- 전체보기(74)
- JS 기본 상식(5)
- destructuring assignment(2)
- http(2)
- Props(2)
- callback(2)
- 자식 컴포넌트(1)
- zustand(1)
- JS V8 Engine(1)
- mobx(1)
- redux(1)
- 상태관리(1)
- deep copy(1)
- react router(1)
- exception(1)
- session(1)
- container(1)
- scope(1)
- git(1)
- 백틱(1)
- typescript(1)
- ci(1)
- Immutable(1)
- undefined(1)
- fp(1)
- virtual DOM(1)
- recursive function(1)
- 배열 구조 분해(1)
- tiptap(1)
- regular expression(1)
- 깊은 복사(1)
- keys(1)
- promise(1)
- sql(1)
- import(1)
- every(1)
- swr(1)
- 싱글 스레드(1)
- 동기(1)
- API(1)
- next router(1)
- Subject(1)
- OOP(1)
- catch(1)
- DNS(1)
- bind(1)
- 옵셔널체이닝(1)
- 객체 구조 분해(1)
- 호이스팅(1)
- 조건부 렌더링(1)
- React currying(1)
- mutable(1)
- 시맨틱 태그(1)
- assign(1)
- memoization(1)
- template strings(1)
- state prev(1)
- Class Component(1)
- try(1)
- 부모 컴포넌트(1)
- presentation(1)
- lazyload(1)
- react hook form(1)
- 라우팅(1)
- MPA(1)
- Shallow Routing(1)
- preload(1)
- Browser’s Rendering Process(1)
- hosting(1)
- csrf(1)
- null(1)
- js closure(1)
- Recoil(1)
- useEffect(1)
- useState(1)
- event loop(1)
- js(1)
- 권한 분기(1)
- 비동기(1)
- scheduler(1)
- atomic(1)
- JavaScript(1)
- export(1)
- &&(1)
- unflatten(1)
- pagination(1)
- domain(1)
- Debouncing(1)
- observable(1)
- React Component(1)
- hoisting(1)
- template literals(1)
- XSS(1)
- https(1)
- @media(1)
- Node(1)
- REST API(1)
- json(1)
- Optimistic UI(1)
- const(1)
- let(1)
- var(1)
- docker(1)
- 라우터(1)
- HTTP 상태 코드(1)
- filter(1)
- reactive programming(1)
- 동적라우팅(1)
- 삼항연산자(1)
- Jotai(1)
- react-query(1)
- local storage(1)
- entries(1)
- values(1)
- 원시자료형(1)
- cd(1)
- useReducer(1)
- useRef(1)
- 함수(1)
- this(1)
- Typescript Generic(1)
- DOM(1)
- 단방향 구조(1)
- rxjs(1)
- 참조자료형(1)
- Context API(1)
- reduce(1)
- Promise All(1)
- responsive design(1)
- HoF(1)
- infinite scroll(1)
- svn(1)
- flatten(1)
- 얕은 복사(1)
- shallow copy(1)
- Functional Component(1)
- yup(1)
- spa(1)
- HoC(1)
- nosql(1)
- 차이점(1)
- github(1)
- seo(1)
- JSX(1)
- cookie(1)
- GRAPHQL-API(1)
- 변수(1)
- State Lifting(1)
- Map(1)
- Token(1)
- state lifecycle(1)
- CRUD(1)
- 정적라우팅(1)
- Throttling(1)
- ES6(1)
- 이벤트 루프(1)

Debouncing & Throttling
Debounce: 입력/이벤트가 잠시 멈출 때까지 기다렸다가 한 번만 실행! Throttle: 정해둔 간격마다 최대 한 번만 실행!

SEO와 시맨틱 태그, 개념으로 이해하는 연결고리
SEO는 검색엔진이 내 페이지를 더 잘 찾고, 더 정확하게 이해하고, 더 적절하게 보여주도록 돕는 일이다. 시맨틱 태그는 사람이 읽는 문서에 "기계가 이해할 수 있는 구조와 의미"를 부여하는 방법이다.

