- 전체보기(31)
- git(4)
- CS(2)
- 햣(2)
- typescript(2)
- github(2)
- mysql(2)
- node.js(2)
- nest.js(2)
- NestJS(2)
- 최종(1)
- git commit 삭제(1)
- typeOrm(1)
- 타입스크립트(1)
- project tree(1)
- mongodb(1)
- 드롭다운(1)
- 파일 트리(1)
- socket.io(1)
- VS Code(1)
- fork(1)
- stopwatch(1)
- 모달(1)
- 프로세스 생명주기와 프로세스 메모리(1)
- db(1)
- nest(1)
- 팀 프로젝트(1)
- websocket(1)
- 채팅(1)
- 외래키오류(1)
- cors(1)
- npm(1)
- 정규표현식 패턴(1)
- 날짜 정보 포멧팅(1)
- dotenv(1)

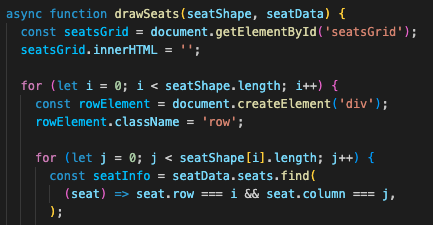
데이터로부터 동적 좌석 레이아웃 그리기
데이터 기반으로 동적 웹 요소를 생성하고 조작하는 방법을 통해, 실시간으로 변화하는 정보를 웹 페이지에 반영할 수 있다.
MongoDB vs MySQL - 어떤 것을 선택해야 할까?
오늘, 우리는 두 대표적인 데이터베이스, MongoDB와 MySQL에 대해 깊게 토론해 보았다. 각 데이터베이스의 특성과 장단점을 비교해 보면서 어떤 상황에서 어떤 데이터베이스를 선택하는 것이 좋은지에 대한 인사이트를 얻을 수 있었다.유연한 스키마: 데이터 모델을 유연
NestJS 백엔드와 클라이언트 사이드 연동
클라이언트 사이드에서 require를 사용하면서 문제가 발생하였다.이를 해결하기 위해 require를 사용하는 로직을 백엔드로 이동시키는 방안을 모색하였다.NestJS와 TypeORM을 사용하여 백엔드를 구성하였다.좌석 정보를 MongoDB에서 가져오고, MySQL에서
NestJS에서 Stopwatch 모듈 구현하기
Stopwatch 모듈 생성먼저, Stopwatch 모듈을 생성합니다. Nest CLI를 사용하거나 수동으로 모듈을 생성할 수 있습니다.Stopwatch Entity 생성스톱워치 데이터를 저장하기 위한 Entity를 생성합니다. 이 Entity는 시작 시간, 종료 시간

발표자료준비
https://pacific-peace-393.notion.site/4-01ca9aac4b8c4421a14b6ada00716bd2?pvs=4나의 답변 😄대용량 트래픽 대응 방법은 다음과 같습니다:로드 밸런싱: 트래픽을 여러 서버로 분산하여 부하를 분담합니다.
웹 스탑워치 기능 구현하기
HTML, CSS, JavaScript를 사용하여 목표 시간을 설정하고 스탑워치를 시작하며 정지시키는 기능을 구현해보았다.설정 버튼과 목표 시간 입력먼저, 페이지에는 스탑워치와 관련된 요소들이 포함되어 있습니다. 설정 버튼을 클릭하면 사용자가 목표 시간(시간과 분)을
저장과 표현에 관한 컴퓨터 사이언스
데이터는 컴퓨터 시스템에서 처리되고 조작되어 결과를 얻기 위해 저장되어야 하며, 이에 필요한 구조와 방법들이 존재합니다. 1) 데이터 표현 방식:이진 표현: 컴퓨터는 모든 데이터를 이진(binary) 형태로 표현합니다. 모든 정보는 0과 1로 표현되며, 비트(bit)
오늘 내가 배운 것 - 2023년 8월 28일
오늘은 웹 페이지에서 카드를 클릭하면 모달 창이 열리고 해당 카드의 세부 정보가 모달 내에 표시되는 기능을 구현해보았습니다. 이를 위해서는 JavaScript를 사용하여 동적으로 요소를 조작하고 화면에 표시해야 했습니다.드롭다운 메뉴를 클릭한 후에도 마우스 커서의 움직
NestJS와 Socket.IO를 활용한 실시간 채팅 서버 구축하기
NestJS와 MongoDB를 연동하여 데이터를 저장하고 관리할 수 있는 환경을 구축해보겠습니다. MongoDB는 NoSQL 데이터베이스로서 JSON 형식의 데이터를 저장하며, NestJS에서는 TypeORM을 통해 MongoDB와 손쉽게 연동할 수 있습니다.Socke
CS)프로세스 생명주기와 프로세스 메모리
프로세스는 실행 중인 프로그램을 메모리에 적재하여 실행하는 작업 단위입니다.프로세스는 신규 -> 준비 -> 수행 -> 대기 -> 종료의 생명주기를 가지며, 각 단계는 프로세스의 상태를 나타냅니다.프로세스의 실행 정보와 상태 정보를 저장하는 자료구조로, PID(프로세스
사용자 로그인 정보를 가져와서 채팅 애플리케이션에 적용하는 방법
NestJS를 사용하여 UserController를 생성하고, 로그인을 처리하는 login 메서드가 구현합니다.로그인이 성공하면 인증 토큰을 쿠키에 저장하여 응답합니다.Axios를 사용하여 백엔드의 로그인 API를 호출합니다.받아온 토큰을 쿠키에 저장합니다.Socket
클라이언트와 서버 간의 WebSocket 통신에서 CORS 문제 해결하기
NestJS 애플리케이션에서 app.enableCors()를 사용하여 CORS를 설정.origin에 클라이언트 도메인 주소를 추가하고 credentials: true로 설정.클라이언트 측에서 io() 호출 시 withCredentials: true를 설정하여 CORS
TypeScript와 Nest.js로 실시간 채팅 구현하기
먼저 새로운 Nest.js 프로젝트를 생성하고, Socket.io를 설치합니다.Nest.js에서 WebSocket을 사용하기 위해 WebSocketsModule을 생성하고 설정합니다.WebSocket Gateway를 생성하여 실시간 통신을 처리합니다.클라이언트 측에서도
NestJS에서 모듈 간 의존성 관리하기
NestJS 애플리케이션을 개발하면서 모듈 간의 의존성 관리는 중요한 부분이다. 모듈 간의 의존성을 올바르게 설정하지 않으면 런타임 중에 주입해야 하는 서비스나 레포지토리를 찾지 못해 애플리케이션이 시작되지 않을 수 있다.NestJS 프로젝트에서 TodoService와

