- 전체보기(19)
- React(9)
- nextjs(8)
- SSR(3)
- JavaScript(3)
- notion(2)
- Suspense(2)
- ESLint(2)
- Toastui(2)
- Prettier(2)
- viewer(2)
- ISR(2)
- emotion(2)
- typescript(2)
- editor(2)
- react-query(2)
- CSR(1)
- execution context(1)
- transition(1)
- spa(1)
- express(1)
- tanstack-query(1)
- ssg(1)
- origin(1)
- modal(1)
- sop(1)
- cors(1)
- 백엔드(1)
- 호이스팅(1)
- webstorm(1)
- 프론트엔드(1)
- Prototype(1)
- stylelint(1)
- 자바스크립트(1)
- next(1)
- Husky(1)
- context(1)

[번역] React Query 적으로 사고하기
React Query Maintainer인 Tkdodo가 알려주는 리액트 쿼리적으로 사고할 수 있는 3가지 요소들을 다루어봅니다.

React 18 Concurrent 로 UX 개선하기
React 18이 선보이는 Concurrent 기능들을 알아보며 실제 프로젝트에 적용해본 경험을 작성해보았다.

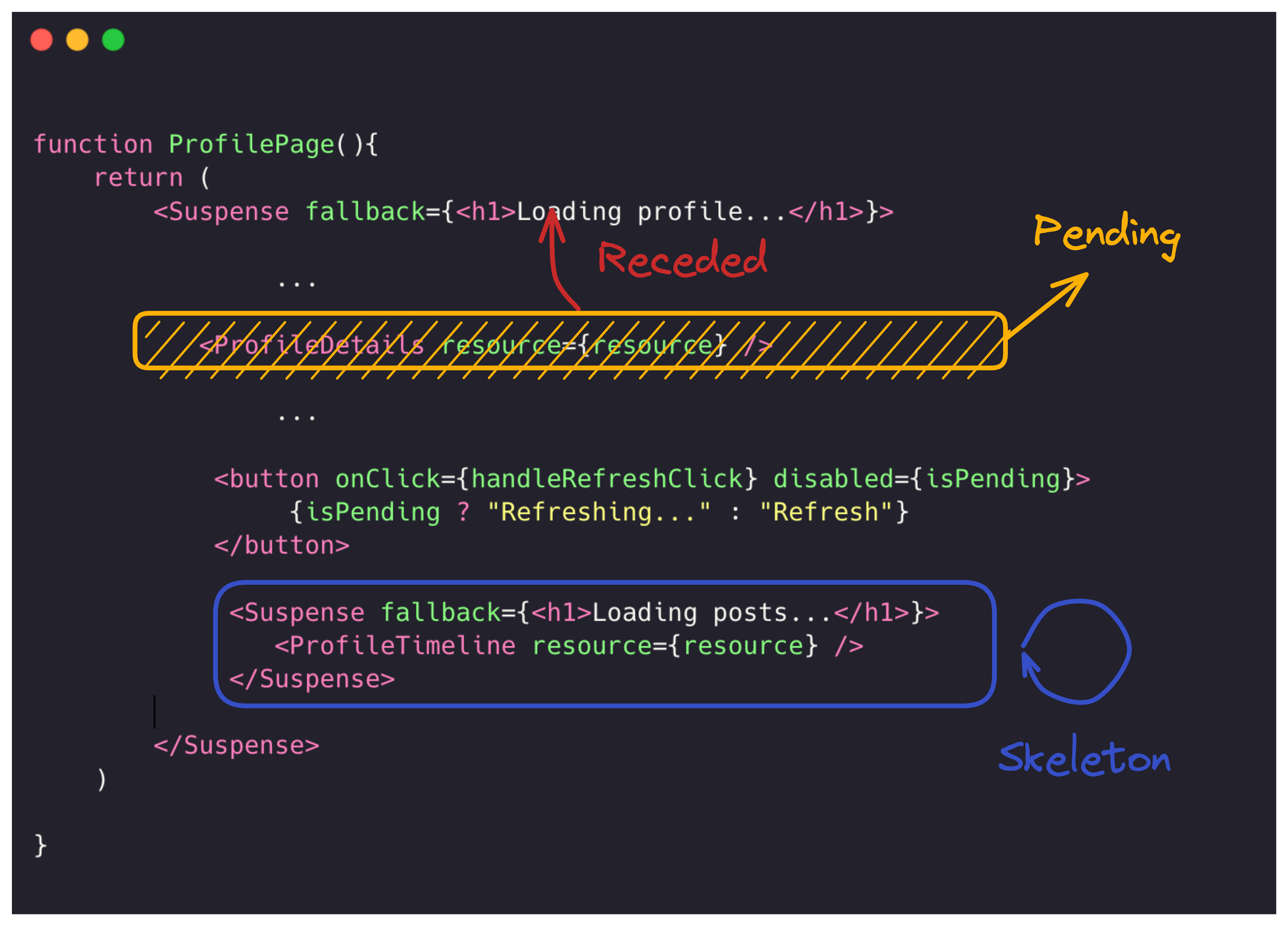
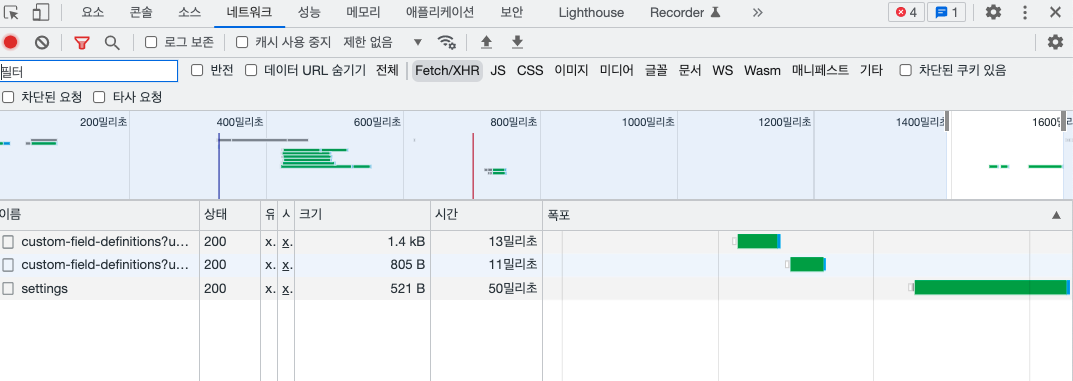
Suspense 도입과 Waterfall 현상 해결하기
Suspense를 도입하는 과정과 이때 발생한 Waterfall 현상을 해결해본 과정에 대해서 작성해보았습니다.

