
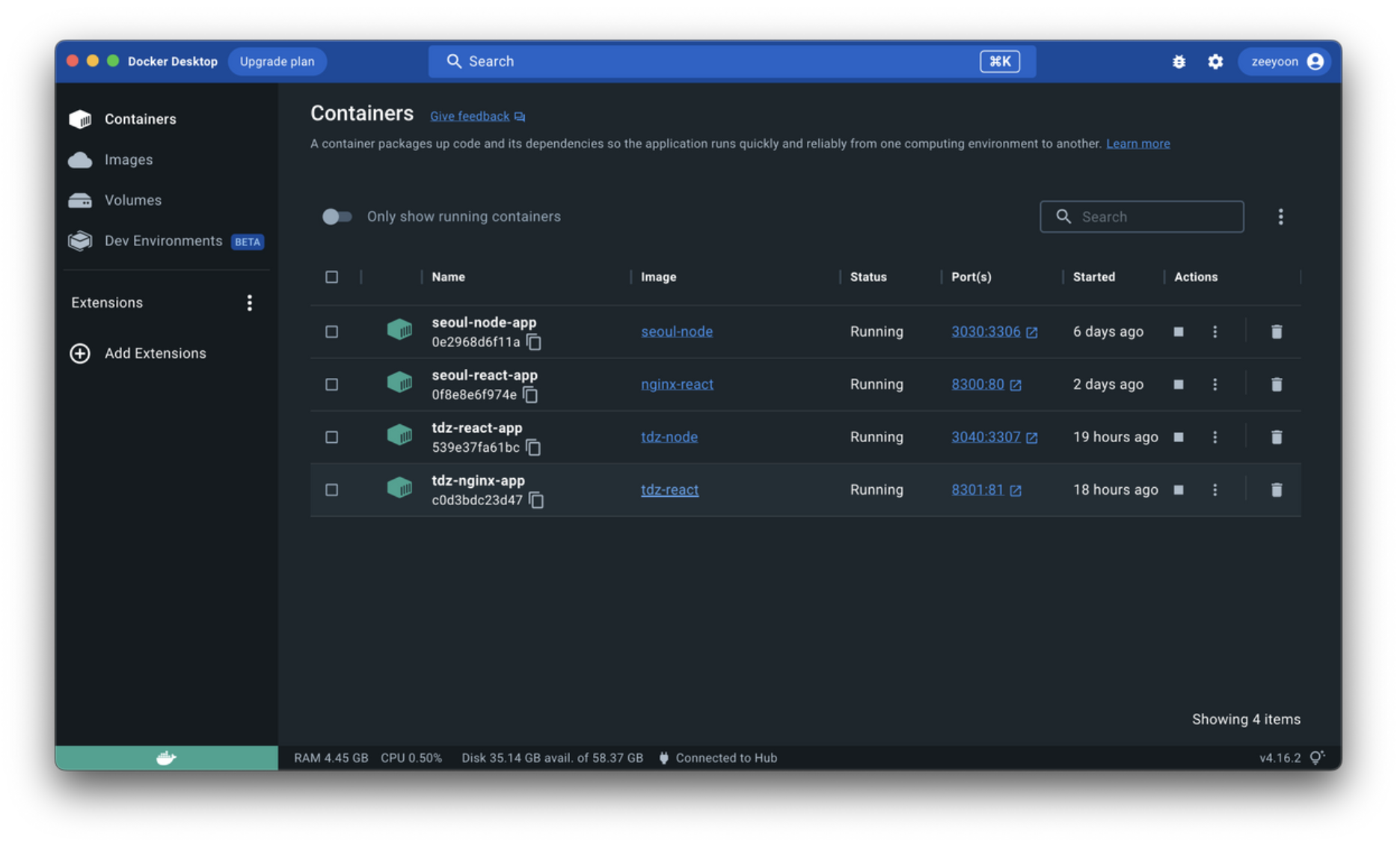
docker + ec2 로 react 프로젝트 배포하기
🚀 배포할 프로젝트의 기술스택🏁 react + node.js (express) + mongoDB 풀스택 프로젝트 🤔 EC2 + docker 로 배포 선정이유 ⇒ ec2 터미널에서 프로젝트 환경을 설치-세팅해서 배포하기보단 docker

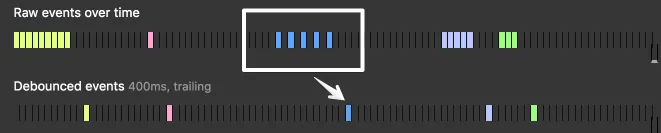
Debounce 와 throttle 은 뭐고 각각 언제 사용할까?
