- 전체보기(171)
- 알고리즘(32)
- 프로그래머스(31)
- programmers(31)
- 알고리즘문제풀이(27)
- 자료구조(7)
- JavaScript(6)
- 알고리즘 문제풀이(4)
- data structure(3)
- Hash Table(2)
- BST(2)
- 해쉬테이블(2)
- 트리 용어 정리(2)
- javascript tree(2)
- 이진탐색트리(2)
- 넷리파이(2)
- bootstrap(2)
- js(2)
- Binary Search Tree(2)
- 부트스트랩(2)
- heap(2)
- binary tree(2)
- 이진 트리(2)
- 기수 정렬(1)
- 스크롤매직(1)
- 조이스틱javascript(1)
- K번째수javascript(1)
- 부트스트랩 모달 옵션 변경(1)
- netlify(1)
- 스킬트리 javascript(1)
- Javascript Event Delegation(1)
- min heap(1)
- 계수 정렬(1)
- 체이닝(1)
- 색깔(1)
- permutation(1)
- 가운데 글자 가져오기 javascript(1)
- Javascript Delegation(1)
- 로컬프로젝트(1)
- 팩토리얼(1)
- 애플 소개페이지(1)
- array 얕은 복사(1)
- binary_search(1)
- 충돌방지(1)
- 두개뽑아서더하기 javascript(1)
- linked list chaining(1)
- 서울테니스코트(1)
- scss 컴팩트 가이드(1)
- countingcelssinablob(1)
- sass 컴팩트 가이드(1)
- 완주하지 못한 선수(1)
- scss(1)
- 순차탐색(1)
- apple interaction(1)
- 프린터 Javascript(1)
- 깊은 복사(1)
- 신규아이디추천javascript(1)
- array 깊은 복사(1)
- 풍선 터뜨리기(1)
- MergeSort(1)
- 부트스트랩 디폴트 컬러 변경(1)
- 멀쩡한사각형javascript(1)
- 추석 트래픽 python(1)
- javascript array copy(1)
- 선형탐사(1)
- 완주하지 못한 선수 javascript(1)
- Google Material icons(1)
- npm(1)
- Material icons CDN 사용법(1)
- bootstrap default color cutomize(1)
- javascript 이벤트 위임(1)
- 백트레킹(1)
- 추석트래픽 python(1)
- 2016 javascript(1)
- PackageManager(1)
- radix sort(1)
- 배열 복사(1)
- 미로찾기(1)
- 순열(1)
- 두개뽑아서더하기(1)
- google icons cdn 사용법(1)
- 서울테니스경기장(1)
- 서울 테니스 게스트(1)
- 소수 찾기 javascript(1)
- 스크롤 동영상 재생(1)
- 3진법 뒤집기 javascript(1)
- 스크롤 동영상(1)
- 사파리 100vh(1)
- 완주하지못한선수(1)
- MaxHeap(1)
- 테니스 모임(1)
- 괄호변환javascript(1)
- 문자열압축javascript(1)
- Google Material icons CDN 사용법(1)
- 최대공약수(1)
- 자물쇠와열쇠 javascript(1)
- bootstrap import(1)
- bootstrap customize color(1)
- 문자열 압축 javascript(1)
- array clone(1)
- 버전관리(1)
- array copy(1)
- 크레인 인형뽑기 게임(1)
- 테니스 코치(1)
- tennis9in(1)
- 디지털컬러측정기(1)
- 합병정렬(1)
- 두 정수 사이의 합 javascript(1)
- 기수정렬(1)
- 나누어떨어지는숫자배열javascript(1)
- close hashing(1)
- 구글 클론(1)
- 같은 숫자는 싫어 javascript(1)