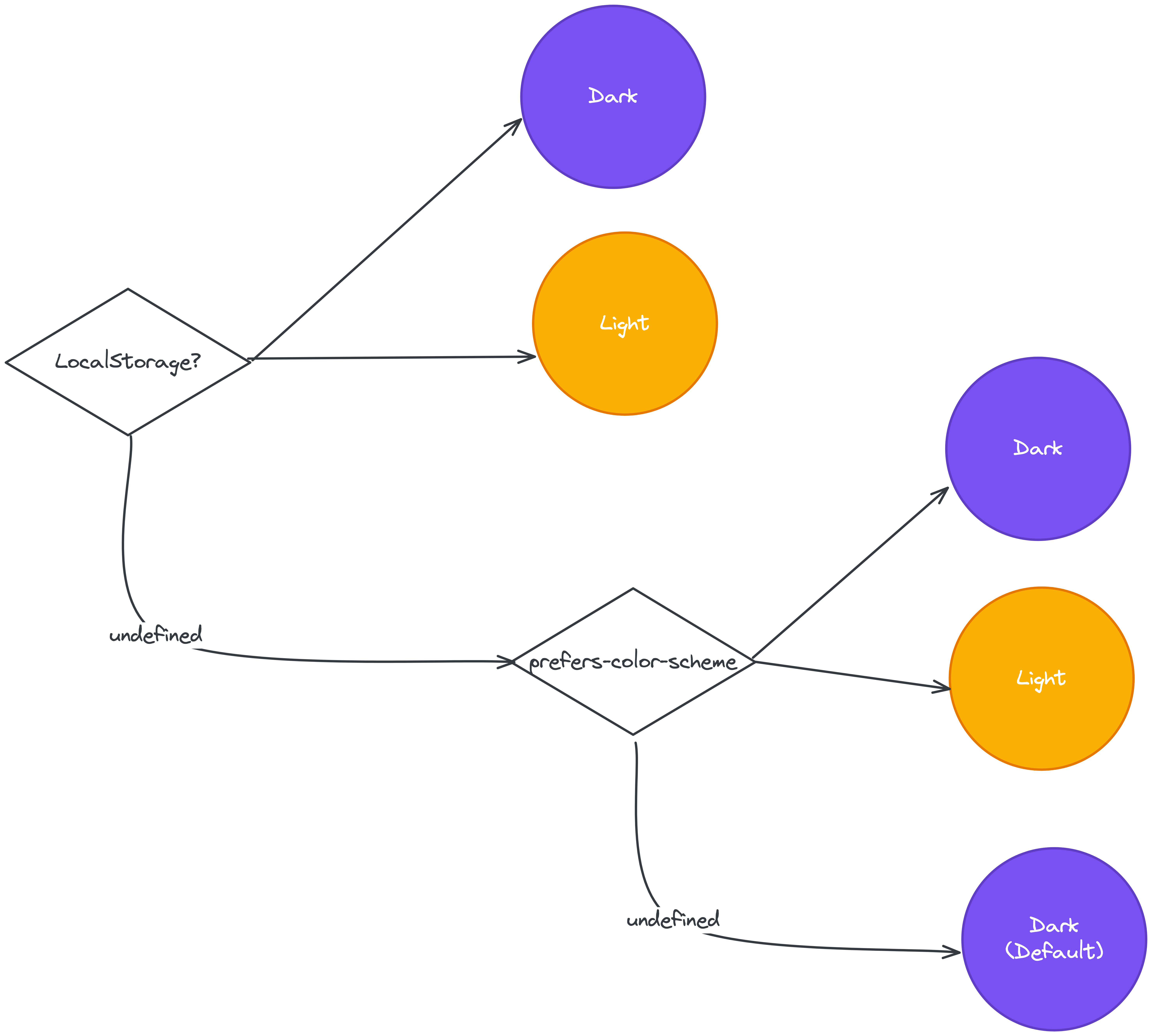
SSR 환경의 다크모드 깜빡임 현상 해결하기
Next.js SSR 환경에서 Emotion 기반의 다크모드를 적용했을때 발생하는 깜빡임 현상을 해결해 보자!