Debounce와 throttle은 시간이 지남에 따라 함수 실행을 허용하는 횟수를 제어하는 유사하지만 다른 기술이다.각각의 기술에 대해 알아보고 언제 사용하는지 고찰해보자.연속적으로 발생한 이벤트를 하나로 처리하는 방식이다.주로 처음이나 마지막으로 실행된 함수만을 실

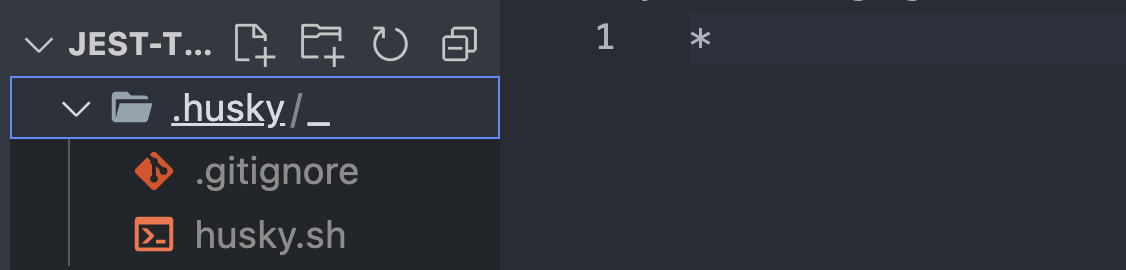
[개발자로 협업하기] husky 로 git hook 적용하기
이전 글에서 작성한 prettier 와 ESLint 설정을 세팅하고 팀별로 개발 정책을 아무리 열심히 논의해도 실수로 팀원 한명이라도 그것을 적용하지 않는다면? 또 다시 왜 팀 규칙을 지키지 않았는지에 대한 코드리뷰를 해야하는 일이 생긴다. 따라서 열심히 정한 정책들

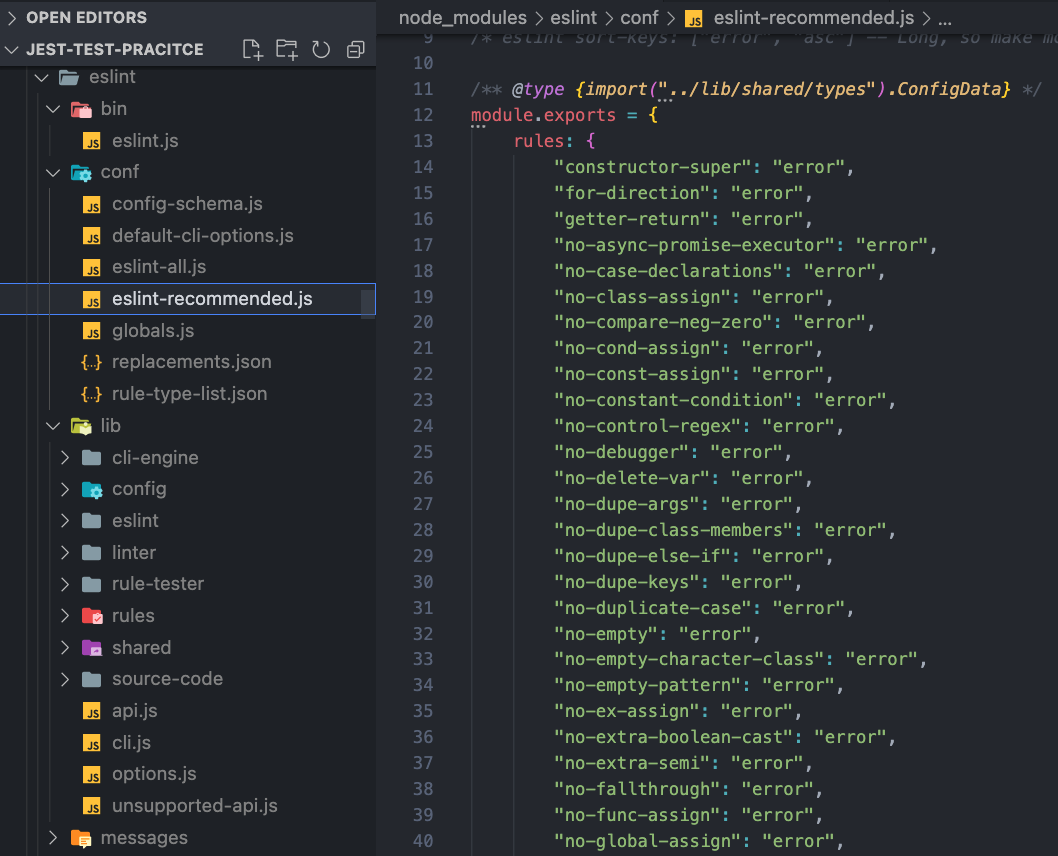
[개발자로 협업하기] Eslint, prettier 설정하기
하나의 프로젝트에서 다른 개발자들이 각자 다른 코딩 스타일로 작성한다면, 제 3자 뿐만아니라 팀원끼리도 코드를 이해하는데 피로도가 생기게 됩니다.따라서 어떤 형태의 문법을 지향/지양 할지, 포맷팅시 쌍따옴표를 사용할지, 몇자마다 줄바꿈 할지... 등의 여부를 고민하지
[Heroku] react+express 배포하기 (온갖 에러 해결하기)
→ 작성한 react 코드를 js, html ,css 변환하는 작업을 우선 해준다. 빌드된 해당 파일은 server 폴더로 이동시켜준다.🔗 참고 : NodeJS에서 Path 사용방법빌드된 build 폴더로 접근 가능한 코드를 작성한 후 root 경로에 보여줄 html
Pug Temaplate Engine 기본문법
📍 오늘 배운내용SSR을 구현하는 방법으로 HTML을 미리 템플릿을 저장하는 엔진 => Pug, ejs 등 SSR을 구현하는 방법서버에서 클라이언트로 보낼 HTML의 형태를 미리 템플릿으로 저장동작 시에 미리 작성된 템플릿에 데이터를 넣어서 완성된 HTML 생성템플릿
CORS 에러
