- 전체보기(126)
Proxy를 설정해 HTTP 통신하기
webpack dev server의 proxy 기능을 사용해 우회하여 응답을 받아오기기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거하여주니 CORS 에러를 해결됨레포지토리로 받아온 파일에 보면 api2 라는 폴더가 존재하고 있다.실제로

Proxy
브라우저에서 기본적으로 API를 요청 할 때에, 브라우저의 현재 주소와 API 의 주소의 도메인이 일치해야만 데이터를 접근 할 수 있게 되어 있습니다. 만약 다른 도메인에서 API를 요청해서 사용 할 수 있게 해주려면 CORS 설정이 필요하다.CORS교차 출처 리소스

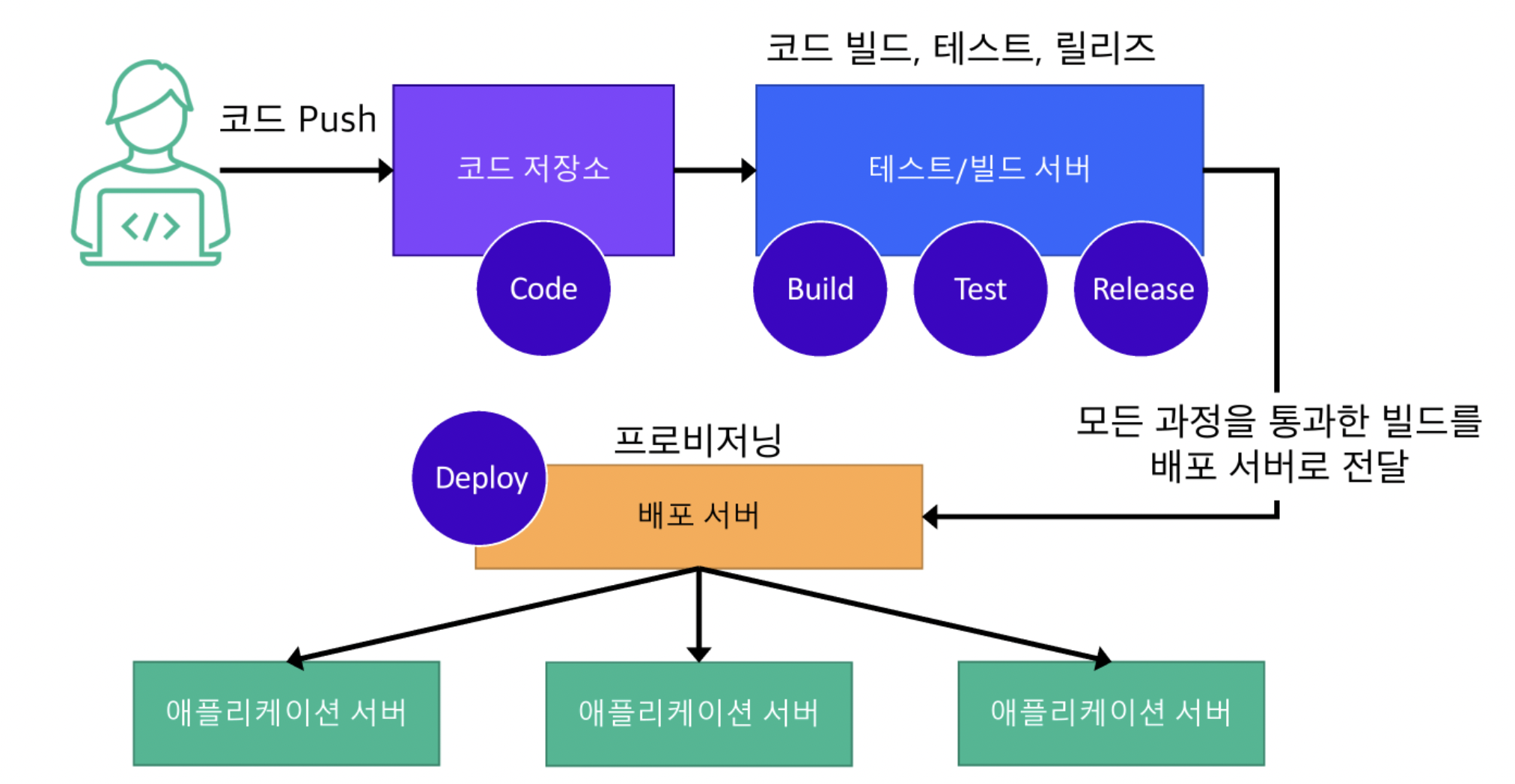
CI/CD 파이프라인
배포 자동화란 한번의 클릭 혹은 명령어 입력을 통해 전체 배포 과정을 자동으로 진행하는 것을 뜻합니다. 배포 자동화가 왜 필요할까요?먼저 수동적이고 반복적인 배포 과정을 자동화함으로써 시간이 절약됩니다.휴먼 에러(Human Error)를 방지할 수 있습니다.여기서 휴먼

