- 전체보기(26)
- 코테입문(10)
- React(8)
- JavaScript(4)
- react hook(4)
- http(3)
- redux(2)
- 하이브리드 앱(1)
- swift 기초 문법(1)
- node.js(1)
- Node(1)
- redux-toolkit(1)
- 코테 Lv.1(1)
- react native(1)
- File Sysyem(1)
- react router(1)
- 코테 Lv.2(1)
- npm(1)
- yarn(1)
- 전역 상태 관리(1)
[react] Redux 사용하기 - 1. 리덕스 환경 구성
오랜만의 블로그 글 작성이다. 취업은 여전히 어렵지만, 나는 키보드워리어 포기하지 않는다. 오늘은 Redux 사용법을 정리하기로 해본다. redux는 클라이언트에서 전역 상태를 관리하기 위해 사용되는 라이브러리로 props drilling 없이 필요한 상태값을 불
[node] fs 모듈을 활용한 확장자별 파일 분류
node의 fs 모듈을 공부하던 중 파일을 확장자별로 정리하는 스크립트를 작성해보았다.fs는 FileSystem의 약자로, fs 모듈은 Node.js에서 파일 입출력 처리를 할 때 사용한다.
[React-Native] 개발 환경 구성
React를 어느정도 익히고 나니 앱 개발에 대해서도 욕심이 생겼다. 하지만 취업 준비도 해야하고, 아직 React에 대해서도 공부가 더 필요한 까닭에 swift를 공부할 시간이 없었고, 그에 따라 관심은 react-native로 향하게 되었다. 모임에서의 프로젝트

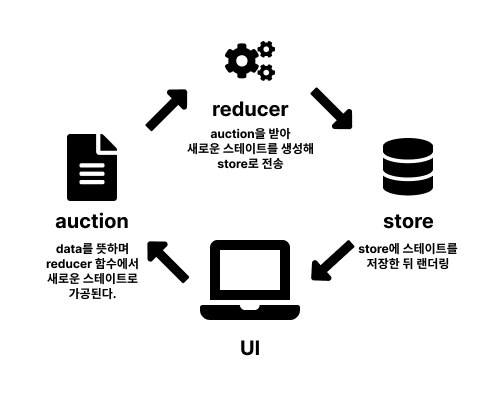
[React] Redux란?
Redux에 대해 공부하고 Redux의 사용법에 대해 정리해보고자 한다. Redux란? > - Redux는 자바스크립트 전역 상태관리 라이브러리이다. Props drilling 이슈를 해결하고 전역 상태 저장소를 제공하여 상태관리를 쉽게 할 수 있도록 설계되었다.

[JavaScript] HTTP 통신하기(fetch API) - 2
JavaScript HTTP 통신 방법을 정리해보는 두 번째 시간이다.fetch API에 대해 탐구해보도록 하겠다.Promise 객체HTTP 에 대한 개념HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 WEB API이다.Promise를 반환하기 때문에 가독성이 떨

[JavaScript] HTTP 통신하기(XMLHttpRequest) - 1
JavaScript HTTP 통신 방법을 정리해보는 첫 번째 시간이다. XMLHttpRequest 객체를 부숴보자 XMLHttpRequest란? > 브라우저에서 제공하는 객체로, JavaScript를 사용하여 서버와 비동기 통신을 할 수 있으며, AJAX(Asynch
HTTP란 무엇인가?
HTTP(HyperText Transfer Protocol)는 클라이언트와 서버 간에 데이터를 주고받기 위한 텍스트 기반의 통신 규약으로 인터넷에서 데이터를 주고받을 수 있는 프로토콜이다. 다양한 메서드(HTTP 동작)를 사용하여 특정 작업을 수행한다.여기서 오가는 데

npm이란 무엇인가?
javascript를 node v8 런타임 환경에서 실행하면서도 정작 npm이 무엇인지 yarn과의 차이는 무엇인지를 알지 못했다.이 기회에 정리해보도록 하겠다.두 패키지 매니저에 대해 알아보기 위해 ChatGPT를 적극적으로 활용했다.JavaScript 프로젝트에서

[React] React-Router 사용법
리액트 라우터 사용법을 정리해보고자 한다. 리액트 라우터란? CSR(Client Side Routing)이 가능하게 해주는 라이브러리로 경로가 바뀌는 경우, 서버에 별다른 요청을 보내지 않고 클라언트의 브라우저 단에서만 여러 페이지를 바꾸며 방문하는 기능을 제공한다.