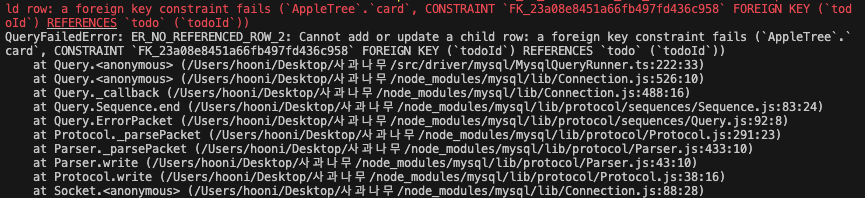
외래키 오류
이 오류는 외래 키 제약 조건이 실패했을 때 발생하는 것입니다. card 테이블에서 todoId 열이 외래 키로 설정되어 있으며, 이 열은 todo 테이블의 todoId 열을 참조해야 합니다. 따라서 card 테이블에 데이터를 추가하거나 업데이트할 때 todoId의 값
TypeORM: TypeScript와 JavaScript를 위한 객체 관계 매핑(ORM) 라이브러리
TypeORM은 데이터베이스와 상호작용하는 데 도움이 되는 강력한 라이브러리로, TypeScript와 JavaScript 프로젝트에서 사용할 수 있다. ORM은 객체 지향 프로그래밍과 데이터베이스 간의 간극을 줄여주며, 데이터베이스의 테이블과 애플리케이션의 클래스를 매
Nest.js를 알아보자
Nest.js는 Node.js 기반의 서버 사이드 애플리케이션을 개발하기 위한 프레임워크로, TypeScript를 활용한 모듈, 아키텍처와 간결한 코드 작성을 제공하는 Node.js 프레임워크로, 효율적이고 확장 가능한 서버 애플리케이션을 개발할 때 유용한 도구다.나의
프로젝트 완료!
https://gleaming-harp-2af.notion.site/9-9-9-691e5aa238994e2293bb8bb37971cb80링크로 대체!
git fork 조심하자!
"Git fork"는 프로젝트의 소스 코드를 원본 저장소에서 분기하여 복사하는 작업을 의미한다. 기본적으로 Git fork는 협업 및 기여를 위한 목적으로 사용되며, 오픈 소스 프로젝트에 기여하거나 자체적으로 수정한 버전을 유지하고 싶을 때 유용하다. 하지만 때로는 G
[VS Code] project tree - 파일 트리 구조 자동 생성
VS Code(Visual Studio Code)는 Microsoft에서 개발한 무료이며 경량화된 텍스트 편집기이자 통합 개발 환경(IDE)이다. VS Code는 다양한 프로그래밍 언어와 프레임워크를 지원하며, 확장성이 뛰어나서 사용자들이 원하는 기능을 추가할 수 있다