CI/CD
CI/CD는 약어로, 몇 가지의 다른 의미를 가지고 있습니다. CI/CD의 "CI"는 개발자를 위한 자동화 프로세스인 지속적인 통합(Continuous Integration)을 의미합니다. CI를 성공적으로 구현할 경우 애플리케이션에 대한 새로운 코드 변경 사항이 정기

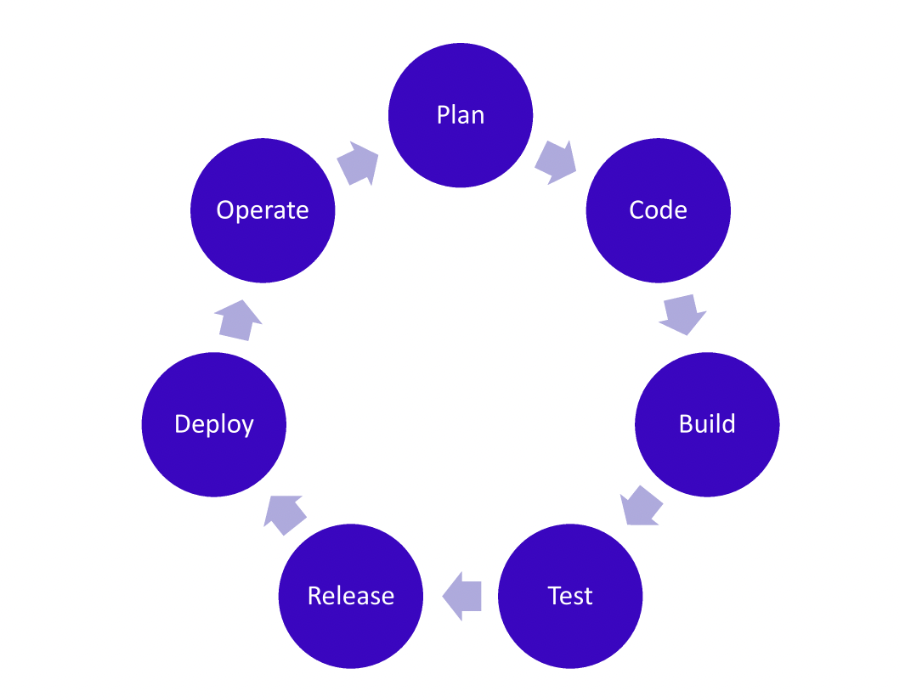
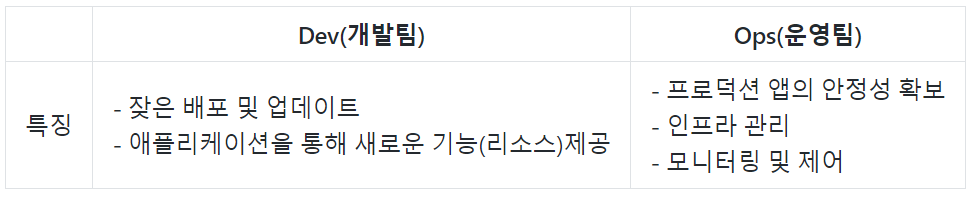
DevOps
전통적인 IT 조직 구조로는 개발팀(Dev)과 운영팀(Ops)이 소프트웨어의 개발과 관리 및 유지보수를 담당해왔습니다.개발팀이 잦은 업데이트를 통해 제품에 변화를 만들어야 한다면, 운영팀은 이런 서비스의 구성의 변경을 최소화해 안정성을 확보하는데, 이 부분은 꽤 상충이

