- 전체보기(21)
- typescript(6)
- 알고리즘(4)
- React(4)
- hooks(3)
- class(1)
- interface(1)
- context(1)
- useMemo(1)
- useReducer(1)
- twopointers(1)
- 그래프(1)
- component(1)
- 해쉬(1)
- useState(1)

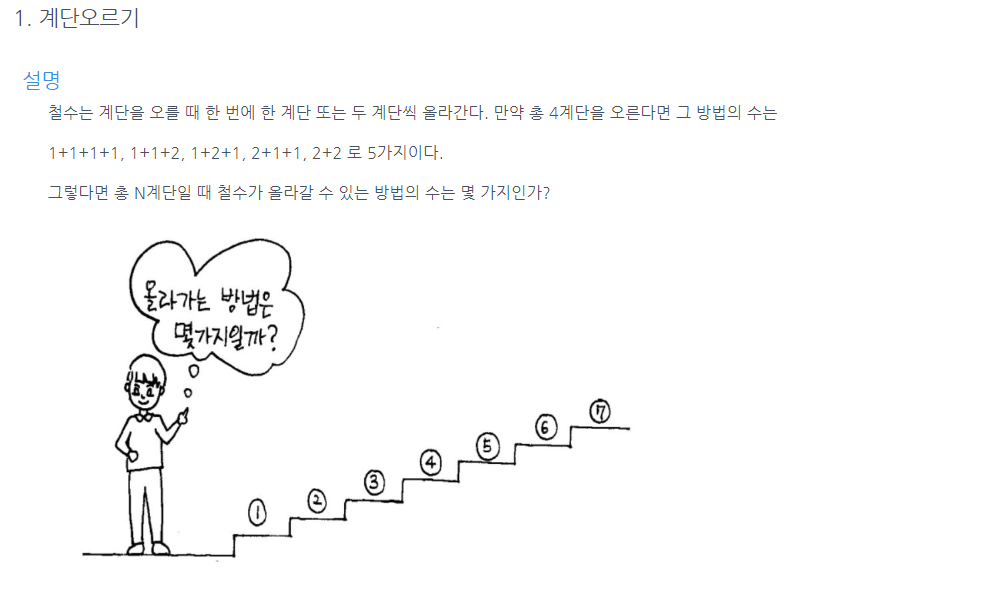
[알고리즘 문제풀이]Dynamic Programming
그 이전꺼를 이용하는 방식.피보나치 같당위의 문제와 방식은 같다.그치만 땅으로 가려면 마지막 돌다리에서 한번 더 건너야한다는 것을 주의하자~

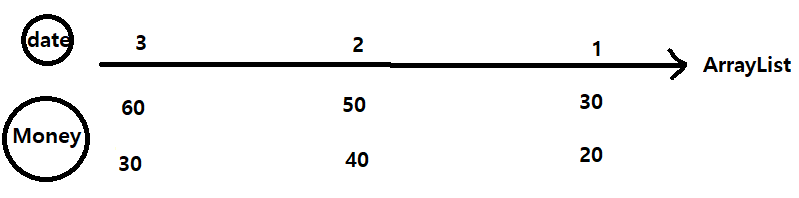
[알고리즘 문제풀이] greedy
그리디 > 이 순간에 현재에서 최선의 선택을 함 --> 전체의 최적해가 됨. 1. 씨름선수 🚩 내 코드 💡 푼 방식 일단은 사람이라는 객체를 만든 후 키,몸무게를 필드로 갖게 한다. 그리고 사람을 키로 정렬해놓고, 몸무게 비교를한다. -> o(n) 첨부터 2

[TypeScript]Interface
인터페이스는 객체의 모양을 특정해주는 역할을 한다.Team 이라는 콜을 만들때, 그냥 string이 아닌 구체적인 단어로 설정하면, (또는 Health를 구체적인 숫자로 설정하면)그 외의 것은 받을 수 없다.타입으로 해도 상관은 없다.상속도 가능하다.인터페이스는 가볍다

[TypeScript] Class
타입 스크립트로 클래스를 만들어보자.클래스 생성자에 properties와 타입을 지정해주면된다.자바스크립트로는 이렇게 코드가 쓰여진다.자바스크립트처럼 this.firstName이런식으로 하지 않아서 비교적 간편하다.또한 private이나 public은 타입스크립트에서만

[TypeScript]Polymorphism
다형성 즉 다른 구조를 가진다고 보면된다.call signatures에서 number,boolean 배열은 있지만, string배열은 없어서, 마지막 함수는 에러가 난다.이를 해결하기 위해 call signatures(이하 콜)에 string 배열을 추가해줄 수도 있지

[TypeScript] Overloading
오버로딩은 함수가 서로 다른 여러개의 call signatures를 가지고 있을 때 발생한다.파라미터 타입이 다를 경우에, if문으로 나누어서 처리 할 수 있다.push함수의 config 파라미터 타입은 string | Config이 될 수 있고,이는 if문으로 나눌

[TypeScript] Call Signatures
✔ Call Signatures Call Signatures란 함수 위에 마우스를 댔을때 뜨는 것을 말한다. 즉, 인자의 타입과 리턴 타입을 보여준다. Call Signatures 선언하는 방법. 만약에 아래 함수를 call signatures를 적용하여 본다고

