[항해플러스 프론트엔드 5기] 1주차 WIL
문제 (과제, 프로젝트를 진행하면서 부딪혔던 기술적인 문제)SPA 라우팅을 직접 구현하면서 window.history.pushState()와 location.hash를 사용했으나, 코드가 점차 흩어지고 복잡해지면서 유지보수가 어려워졌다.main.js 내 이벤트 핸들러가

[항해플러스 프론트엔드 5기] 시작하는 마음
지금까진 회사에서의 내 몫만 잘하면 된다는 마음이 컸고, 개발자로서의 삶 보단 직장인으로서의 삶이었던 것 같습니다. 반성하고 성장하고자 항해플러스에 참여하게 되었습니다.개발자로서 더 성장하고자 용기를 내서 참여하게 되었습니다. 하드스킬 뿐만 아니라 소프트스킬도 더 발전

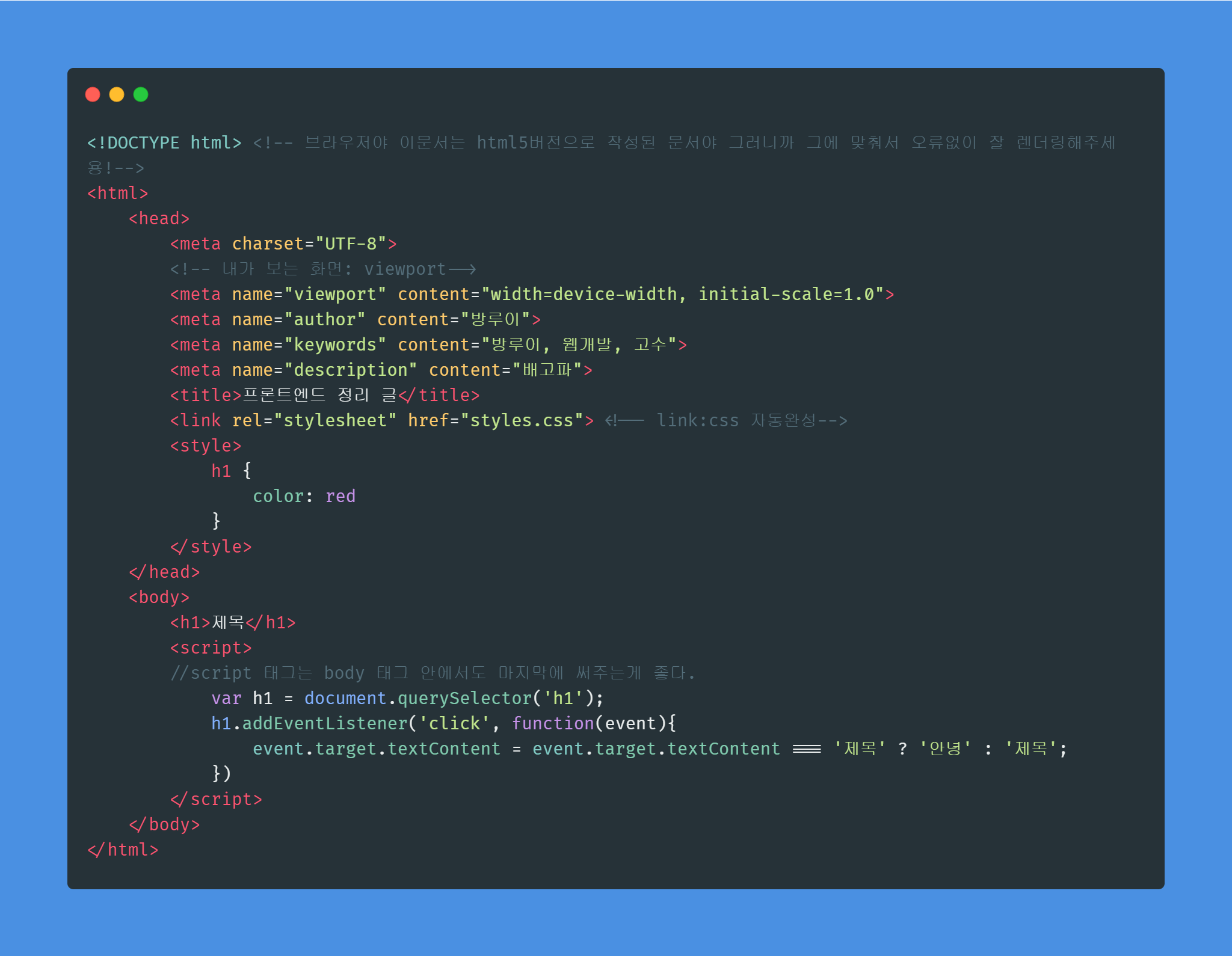
어쨌든 이벤트 루프는 무엇입니까?
어쨌든 이벤트 루프는 무엇입니까? | Philip Roberts | JSConf EU 강연을 보고 정리한 글입니다.