오늘 배운 내용📍 프로젝트를 진행하다보면 CORS 라는 에러를 자주 맞닥뜨린다고한다. (당황하지말고 잘 처리하자)📍 아직 프로젝트 시작 전이라 잘 와닿지 않지만 알아만 두자! 📚 CORS 는 한 도메인 또는 Origin의 웹 페이지가 다른 도메인 (도메인 간 요청
[Node] node 실행시 import 문 에러 해결하기 (babel)
⛔️ 백엔드 부분 코드를 작성하려고 보니 import문, process.env 문 등 esm 문법을 사용할 수 없다는 에러가 계속 발생찾아보니 바벨설정을 해줘야한다고한다.우선 babel 이 무엇인지 이 설정을 왜 해줘야하는지 의문이 생김 아주 간단하게 Bablel 은
[JavaScript] JS의 truty와 falsy
JS에서 참같은 값과 거짓같은 값에대해 알고있자===, 일치연산자== , 동등연산자 => 되도록이면 사용하지 말기, 의도치않게 일치한다고 여길수도 있기때문에비어있는 객체데이터 포함 모든객체데이터, 문자열 ,숫자,...true{} , \[] : 빈배열, 빈객체도 Trut
[JavaScript] JavaScript의 내장객체
JavaScript 여러 용도에 활용하는 객체를 내장하고 있다.숫자 다루기, 문자 다루기, 날짜 다루기, JSON 객체 다루기 등에 유용한 객체를 제공한다.전역 객체를 지칭하는 변수전역 객체는 환경에 따라 다르다환경별 차이를 통일하여 하나의 변수로 서로 다른 전역 객체
[JavaScript] JS심화-실행컨텍스트, this, 클로저
📍 오늘배운내용실행컨텍스트 (및 JS의 코드실행순서)와 this 에대해 알아보자클로저라는 개념 모를때는 우리가 사용하고 있었지만 개념으로 공부하니까 어려웠다! => 정말 간단하게 말하자면 함수가 종료되면 함수내부의 변수는 사라지지만 외부로 전달하여 사용가능한것을 클로
[JavaScript] Rest,spread(ES6),구조분해할당
📍오늘 배운 내용ES6문법 => rest,spread 연산자 사용법객체나 배열 필드는 단순히 reference만 복사한다. 따라서, deep copy (깊은복사) 를 위한 별도의 작업을 해주한다.함수의 인자, 배열, 객체 중 나머지 값을 묶어 사용하도록 한다.함수의
[JavaScript] IndexedDB (트랜잭션으로 CRUD작업)
