- 전체보기(73)
- JavaScript(17)
- React(11)
- redux(7)
- webpack(4)
- hook(4)
- Prototype(3)
- cookie(3)
- web(3)
- CSS(3)
- DOM(3)
- Design Pattern(3)
- asynchronous(2)
- this(2)
- XSS(2)
- csrf(2)
- arrow function(2)
- ES6(2)
- virtual DOM(2)
- closure(2)
- declarative(2)
- nextjs(2)
- method(2)
- Reference Type(2)
- Primitive Type(2)
- typescript(2)
- local storage(2)
- http(2)
- object oriented(1)
- session storage(1)
- Rendering optimization(1)
- stopPropagation(1)
- Event propagation(1)
- redux thunk(1)
- refresh-token(1)
- bind(1)
- absolute unit(1)
- built-in objects(1)
- polyfill(1)
- plugin(1)
- Function Programming(1)
- ssl(1)
- function constructor(1)
- named function expression(1)
- Reference counting(1)
- security(1)
- imperative(1)
- AMD(1)
- TTV(1)
- Dynamic Type(1)
- garbage collection(1)
- MPA(1)
- MVC(1)
- Relative unit(1)
- loader(1)
- async await(1)
- Side Effect(1)
- Call Back(1)
- network(1)
- Immediately-invoked expression(1)
- access token(1)
- hoisting(1)
- oriented object(1)
- functional programming(1)
- https(1)
- JWT(1)
- protocol(1)
- pass by value(1)
- const(1)
- let(1)
- var(1)
- MVVM(1)
- anonymous function expression(1)
- mark and sweep(1)
- String(1)
- data type(1)
- first class object(1)
- ClearTimeout(1)
- authorization(1)
- useMemo(1)
- setInterval(1)
- setTimeout(1)
- event bubbling(1)
- modoule(1)
- pass-by-reference(1)
- redux-persist(1)
- ECMAScript6(1)
- useCallback(1)
- pure function(1)
- CSR(1)
- SSR(1)
- preventDefault(1)
- type(1)
- clearInterval(1)
- execution context(1)
- Scope Chain(1)
- restapi(1)
- array(1)
- spa(1)
- display(1)
- Static Type(1)
- HoC(1)
- seo(1)
- JSX(1)
- secure(1)
- babel(1)
- immutability(1)
- life cycle(1)
- httponly(1)
- module bundler(1)
- memo(1)
- Common.js(1)
- authentication(1)
- session(1)
- host objects(1)
- event capturing(1)
- named function declaration(1)
- scope(1)
- apply(1)
- call(1)
- git(1)
- user-defined objects(1)
- sop(1)
- function(1)
- Event(1)
- Immutable(1)
- Immer(1)
- 1Way data binding(1)
- object(1)
- cors(1)
- Flux(1)
- position(1)
- promise(1)
- TTI(1)
- state management(1)

useState와 클로저 관계
클로저는 자바스크립트에서 함수와 그 함수가 선언될 때의 렉시컬 환경과의 조합이다. 이를 통해 함수는 선언된 환경 밖에서 실행되더라도 해당 환경의 변수에 접근할 수 있다. 클로저는 상태 관리, 데이터 캡슐화 등에 사용된다.React Hook에서는 useState라는 Ho

git 명령어 모음
현재 디렉토리에 새 Git 저장소를 생성합니다.원격 저장소를 복제합니다.파일 또는 디렉토리를 스테이징 영역에 추가합니다.\-m "message": 커밋 메시지를 직접 작성합니다.브랜치를 생성하거나 나열합니다.\-d: 브랜치를 삭제합니다.브랜치를 전환합니다.\-b: 새