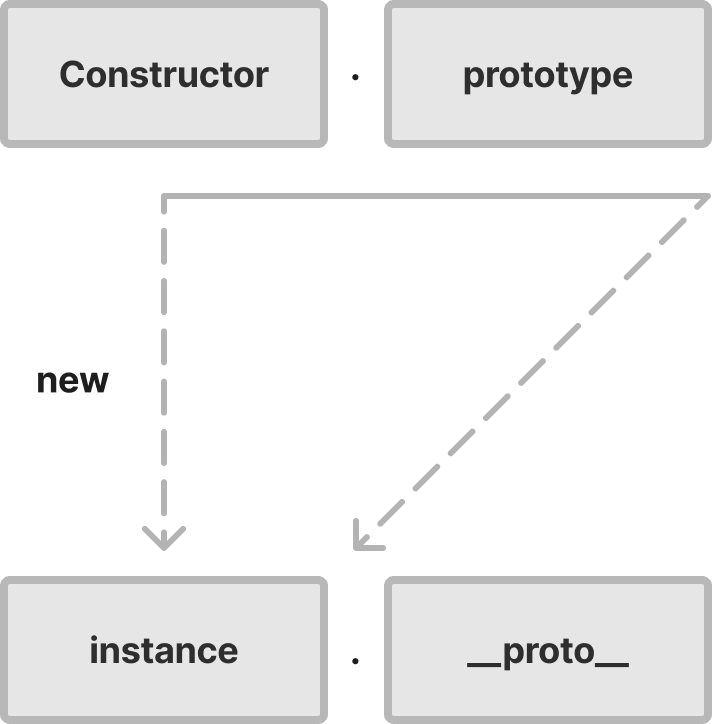
Prototype에 대해 이해하기
자바스크립트에서는 다른 상속 기반의 언어와 달리, prototype(원형) 기반의 언어로, 모든 객체는 특정 객체를 원형(prototype)으로 삼고 이를 복제(참조)하는 방식을 통해 상속과 비슷한 효과를 가지게 한다.프로토타입을 추상화 하면 위와 같은 그림이 나오는

