
[포트폴리오] 미니 포트폴리오 웹사이트 제작기
컴퓨터공학을 다중전공한 이후 여러 동아리와 팀 프로젝트,개인 프로젝트들을 나름 열심히 해왔지만뒤늦게 프론트엔드 개발자가 되겠다는 확실한 진로를 정하게 된 후에해당 직무에 포트폴리오로 활용할 웹 개발 경험이 많지 않다는 것을 깨달았다.지원서를 내기 위해서는 포트폴리오가

[React Native] 문제 해결 - Scroll View 와 Flatlist 스크롤 버벅거리는 문제
프로젝트 진행 중에 ScrollView를 사용했는데 스크롤이 되지 않거나 굉장히 버벅되는 현상이 발생했다. 검색을 해 보니 대부분 flex나 flexwrap을 설정해주면 해결된다고 나와 있었지만 나에게는 전혀 통하지 않았다. 그러던 중 StackOverflow에서

[React Native] 인스타그램 같은 좋아요 효과 구현하기 (Double tap, Animated)
최근 개인 프로젝트에서 좋아요 기능이 필요했다. 그래서 인스타그램처럼 사진을 두번 클릭하거나 하트 아이콘을 누르면 하트가 떴다가 사라지는 효과를 구현했고, 이를 정리해보려 한다. 