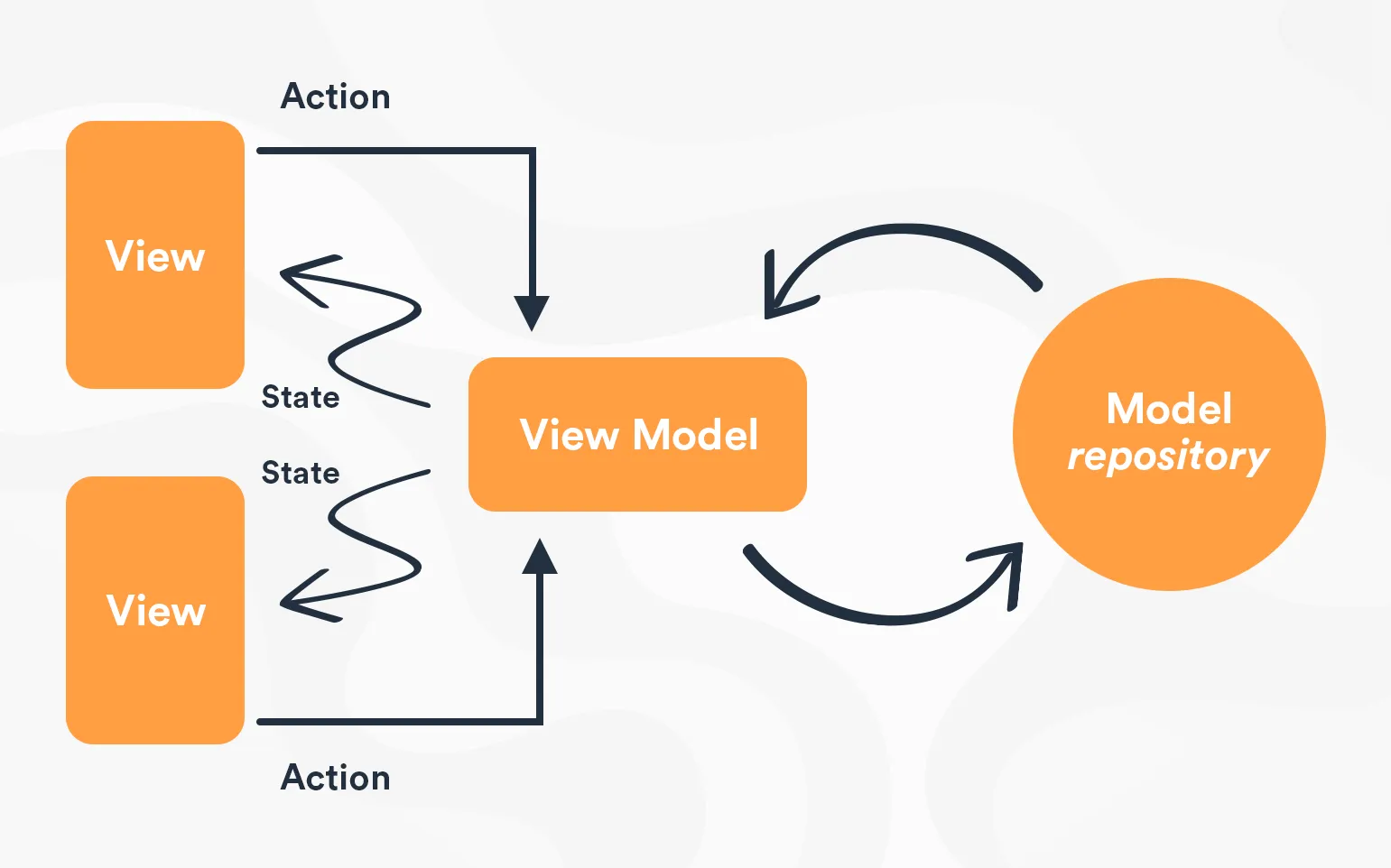
MVVM
MVVM은 UI 및 비 UI 코드를 분리하기 위한 디자인 패턴이다.이는 프로그램의 복잡성을 줄이고 서로 다른 관심사를 각 영역으로 분리함으로써 관리성과 유지 보수성을 향상시킨다. MVVM은 사용자 인터페이스 로직을 비즈니스 로직과 분리함으로써 사용자 인터페이스의 개발과