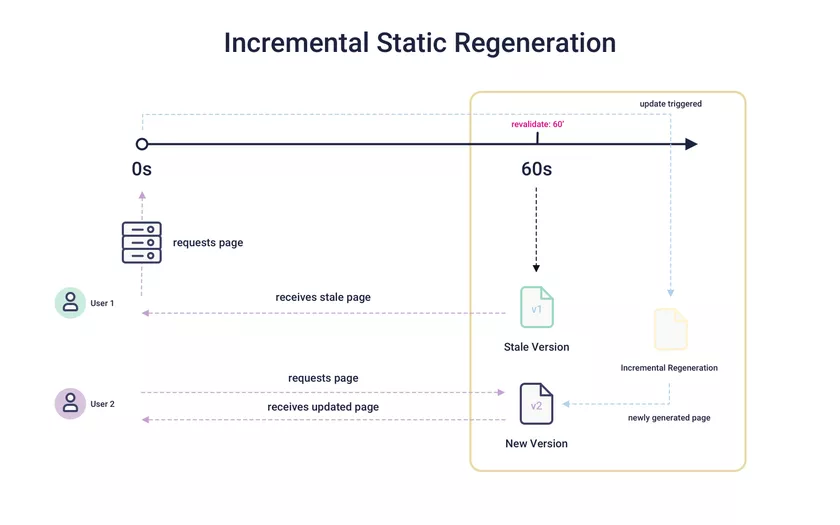
NextJS와 ISR
ISR과 On-demand revlidation을 이용하면 정적생성으로도 사용자에게 실시간으로 업데이트된 페이지를 제공할 수 있다!

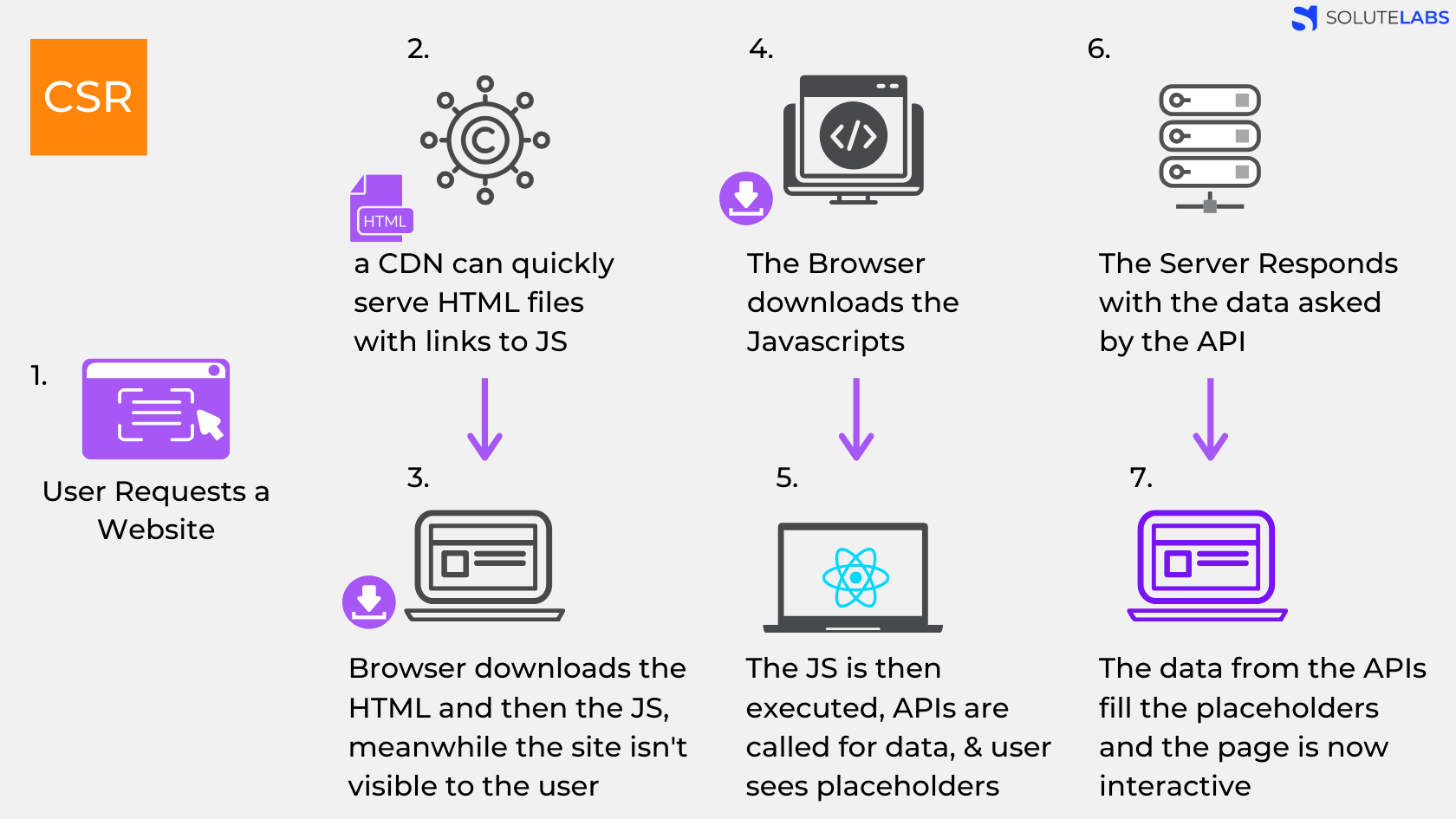
CSR & SSR
이번 포스트에서는 프론트엔드의 대표적인 렌더링 방식인 CSR(Client Side Renering)과 SSR(Server Side Rendering)에 특징과 어떤 시기에 사용해야 가장 좋은지에 알아보겠다.