[TypeScript] 타입
playerHong 객체에 이름과 나이 변수를 넣어보자. type을 지정해주어야하므로 name,age 각각 타입을 써주어야 한다.여기서 optional 이라는 특징을 설정할 수 있는데, 만약 age를 optional로 설정하면 playerHong 객체는 age가 없을

[TypeScript] 타입스크립트란??
✔ 작동 방식 Explicit 자바나 c,c++은 타입을 명시적으로 정해주어야한다. 타입스크립트 또한 명시적으로 정해줄 수 있지만, (타입이 틀리면 말해준다) Implicit 생략해도 괜찮다. let a 변수가 "hello"라고 할 때 타입스크립트는 string 타

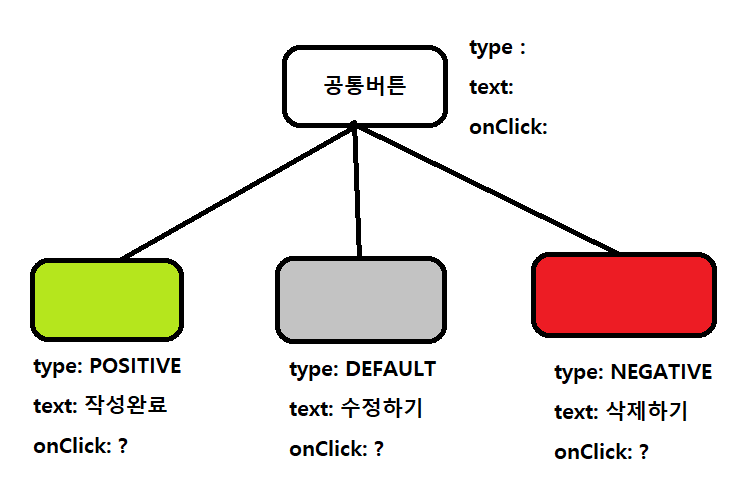
[React] 공통 컴포넌트 세팅
버튼을 만들려고 하는데, 삭제버튼,수정버튼,완료버튼 모두 버튼이라는 하나의 공통점이 있다. 따라서 버튼 하나 하나 만들지 말고, props를 이용하여 만들어보자필요한 props와 함께 버튼 컴포넌트를 생성해준다.원하는 버튼 설정잘 나오는것을 볼 수 있다.버튼 타입에 따

[React hooks] useContext
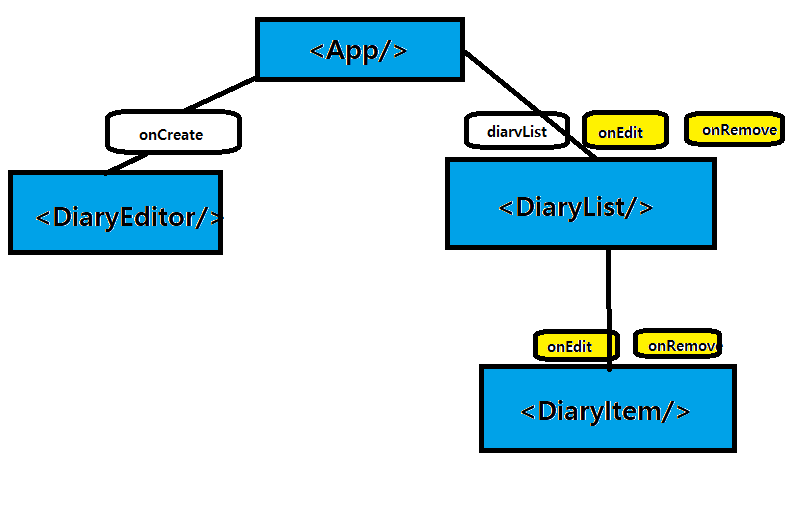
만약에 onRemove를 onDelte라고 이름을 바꾸고 싶다면 매우 번거로울 것이다.props가 땅을 파고 드는것 같다고 해서 이 현상을 props drilling 이라고 한다!여튼 이를 방지하기 위해서는 최상위 props를 하위 컴포넌트에서도 접근가능하게 하면 될것

[React hooks] useReducer
✔ 현재 App.js의 상태.. data를 참조해야하기 때문에 App.js안에서만 상태관리가 이루어질 수 밖에 없다. 현재 app.js 코드가 길어서 넘 무거움..!! ✔ useReducer 목표: 상태변화 로직들을 컴포넌트에서 분리하여 좀 더 가볍게 만들기.