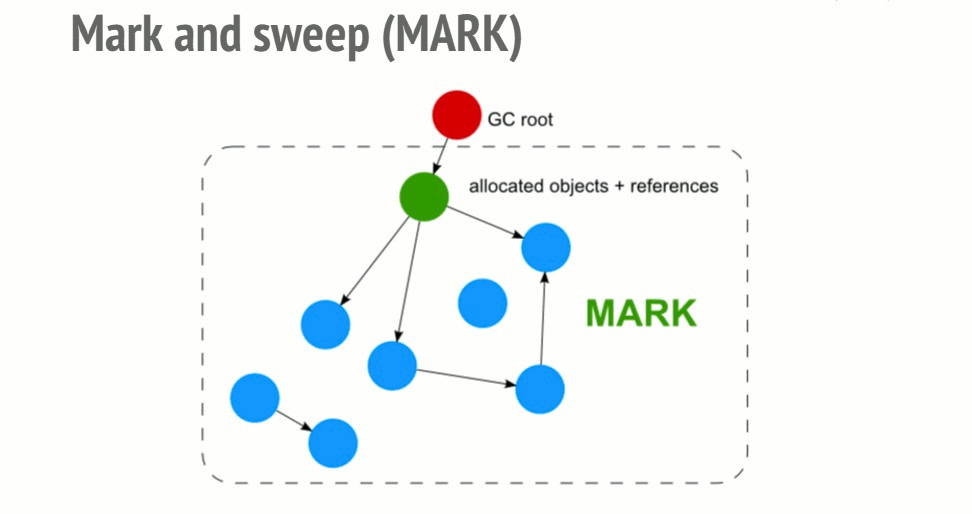
가비지 컬렉션
카비지 컬렉션 C 언어같은 저수준 언어에서는 메모리 관리를 위해 malloc() 과 free()를 사용해 메모리를 수동으로 해제 한다. 반면, 자바스크립트는 객체가 생성되었을 때 자동으로 메모리를 할당하고 더 이상 필요하지 않을 때 자동으로 해제한다. 이를 가비지 컬

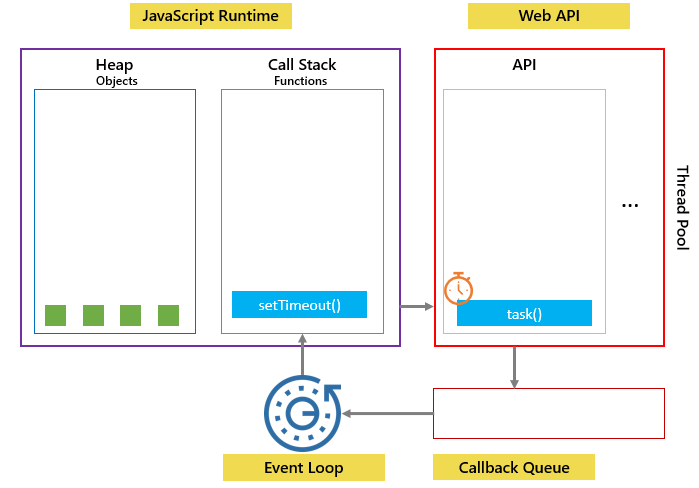
호출 스케줄링
타이머 함수를 사용하여 명시적으로 호출하지 않고, 일정 시간이 지난 이후 또는 반복적으로 호출되도록 "함수 호출을 예약"하는 것 을 "호출 스케쥴링"이라고 합니다. setTimeout/ clearTimeout setTimeout "첫 번째 인수인 콜백 함수"는 "두