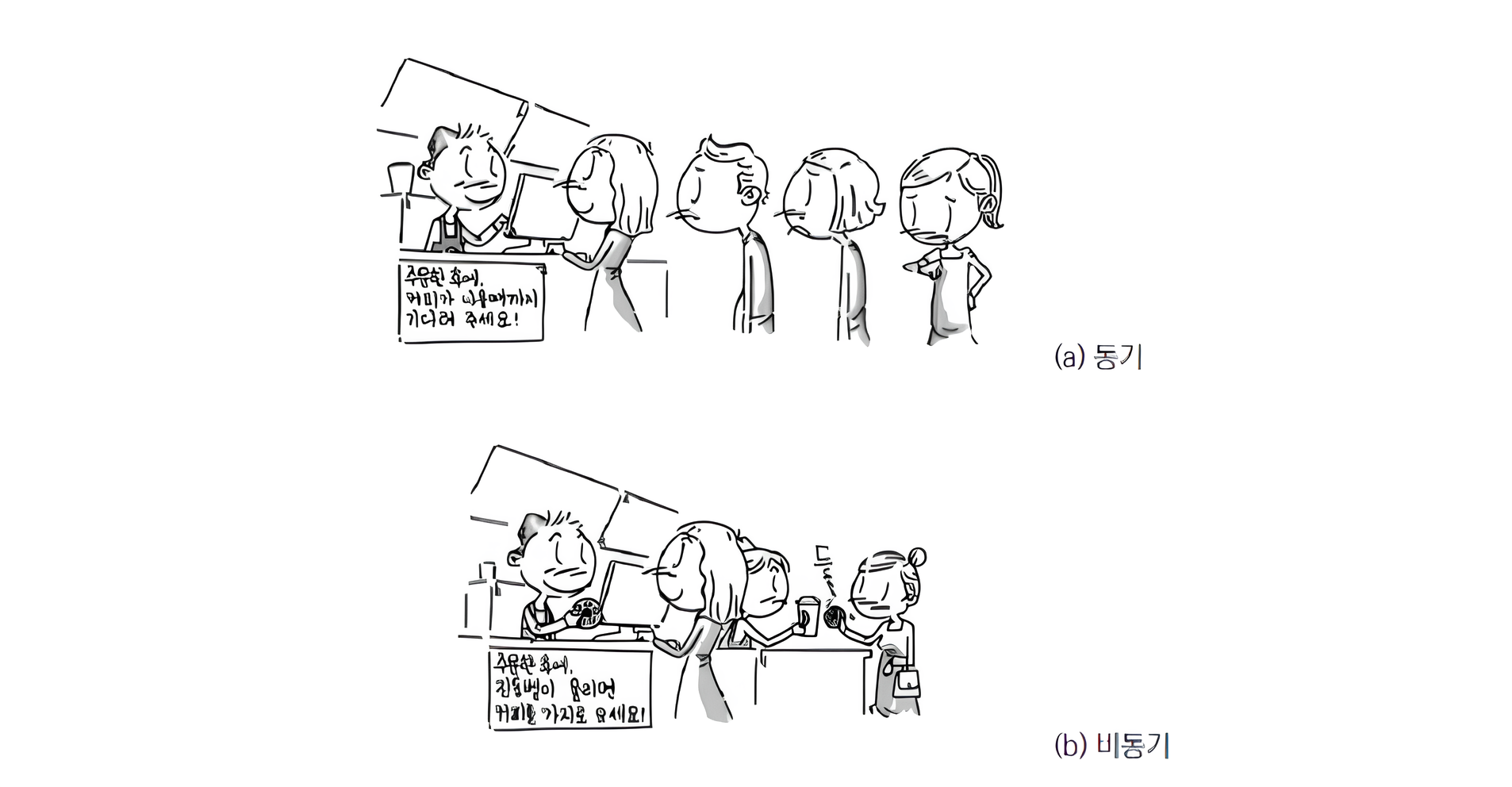
JS 동기, 비동기
동기 (Synchronous)는 한 줄의 코드가 실행을 마쳐야 그 다음 줄이 실행되는 방식이다. 비동기 (Asynchronous)는 특정 작업이 끝날 때까지 기다리지 않고, 나머지 코드들을 먼저 실행시키는 방식이다.