개발 프로세스의 발전
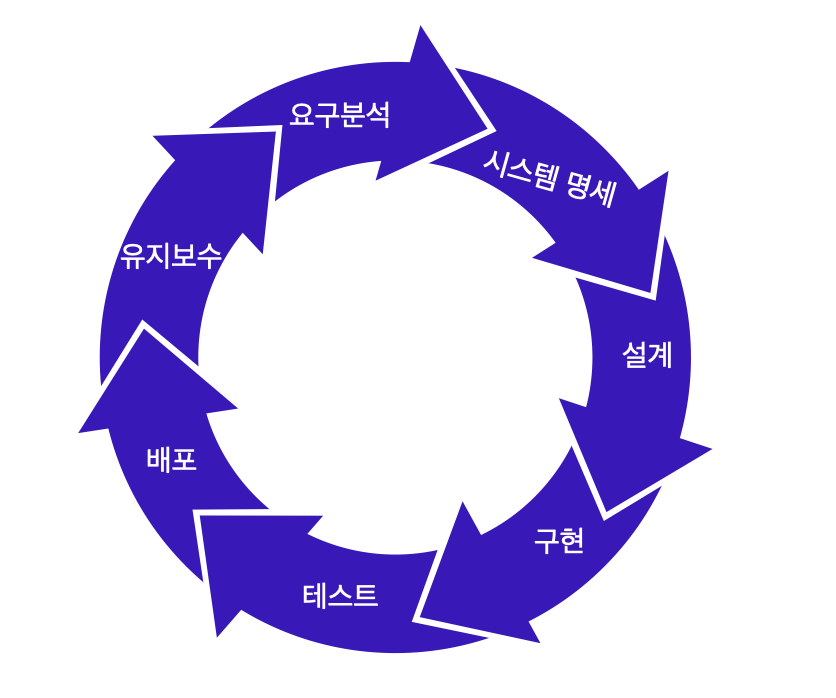
개발 프로세스, 즉 소프트웨어 개발 프로세스 모델은 소프트웨어 개발 생명주기(SDLC, Software Develpment Life Cycle)을 기반으로 만들어졌습니다.요구분석 및 시스템 명세 작성 : 문제분석 단계라고도 하며, 개발할 소프트웨어의 기능과 제약조건,
Lighthouse 사용 해보기
Lighthouse는 다양한 지표를 이용하여 웹페이지의 성능 검사를 해줄 뿐만 아니라 그에 대한 개선책도 제공해준다.나는 네이버에서 성능 검사를 실행시켜 보았다.PerformancePerformance 항목에서는 웹 성능을 측정한다.네이버에서는 88점이 나와서 준수한

Lighthouse
사이트를 검사하여 성능 측정을 할 수 있는 도구인 Lighthouse를 소개합니다. Lighthouse는 다양한 지표를 이용하여 웹페이지의 성능 검사를 해줄 뿐만 아니라 그에 대한 개선책도 제공해줍니다.Lighthouse는 구글에서 개발한 오픈소스로서 웹 페이지의 품질