- generator(1)
- 피보나치(1)
- 괄호 변환 javascript(1)
- yarn(1)
- 신규 아이디 추천 javascript(1)
- Counting Sort(1)
- netlify change repository(1)
- 두 개 뽑아서 더하기(1)
- 소수찾기 javascript(1)
- javascript 재귀함수(1)
- quicksort(1)
- bootstrap npm(1)
- 시간복잡도(1)
- 빅오(1)
- 두 개 뽑아서 더하기 javascript(1)
- N Queens(1)
- 선형정렬(1)
- openHashing(1)
- 체육복javascript(1)
- javascript 이벤트위임(1)
- binary이미지(1)
- 문자열압축 javascript(1)
- 같은숫자는싫어 javascript(1)
- 124 나라의 숫자 javascript(1)
- 두개뽑아서더하기javascript(1)
- 가운데글자가져오기javascript(1)
- 부트스트랩 모달(1)
- 기술면접(1)
- javascript 정렬(1)
- 멀쩡한 사각형 javascript(1)
- 나누어떨어지는숫자배열 javascript(1)
- 기능개발javascript(1)
- bootstrap color customize(1)
- google clone(1)
- max heap(1)
- 모달 옵션 변경(1)
- Nqueens(1)
- 배열의합(1)
- 테니스 같이(1)
- array 복사(1)
- 가운데글자가져오기 javascript(1)
- publish(1)
- bootstrap install(1)
- 이중우선순위큐(1)
- 조합(1)
- 테니스 지도(1)
- 3진법뒤집기 javascript(1)
- sass 가이드(1)
- 애플 웹기술서(1)
- 신규아이디추천 javascript(1)
- 사파리 높이(1)
- null 체크(1)
- 자바스크립트 배열(1)
- lonear probing(1)
- icon cdn 사용법(1)
- linkedlist(1)
- Javascript sort(1)
- 풍선터트리기 javascript(1)
- 힙정렬(1)
- 자물쇠와 열쇠 javascript(1)
- 우선순위큐(1)
- 머지정렬(1)
- linear time(1)
- 모의고사 javascript(1)
- 링크드리스트(1)
- 문자열내마음대로정렬하기javascript(1)
- javascript 순열과 조합(1)
- 프로그래머스 2016 javascript(1)
- 테니스 동호회(1)
- 넷리파이 레포지토리 변경(1)
- 자바스크립트 정렬(1)
- 나누어 떨어지는 숫자 배열 javascript(1)
- 문자열 내 마음대로 정렬하기 javascript(1)
- 테니스게스트(1)
- ios 100vh(1)
- 계수정렬(1)
- chrome 100vh(1)
- 스킬트리javascript(1)
- 최소힙(1)
- 풍선터트리기(1)
- 다리를지나는트럭javascript(1)
- google icons 사용법(1)
- bootstrap 색상 변경(1)
- favicon(1)
- bootstrap 설치(1)
- 분할 정복법(1)
- 테니스 서울(1)
- concat(1)
- icon cdn(1)
- 테니스 친구찾기(1)
- javascript 재귀(1)
- 괄호변환 javascript(1)
- 프린터javascript(1)
- undefined check(1)
- sorting in linear time(1)
- 이진수(1)
- 자물쇠와열쇠javascript(1)
- 스크롤 영상 이동(1)
- 프로그래머스 2016(1)
- 추석 트래픽(1)
- 모든부분집합(1)
- 테니스 레슨(1)
- 최대힙(1)
- 테니스장지도(1)
- TweenMax(1)
- 테니스장 지도(1)
- 애플 사용자 인터렉션(1)
- 알고리즘 완전탐색(1)
- combination(1)
- javascript 조합(1)
- 서울테니스장(1)
- 2016javascript(1)
