
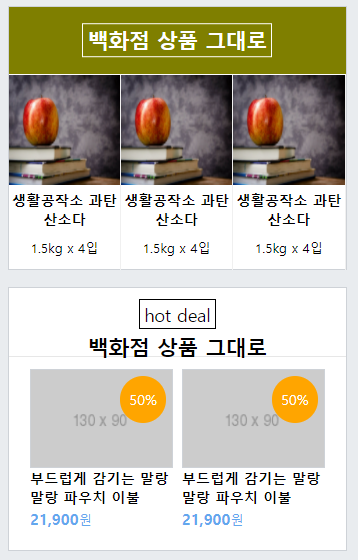
7월 22일 (네이버 쇼핑 카피캣)
오늘은 list_item 작업을 했다. 🔵첫번째 .list_item에는 상 하로 나누어서 작업을 했다. top부분은 float으로 정렬을 해주었고bottom부분은 flex로 정렬을 해주었다..half_overlay가 3차원이고 .shop_title_border도

7월 21일 (네이버 쇼핑 카피캣)
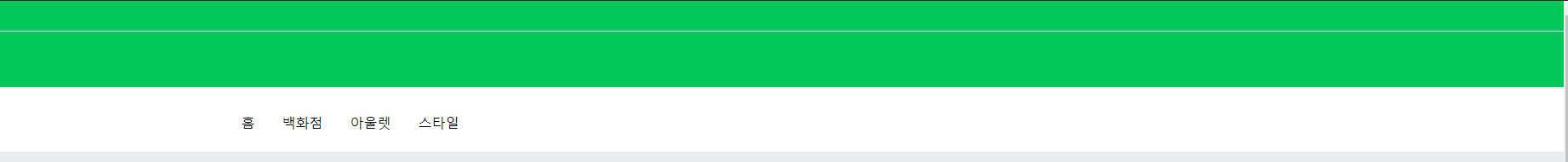
네이버 메인과 css를 같이 공유해서 진행했다. 🔵shop_headercss에 먼저 클래스를 지정해주고 html을 작업해주었다..shop_container에 width값을 주고 margin: 0 auto;로 중앙정렬 되게 설정해줌ul에 flex로 y축정렬되게 해준다.

7월 20일 (네이버 메인 카피캣)
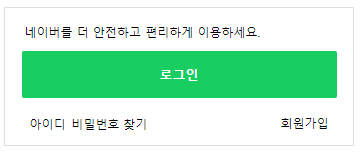
오늘은 오른쪽 부분과 하단 작업을 했다. 크기를 만들어주기 위해 inline요소인 a태그를 block으로 변경해주었다.(모든 영역이 클릭이 가능해짐)아이디 비밀번호찾기 | 회원가입 부분을 flex로 정렬해줌 (default값은 없애도 됨).shoptitle도 flex를

7월 19일 (네이버 메인 카피캣)
학습내용 웹 개발에 필요한 크롬 확장 프로그램 (카피캣 시 도움이 됨) web developer chrome extension (https://wpastra.com/chrome-developer-extensions/) Wappalyzer - 특정 웹사이트에 접속을 하고

7월 16일 (helbak.com)
학습내용 오늘은 덴마크 쇼핑몰 helbak.com을 카피캣 연습을 하였다. 지금까지는 일부만 (header, footer 등) 실습해보았지만 오늘은 첫 페이지를 다 만드는 실습을 했다. 여느 때와 마찬가지로 초기작업을 해주었다. > 철저히 주관적인 오늘의 keypoi

7월 15일 (키즈가오)
night2, morning, kitchen, color1, color2, color3내가 생각하기에 중요한 부분📌레이아웃 배치를 어떻게 해야할지 감이 안 잡힐 때는 안전장치로 부모위치에 position: relative;를 적용해준다. img태그를 사용하면 widt

7월 13일 (키즈가오)
학습내용 1.html, css default 적용 header html css animation mobile 어려웠던 점 해결방법 학습소감

7월 12일 (미디어쿼리실습)
320px~766px에서는 미디어쿼리에서 지정한 값으로 설정됨main은 익스플로러에서 지원하지 않는 태그이기 때문에 role지정해줘야함 header값에 fixed (3차원) 을 주었기 때문에 밑의 형제 코드는 레이어 겹침현상이 생기기 때문에 paddin-top을 주