트리쉐이킹(Tree Shaking)
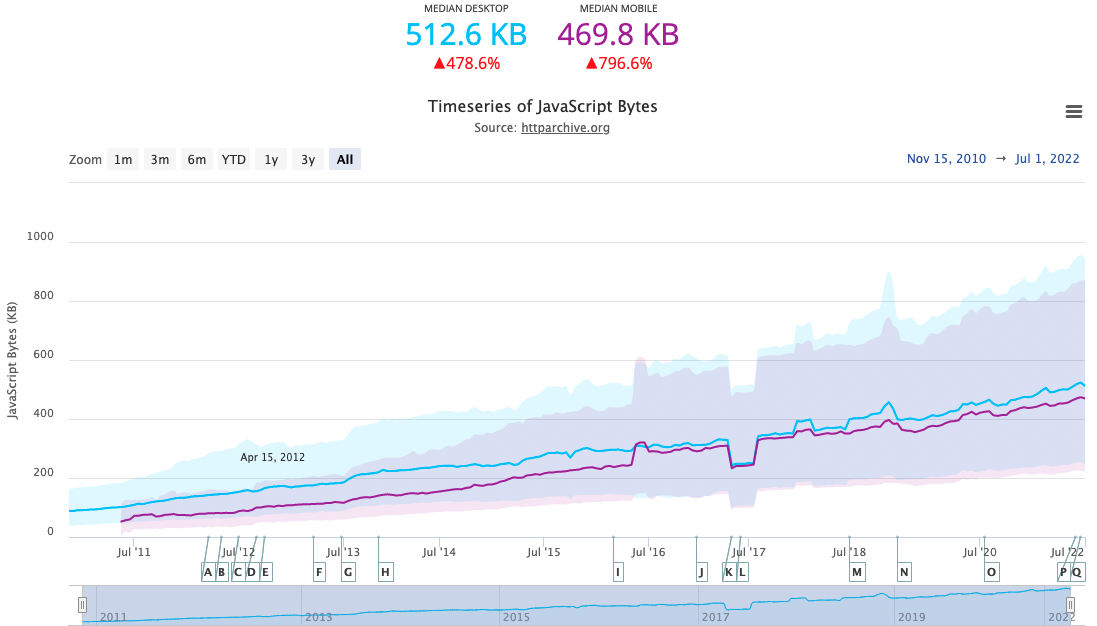
트리쉐이킹(Tree Shaking)은 말 그대로 나무를 흔들어 잔가지를 털어내듯 불필요한 코드를 제거하는 것을 의미합니다. 웹 개발을 할 때, 애플리케이션의 규모가 커지면서 코드의 양이 방대해지고, 다양한 라이브러리를 가져다 사용하게 되면 불필요한 코드를 그대로 가져가