- tree(1)
- Big O(1)
- 스킬 트리 javascript(1)
- 124나라의숫자 javascript(1)
- 재귀함수(1)
- 완전탐색(1)
- 연결리스트(1)
- 폰켓몬javascript(1)
- safari 100vh(1)
- 같은숫자는싫어javascript(1)
- 폰켓몬 javascript(1)
- install Bootstrap(1)
- 타겟 넘버 javascript(1)
- javascript array(1)
- 완주하지못한선수javascript(1)
- 서울 테니스(1)
- MinHeap(1)
- javascript 순열(1)
- javascript 순열과조합(1)
- 소수찾기javascript(1)
- 2xn 타일링 javascript(1)
- CSS(1)
- Sass(1)
- 2 x n 타일링(1)
- Chaining(1)
- 다리를지나는트럭 javascript(1)
- 풍선터뜨리기(1)
- 퀵정렬(1)
- 퀵소트(1)
- 복잡도(1)
- 깊이우선탐색(1)
- 문자열내마음대로정렬하기 javascript(1)
- 크레인 인형뽑기 게임 javascript(1)
- 조이스틱 javascript(1)
- 서울 테니스장(1)
- GitHub desktop(1)
- 넷리파이 레퍼지토리 변경(1)
- 힙소트(1)
- 풍선터뜨리기 javascript(1)
- 분할정복법(1)
- 완전이진트리(1)
- 크레인인형뽑기게임javascript(1)
- 기능개발 Javascript(1)
- 체육복 javascript(1)
- bootstrap modal option(1)
- 테니스장 찾기(1)
- closeHashing(1)
- javascript array clone(1)
- 상태공간트리(1)
- array.sort(1)
- 두정수사이의합javascript(1)
- null check(1)
- 두정수사이의합 javascript(1)
- CDN(1)
- GCD(1)
- 배열 복제(1)
- bootstrap modal(1)
- 타겟넘버javascript(1)
- 부트스트랩 컬러(1)
- 최대값(1)
- 부트스트랩 설치(1)
- 스크롤 영상 재생(1)
- 테니스지도(1)
- 멱집합(1)
- 2xN타일링(1)
- 얕은 복사(1)
- Javascript EventDelegation(1)
- 테니스 친구 찾기(1)
- ios 높이(1)
- 동영상 스크롤(1)
- javascript array.sort(1)
- 타겟넘버 javascript(1)
- 애플인터렉션(1)
- github_desktop(1)
- 합병소트(1)
- 테니스 게스트 모집(1)
- 자료구조기초(1)
- github(1)
- 다리를 지나는 트럭 javascript(1)
- 거듭제곱(1)
- 모의고사javascript(1)
- 이진탐색(1)
- 멀쩡한사각형 javascript(1)
- open hashing(1)
- bootstrap treeshaking(1)
- 구글클론(1)
- Google Material icons CDN(1)
- 부트스트랩 색상 변경(1)
- 변환(1)
- 아이콘 사용법(1)
- 컬러(1)
- 테니스구인(1)
- 게스트 모집(1)
- 테니스 게스트 초대(1)
- 스크롤 동영상 이동(1)
- scss 가이드(1)
- DFS(1)
- 디지털컬러(1)
- 자료구조정리(1)
- K번째수 javascript(1)
- 테니스 피플(1)
- 3진법뒤집기javascript(1)
- 색상(1)
- Netlify Change Github Repository(1)
- 파비콘(1)
- 서울 테니스장 찾기(1)
- 124나라의숫자javascript(1)
- 추석트래픽(1)
- 머지소트(1)
- scrollmagic(1)
- 테니스 친구(1)
- icon 사용법(1)
- 힙(1)
- 크레인인형뽑기게임 javascript(1)
- 애플에어팟 소개페이지(1)
- 빠른정렬(1)
- 2xn타일링 javascript(1)
- 풍선 터트리기(1)