Webstorm에서 ESLint + Prettier 적용하기
이번 포스트에서는 타입스크립트 기반의 NextJS 프로젝트에서 설정된 ESLint와 Prettier를 Websotrm 에디터에서도 적용할 수 있도록 할 것이다.

NextJS + Typescript Template
프로젝트 개발을 위해서 NextJS + Typescript + Emotion 기반 템플릿을 만들면서 이에 대한 설명을 다룬 내용들을 공유하기 위해 이 포스트를 올립니다.

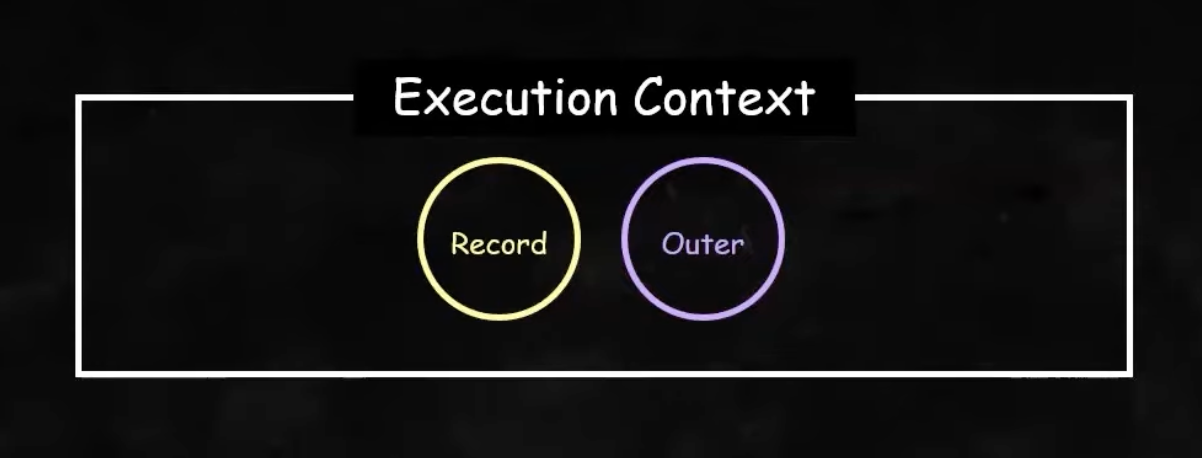
Execution Context (실행 컨텍스트)
Lexical Environment Record와 Outer Environment Reference에 대해 이해하고 호이스팅과 스코프에 대해서도 이해한다.