캐시 사용하기
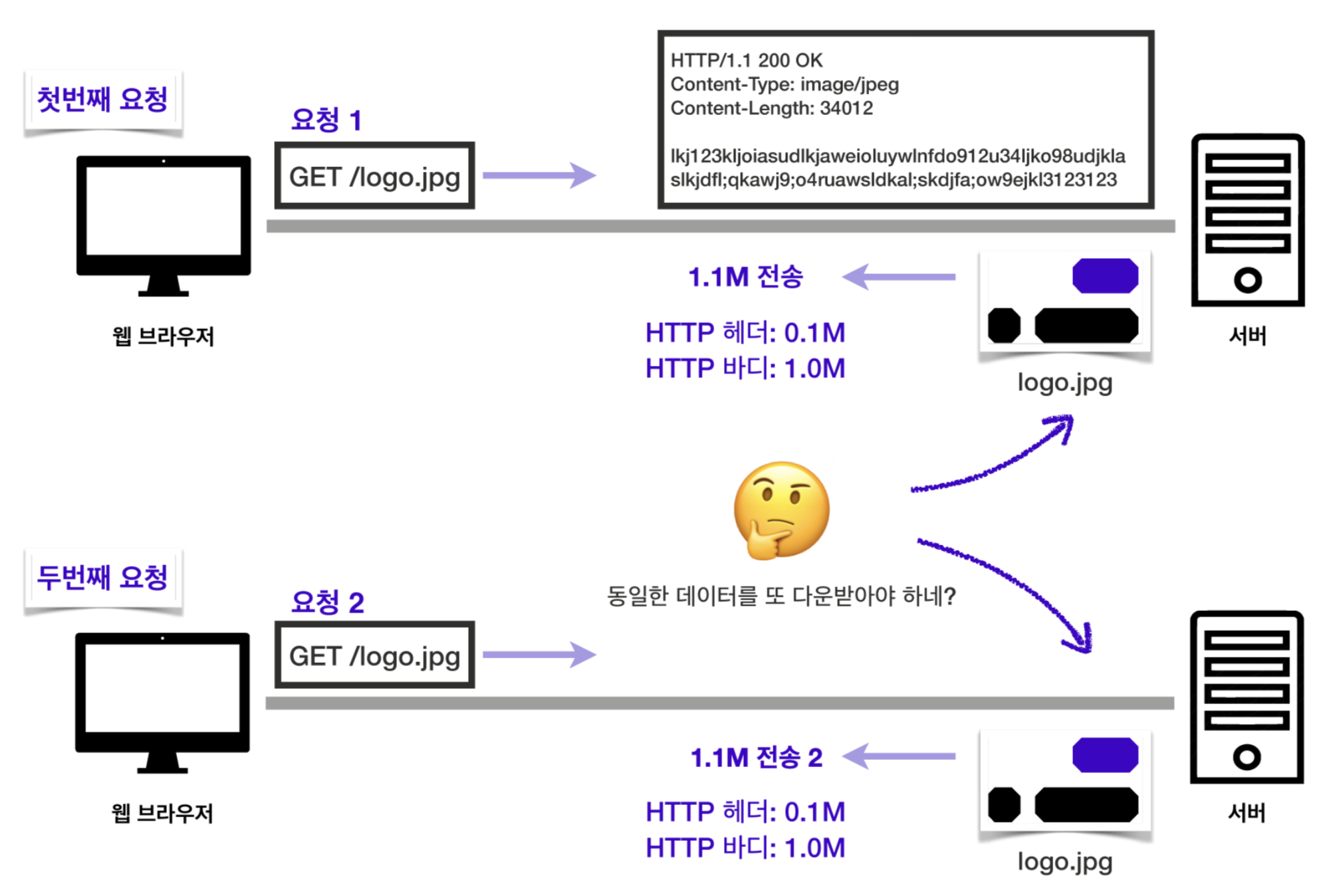
캐시(Cache)는 다운로드 받은 데이터나 값을 미리 복사해 놓는 임시 장소를 뜻하며, 데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다.우선 캐시를 사용하지 않을 때의 예시를 들어보자.서버에서 logo.jpg라는

최적화 기법
화면을 렌더링할 때는 HTML 파일과 CSS 파일이 필요하다.HTML 파일은 DOM 트리를, CSS 파일은 CSSOM 트리를 만들고 두 트리를 결합하여 렌더링할 때 사용하게 된다.이 두 트리 중에서 하나라도 변경되면 리렌더링을 유발하는데, 이때 트리의 크기가 크고 복잡
Optimization
최적화란 무엇일까? 한국정보통신기술협회의 정보통신 용어사전에서는 다음과 같이 정의한다.최적화, 最適化, optimization주어진 상황에서 원하는 가장 알맞은 결과를 얻을 수 있도록 처리하는 과정.최적화는 허용된 자원의 한계 내에서 주어진 요구사항을 만족시키면서 최선