간단한 기능 구현이지만 만들면서 만약 내가 SNS를 만든다면..? 하는 질

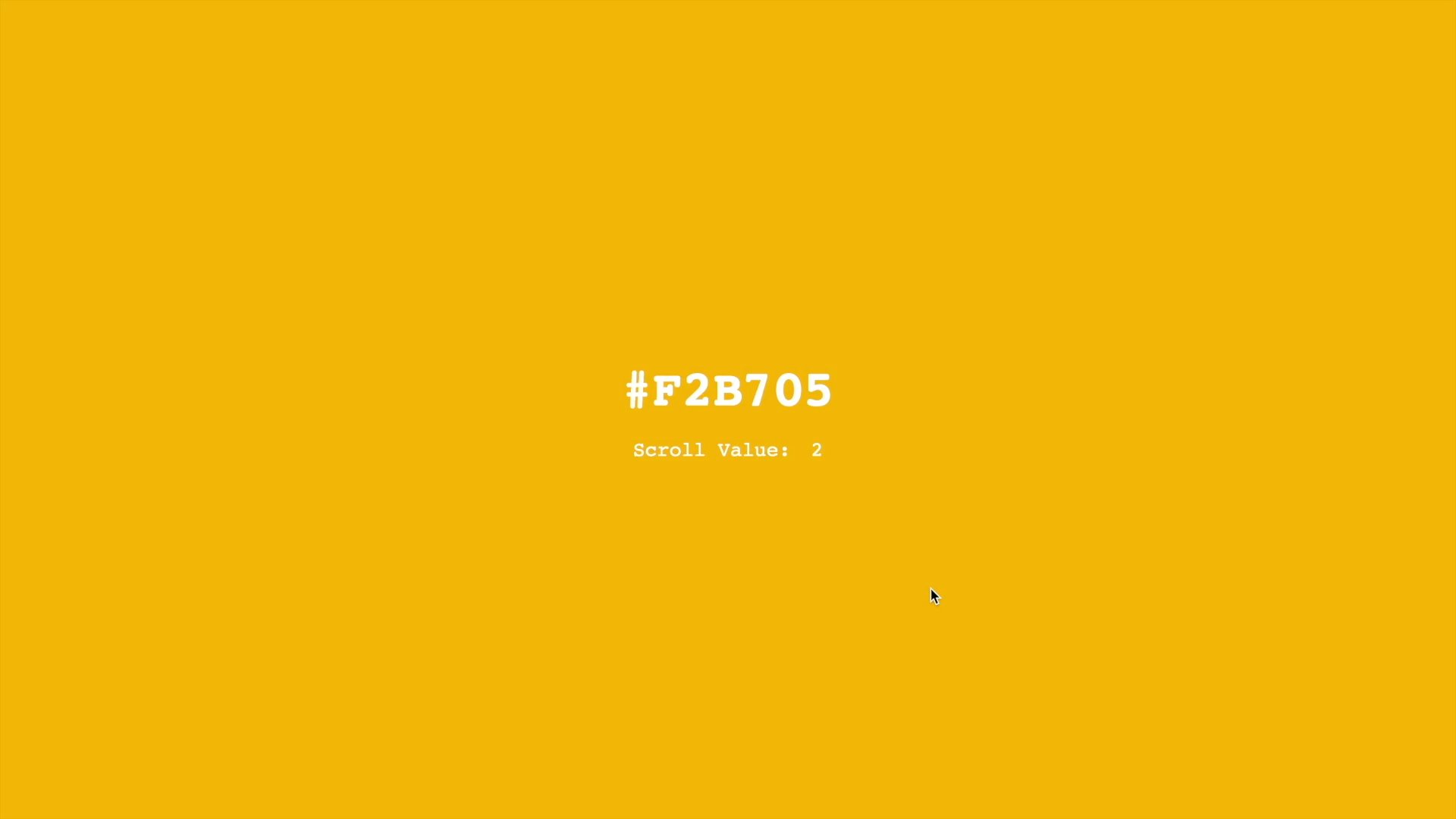
[Javascript] 스크롤에 따른 배경색 변경
스크롤에 따라 배경색 변경하기! index.js - 스크롤 동작이 이뤄질 때마다 e.deltaY 값을 누적시켜 스크롤에 따른 배경 색을 변경하는 예제입니다. e.deltaY는 위로 스크롤 시 양수 값을, 아래로 스크롤 시 음수 값을 가지게 됩니다.

