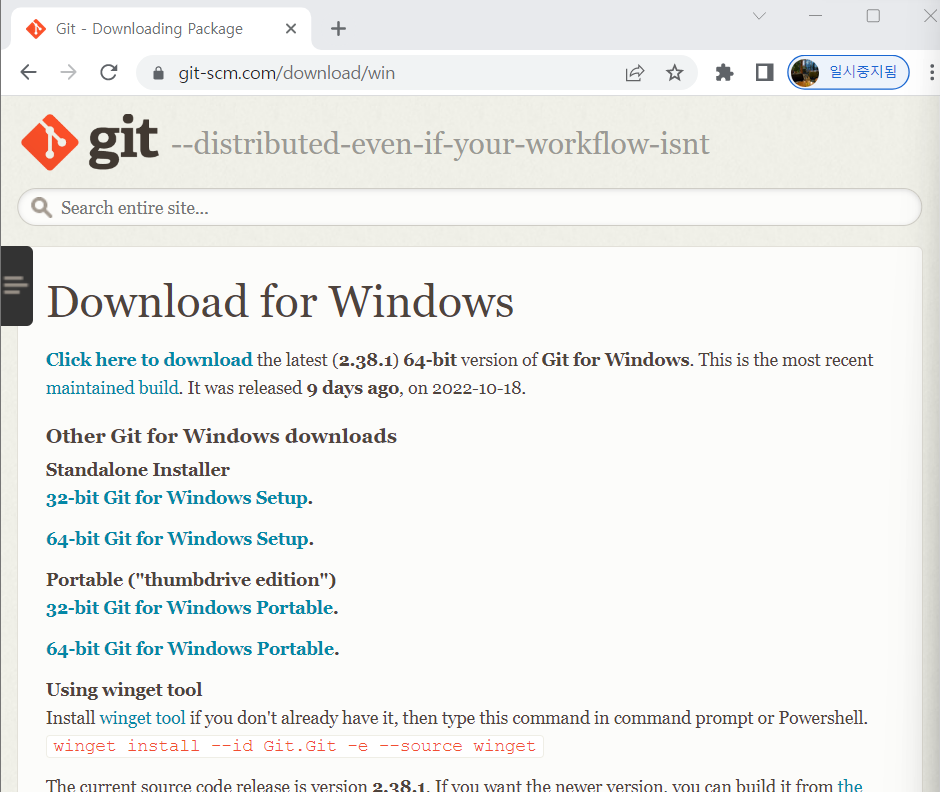
아래 사이트로 들어가 윈도우용 Git 을 다운받고 설치한다.https://git-scm.com/download/win아래 사진 중에서 'Click here to download' 를 클릭하면 저절로 윈도우용 git 이 다운로드 된다.Git 윈도우 설치다운로드

HTML 태그 알아보기 - 텍스트, 목록
앞선 포스트에서 말했듯이, HTML 은 Hyper Link Markup Language 의 약자로, 여기서 마크업 언어는 '태그를 이용하여 문서나 데이터의 구조를 명시하는 언어'를 지칭한다.그래서 웹 페이지의 구조를 HTML 태그로 나타내는데 이전 포스트에서 설명한 H
HTML 이란, HTML 양식
💡HTML 이란 > HTML 이란 웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 언어 이다. www(인터넷)에 전송되는 문서 양식. Hyper Text Markup Language 의 약자이다. -Hyper Text : 링크 -Markup Language : 문
중소기업, SI 업체에 취업시 준비사항
중소기업이나 SI 업체에 취업을 할 때 참고할만한 준비사항에 대해 적어본다.내가 처음 국비지원 수업을 들을 때 강사님께서 조언해주신 내용을 바탕으로 적어본 것이며, 나중에 취업했을 때 실제로 도움이 얼마나 됐는지 따로 포스팅을 할가 생각중이다...해외 취업을 원할 시에
IT 동향을 알아보기 좋은 사이트
IT 쪽에 관심이 있는 사람이라면 IT 쪽의 동향을 꾸준히 살펴봐야 한다.아래는 이러한 동향을 알 수 있는 사이트들을 나열한 것이다.나중에 더 생각나는 사이트가 있다면 추후에 더 추가해보도록...네이버기사 사이트 링크마이크로스프트웨어 링크앱스토리 링크