[Magazine B] ISSUE No.86 USM
이미지 출처 : magazine-b USM가끔은 이미 최고인 것을 그대로 유지하는 능력도 필요합니다. 눈 앞의 성취에 중독된 사회에서 이들의 태도는 꽤 신선하게 다가옵니다.

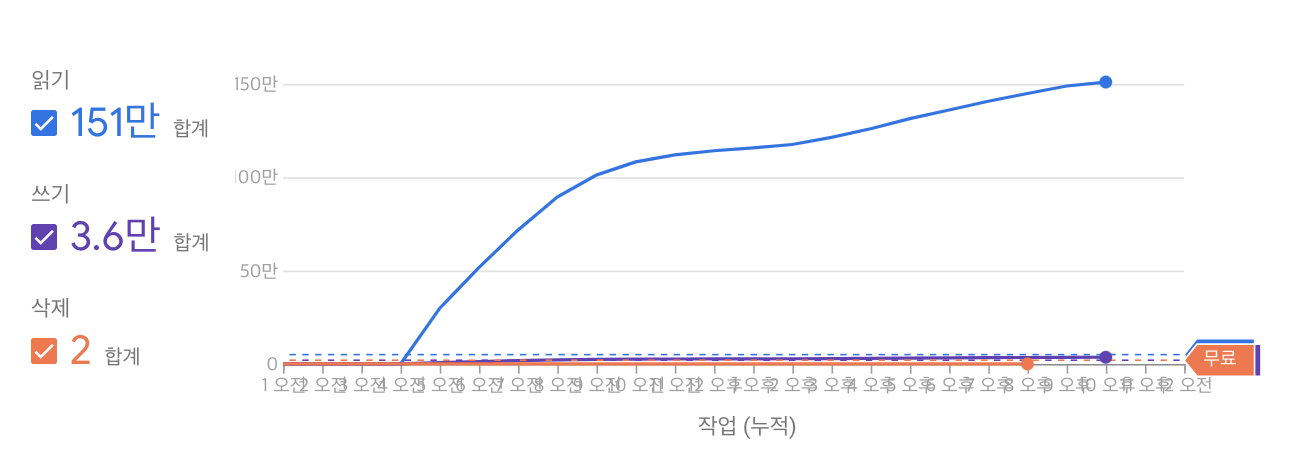