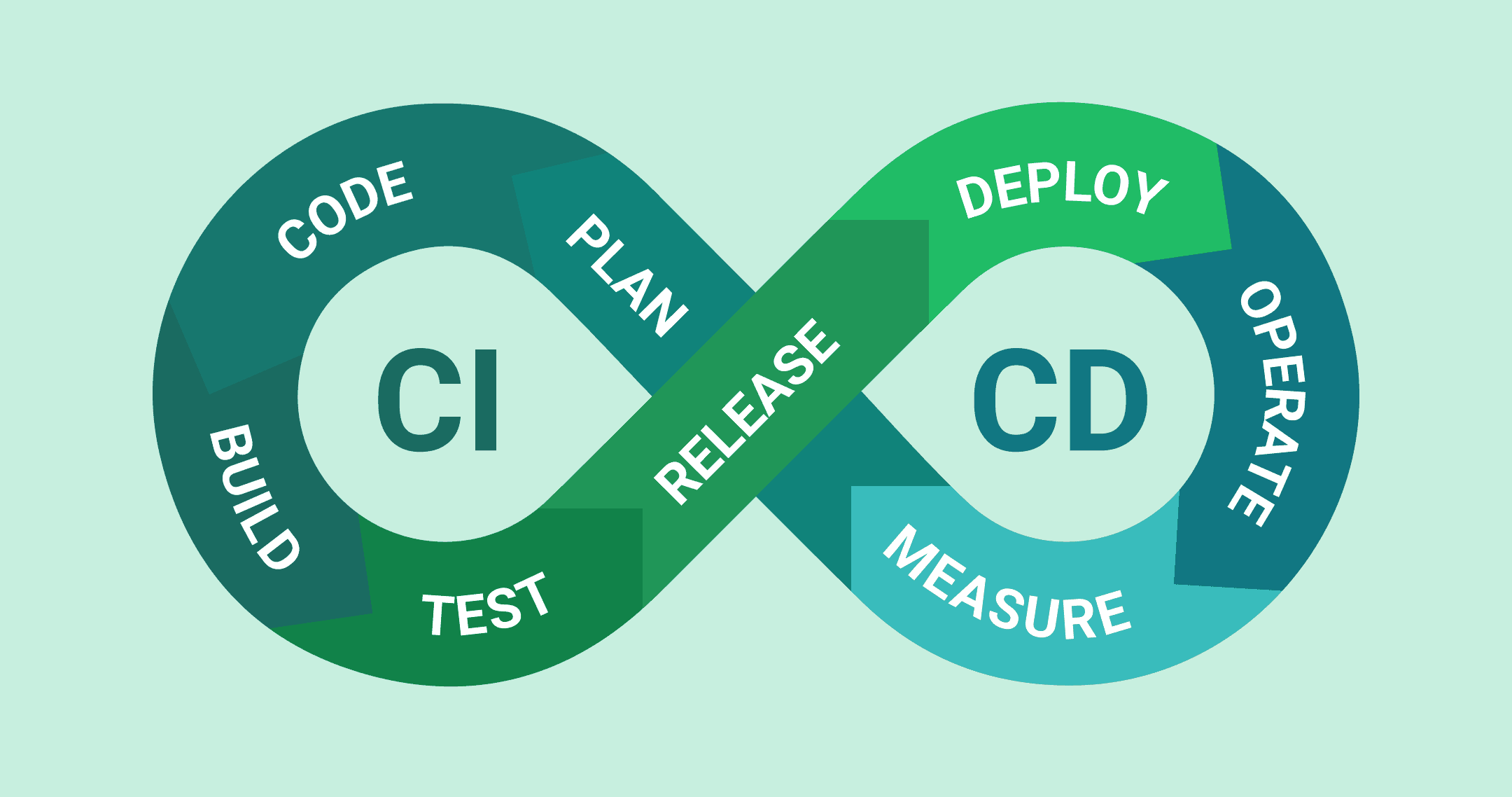
CI/CD
CI/CD는 애플리케이션 개발 단계를 자동화하여 애플리케이션을 보다 짧은 주기로 고객에게 제공하는 방법이다. CI/CD의 기본 개념은 지속적인 통합, 지속적인 서비스 제공, 지속적인 배포다. CI/CD는 새로운 코드 통합으로 인해 개발 및 운영팀에 발생하는 문제(일명 "인테그레이션 헬(integration hell)")을 해결하기 위한 솔루션이다. ...

@media , Responsive Design
Responsive Design 반응형 웹 디자인(Responsive Design)이란 웹 디자인 기법 중 하나로, 하나의 웹사이트에서 PC, 스마트폰, 태블릿 등 접속하는 디스플레이 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 의미한다. 이를 사용할 때, 미디어 쿼리를 이용해 사용할 수 있다. > @media @media...