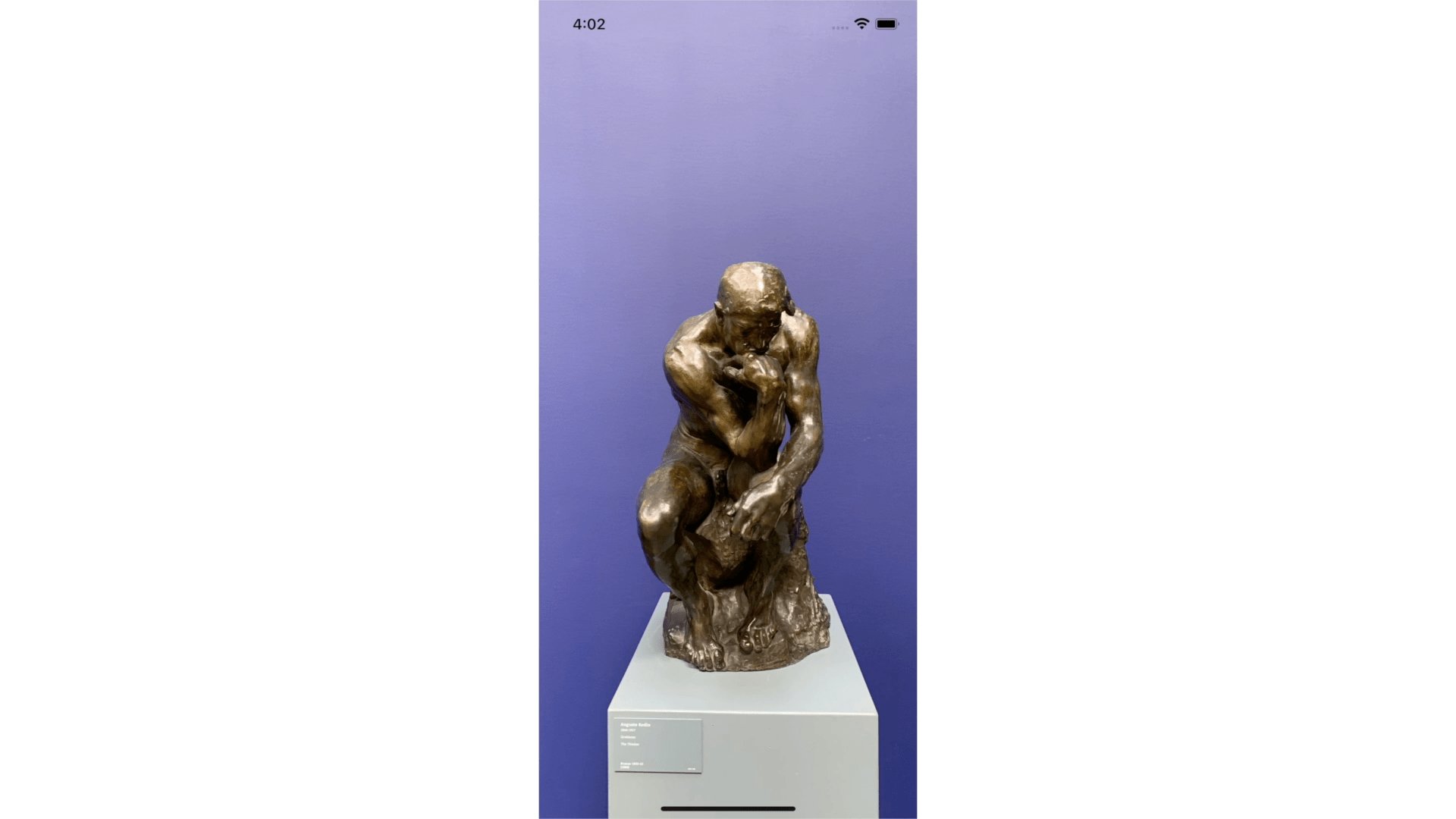
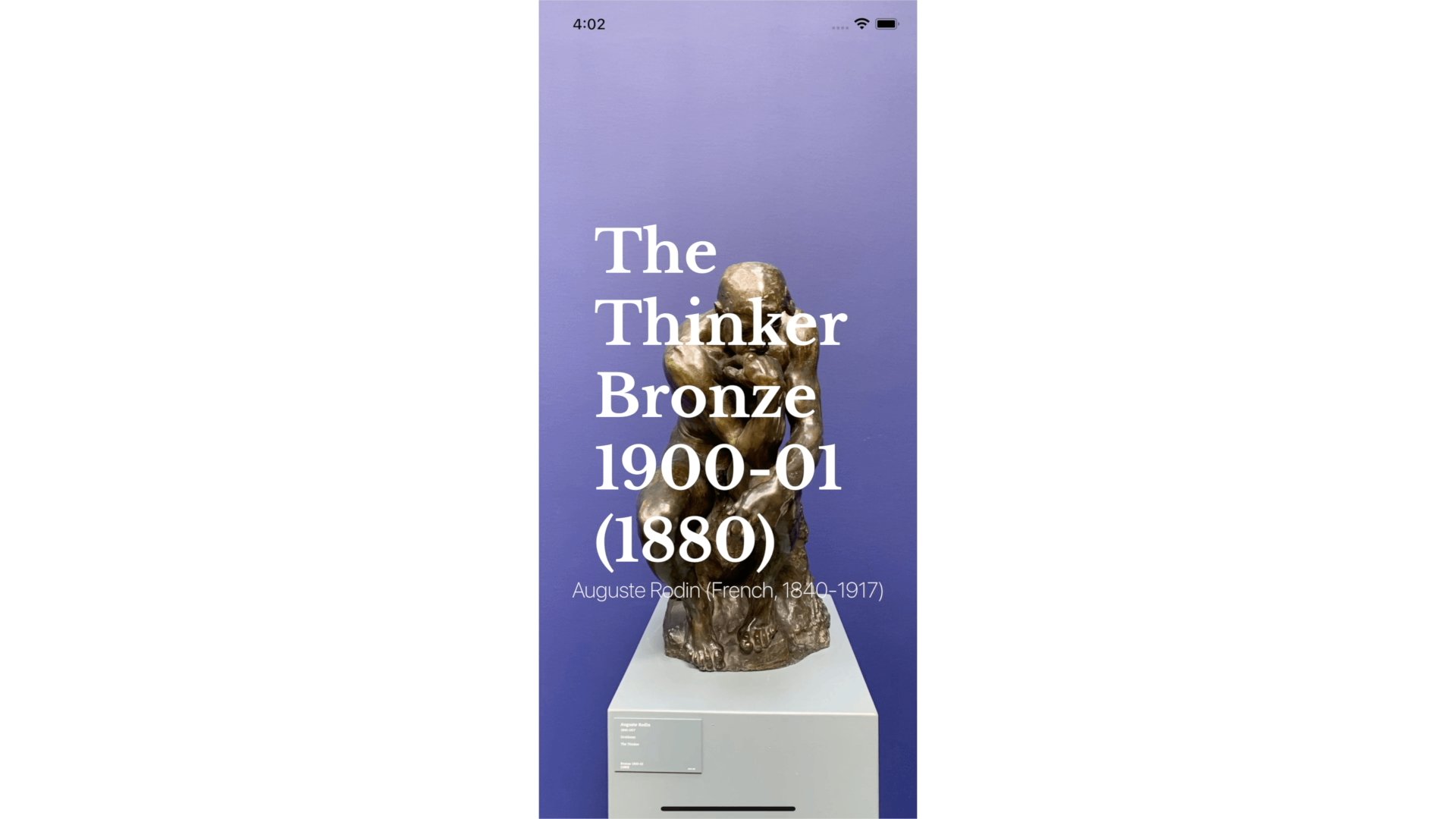
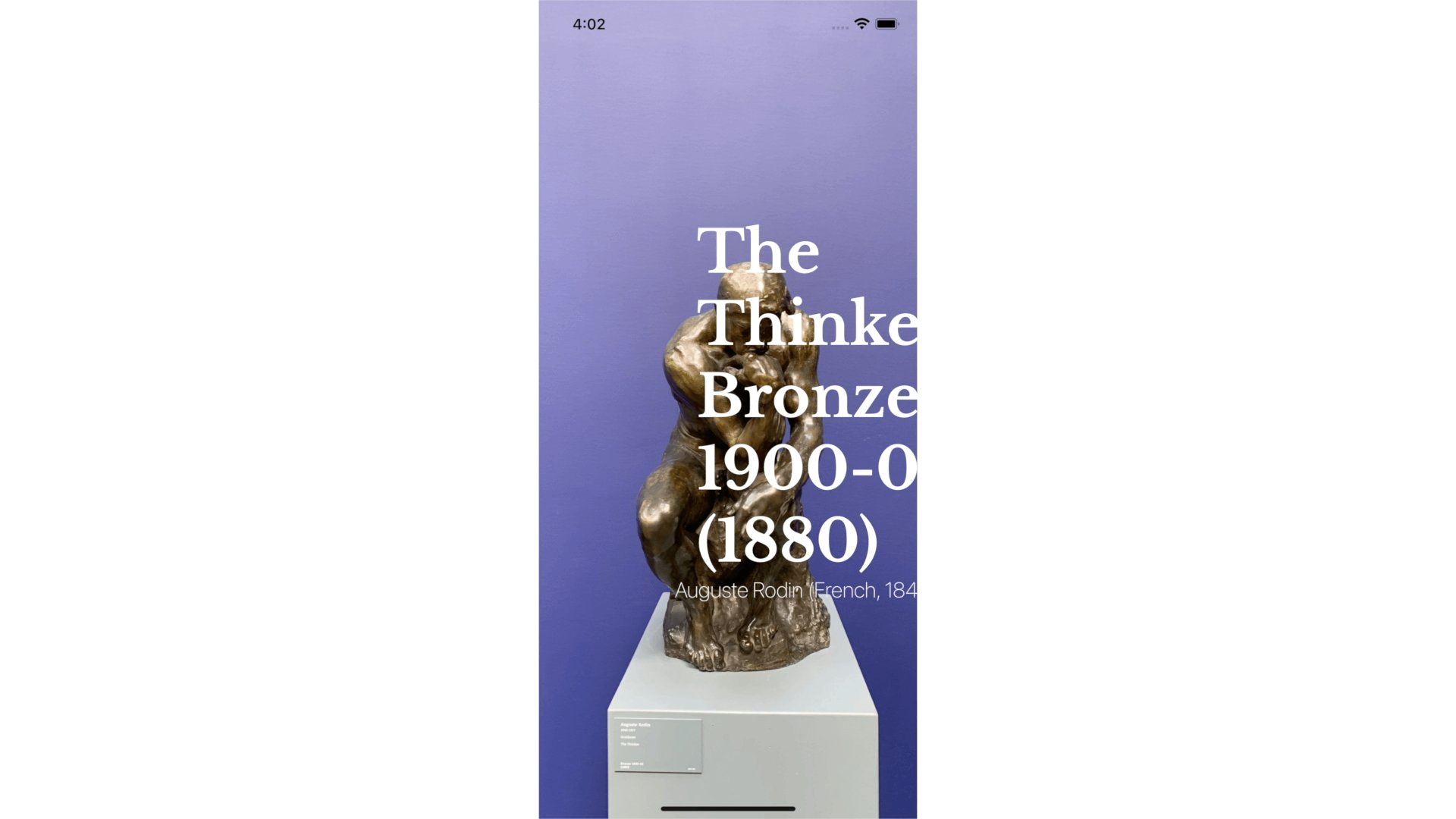
[React Native] 오른쪽 스와이프 시 텍스트 보여주기(Swipeable, Interpolation)
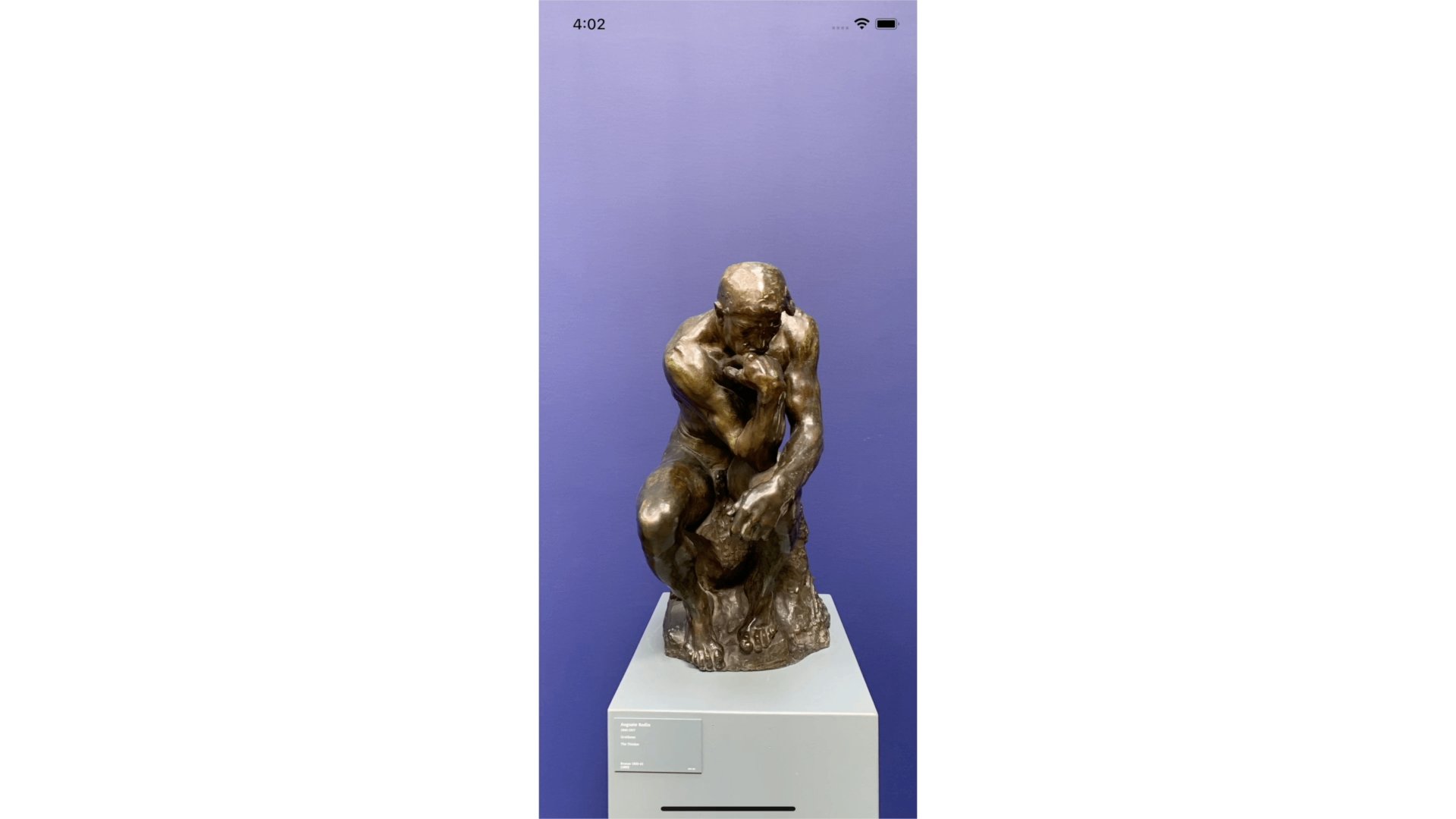
위의 예시는 제가 직접 찍은 사진을 가지고, 오른쪽에서 왼쪽으로 화면을 Swipe 하면 작품 이름이랑 작가 정보가 나타나도록 만든 것입니다. 오늘의 구현 순서 > 1. 스와이프 할 화면 만들기(Swipeable, ImageBackground) > 2. rightAct

[React Native] Drawer와 Stack Navigatior 함께 사용하기
React Navigation의 Drawer Navigation과 Stack Navigation 기능을 함께 사용하기!