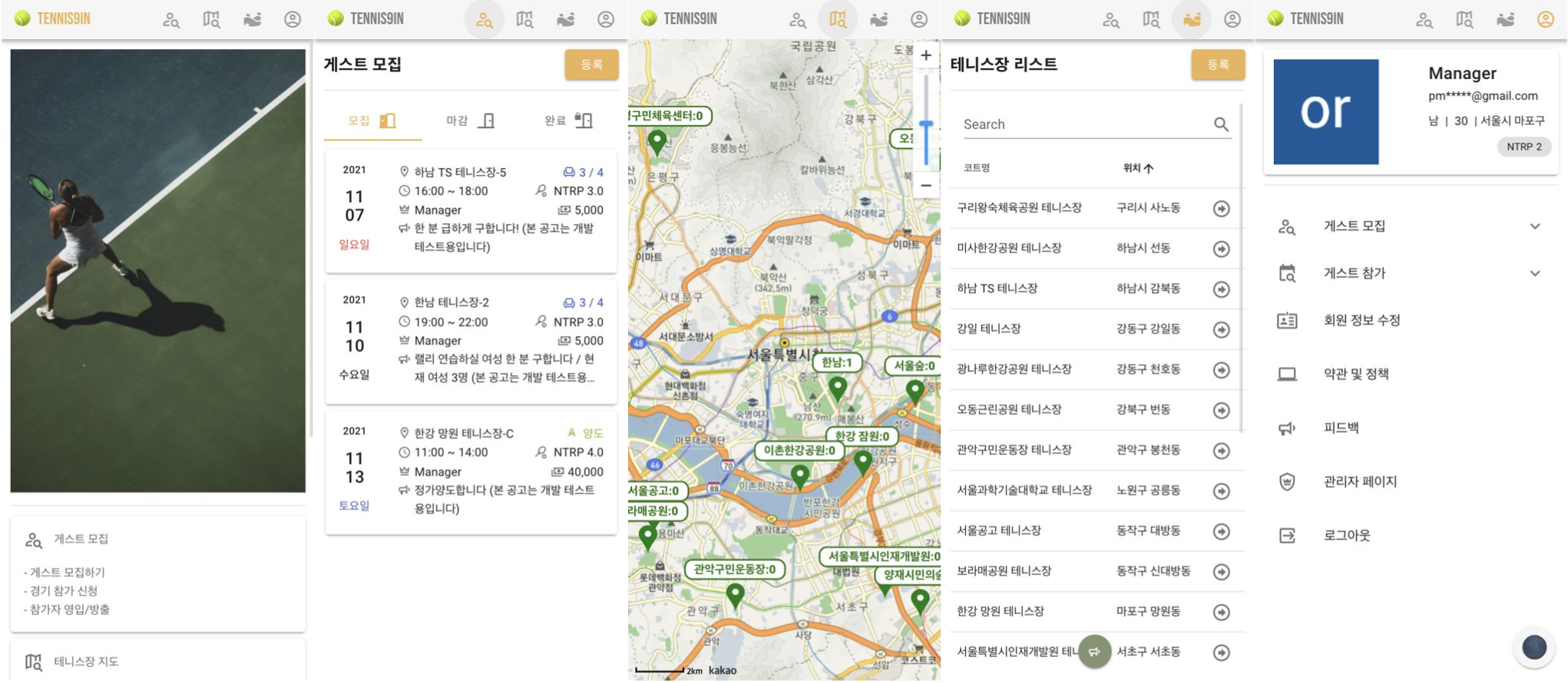
테니스구인 | tennis9in 🎾
테니스 경기장을 한눈에 보고, 게스트를 모집할 수 있는 모바일웹입니다.구글 로그인만으로 모든 기능을 이용하실 수 있습니다!