Docker
Docker란? Docker는 애플리케이션을 신속하게 구축, 테스트 및 배포할 수 있는 소프트웨어 플랫폼이다. Docker는 소프트웨어를 컨테이너라는 표준화된 유닛으로 패키징하며, 이 컨테이너에는 라이브러리, 시스템 도구, 코드, 런타임 등 소프트웨어를 실행하는 데 필요한 모든 것이 포함되어 있다. Docker를 사용하면 환경에 구애받지 않고 애플리케...

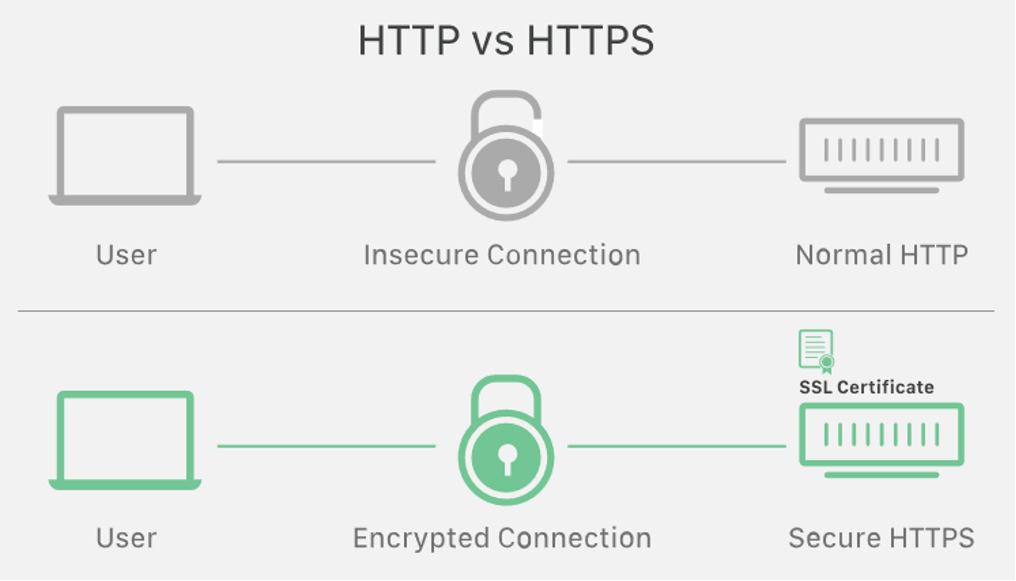
https vs http
HTTP HTTP는 Hyper Text Transfer Protocol의 줄임말으로써 서버와 클라이언트간에 데이터를 주고 받는 프로토콜이다. HTTP는 텍스트, 이미지,영상, JSON 등등 거의 모든 형태의 데이터를 전송할 수 있다. 세상에 등장한지 벌써 30년이나 된 HTTP는 1997년 만들어진 HTTP/1.1가 가장 보편화 되어있으며, 현재는 H...

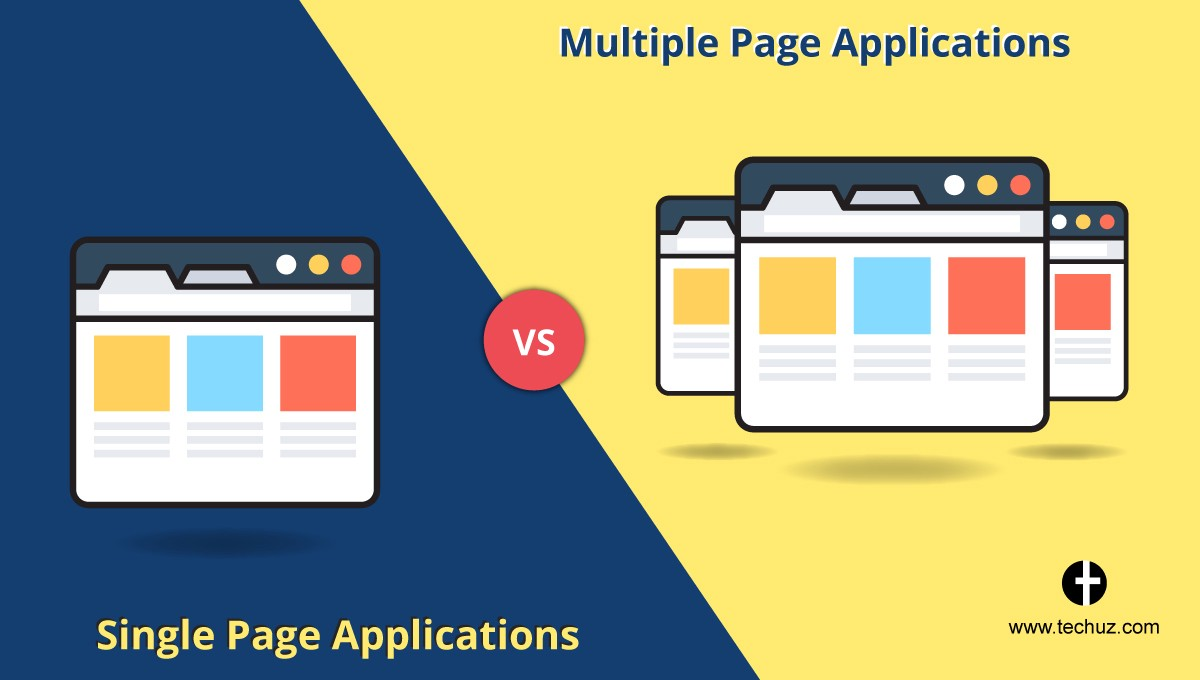
SPA vs MPA
SPA, MPA SPA(Single Page Application)는 한 개(Single)의 Page로 구성된 Application이다. MPA(Multiple Page Application)는 여러 개(Single)의 Page로 구성된 Application이다. MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드된다. 매번 전체 페이지가 다...