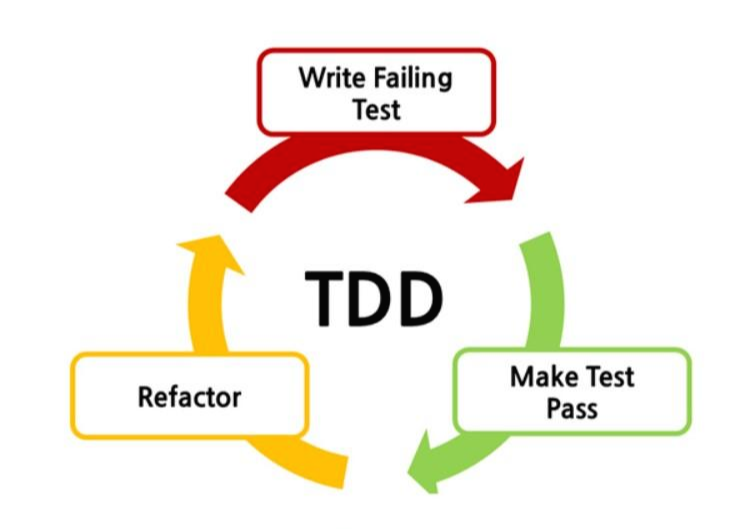
TDD
TDD(Test-driven Development)는 코드를 작성하기 전에 테스트를 쓰는 소프트웨어 개발 방법론이다.다시 말해, 개발자 자신이 바람직하다고 생각하는 코드의 결과를 미리 정의하고, 이것을 바탕으로 코드를 작성하는 법이다.TDD를 통해 소프트웨어를 개발한다

GraphQL
GraphQL은 페이스북에서 만든 쿼리 언어이다.2016년 처음으로 등장해 현재까지 인지도 및 만족 부분에서 높은 비율을 차지하고 있는 언어이기도 하다.그림 2020년까지 GraphQL은 만족도, 흥미, 인지도 부분에서 높은 비율을 차지하고 있다.데이터를 다루고 처리하

코드 분할 (Code Spliting)
대부분 React 앱들은 Webpack, Rollup과 같은 툴을 사용해 번들링(Bundling)한다.이렇게 하면 HTML 웹 페이지에 JavaScript를 쉽게 추가할 수 있기 때문이다.번들된 앱은 모든 JavaScript가 한 곳에 있기 때문에 페이지를 설정하는 데
Custom Hooks
Custom Hooks란 개발자가 스스로 커스텀한 훅을 의미하며 이를 이용해 반복되는 로직을 함수로 뽑아내어 재사용할 수 있다.여러 url을 fetch할 때, 여러 input에 의한 상태 변경 등 반복되는 로직을 동일한 함수에서 작동하게 하고 싶을 때 커스텀 혹을 주로
useCallback
React Hook은 렌더링 최적화를 위한 Hook도 존재하는데, useCallback과 useMemo가 바로 그 역할을 하는 Hook라고 배웠다.이번에는 useCallback Hook에 대해 배워보고, useMemo와 useCallback의 차이에 대해 학습하도록 하

useMemo
컴포넌트는 기본적으로 상태가 변경되거나 부모 컴포넌트가 렌더링이 될 때마다 리렌더링을 하는 구조로 이루어져 있다.그러나 너무 잦은 리렌더링은 앱에 좋지 않은 성능을 끼친다.그림 너무 많은 렌더링은 앱에 안 좋은 성능을 미치는 극단적인 예React Hook은 함수 컴포넌

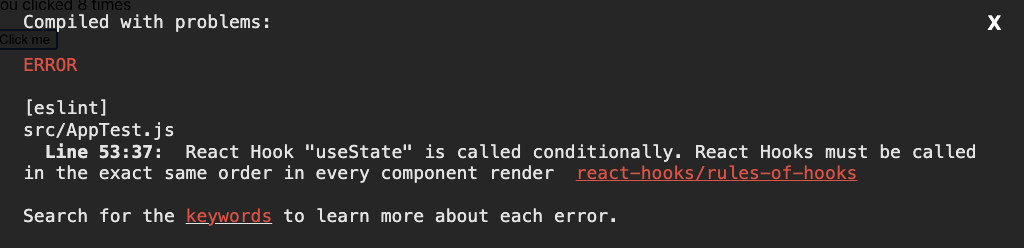
Component와 Hook
React에는 다양한 Hook이 존재하고 있다. 그 전에 Hook이 정확히 무엇인지, 가장 기본적인 Hook이 무엇인지, Hook의 사용 규칙 등에 대해 알아보자. Function Component와 Class Component Hook은 함수 컴포넌트에서 사용하는

