BFS(너비우선탐색)
BFS(너비 우선 탐색)은 그래프나 트리에서 루트 노드(또는 시작 노드)로부터 가까운 노드부터 우선적으로 탐색하는 방식입니다.큐(Queue) 자료구조를 기반으로 하며, 방문한 노드는 다시 방문하지 않도록 처리해야 합니다.DFS가 “깊게 → 백트래킹”BFS는 “가까운 것
DFS(깊이 우선 탐색)
DFS는 그래프의 한 정점에서 시작해, 가능한 한 깊게 탐색하다가 더 이상 갈 곳이 없으면 다시 이전 정점으로 되돌아가며 탐색을 이어가는 방식입니다.스택 구조 (재귀 함수 또는 직접 스택 사용)를 기반으로 동작합니다.DFS의 경우, 한 방향으로 가능한 깊이까지 탐색을
이벤트 버블링과 캡처링
웹 브라우저에서 DOM 요소에 이벤트가 발생하면, 이 이벤트는 단순히 한 곳에서만 발생하지 않습니다. 실제로는 이벤트 전파(event propagation)라는 과정을 통해 여러 DOM 요소를 거쳐 흐르게 됩니다. 이 전파 흐름에는 버블링(bubbling)과 캡처링(capturing)이라는 두 가지 단계가 존재합니다. 이벤트 전파란? 이벤트 전파는 총 ...

www.google.com을 주소창에 입력하면 무슨 일이 일어날까?
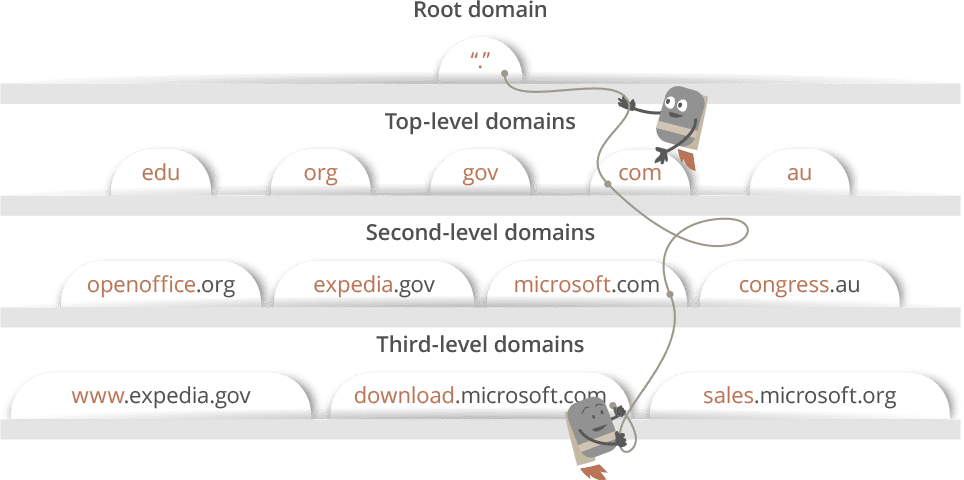
www.google.com을 주소창에 입력했을 때 발생하는 과정을 살펴보겠다.사용자가 www.google.com을 입력하면 브라우저는 먼저 이 도메인 이름을 IP 주소로 변환해야 합니다. 이 과정을 DNS 조회라고 부릅니다.DNS 조회는 점진적으로 이루어진다. 브라우저