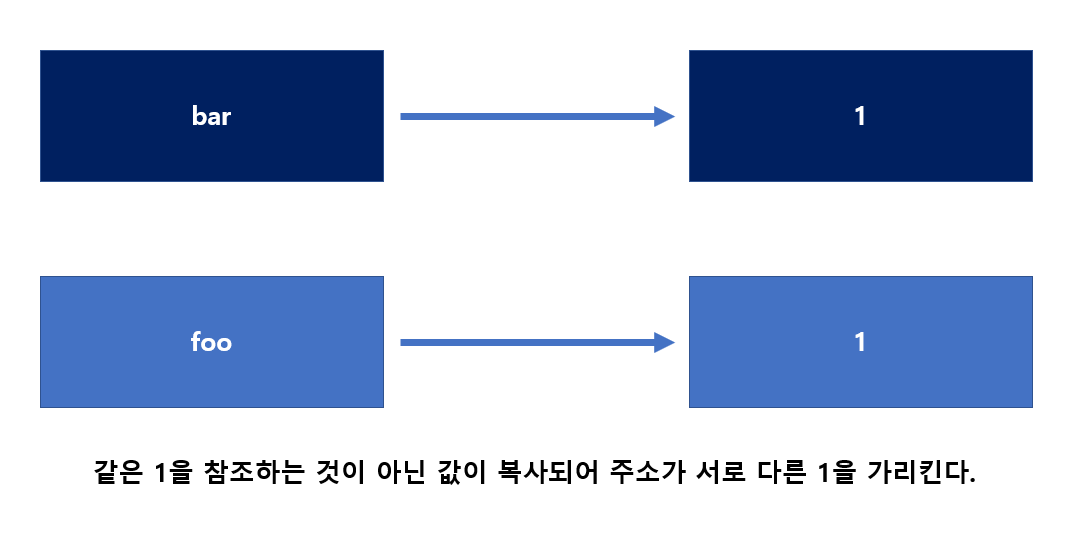
값에 의한 전달, 참조에 의한 전달
데이터를 변수에서 다른 변수로 전달할 때 "값에 의한 전달"과 "참조에 의한 전달 방식"이 있다.이 전달 방식은 데이터 타입에 따라 다른다원시(Primirive) 타입: 값의 전달 객체(Object) 타입: 참조의 전달 원시타입의 데이터값이 들어있는 변수를 다른 변수로

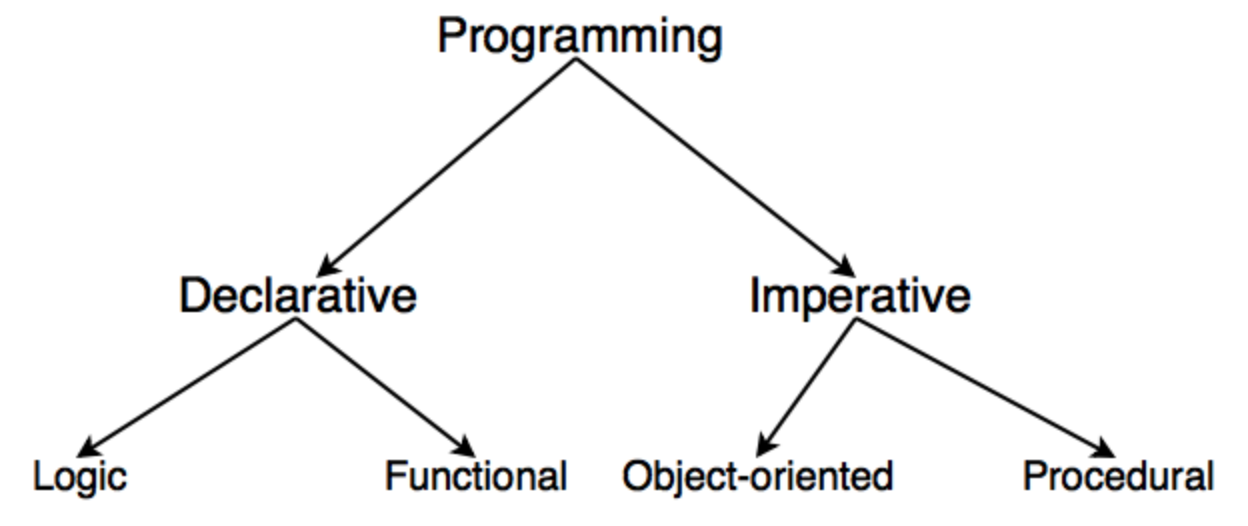
명령형 프로그래밍 vs 선언형 프로그래밍
두 프로그래밍 기법의 무엇(What)을 할 것인지, 어떻게(How) 할 건지 중에 어디에 중점을 두냐에 따라 나뉜다.예시)명령형(HOW): 집을 나가서 오른쪽으로 50미터 직진후 CU 에서 오른쪽으로 꺾어. 수할인마트에 들어가서 삼겹살 집어서 계산대로 가. 그러고 만