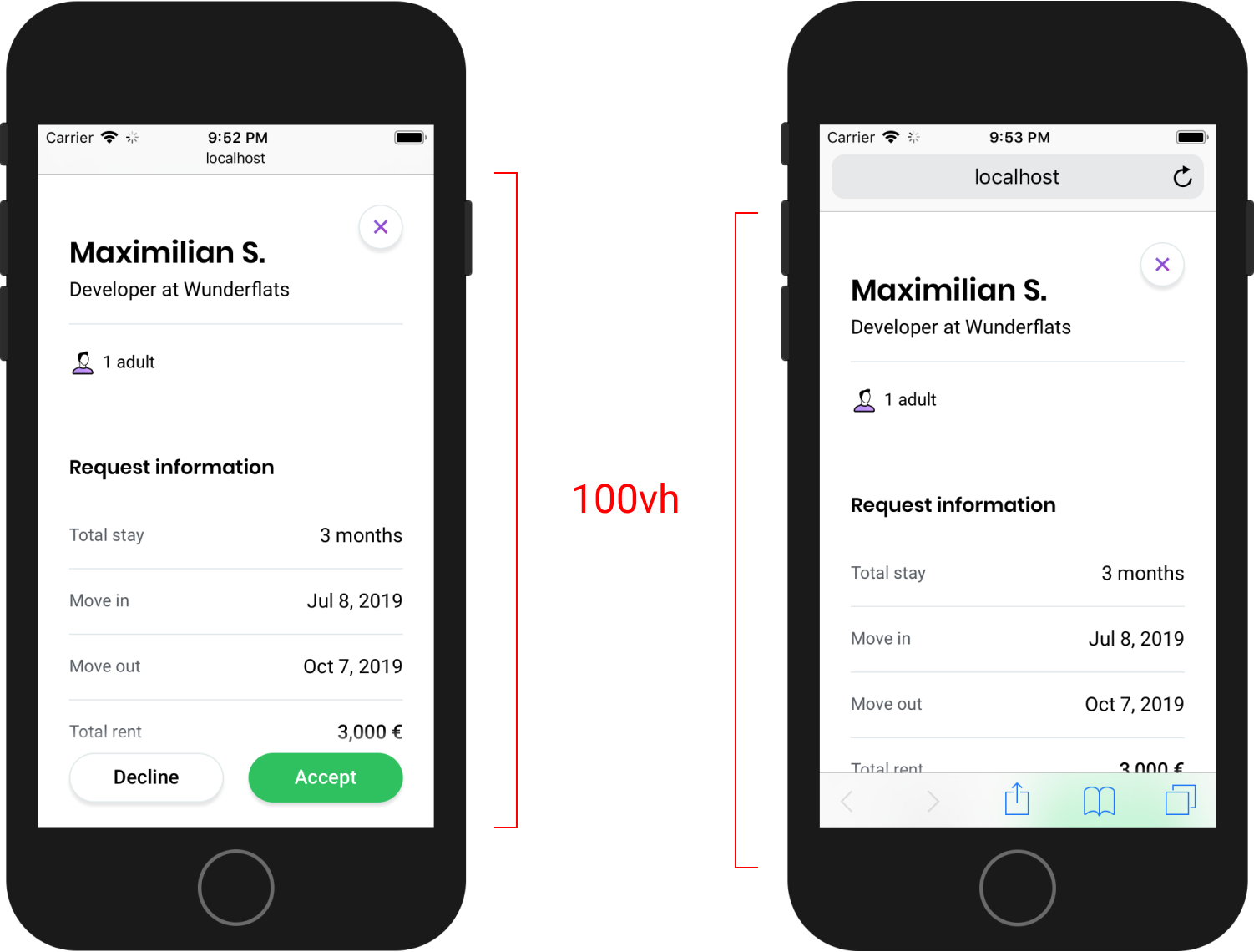
[Vue] iOS Mobile Safari & Chrome X 100vh Issue (Feat. Vuetify)
iOS Mobile Safari 또는 Chroime 사용 시,100vh로 높이를 맞추면 하단의 내용이 잘리는 현상.특히, 하단에 배치해둔 button, alert 등의 내용이 잘리는 상황이미지 출처 : CSS: Watch out for 100vh height in mo

