
[접근성] tab key로 이동 시 modal 내 focus trap event
tab key를 사용해 header 영역에 있는 검색 버튼을 클릭했을 때 검색 모달창이 정상적으로 나오지만, 모달창의 마지막 요소를 지나면 html 문서에서 모달창 뒤에 오는 요소로 tab이 이동하는 문제가 생겼다. 어디에 focus 되었는지, 검색창을 닫지도 않았는데

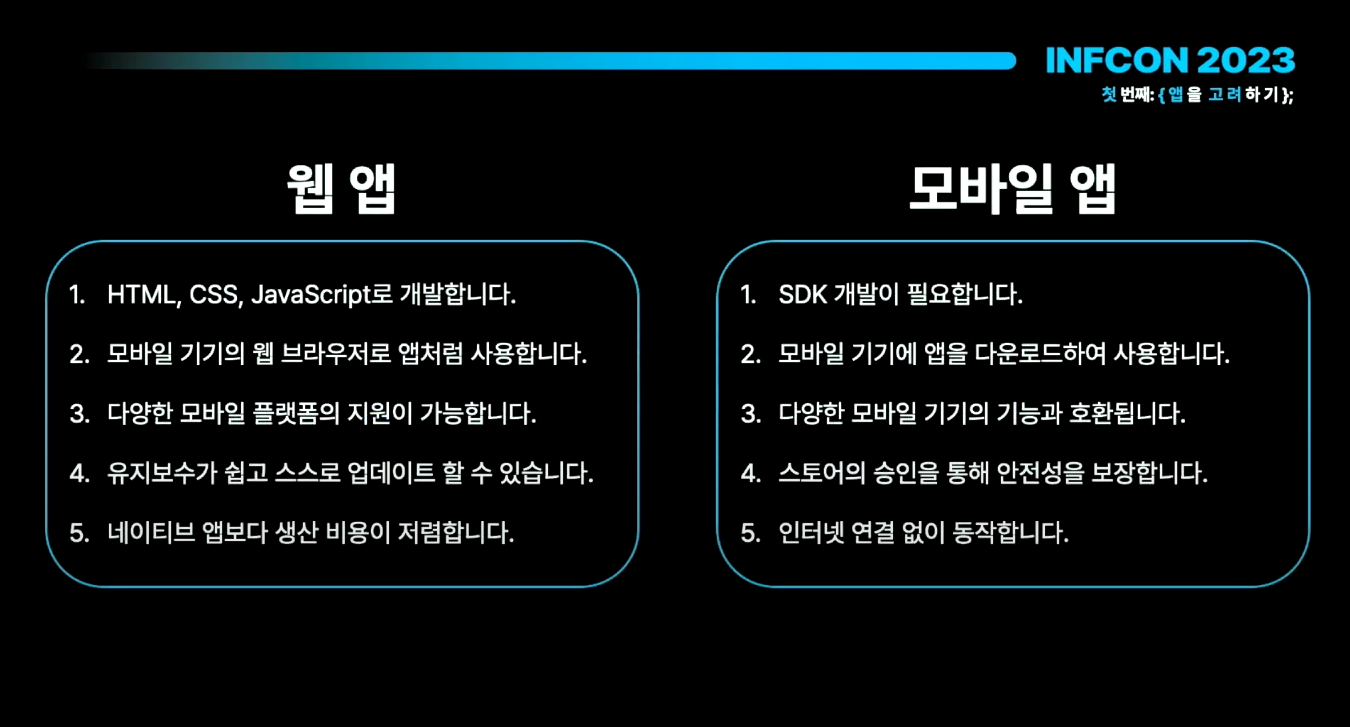
IT 용어
스마트폰 운영체제에 맞춰 개발된 앱. 안드로이드, iOS에서 사용하는 언어를 이용해 개발.장점앱 실행 속도가 빠름유용한 API 지원을 받을 수 있음카메라, 페이스 인식, 연락처 조회 등 스마트폰 기본 기능들 활용 가능각 운영 체제에 최적화되어 있어 안정적인 서비스 제공
웹표준, 웹접근성, 크로스브라우징 +
HTML5W3C(Markup Validation Service)CSSW3C(CSS Validation Service)1.한국형 웹 콘텐츠 접근성 지침웹 접근성 연구소(한국형 웹 콘텐츠 접근성 지침 2.2)OpenWAXOpenWAX(Open Web Accessibilit

[🍞] html
웹 접근성을 개선하기 위해 사용되는 속성으로, 해당 요소의 시각적인 표현 여부를 스크린 리더 등 보조 기술에 전달함.true/false의 속성값을 가짐.true는 다음과 같은 경우 추가하면 안된다고 mdn 사이트에 나와있다.html hidden 속성이 존재하는 경우요소
[🍞] figma shortcut key
OS : ctrl + shift + /Windows : cmd + shift + /OS : cmd + \\Windows : ctrl + \\