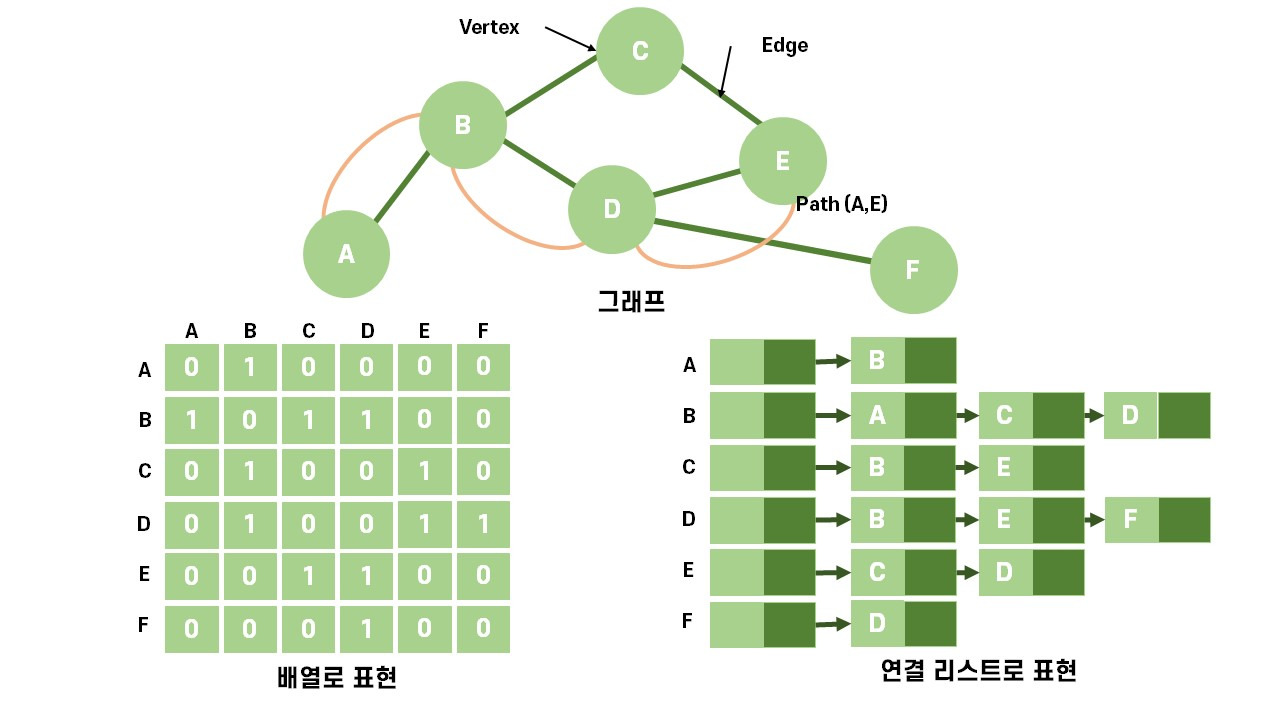
그래프란
정점(노드, Vertex)과 간선(Edge)으로 구성된 자료구조트리보다 확장된 개념예: SNS 관계, 지하철 노선도 등각 노드를 의미SNS → 유저, 지하철 → 역정점과 정점을 잇는 선방향이 있을 수도 있고 없을 수도 있음간선에 가중치(Weight)가 있을 수도 있음
undefined, null, NaN - 자바스크립트
자바스크립트를 개발을 하다보면 값이 없거나 올바르지 않을 경우, undefined, null, NaN를 볼 수 있다.이것들에 의미와 용도, 내부 처리 방식에서 중요한 차이점이 있습니다.undefined는 변수는 선언되었지만 값이 할당되지 않았을 때 자바스크립트 엔진이
Controlled Component와 Uncontrolled Component
React에서는 input, textarea, select 같은 폼 요소를 사용할 때 두 가지 방식 중 하나로 데이터를 다룰 수 있습니다.바로 Controlled Component(제어 컴포넌트) 와 Uncontrolled Component(비제어 컴포넌트) 입니다.입
자바스크립트 호이스팅
자바스크립트에서 변수, 함수 선언이 해당 스코프의 최상단으로 끌어올려지는 동작을 말합니다.코드가 실행되기 전, 선언 부분이 먼저 처리되어 실행 컨텍스트의 초기화 단계에서 메모리에 등록되는 것이다.위의 코드는 다음과 같이 동작한다. var로 선언된 변수는 선언과 초기화는
리액트란?