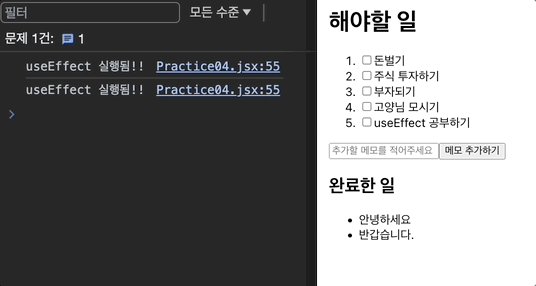
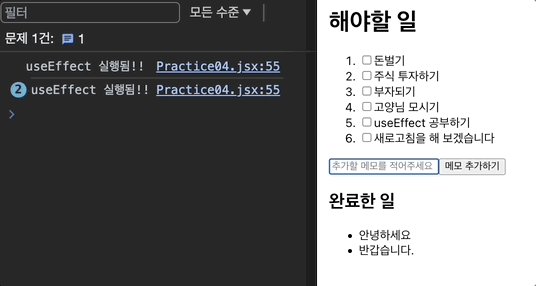
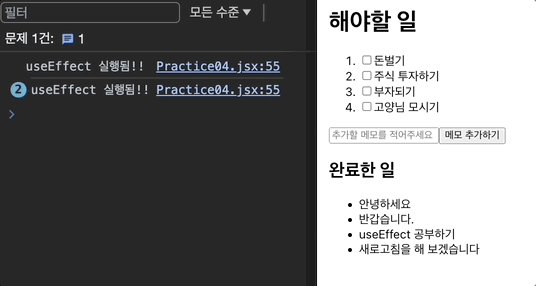
[React] useEffect 사용법
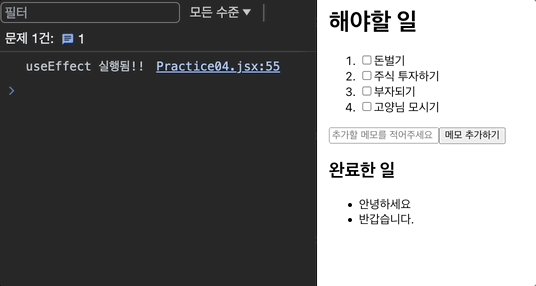
useEffect 사용법을 정리해보겠다.useState() 사용법fetch() 함수localStorageReact 에서 제공하는 hook으로 특정 데이터가 변경되는 경우 컴포넌트를 랜더링하는 기능을 제공React 생명주기에 맞춰 특정 컴포넌트를 랜더링 하는 기능을 제공

[코테 풀기] 문자열 내 p와 y의 개수(JS)
오늘도 코테문제 풀어본다.데이터를 처리할 때 간과하기 쉬운 부분이 고려된 문제를 가져왔다.언어는 javascript문제는 \[Link 프로그래머스](https://school.programmers.co.kr/learn/courses/30/lessons/1291
[코테 풀기] 369 게임(JS)
코딩테스트 문제를 풀어보겠다언어는 javascript문제는 \[Link] 프로그래머스 에서 풀어볼 수 있다.문제 : 주어진 숫자(정수)에 포함된 3, 6, 9 의 수 만큼 리턴(작은 수) % (큰 수) 의 결과는 언제나 (작은 수)가 나온다는 것을 기억하자.정규식과 정