Domain, DNS, Hosting
Domain 도메인이란? 도메인은 인터넷에 연결된 컴퓨터를 사람이 쉽게 기억하고 입력할 수 있도록 문자(영문, 한글 등)로 만든 인터넷 주소다. 법률상으로는 인터넷주소자원에 관한 법률 제2조에 따라 도메인은 인터넷에서 인터넷 프로토콜 주소를 사람이 기억하기 쉽도록 하기 위해서 만들어진 것이다. 도메인 체계 도메인은 "." 또는 루트(root)라 불리...

reduce
reduce() reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환한다. 리듀서 함수는 네 개의 인자를 가진다. 누산기 (acc) 현재 값 (cur) 현재 인덱스 (idx) 원본 배열 (src) 리듀서 함수의 반환 값은 누산기에 할당되고, 누산기는 순회 중 유지되므로 결국 최종 결과는...

memoization
Dynamic Programming이 필요한 이유 프로그래밍을 하다 보면, 같은 값을 내는 함수를 여러번 호출하게 되는 경우가 생긴다. 대표적인 예로 재귀함수인 피보나치 함수가 있다. 동적 프로그래밍이란 함수의 결과를 저장해서 같은 함수가 불릴 때 다시 실행시키지 않고 저장된 결과값을 return 하는 것을 말한다. 피보나치 피보나치 수는 첫째 및 둘...

optimistic-ui
freeboard에서 구현했던 좋아요 기능을 생각해보자. 사용자가 좋아요 버튼을 누르다. onClick 함수가 실행되고 서버에 mutation 요청을 보낸다. 서버에 보낸 요청이 완료될 때까지 await으로 기다린다. 완료가 되었으면 refetch로 좋아요 갯수 데이터를 다시 가져온다. 가져온 데이터를 화면에 보여준다. 단순히 좋아요를 하나 늘려주는...

LazyLoad vs PreLoad
LazyLoad LazyLoad는 웹페이지를 불러올 때, 바로 필요하지 않은, 즉 눈에 보여지지 않는 이미지들의 로딩 시점을 뒤로 미루는 것이다. 사용자가 스크롤 등을 통해 이미지가 보여지는 시점이 되면 그때 로딩을 한다. LazyLoad를 사용해야 하는 이유는 당장 불필요한 이미지들가지 웹페이지를 불러올 때, 한번에 가지고 오면 로딩 시간과 성능 면에...

Promise all
Promise.all() Promise.all() 메서드는 순회 가능한 객체에 주어진 모든 프로미스가 이행한 후, 혹은 프로미스가 주어지지 않았을 때 이행하는 Promise를 반환한다. 주어진 프로미스 중 하나가 거부하는 경우, 첫 번째로 거절한 프로미스의 이유를 사용해 자신도 거부한다. 구문 Promise.all(iterable); 매개변수 i...