프론트엔드 개발을 시작하면서 가장 많이 접하게 되는 라이브러리 중 하나가 React다.“React가 무엇이고, 왜 쓰는 걸까?”React JavaScript 라이브러리 Meta에서 개발했고, 지금은 전 세계 다양한 웹 서비스에서 사용하고 있다.React는 사용자 인터페
이진 탐색
이진 탐색(Binary Search)은 정렬된 배열에서 원하는 값을 빠르게 찾는 알고리즘입니다. 시간 복잡도는 O(log n)으로 매우 효율적입니다.배열이 정렬되어 있어야만 사용할 수 있음중간 값을 기준으로 절반씩 버리면서 탐색목표 값이 중간보다 작으면 왼쪽 범위로,
클로저
클로저는 함수가 선언될 때의 스코프를 기억하여, 함수가 생성된 이후에도 그 스코프에 접근할 수 있는 기능을 말한다.클로저는 자바스크립트의 함수가 일급 객체라는 특성과 렉시컬 스코프의 조합으로 만들어 진다.makeCounter() 실행 → 내부 변수 count가 생성내부
1급 객체
자바스크립트를 제대로 이해하기 위해서는 '1급 객체(First-Class Object)'라는 개념을 알아야 한다.프로그래밍 언어에서 어떤 요소가 다음 세 가지 조건을 만족할 때, 이를 '1급 객체'라고 한다.변수나 데이터 구조(배열, 객체 등)에 할당 가능하다.함수의
스코프(Scope)란?
스코프란 “변수와 함수에 접근할 수 있는 범위” 를 의미한다.자바스크립트에서 스코프는 크게 전역 스코프(Global Scope), 함수 스코프(Function Scope), 블록 스코프(Block Scope)로 구분된다.전역 스코프에 선언된 변수는 어디서든 접근 가능하
자바스크립트에서 동기와 비동기
1. 동기 vs. 비동기 동기(synchronous) 태스크가 순차적으로(직렬적으로) 실행됨. 하나의 작업이 끝나야 다음 작업 수행 가능. 태스크가 끝날 때가지 대기하기 때문에 비효울적 비동기 태스크가 병렬적으로 실행됨. 어떤 작업을 요청한 후, 완료될 때까지

프론트에서 FCM을 이용한 알림 구현하기
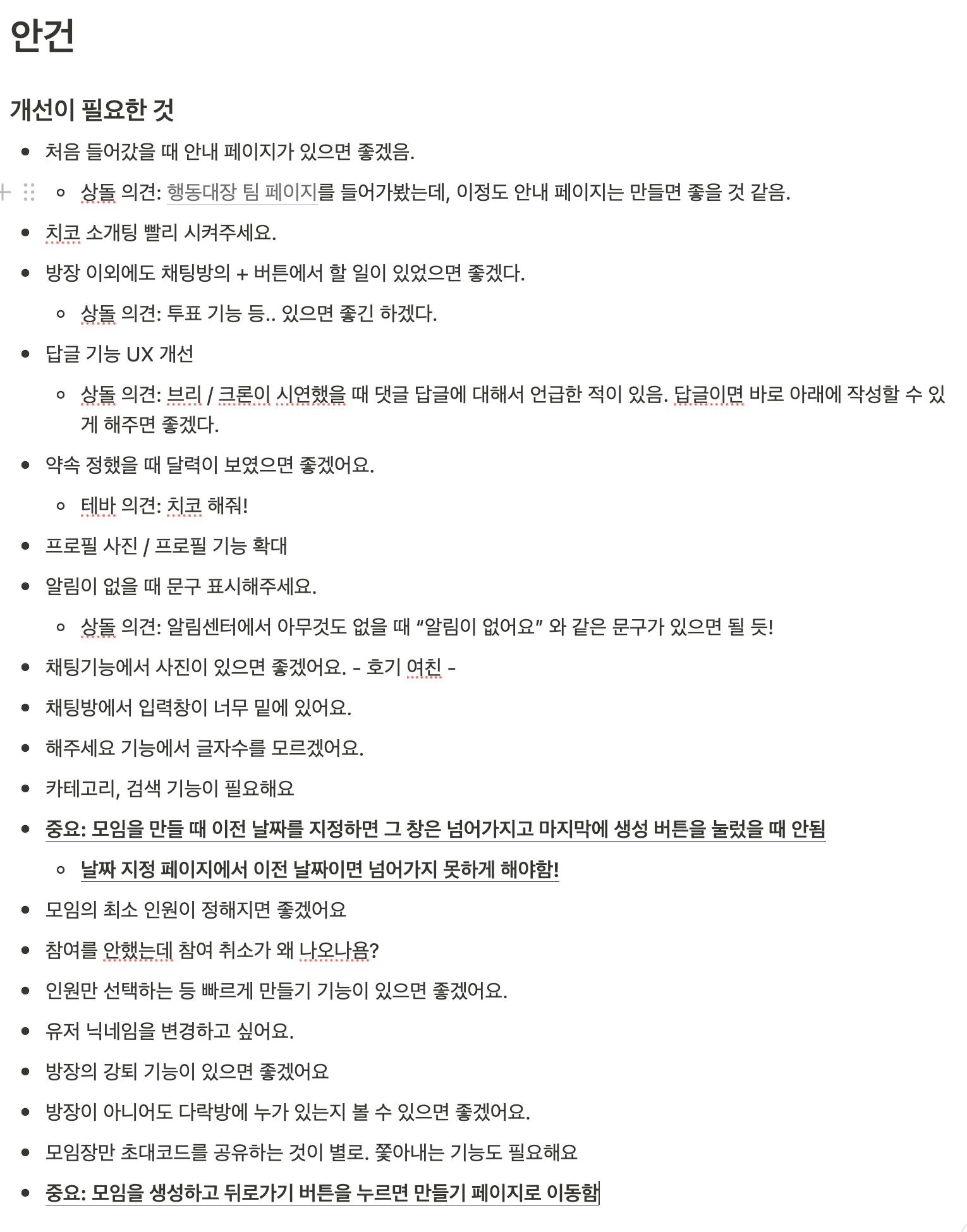