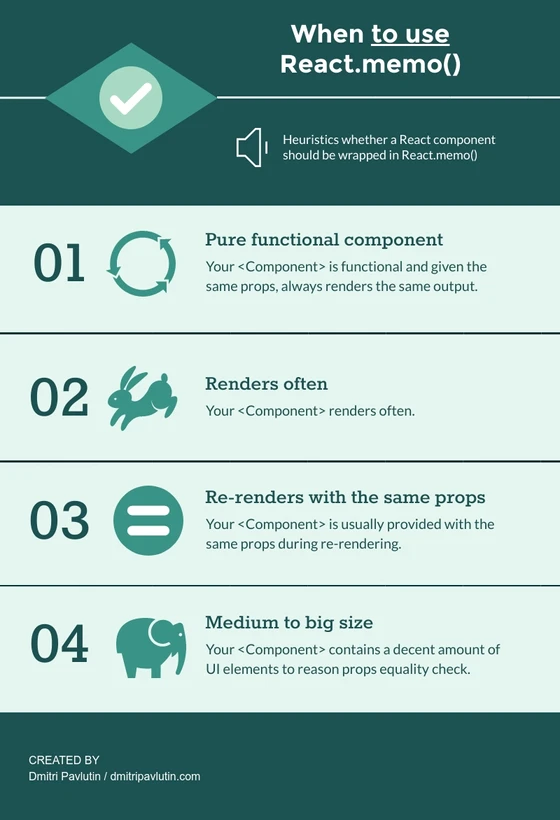
React.memo() 현명하게 써보자
사용자들은 빠르고 즉각적인 사용자 경험을 원한다. 100ms 이하의 응답 지연은 사용자로 하여금 즉각적인 반응으로 느끼게 한다. 반면, 100ms~300ms의 응답 지연은 지연이 어느정도 느껴지기 마련이다.사용자 경험의 향상을 위해 리액트는 고차 컴퍼넌트(Higher

[SWEA 5432] 쇠막대기 자르기
count: 조각난 개수numOfBars: 레이저가 자르는 그 시점의 막대기의 개수 '(' 만나면 numOfBars++')' 만나면 막대기의 끝을 의미 => count++ and numOfBars--'\*' 레이저 만나면 막대기 수 만큼 count 증가 (예를들어 막대

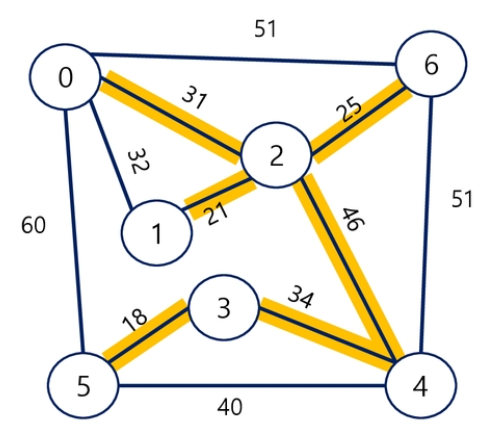
[BOJ 2493] 탑
왼쪽 옆에 있는 탑이 현재 탑의 높이보다 작으면, 앞으로도 어떠한 신호도 수신할 수 없으므로 스택에서 pop.현재 탑의 높이보다 크면 뒤에 오는 탑들의 신호도 수신 가능하므로 peek. (스택에 계속 남아있음)