📍 오늘배운내용다양한 웹브라우저의 DB와 그중에서 IndexedDB에 대해서 배웠다.수업 알아듣는게 너무 힘들었지만 나만 그런거 아니었다,, 다른분들의 질문으로 어느정도 해결되었다
[JavaScript] let,var,const 의 유효범위와 호이스팅 (+ 함수선언식)
JavaScript 의 변수와 유효범위- 호이스팅 var, const, let 함수선언식과 var는 호이스팅의 대상 => ⛔️ 할당은 호이스팅되지 않는다!
[JavaScript] 화살표 함수 사용방법
Arrow Function📍 화살표 함수는 함수표현식 혹은 익명함수에서만 가능하다📍 매개변수, 함수내부 로직의 길이에 따라 소괄호,중괄호를 생략할 수 있음 () => {} vs function () {}화살표는 함수 표현식 혹은 익명함수에 가능함수 선언만 할 때는
[JavaScript] import, export로 js모듈화와 Class
📍 오늘배운 내용이후에 react를 배울때 나오는 컴포넌트라는 개념을 위해서는 import, export 을 어떻게 사용하는지 알아야한다!클래스형 컴포넌트보다 함수형을 더많이 사용하지만 Class 사용법을 알고있자
[JavaScript] DOM API - window, document, element 객체
📍 포스팅 목적!각 객체마다 사용가능한 메소드가 있다 cheatsheet 처럼 정리해놔야 나중에 삽질을 덜할것같다!^^ 그런 의미에서 mdn 문서 뒤지면서 그때그때 계속 업데이트 해야하는 게시물로 사용하자👍📍 MDN window 객체 문서Window - Web A
[JavaScript] DOM 과 Node > Element,node 에 접근하기
📍 DOM과 Node란? Element,node 에 접근,선택할 수 있는 방법
[JavaScript] 변수, 데이터타입과 기본문법 활용
2주차 시작 !오늘 배운 내용📍 javascript의 특징과 간단한 이벤트핸들러📍 var, let, const의 유효범위와 호이스팅 현상 (책 코어자바스크립트 추가공부) 웹사이트의 여러 효과와 기능을 제작할 시 사용하는 프로그래밍 언어이다.자바스크립트는 동적인 특징
