vue.js 설치 및 세팅
npm 사용을 위해 node.js 다운로드에디터 설치 후 익스텐션VeturVue 3 SnippetsHTML CSS Supportvue 설치npm install -g @vue/cli파일 생성vue create 파일명대충 권한이 없다고 하고 error 메세지중에 밑의 코드
면접... 트러블슈팅(?)...
면접을 봤다...아쉬운 부분 투성인데 너무 아쉬웠던 부분은 사전 과제에 대해 추가 요구사항을 푸는 것이다.디바운스 기능에 maxWait의 기능을 넣어서 구현하는 방법을 생각해보라고 하셨는데 너무 긴장한 나머지 대충 얼렁뚱땅 넘어갔다....멍청하게 setTimeout에
면접 예상 질문
자기소개성격의 장단점취미 특기지원 동기비전공자인데 개발을 시작한 계기이 업계의 비전은 어떻게 될 것 같나?가장 중요한 역량은?가장 큰 성취5년 후 나의 모습앞으로 어떻게 노력할 것인가?프로젝트시 팀 불화생산성을 높이기 위해 시도했던 부분프로젝트가 끝나고 부족한점은?트러
기술면접
이 블로그 참고 많이 했습니다 감사합니다 ㅠㅜㅠㅜ https://velog.io/@wkahd01/%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C-%EB%A9%B4%EC%A0%91-%EB%AC%B8%EC%A0%9C-%EC%9D%
JS - 렌더링
브라우저의 렌더링 과정 브라우저는 HTML, CSS, jS 등 렌더링에 필요한 리소스를 요청 -> 서버로부터 응답 브라우저의 렌더링 엔진은 서버로부터 응담된 HTML과 CSS를 *파싱하여 DOM, CSSOM을 생성하고 결합하여 렌더 트리를 생성 브라우저의 자바스크립트
JS - 디바운스와 스로틀
scroll, resize, input, mousemove 등 같은 이벤트를 짧은 시간에 연속적으로 발생하는 이벤트들이 있는데 이러한 이벤트들은 성능에 문제를 줄 수 있다.디바운스와 쓰로틀은 짧은 시간에 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출