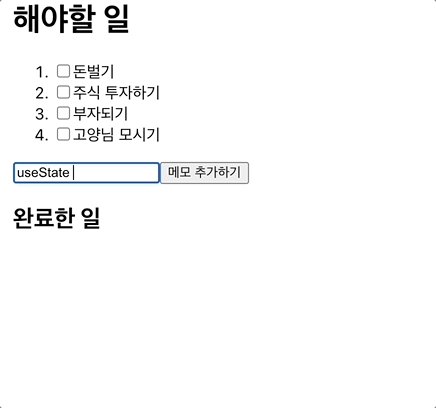
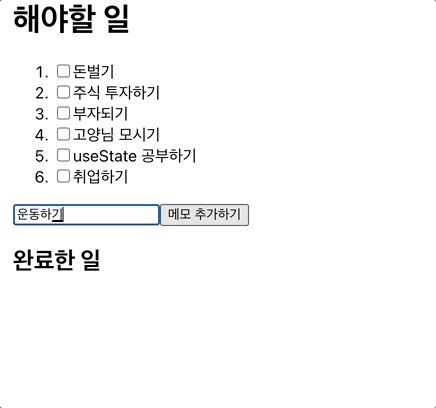
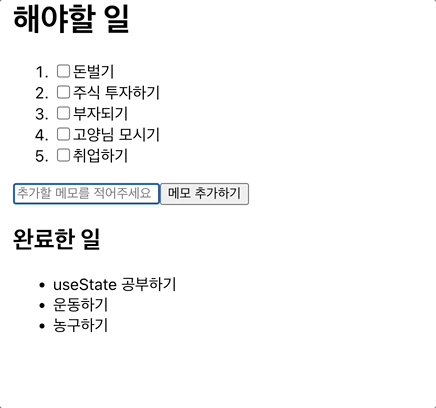
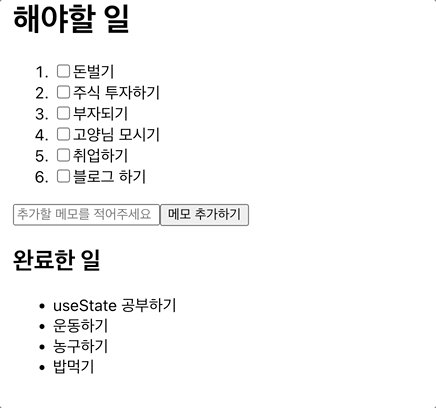
[React] useState 사용법 - 3
useState 사용법 3번째 글이다. 이번엔 form 태그와 input 태그로 참조형 스테이트를 제어하는 방법을 정리해보고자 한다. 간단한 memo 기능을 구현하며 알아보도록 하자 > ### 알아야 할 Javascript 문법 useState() 기본 사용법 구조
[코테 풀기] 귤 고르기 (JS)
Lv.2 첫 번째 문제다. 이제부턴 효율성 까지 고려된 코드를 작성할 필요가 있다. 시간이 된다면 시간복잡도에 대해서도 공부한 뒤 블로그에 정리하도록 하겠다. 문제는 [Link] 프로그래머스 에서 풀 수 있다. >문제 : 정수 배열과 정수k가 주어질 때 정수 배열에서

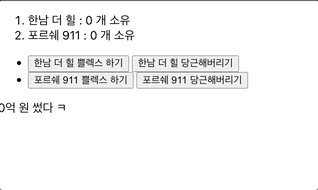
[React] useState 사용법 - 2
useState 사용법 두 번째 게시글이다.참조 자료형을 state로 관리하는 방법을 작성해보고자 한다.버튼 클릭 시 배열 자료형 state를 바꾸는 로직을 작성해보겠다. 스테이트 변수를 useState로 할당한다. 버튼 클릭 시 스테이트 값을 변경하는 UI를 구성 핸
[코테 풀기] 문자열 밀기 (JS)
좋은 문제를 가져왔다.언어는 javascript일반적인 문제의 흐름에 따라 생각하면 코드가 매우 복잡해지지만 사고의 전환만 있다면 매우 쉽게 풀 수 있었던 문제다.문제는 \[Link 프로그래머스](https://school.programmers.co.kr/le
[Swift] 기본 문법 - 변수와 자료형
입사지원한 회사의 코딩 테스트를 본 뒤...시간이 붕 떠버린 warrior는 평소 배우고 싶던 Swift 문법을 공부해 보기로 한다.Swift 기본 문법을 하루에 하나씩 정리해보도록 하겠다.내가 잘 다루는 언어는 javascript 이기 때문에 javascript와 비
[코테 풀기] 저주의 숫자 3 (JS)
재미있는 문제를 가져와봤다.언어는 javascript문제는 \[Link] 프로그래머스 에서 풀 수 있다.문제 : 주어진 숫자를 3의 배수인 숫자와 '3'을 포함한 숫자를 건너뛰어 연산하여 리턴예) 9 => 14 / 10 => 16조건에 따라 반복문을 건너뛰는 로직을 기
[코테 풀기] 잘라서 배열로 저장하기 (JS)
이번에도 문제를 혼내준다.문제는 \[Link] 프로그래머스 에서 풀어볼 수 있다.문자열 my_str과 n이 매개변수로 주어질 때, my_str을 길이 n씩 잘라서 저장한 배열을 return하도록 solution 함수를 완성해주세요.slice 유용한데 잘 안쓰게 된다 좀
[코테 풀기] 가까운 수 (JS)
또 코푼다.문제는 \[Link] 프로그래머스 에서 풀어볼 수 있다.정수 배열 array와 정수 n이 매개변수로 주어질 때, array에 들어있는 정수 중 n과 가장 가까운 수를 return 하도록 solution 함수를 완성해주세요.1 ≤ array의 길이 ≤ 1001