- 전체보기(43)
- JavaScript(9)
- typescript(6)
- React(4)
- 알고리즘(4)
- react native(3)
- 자료구조(3)
- aws(2)
- Expo(2)
- kakao map(2)
- next.js(2)
- DP(2)
- 프로그래머스(1)
- CodePipeline(1)
- davinci(1)
- oAuth(1)
- Audits(1)
- 리액트쿼리(1)
- 마커(1)
- 검색엔진(1)
- chatGPT(1)
- Firebase(1)
- 서버(1)
- 웹 최적화(1)
- 일상(1)
- expo build(1)
- 숫자(1)
- GoogleLogin(1)
- lighthouse(1)
- CI/CD(1)
- 문자열(1)
- error(1)
- ec2(1)
- 취미(1)
- MontyHall(1)
- eas build(1)
- useContext(1)
- setTimeout(1)
- 소수(1)
- 타이핑효과(1)
- font(1)
- clear(1)
- 웹최적화(1)
- Run gradlew(1)
- reactquery(1)
- reactnative(1)
- 배포자동화(1)
- gpt-3.5-turbo(1)
- 커스텀훅(1)
- keyword search(1)
- redux(1)
- 상태관리(1)
- 몬티홀(1)
- Marker(1)
- 소인수분해(1)
- map api(1)
- 웹표준(1)
- 확률(1)
- 웹 접근성(1)
- 시맨틱마크업(1)

'.gif', '.jpg'... 모듈 또는 해당 형식 선언을 찾을 수 없습니다 ts(2307) 오류
assets/loading.gif' 모듈 또는 해당 형식 선언을 찾을 수 없습니다.ts(2307)TypeScript에서 이미지를 import하려고 하는데 에러가 발생했는데 이미지 파일의 타입이 정의되지 않아서 그렇다고 한다타입 정의 파일(.d.ts)을 생성하여 사용하려
[React-Query] 리액트 쿼리 알아보기(1)
React Query React Query는 server state를 효율적으로 관리 할 수 있게 도와주는 라이브러리 redux는 API 비동기 통신 라이브러리가 아니라 전역 상태 관리 라이브러리임에도 불구하고, 상태를 관리하는 코드보다 saga, thunk와 같은
엑셀(.xlsx) 데이터를 firebase database에 넣기
로또번호를 이용한 토이프로젝트를 하면서 전회차 당첨번호 리스트가 필요했는데동행복권 홈페이지에서 데이터를 엑셀파일로 받을 수 있었다.해당 엑셀파일의 내용을 js에서 사용할 수 있게끔 데이터로 바꿀 수 있지않을까 찾아봤다.먼저 xlsx 모듈을 설치해준다.사용방법addSer

[Next.js] Markdown파일로 post 업데이트 하기