원티드 프리온보딩 챌린지
들어가기 앞서 힘들었던 로직에 대해 서술하라고 했는데 사실 로직보다는 협업에서의 문제점을 이야기 하고싶다. 부트캠프를 수료하고 개인적으로 팀 프로젝트의 일원으로 들어가 새로운 취업 포트폴리오 프로젝트를 진행했다. 프로젝트를 진행하는 도중 다른 분들과의 협업을 경험해보며
Redux
01. Redux 소개 Redux? 앱 전체 상태를 쉽게 관리하기 위한 라이브러리. Redux의 많은 개념들이 Flux pattern에서 차용됨. 주로 React 앱과 같이 사용. redux.js.org에서 수많은 문서를 참고할 수 있고, 웹상에 Redux를 활용한 앱
React - 5
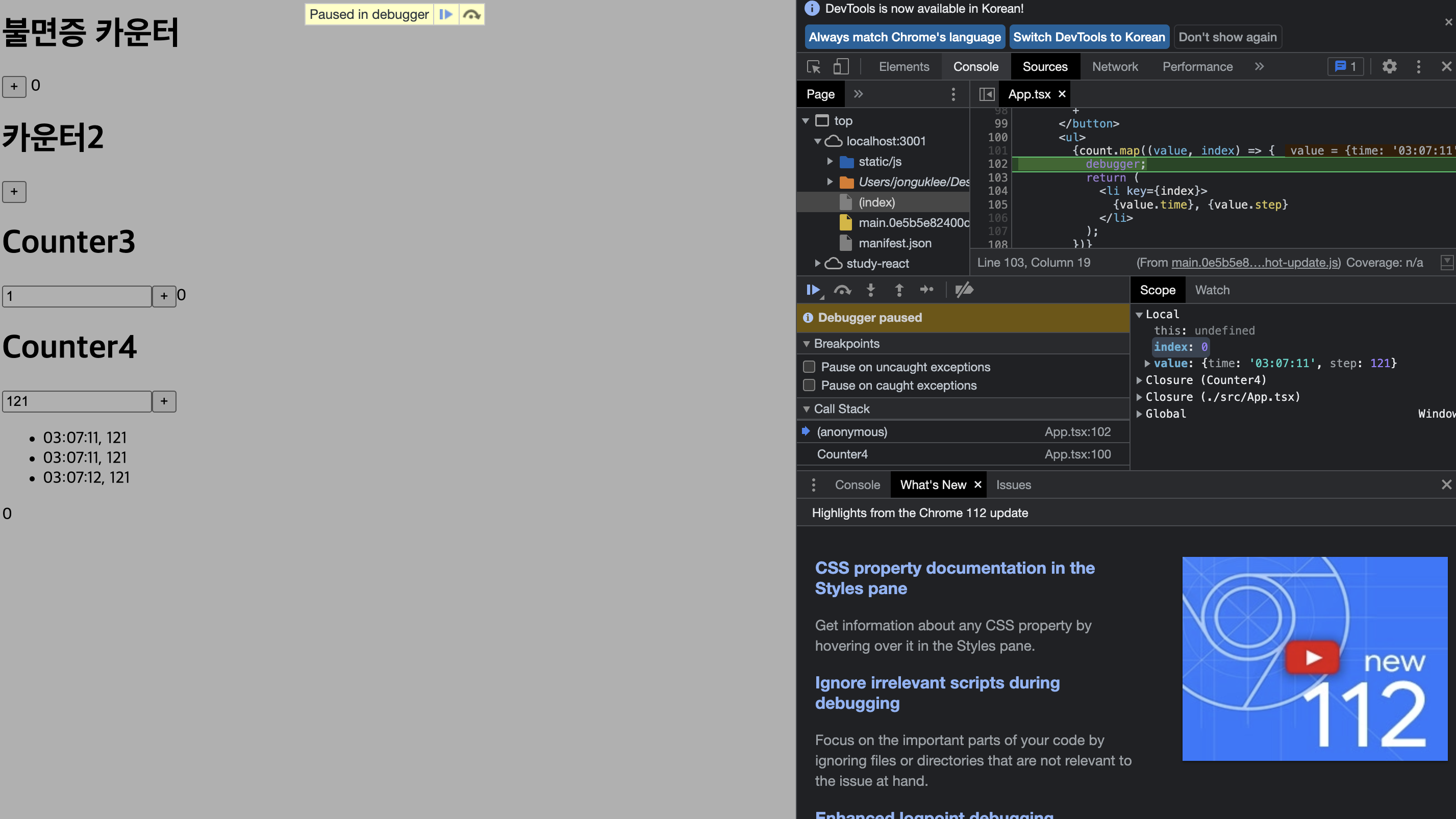
useState, useEffect, fetch를 중점적으로 공부하자!useReducer 몰라도 된다!!counter 기능 구현하기!input에 있는 값만큼 더하기button 누를 때 마다 더하기!setInterval()useEffect의 첫번째 파라미터는 콜백함수,
React - 상태 관리
상태 관리 기술이란 앱 상에서의 데이터를 메모리 등에 저장하고 하나 이상의 컴포넌트에서 데이터를 공유하는 것.한 컴포넌트 안에서의 상태, 여러 컴포넌트 간의 상태, 전체 앱의 상태 관리를 모두 포함.MPA에서는 서버의 데이터를 이용해 페이지를 렌더링하므로, 클라이언트의
React - 비동기 통신, promise
1. 자바스크립트 비동기1 등장 초기 웹 환경에서는, 서버에서 모든 데이터를 로드하여 페이지를 빌드했으므로 자바스크립트에는 별도의 비동기 처리가 필요하지 않았음. Ajax 기술의 등장으로 페이지 로드 없이 client-side에서 서버로 요청을 보내 데이터를 처리할 수