[React hooks] React.memo & useCallback
본인이 가진 state 가 변경될 때부모 컴포넌트가 리렌더링 될 떄props가 변경될 때일기를 수정하는데 네모칸이 리렌더링 될 필요는 없다.React는 먼저 컴퍼넌트를 렌더링(rendering) 한 뒤, 이전 렌더된 결과와 비교하여 DOM 업데이트를 결정한다. 만약 렌

[React hooks]useMemo
이미 계산 해 본 연산 결과를 기억해 두었다가, 동일한 계산을 시키면다시 연산하지 않고 기억해 두었던 데이터를 반환맨 처음에 getDiaryAnalysis함수는 2번실행된다.왜냐하면 처음 마운트가 될때 (data가 빈배열이었을 때), 한 번 호출.setData가 되면서

[React hooks]useState
상태값을 바로바로 업데이트 할 수 있다.const <상태 값 저장 변수>, <상태 값 갱신 함수> = useState(<상태 초기 값>);여기서 작성자, 내용, 기분옵션은 onChange 함수에 setState()를 줘서 바뀐값을 설정하는 방식이다. 따

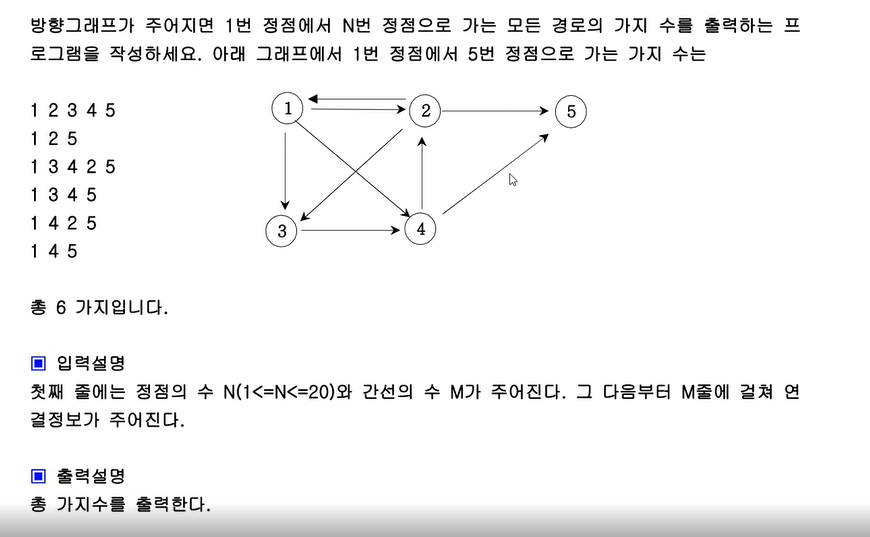
[알고리즘 문제풀이] 그래프
노드+1 만큼의 이차원배열을 만든 후, 연결되는 곳에 1을 넣는것으로 처음 설정을 해준다. (1과 3이 연결이라면 graph1 = 1이렇게) 방향성이 있으므로, 꼭 첫번째꺼에서 두번째꺼 순서를 따져줘야함. (graph3 = 1 이러면 방향이 반대라 안된다는 거임;;)
[알고리즘 문제풀이] HashMap
(4-1) 학급회장 🚩 내 코드 💡 푼 방식 HashMap 사용하여 알파벳과 개수를 짝지었다. 갯수는 map.getOrDefault함수를 사용하여, 찾는 키가 존재한다면 찾는 키의 값을 반환하고 없다면 기본 값을 반환한다. 따라서 내 코드에서는 찾는키가 없다면 0
[프로그래머스] 프린터
문제보기대기 목록을 task라는 클래스를 생성하여 큐에 넣었고, 클래스는 우선 순위와 위치 변수를 가졌다.문제 그대로, 큐를 돌려서 해당 task가 큐안에 있는 task와 우선순위를 비교하여 우선순위가 높은 것이 있다면 뒤로 보냈다. 그렇지 않다면 위치를 확인하여 문제

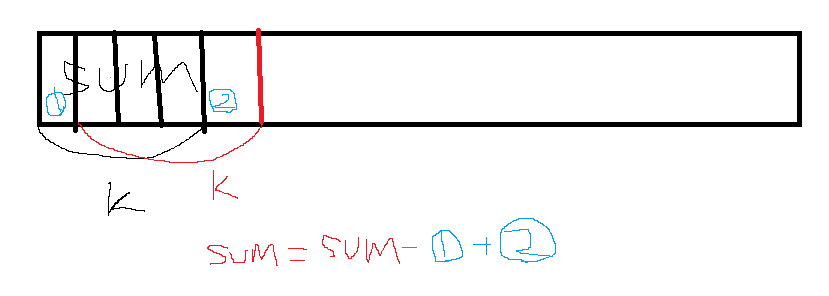
[알고리즘 문제풀이] two pointers
🚩 내 코드💡 푼 방식두 배열을 오름차순으로 정렬그리고 0인덱스부터 둘을 비교한다.a배열 요소가 더 크다면 b배열 인덱스를 +1 (그래야 b가 커지므로)b배열 요소가 더 크다면 a배열 인덱스를 +1같다면 정답 배열에 추가 후 a,b배열 인덱스 모두 +1해준다.📚

[알고리즘 문제풀이]-String
(1-12) 암호 🚩 내 코드 💡 푼 방식 암호를 문자배열로 받고 0과1로 바꿔준다. (replaceAll로 하려 했지만, * substring(n) : 0~n-1번쨰까지 잘라준다. Integer.parseInt("문자열",n) : n진법을 10진법으로 전환