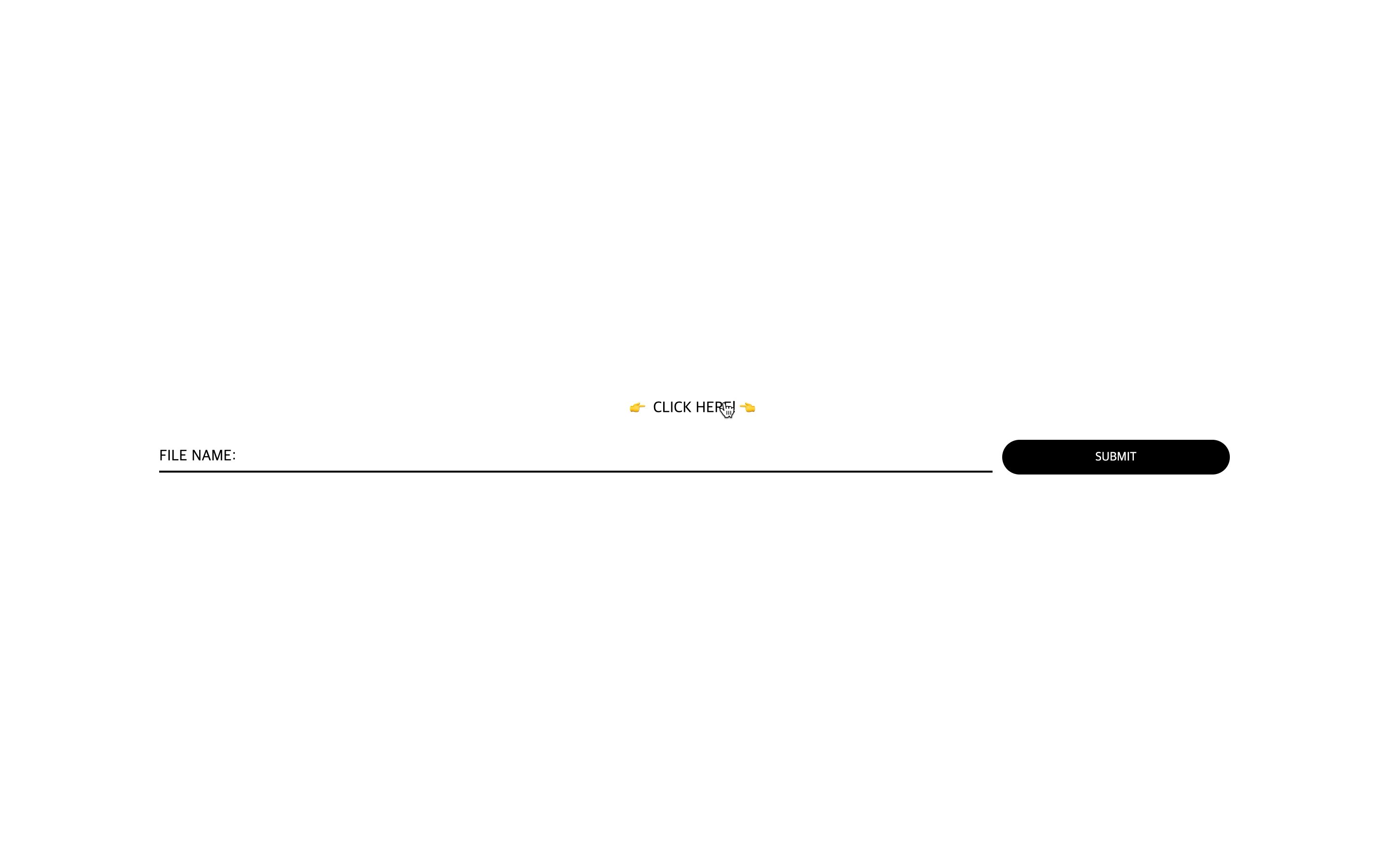
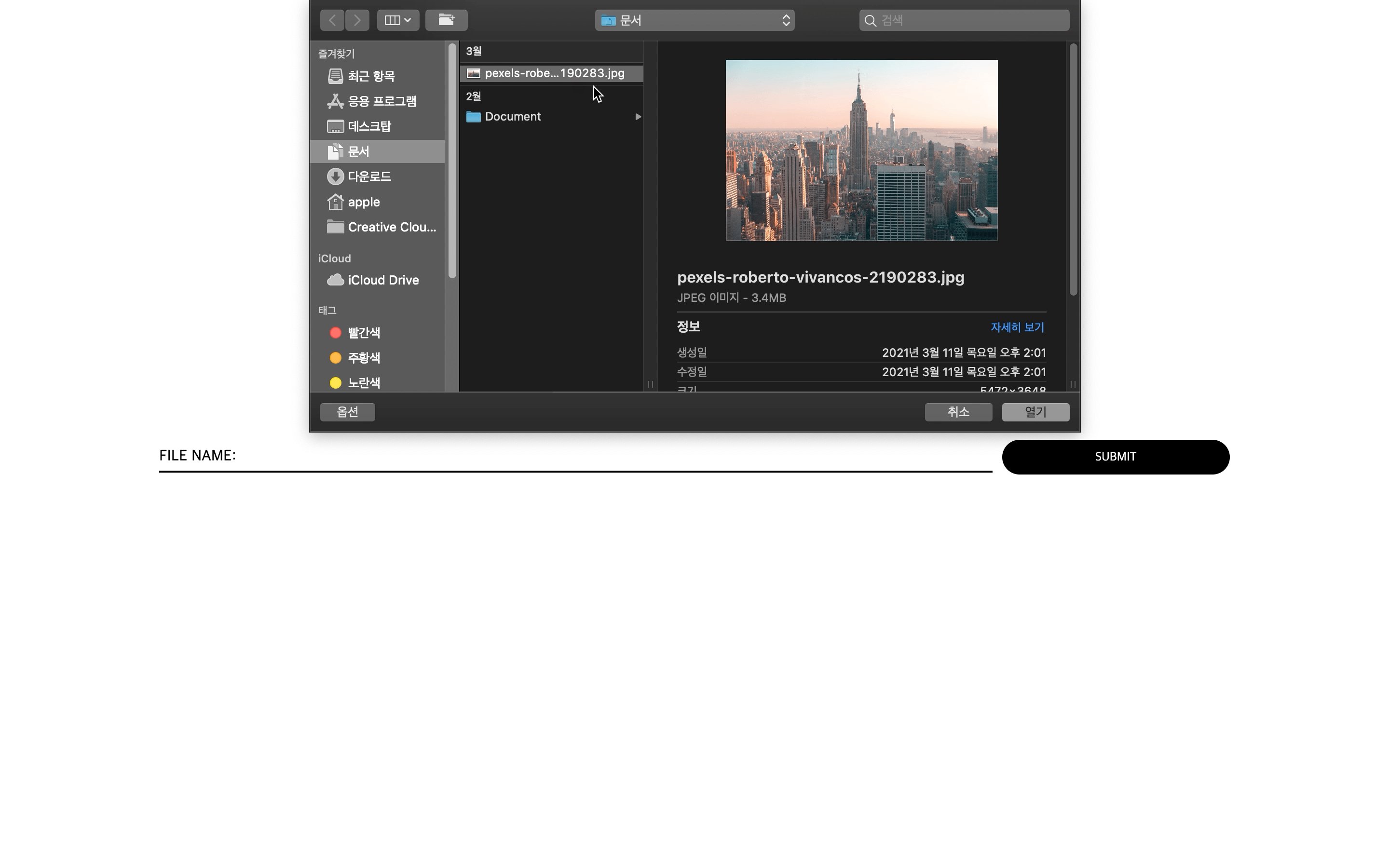
[HTML/CSS/JS] 이미지 업로드 - 화면에 파일 이름과 업로드된 이미지 보여주기
구현할 동작은? 버튼을 눌러서 업로드할 이미지 선택 -> 파일 이름 확인하고 