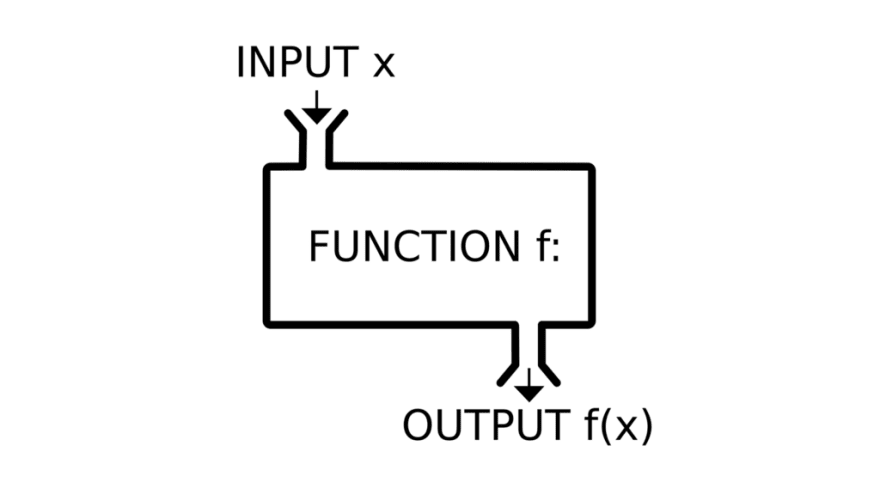
고차함수
고차 함수는 함수를 인수로 전달받거나, 함수를 반환하는 함수를 말한다.고차함수는 함수형 프로그래밍의 일종으로, 자바스크립트를 함수형 프로그래밍에 알맞은 언어로 만들어주는 특성이 바로 자바스크립트가 고차 함수이다.이 고차함수를 이해하기 위해선 함수형 프로그래밍과 일급객체

모듈
여러 기능들에 관한 코드가 모여있는 하나의 파일모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야 한다.자신만의 파일 스코프를 갖는 모듈의 자산(모듈에 포함되어 있는 변수, 함수, 객체 등)은 기본적으로 비공개 상태다.즉, 모듈은 개별적 존재로서 애플리케이션과

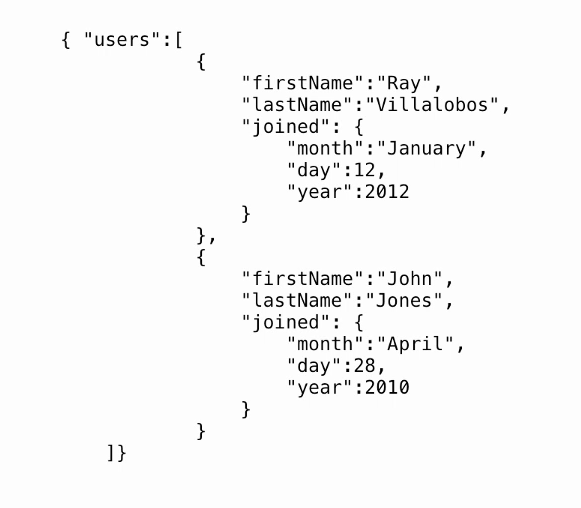
JSON
http 통신으로 데이터를 주고받을때 특정한 형식이 없으면 문제가 생긴다.이러한 공통한 데이터 형식중 하나가 JSON이다.JavaScript Object Notation의 약자클라이언트와 서버 간의 HTTP 통신을 위한 "데이터 포맷"이다.자바스크립트에 종속되지 않는

토큰 저장위치
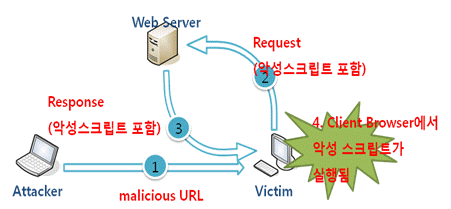
브라우저에서 JWT를 저장할 수 있는 곳은 로컬스토리지, 쿠키 두군데가 있다. 하지만 로컬스토리지나 쿠키나 모두 자바스크립트로 읽을 수 있는 값들이기 때문에 아무런 처리없이 이곳에 저장하면 굉장히 보안에 취약하다. 해커가 이미지 태그 혹은 브라우저 URL에 자바스크립트