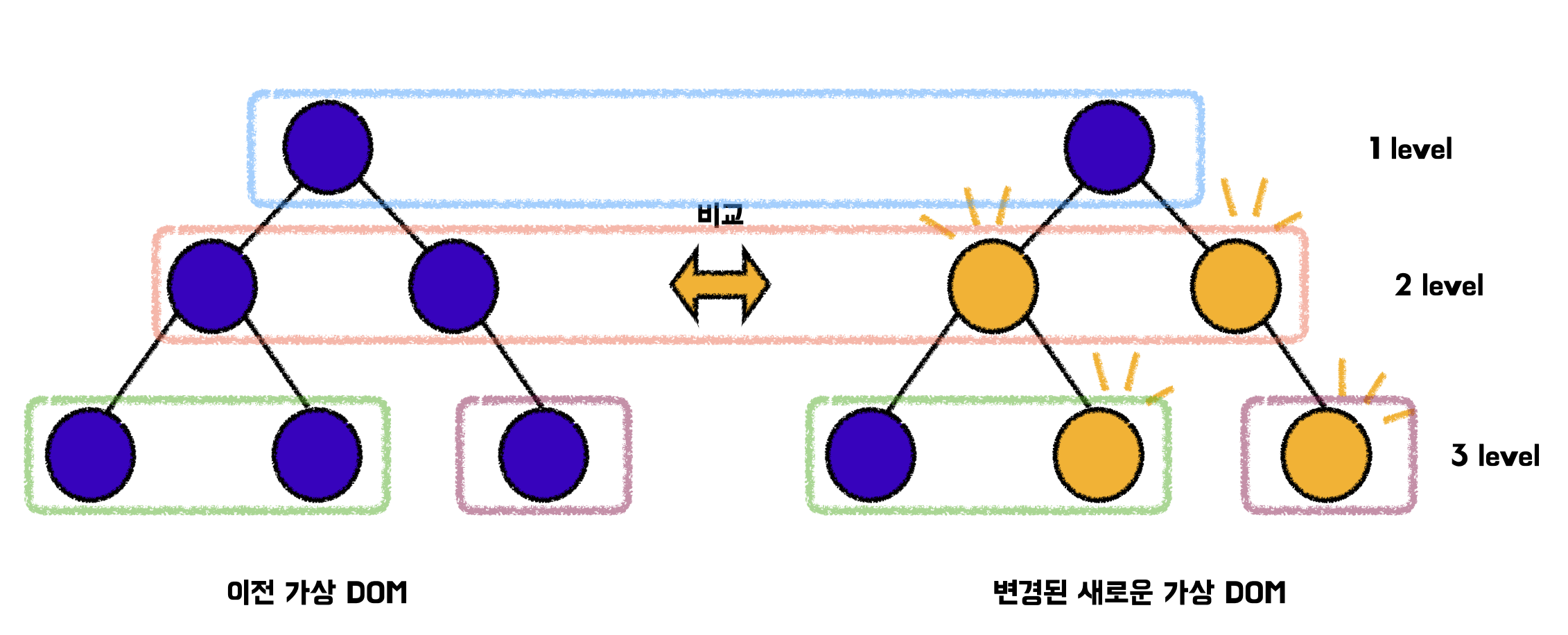
React Diffing Algorithm
React가 기존 가상 DOM과 변경된 새로운 가상 DOM을 비교할 때, React 입장에서는 변경된 새로운 가상 DOM 트리에 부합하도록 기존의 UI를 효율적으로 갱신하는 방법을 알아낼 필요가 있었다. 즉 하나의 트리를 다른 트리로 변형을 시키는 가장 작은 조작 방식