모우다 서비스는 모임, 채팅, 게시판등 커뮤니티 성격이 강한 서비스를 제공하고 있다. 이런 상황에서 내부 QA 진행 중, 모임 수정, 취소, 채팅 상황에서 사용자가 즉각적으로 알아야 하는 정보를 파악하기 쉽지 않다는 문제가 있었다. 또한 모임 생성 정보를 서비스에 접속
우아한테크코스 레벨 4 생활기 - 최종 데모데이까지
2024년 우테코에서 대장정이 레벨 4를 끝으로 거의 마무리가 되었다. 공식적은 교육은 레벨 4가 끝이다. 레벨 4에서는 프로젝트와 동시에 레벨 1, 2처럼 미션도 진행했기 때문에 레벨 3에서보다 바쁘게 보냈던 것 같다.지금까지 데모데이 별로 회고를 작성했는데 할게 많
우테코 레벨 3 유연성 강화 글쓰기
협업은 언제부터인가 나에게 있어 거추장스러운 옷이다. 내가 경험했던 협업은 같이 목표를 향해 나아가는 것이 아니라 누가 더 많은 짐을 지는 지에 대한 싸움이었다. 내 스스로 돌아볼 때 리더의 역할과는 어울리지 않는다고 생각하지만 결국 아쉬운 사람이 총대를 맡아야 했다.
우테코 레벨 2 유연성 강화 글쓰기
우테코에서의 새로운 시작. 레벨2레벨1에서의 적응 기간이 끝나고 우테코에 완전히 익숙해졌다. 이제 우테코에 나오는 것도 익숙해지고 크루들과도 친해져 즐겁게 우테코 생활을 보냈다. 레벨1 유.강.스의 목표였던 '나를 믿고 도전하자'는 의미 있는 성과를 거둔 것 같아 새로
우테코 레벨 1 유연성 강화 글쓰기
대학교에서 3년간 컴퓨터공학을 공부하면서 학교 수업 이외의 활동에는 참여하지 않았다. 그때는 당장 필요 없는 활동으로 보였고 내가 참여하기에는 전부 힘들어 보이는 활동이었다. 그렇게 '난 아직 부족하다. 더 실력을 쌓고 지원하자' 또는 '내가 잘할 수 있을까?'라는

우아한테크코스 레벨 3 생활기 - 4차 스프린트
4차 스프린트에서는 알림 기능을 만드는데 주력했다. 우리 서비스에서 알림 기능이 중요한 이유는 모임의 생성, 수정, 취소와 같은 상황이 발생했을 때 사용자가 해당 내용을 즉각적으로 파악할 수 있게 만들기 위함이다. 알림 기능을 구현하는 것은 처음이어서 어디서부터 시작해