Headless 컴포넌트 (부제:관심사 분리)
프론트엔드에서 Headless가 어떤 의미를 뜻할까? 먼저 프론트엔드 개발을 하면서 느껴봤을 법한 일을 떠올려보자.외부 UI 라이브러리를 사용할 경우, 유스케이스에 맞게 기능을 새로 추가하거나 변경하고 싶어도 그에 맞게 디자인이나 기능을 수정하기가 매우 어렵다.더 나아

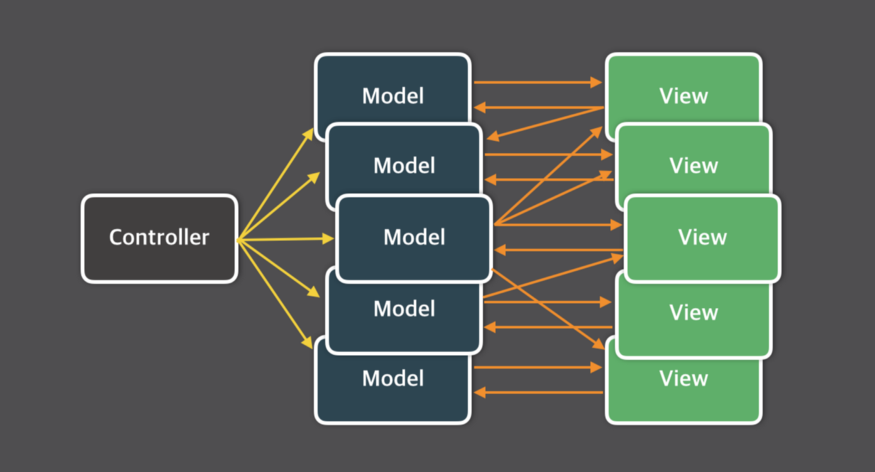
Flux
Flux 출현 배경기존의 어플리케이션 환경에서 보편적으로 사용되는 패턴은 MVC이다. Model에 데이터를 정의해 두고, Controller를 이용해 Model 데이터를 생성, 조회, 수정, 삭제하고 변경된 데이터는 View에 출력되면서 사용자에게 전달된다.이 패턴의