Netlify | Change Github Repository
project > Site Settings > Build & Deploy > Build Setting > Edit Settings\> Repository : Link to a different repository

🎾 vue-tennis | SSR Migration(Nuxt + Firebase) | 2. Firebase Usage
SSR | Nuxt + Firebase | Vue Project Migration => 2. Firebase Usage

🎾 vue-tennis | SSR Migration(Nuxt + Firebase) | 1. Set Environment
SSR | Nuxt + Firebase | Vue Project Migration => 1. Set Environment

[programmers] Lv2. 수식 최대화 | ? | protect-me
Lv2. 수식 최대화 Javascripthttps://programmers.co.kr/learn/courses/30/lessons/672572021.10.05 - 최초 작성댓글 환영 질문 환영by.protect-me

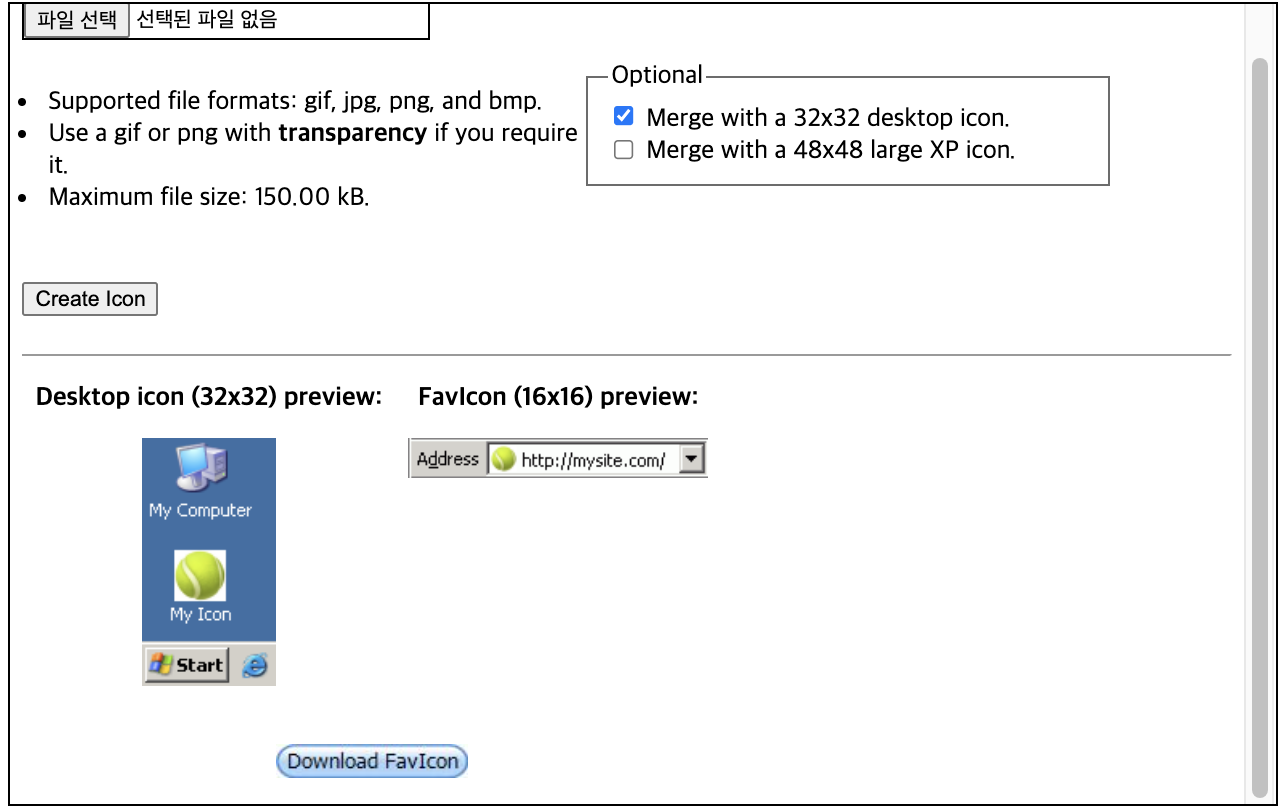
Favicon | 파비콘
아래 링크 접속http://tools.dynamicdrive.com/favicon/파일 선택Optional > Merge with a 32x32 desktop icon 체크Download FavIcon프로젝트에 파일 추가 ex) vue project => p

포트폴리오
🐟 kim-3-meals - 유튜브 김사원세끼 채널 맛집 지도 웹사이트 🎾 vue-tennis - 테니스 경기 게스트 모집 플랫폼 웹앱 💪🏿 gain-muscle - 근력 운동을 계획·기록하고 점진적 과부하 관리 웹앱

🎾 vue-tennis | 서울 테니스 클럽 웹앱 : Development Log
Node.js: Chrome의 V8엔진을 이용하여 javascript로 브라우저가 아니라 서버를 구축하고, 서버에서 JavaScript가 작동되도록 해주는 런타임 환경(플랫폼): Express.js: Node.js를 위한 웹 프레임워크(사실상 표준 서버 프레임워크):

⚛️ React - Web Game(1)
참고: 리액트 무료 강좌(웹게임) ZeroCho TV사용자 경험재사용 컴포넌트데이터-화면 일치유지보수에 용이

React Quora Clone
\[React 강의] 리액트(react)로 Quora-Clone 웹사이트 만들기 by.리액트 깎는 노인react app 설치(+ redux)$ npx create-react-app quora-clone --template reduxmaterial icon 설치$ npm

React 실전 활용
참고 https://slides.com/woongjae/react2021리액트에서 컴포넌트 안에 있는 로직을 재사용할 수 있는 진보된 기술최근에는 Hook을 더 많이 활용하는 추세컴포넌트를 인자로 받아 새로운 컴포넌트를 리턴하는 함수HOC는 앞에 with를 붙