SPA, 라우팅(React-router)
SPA(Single Page Application)은 하나의 페이지 요청으로 전체 웹앱을 사용하는 방식유저는 웹페이지를 사용하며 모바일 앱 같은 경험을 느낌.Client-side routing 기술을 활용, 페이지 진입 시 리로드없이 라우팅함.AJAX 기술을 활용, 페

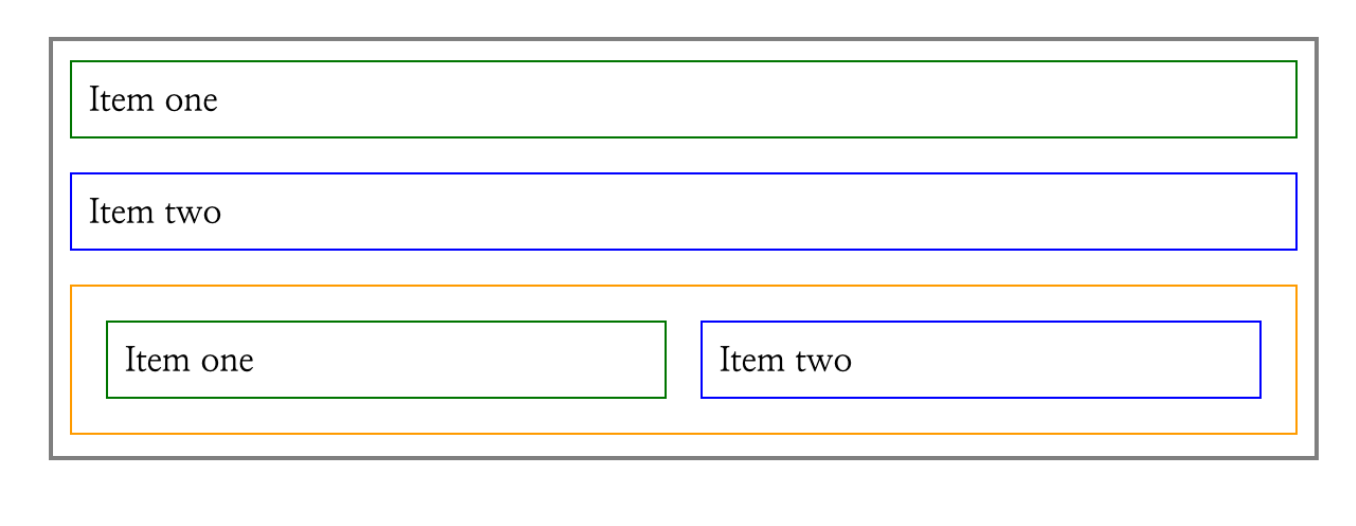
4. CSS Flexbox
HTML element를 하나의 상자로 간주하고, 그 안에서 어떻게 내부 item을 배열할 것인가를 스타일 하는 모델.1차원의 레이아웃을 디자인하는 데 사용.responsive design에 유리.가운데 정렬,비율로 정렬 등을 처리할때 유리.flex container
3. CSS, Sass
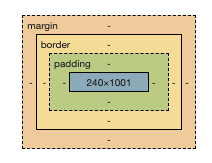
CSS layout의 기본이 되는 모델content-box, padding-box, border-box, margin-box 순으로 하나의 엘리멘트를 감싸고 있다.bo의 타입은 inline, block enrkwldisplay:inline, display:inline-
2. React 앱에서의 스타일링 방법
CSS 파일을 import 해서 사용필요한 모든 css 스타일을 하나의 파일에 작성하여, 자바스크립트 파일과 코드 분리 가능단순히 css파일만을 import하여 사용할 수 있어 편리컴포넌트가 많지 않을 경우 하나의 CSS 파일에 코드를 관리하는 것도 가능CSS 파일은

1. React 스타일링
사용자가 한 눈에 알아보게 하기 위해!번들 사이즈에 대한 고려CSS코드가 차지하는 사이즈는 무척 중요한 요소앱 성능에 대한 고려animation, transition 등 유저와의 상호작용에서 스타일 코드의 성능이 중요사용자에게 유리한 UI/UX를 고려스타일링에 대한 지