제출 -> 화면에 보여지는 이미지 확인 이를 세 가지 과정으로 나눌 수 있다. form과 label로 이미지 업로드 버튼 만들기 javascript로 이미지 파일 처리하기

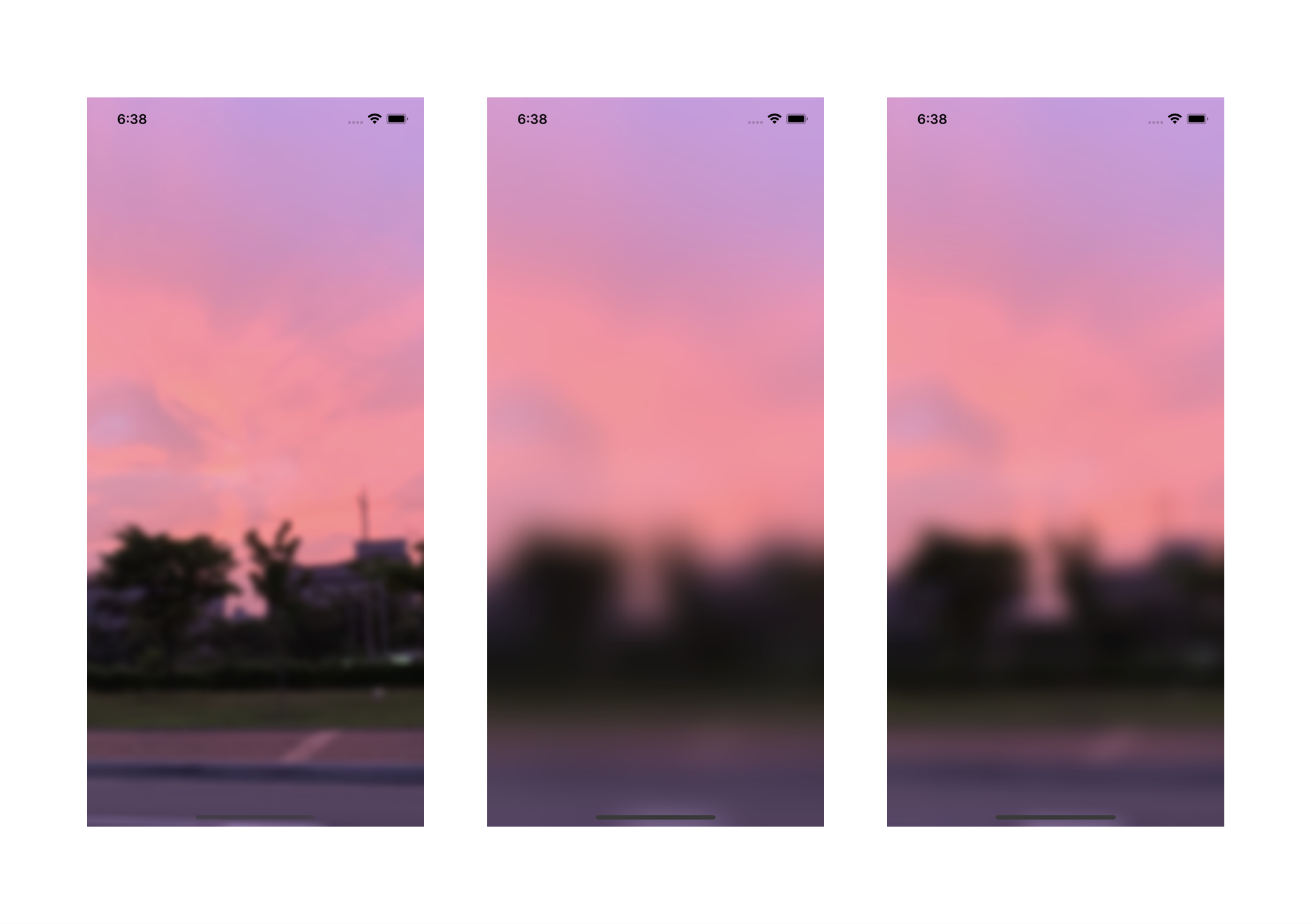
[React Native] 이미지에 CSS filter 효과 적용하기(Blur + Brightness)
React Native에서는 CSS처럼 filter 속성을 사용할 수가 없다. 따라서 ImageBackground의 Style Props를 이용해서 Blur 효과를, 그리고 정석적인 방법은 아니지만 추가적인 View를 통해서 이미지의 밝기를 높이는 효과를 구현할 수 있