next 버전은 13입니다.next-mdx-remote를 활용하여 markdown 파일을 HTML 코드로 변환해준다.위의 두개를 설치해주고먼저, 동적라우팅으로 post 별로 페이지를 렌더링할 수 있도록 app/post/id/page.tsx 경로로 폴더와 파일을 만들어주

검색엔진 등록
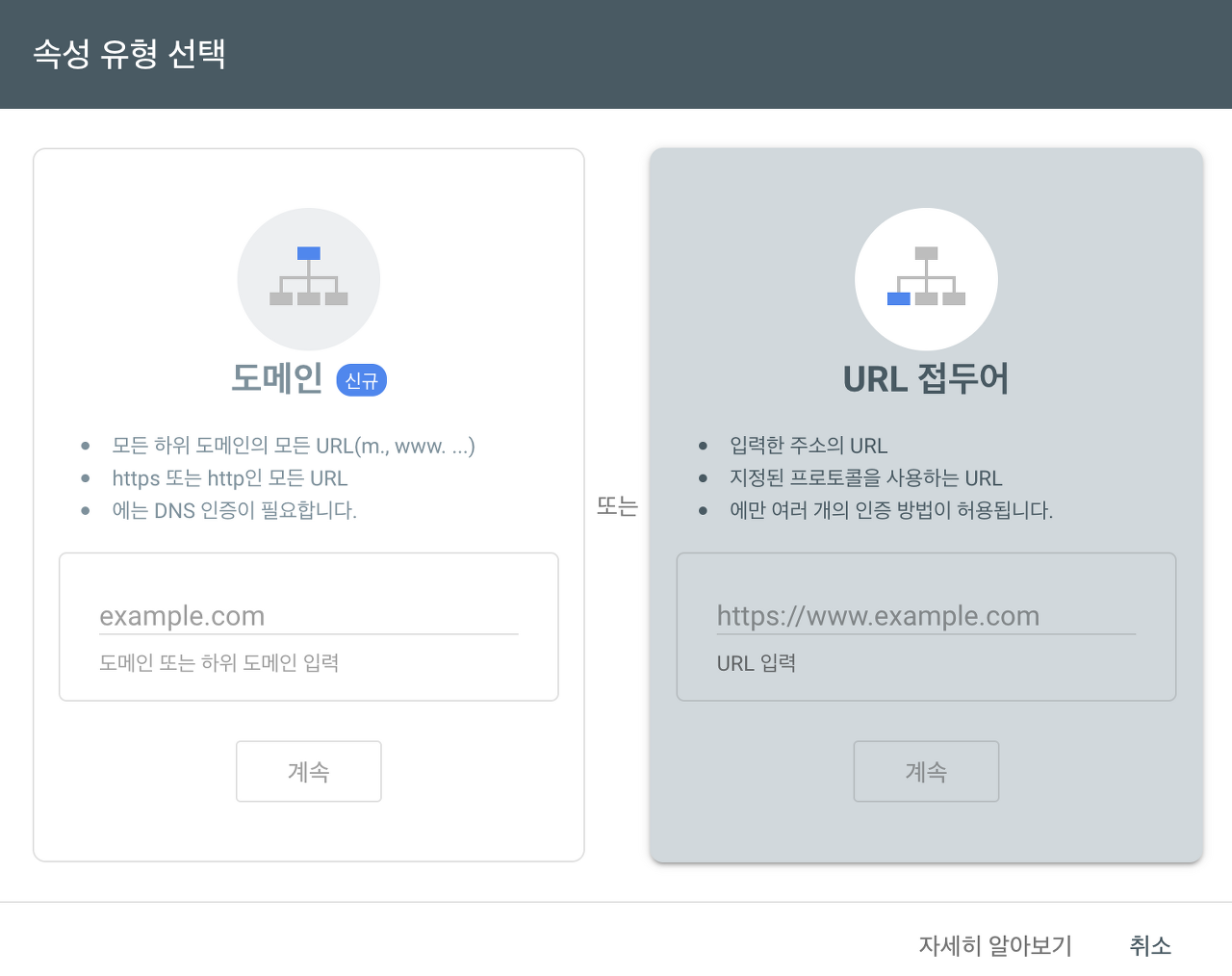
Next.js로 프로젝트를 다 만들고 배포를 하고나서 몇일이 지나도 검색이 되지않았다. 크롤링이 오래 걸리는건가 싶었다가 뭔가 아닌거같아서 찾아보니 검색엔진등록을 해야된다고 한다.대표적으로 google, naver에 검색엔진을 등록해보기로 했다.google은 https
[Next.js] useContext
Next.js로 토이프로젝트를 만들면서 전역상태관리가 필요해서 useContext를 사용해봤다.평소에 Redux-toolkit만 사용했는데 이번엔 관리할 데이터가 적어서 굳이 redux를 사용하는것보단 react에서 제공되는 useContext를 사용하는게 간편하기도하
웹 접근성에 대해서
웹의 창시자 팀 버너스리(Tim Berners-Lee)는 "웹의 힘은 그것의 보편성에 있다. 장애에 구애없이 모든 사람이 접근할 수 있는 것이 필수적인 요소이다." 라고 했다.즉, 제약을 가진 사용자(장애인, 노인 등), 혹은 어떠한 기술환경에서도 전문적인 능력 없이
[React] 타이핑효과 setTimeout
커스텀훅으로 useTypingEffect 만들기text와 delay를 전달받고 setInterval을 이용해 delay 마다 빈문자열에 text를 한글자씩 붙여주는 방식이다.useState 세터 함수의 인자로 콜백함수를 넣어주게 되면콜백함수의 인자는 이전 상태값을 가지
[웹성능 최적화] font 최적화
새로고침 후 폰트가 적용되기까지 시간이 걸리는 상황 포트폴리오 첫 화면에 텍스트를 넣게되면서 구글폰트를 사용하게 됐는데 캐싱되기전에 첫 로드에서 기본 폰트상태로 노출되는 상태를 확인했다. 먼저 FOUT 와 FOIT에 대해 알아야하는데 > FOUT는 Flash O
서버 배포(EC2)
EC2란 아마존 웹 서비스에서 제공하는 클라우드 컴퓨팅 서비스다. 클라우드 컴퓨팅은 인터넷(클라우드)을 통해 서버, 스토리지, 데이터베이스 등의 컴퓨팅 서비스를 제공하는 서비스다. 즉, 아마존에서 가상의 컴퓨터를 한 대 빌리는 것과 같다.EC2는 컴퓨터를 한 대 빌리는
토이 프로젝트 - GPT API (1)
gpt API를 이용해서 뭔가 만들어 볼 수 없을까 찾아보다가 gpt가 문장의 긍정적 부정적인 판단이 가능하다는것에 대해 알았다. 엄청 짧은 문장이나 단어뿐만 아니라 좀 더 길고 일상적인 문법에서 전체 내용이 얼마나 긍정적인지 부정적인지 수치상으로 파악할 수 있을까 궁
React에서 더 쉽게 kakao maps-sdk 사용하기 - 마커