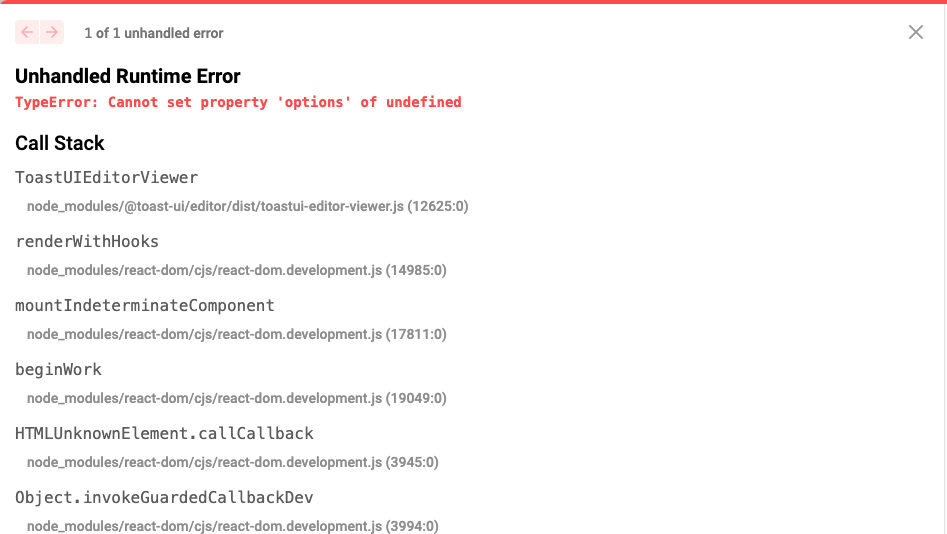
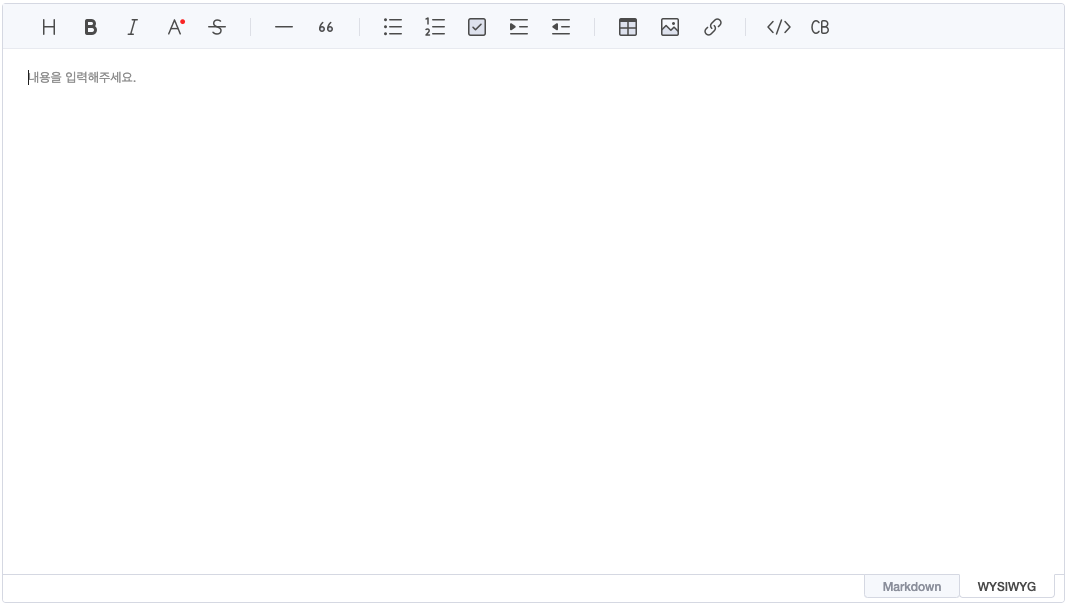
NextJS에서 ToastUI Viewer 적용하기
지난 포스트에 이어서 ToastUI Viewer를 적용해보려고 한다. 여기서 Viewer란 Editor에서 만든 게시글의 내용을 보여주는 도구이다. Editor에서 소개한 방법과 비슷하게 dynamic import를 이용해서 적용하면 된다! 간단하지만 공식문서만 보았을

NextJS에서 Toastui Editor 적용하기
NextJS와 React를 사용하는 프로젝트를 진행하면서 게시글을 작성하고 읽는 기능이 필요해졌다. 이를 위해 찾아본 결과 ToastUI에서 제공하는 Editor가 있어서 사용해보았다. 그런데 공식문서대로 적용해보았으나 오류(~ is not defined)가 발생하며