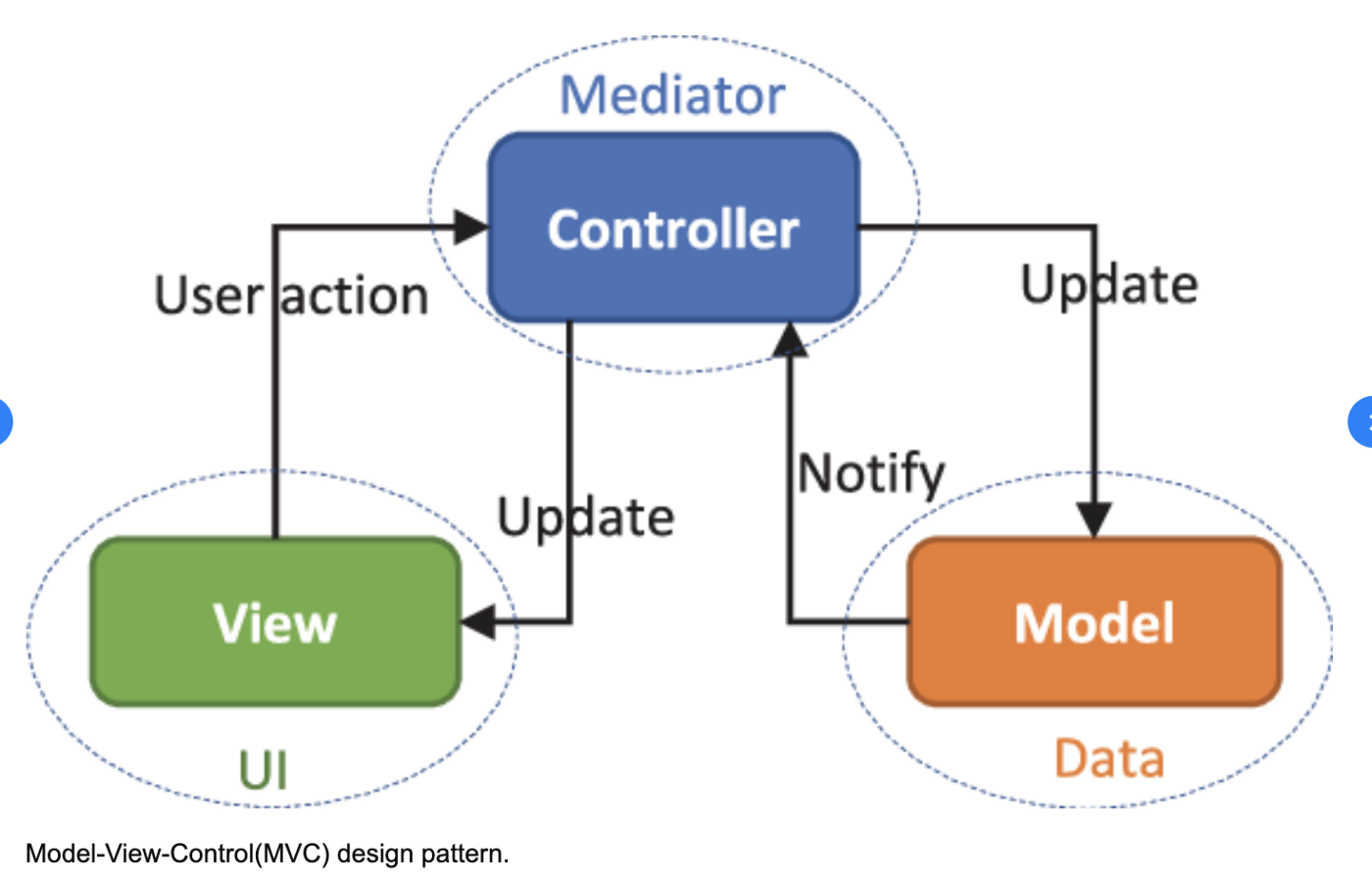
MVC
MVC란 Model-View-Controller의 약자로 애플리케이션을 세 가지 역할로 구분한 디자인 패턴중 하나이다.소프트웨어 디자인 패턴은 소프트웨어 공학의 소프트웨어 설계에서 특정 상황에 공통적으로 발생하는 문제에 대한 해결책이다.사용자가 입력을 담당하는 View

JS 함수정의 방법
자바스크립트에서 원시 타입을 제외한 모든 데이터 타입(객체, 함수, 배열, 정규표현식 등)은 객체다.객체가 보유한 값을 '프로퍼티'라고 하며, 객체가 보유한 함수를 '메서드'라고 한다.프로퍼티는 키와 값으로 구성된다.

JS 객체생성 방법
자바스크립트에서 원시 타입을 제외한 모든 데이터 타입(객체, 함수, 배열, 정규표현식 등)은 객체다.객체가 보유한 값을 '프로퍼티'라고 하며, 객체가 보유한 함수를 '메서드'라고 한다.프로퍼티는 키와 값으로 구성된다. Object.create(프로토타입) : 프로토타

webpack dev server
webpack dev server는 웹 애플리케이션을 개발하는 과정에서 실시간으로 리로드가 되는 웹팩의 개발 서버이다.매번 웹팩 명령어를 사용할 필요없이 코드의 변경사항을 감지해 브라우저에 반영해준다.webpack-dev-server의 동작원리서버 실행 시 소스 파일들

next.js data fetching
Next.js에서 Data를 Fetching하는 방식은 아래의 4가지 방식이 있다.CSR(Client Side Rendering)SSR(Server Side Rendering)SSG(Static Site Generation)ISR(Incremental Static Re

next.js
React에서는 라우터가 없어서 보통 react-router-dom을 사용해서 렌더링한다하지만 Nest.js의 경우 별 다른 설정없이 Routing을 할 수 있다.폴더 내부의 파일위치나 파일명에 따라서 routing을 할 수 있다.이곳에서 렌더링 하는 값은 무조건 모든

immer
immer는 currentState의 프록시객체인 임시 draftState를 생성하여 수정, nextState를 생성하게 된다. 불변성을 유지하기위해 기존 reducer에서는 전개연산자 ,concat, filter, map같은 함수를 이용했지만, 가독성이 떨어지면 직관