키워드 검색을 할때 data를 이용해 marker들의 위치를 담은 배열을 생성해주고 setMarkers를 이용해 상태를 업데이트 한다. jsx 코드의
React에서 더 쉽게 kakao maps-sdk 사용하기 - 키워드 검색
https://react-kakao-maps-sdk.jaeseokim.dev/Kakao Maps API를 React에 맞게 변경한 라이브러리index.html에 skd script태크 추가install지동 생성하기나의 경우 음식점들만 지도에 나타내야했는데 re
[AWS] s3 자동배포(code pipeline)
S3 버킷을 생성하고 난 뒤 자동배포를 위한 작업이다. 배포하려는 프로젝트 최상위 디렉토리에 buildspec.yml 파일을 생성해준다. yml 내용을 자세히 보면 내 프로젝트 구성에 맞게 build 사전 작업으로 client 디렉토리에 접근해 npm install
[웹 성능 최적화] Chrome Lighthouse (AUDITS)
왜 성능 최적화를 해야하는가? 페이지가 뜨는 시간이 늦을수록 사용자가 서비스를 떠날 확률이 높다. 성능 최적화를 통해 사용자가 쾌적한 환경에서 서비스를 이용할 수 있다면 그로 인해 사용자가 웹사이트를 자주 방문하거나 추천할 가능성이 높아지고 그만큼 수익증대의 기대도
[자료구조_String] JavaScript 문자열 (1)
.charAt(index)는 0부터 시작하는 인덱스를 입력 값으로 받고 문자열의 해당 인덱스 위치에 있는 문자를 반환한다.문자열(여러 문자들) 접근을 위해 지정된 인덱스 사이의 문자들을 반환하는 .substring(startIndex, endIndex)를 사용한다.두번
[자료구조_Number] 소수, 소인수분해
위의 코드의 시간복잡도는 O(N)이다. 하지만 소수 판별 시 기본적으로 2의 배수는 무시해도 되며 2,3을 제외한 모든 소수가 6k-1, 6k+1(k는 정수)의 형태인것을 알고나면 다음과 같이 개선을 더 할 수 있다.5, 7, 11, 13, 17, 19, 23, 29,
[expo] eas build (Android) 에러
expo에서 최근 expo build의 지원이 중단되고 eas build 로 앱을 빌드하도록 변경 되었다. expo 공식 홈페이지에 eas init 설정하는 점이 있지만 크게 어려운 것은 없고 이전에 expo build:android 명령어로 빌드해서 구글 플레이스토어
심심해서 만들어본 몬티홀 시뮬레이터
몬티홀 문제는 예전에 DP라는 드라마에서 한 화의 소재로 나왔을 때 처음 들어봤는데 당시에 드라마가 너무 재밌어서 남은거 보느라 크게 신경안쓰고 넘어갔었다ㅎㅎㅎ그러다 몇일전에 인터넷 검색하다가 몬티홀 문제라는 문구를 우연히 봤는데 궁금해가지고 나무위키에서 자세하게 읽어