7월 9일(미디어 쿼리)
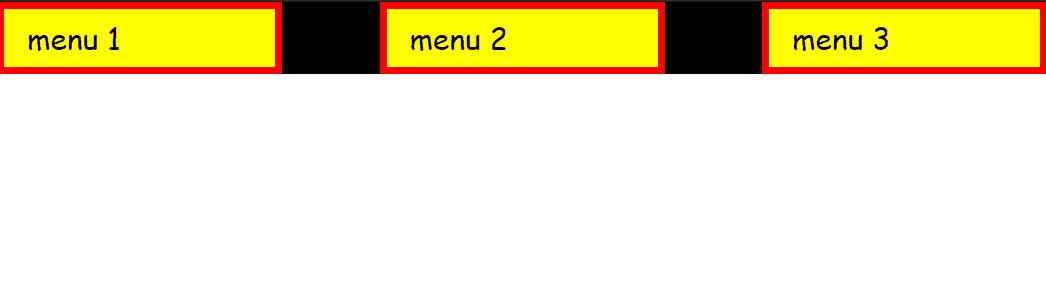
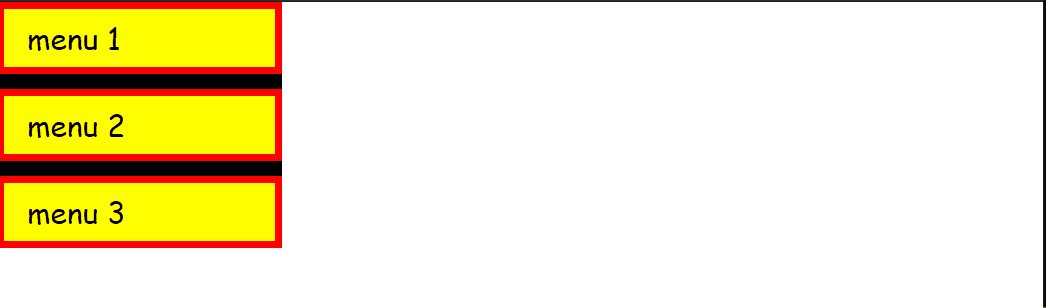
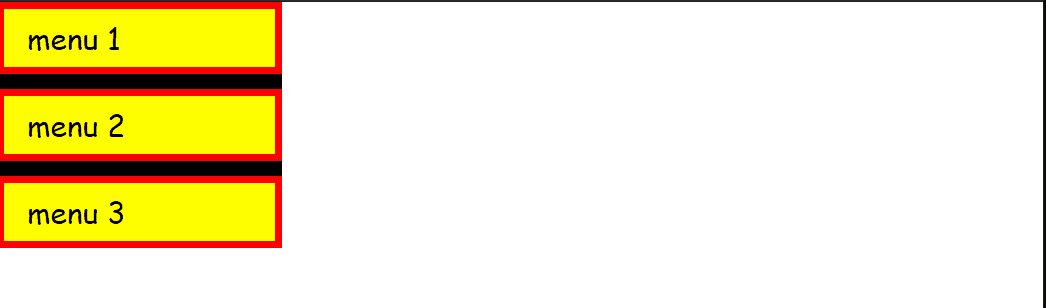
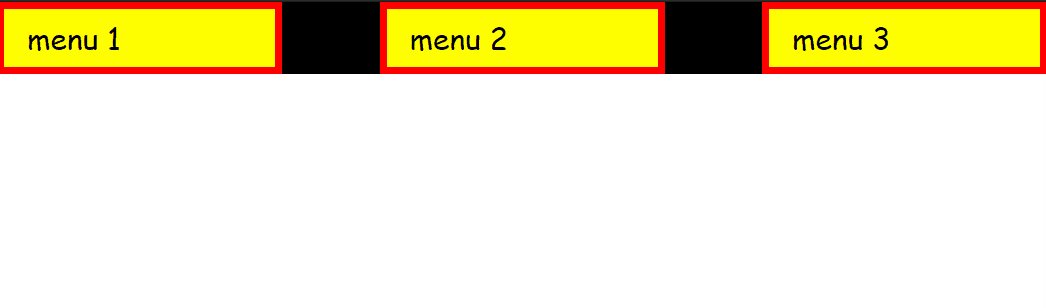
적응형 웹사이트(adaptive layout) : 뚝뚝 끊기며 공간에 대한 크기가 바뀜반응형 웹사이트(respoinsive layout) : 끊김 없이 자연스럽게 리사이징이 됨적응형, 반응형 웹사이트는 하나의 html파일에서 css로 pc버전과 모바일 버전을 나누어서

7월 7일 (애니메이션)
학습내용 > 애니메이션 : 웹사이트에서 인터랙션한 효과를 구현하고자 할 때 사용되는 css transform : 오브젝트의 크기를 확대, 축소, 회전, 위치 변경 할 때 사용 transition : 오브젝트의 움직임이 변화하는 과정을 보여줄 때 animation : 자

7월 5일(z-index, float, flex)
z-indexz-one, z-two div를 만들고 width, height값을 주면 위와 같이 출력이 된다.z-index 속성을 주면 위와 같이 파란색(z-two)가 없어진 것 처럼 보이지만 실제로는 노란색(z-one)뒤에 배치가 되어 있다. 크기가 같기 때문에 레이

7월 2일(margin, padding,block,inline,display, position)
오늘은 layout 레이아웃에 대해 강의를 들었다. margin : border를 기준으로 바깥부분, (border값이 없으면 border값이 0인 상태), 선택한 영역이 스스로 움직이는 것이 아니라 공백을 넣어줌으로써 공백으로 인해 밀리는 것이라고 이해padding

7월 1일(가상선택자)
오늘은 css에서 가상선택자에 대해 배웠다.\*\*\_가상 선택자란 ?선택한 요소에 어떠한 행동과 규칙에 의해 디자인을 적용하는 방식으로, 가상의 이벤트를 붙이면 특정 이벤트마다 적용할 스타일을 설정하는 것이다.\_\*\*학습 소감

6월 30일
오늘은 CSS에 대한 수업을 들었다. html은 많이 들어봐서 익숙했지만 CSS는 아예 처음 접해보는 분야라서 들뜬 마음으로 집중을 했다. 가장 처음에는 이제까지 해왔던 방식인 html에 직접 스타일을 적용을 해보았다.h1이라는 태그를 만들고 그 안에 HELLO WOR

6월 29일
설계도면 만들기 카카오톡 친구 목록 만들기 친구 목록에는 순서가 중요하지 않기 때문에 ul, li를 사용함(항상 같이 사용)클릭하면 채팅방으로 넘어가기 위한 a 사용프로필 사진을 img로 삽입(https://via.placeholder.com/150 -> 실