Observable
RxJS RxJS는 ReactiveX의 JavaScript를 위한 라이브러리이다. ReactiveX는 Observer 패턴, 함수형 프로그래밍을 조합하여 제공한다. ReactiveX는 이벤트를 Observable로 추상화하여 시간에 따른 스트림으로 간주할 수 있게 한다. Observable이 Observer에게 전달되기 전, operator를 이용해 ...

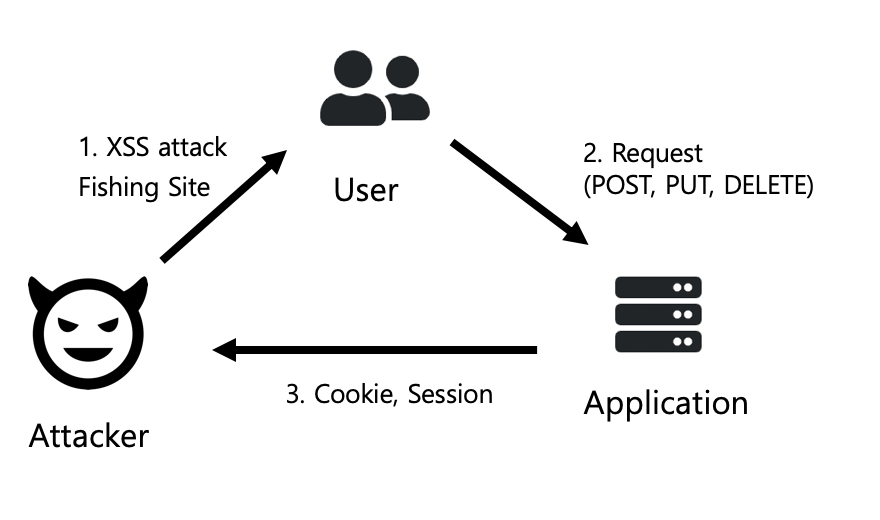
token, XSS, CSRF
token 토큰의 종류 JWT에는 Access Token, Refresh Token 두 가지 종류의 토큰이 있다. Access Token을 통해서 민감한 정보에 접근할 수 있으며 두 가지 토큰 중에서 실제 권한에 접근하는 토큰이다. 짧은 유효기간을 가지며 Refresh Token을 통해서 만료된 Access Token을 발급받을 수 있다. Acce...

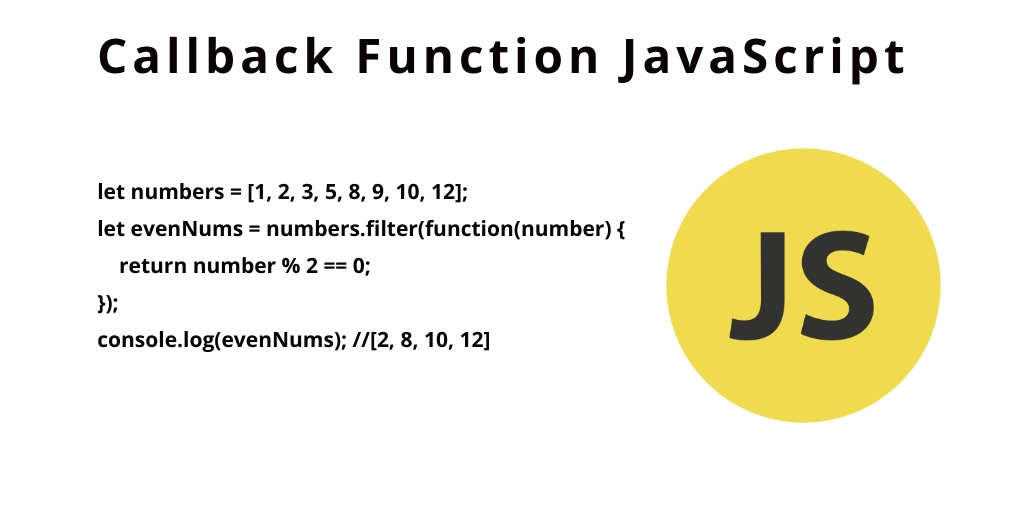
callback
Callback Function이란? 파라미터로 함수를 전달하는 함수 콜백함수란 파라미터로 함수를 전달받아, 함수의 내부에서 실행하는 함수이다. 콜백함수는 자주 사용된다. 예로, forEach 함수의 경우 함수 안에 익명의 함수를 넣어서 forEach문을 동작시킨다. > 콜백함수의 사용 원칙 익명의 함수 사용 위의 예제를 화살표 함수에서 일반 함수...