[🍞]css
꼭 기억해야 할 css요소의 width를 선언하지 않았을 경우, margin: 0 auto;가 작동하지 않는다. 만약 width를 선언하고 남은 공간이 있다면 margin으로 자동으로 채우게 되는데,margin auto 예시left, right 를 auto로 하게 되면
Netlify로 배포 시 Proxy 에러 (naver open api)
src/ setupProxy.jssrc 폴더 안에 setupProxy.js 을 두고위와 같이 설정해줬다. 사용할 api 가 여럿인 경우 위처럼 사용하면 된다.404 에러코드는 주소 설정이 잘못된 것이고, 400인 경우 쿼리를 넘겨주면 제대로 받아온다.CORS 가 뭔데

[가비아 + netlify] 도메인 연결해서 검색 결과 나오게 하기
이전에 지인의 포트폴리오로 제작했던 리액트 프로젝트가 하나 있어, 가비아에 도메인 연결을 해봤다. SEO 공부할 겸 구석에 썩혀두기에는 아까운 포폴이라 한번 해보고 싶었다. 지식은 얕지만 조금이나마 도움이 되는 글이 되었으면 하는 마음으로 기록을 남깁니다.

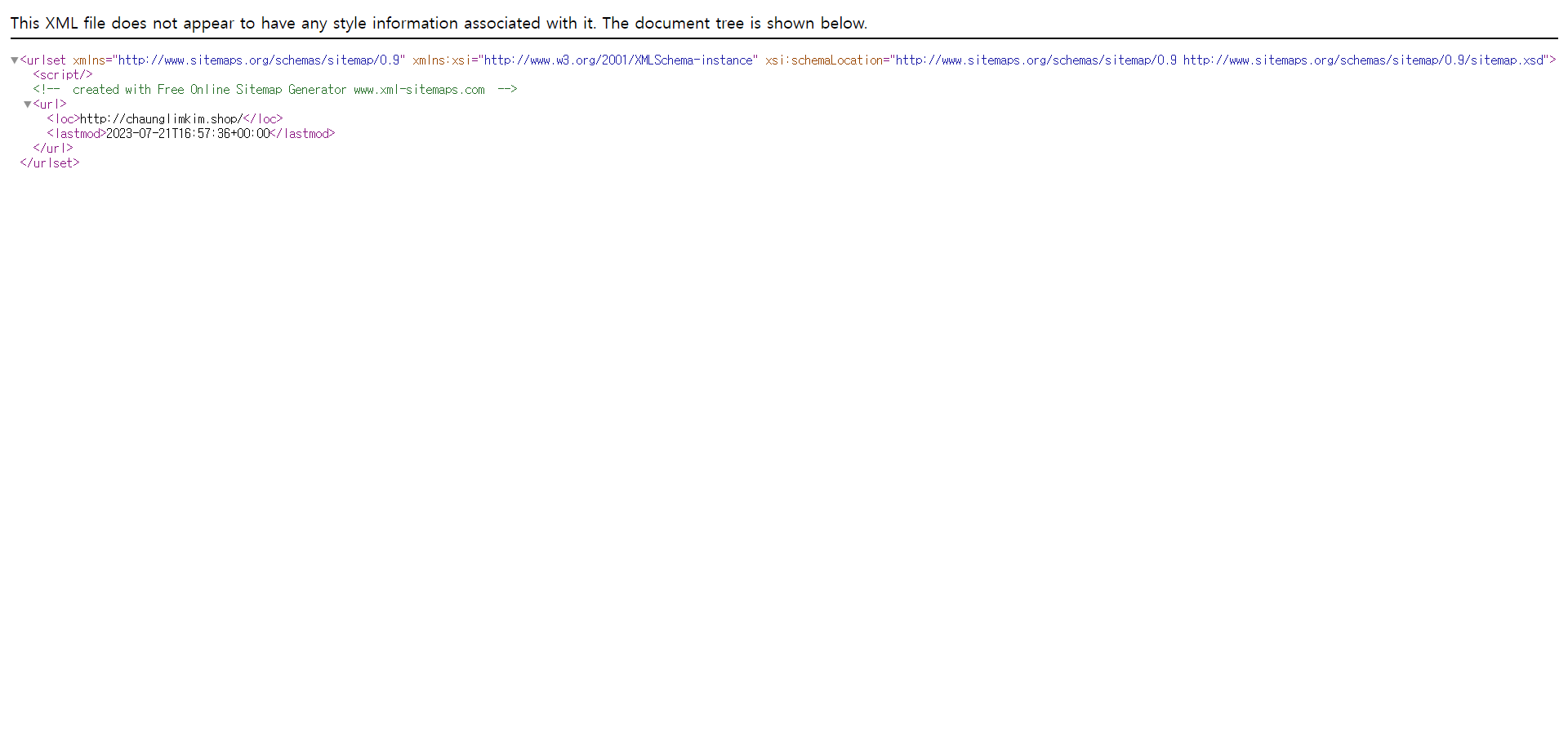
검색엔진 최적화 방법
Google 검색 센터 문서에 있는 '검색엔진 최적화 기초'를 읽고 작성하는 글입니다. SEO 방법과 구글 검색이 어떻게 동작하는 지를 알아봅니다.

class component에서 navigate 사용하기
auth-service.js에는 Firebase Authentication을 처리하는 로직이 들어있다.회원가입과 로그인, 로그아웃을 담당하는 class인데 여기서 문제가 발생했다. checkedEmailPassword() 함수에서 서버로부터 데이터를 받아온 뒤, 가입한
