- 전체보기(32)
- 모던자바스크립트 Deep Dive(19)
- 자바스크립트 스터디(19)
- 스터디(19)
- 리액트쿼리(3)
- next.js(2)
- 오류 해결(2)
- React(2)
- 클린코드 스터디(2)
- 공홈 번역(2)
- typescript(2)
- 회고(1)
- react native(1)
- 자바스크립트(1)
- 디자인패턴(1)
- 카카오 지도 API(1)
- 테오의 스프린트 8기(1)
- CSR(1)
- SSR(1)
- Cloudinary(1)
- 번역(1)
- 이미지 변환(1)
- spa(1)
- 비동기(1)

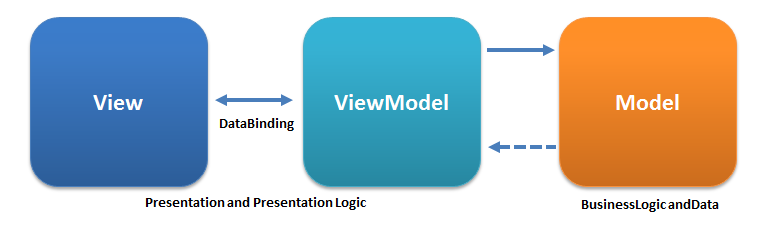
프론트엔드 개발에서의 디자인 패턴
팀프로젝트를 진행하면서 다른 프론트엔드 개발자들과 프론트엔드에서의 디자인 패턴을 어떻게 가져갈 것인가에 대한 이야기를 나누게 되었다. 혼자 개발을 한다면 자신만의 스타일대로 코드를 작성하겠지만, 협업을 하면서는 어떻게 코드를 작성하는지를 먼저 결정하고 그 방법론대로 개

[리액트쿼리] useQuery (공홈 번역)
공식 홈페이지 문서를 번역한 내용입니다.출처https://tanstack.com/query/v4/docs/guides/queries쿼리는 고유 키에 연결된 데이터의 비동기 소스에 대한 선언적 종속성입니다. 쿼리는 Promise 메서드를 통해(GET, POST

[리액트쿼리] Important Defaults (공홈 번역)
공식 홈페이지 문서를 번역한 내용입니다.출처https://tanstack.com/query/v4/docs/guides/important-defaults리액트 쿼리는 공격적이면서도 온전한 기본값으로 구성되어 있습니다. 때때로 이런 기본값이 새로운 유저를 당황하게

리액트 쿼리가 왜 필요할까? (공홈 번역)
리액트 쿼리가 왜 필요한지. 다른 많은 상태 관리 라이브러리와는 어떤 다른 점이 있는지 공식 홈페이지의 개요를 읽어보며 알 수 있었습니다. 영어로 되어있는 홈페이지 내용을 번역해 보았는데, 좀 더 이해하기 쉬운 방향으로 해석하느라 모든 단어 하나하나를 해석하지는 않았습

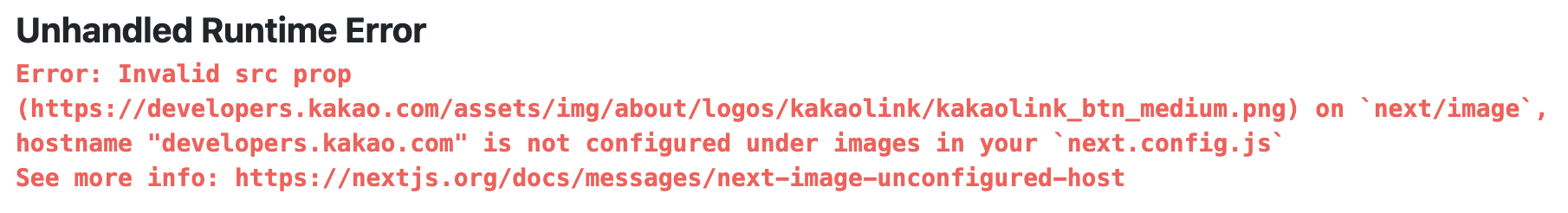
[NEXT.js] next/image 호스트 구성 에러 해결
Next.js에서는 이미지를 로드하기 위한 next/imgage 컴포넌트를 지원한다.next.image는 지연 로딩(lazy loading)을 지원하며 그 밖의 다양한 props를 지원한다.next.js 13 버젼을 이용해서 프로젝트를 하던 중 카카오 버튼 이미지를 로
[clean code] 05 - 08장 내용정리
프로그래머라면 형식을 깔끔하게 맞춰 코드를 짜야 한다.오늘 구현한 코드의 가독성은 앞으로 바뀔 코드의 품질에 지대한 영향을 미침.맨 처음 잡아놓은 구현 스타일과 가독성 수준은 유지보수 용이성과 확장성에 계속 영향을 미침.일반적으로 큰 파일보다 작은 파일이 이해하기 쉬움
[clean code] 01 - 04장 내용 정리
바쁘다는 핑계로 코드를 마구 짰던 경험들이 있고, 나중에 손보겠다고 생각하지만 그 나중은 결코 오지 않는다.나쁜 코드는 개발 속도를 크게 떨어트리며 팀 생산성을 떨어트린다. 이에 재설계를 시작하지만 재설계는 시간과 돈이 많이 드는 작업.언제나 코드를 최대한 깨끗하게 유
[React-Native] 파이어베이스 ios 연동 CocoaPod 오류 해결
파이어베이스 ios 연동 시에 CocoaPod 업데이트 에러 해결ios 등록 후 pod install --repo-update 시 에러 발생해석하자면 Swift pods 를 정적 라이브러리로 통합할 수 없어서 발생하는 에러ios>Podfile 파일에서 use_frame

CSR / SSR with Next.js
CSR(Client-side Rendering)과 SSR(Server-side Rendering)의 차이를 명확히 알려면,우선 SPA(Single page Application)의 개념을 이해하고 넘어가는게 좋을 것 같다.용어 그대로 하나의 페이지를 가진 어플리케이션이
<38. 브라우저 렌더링 과정>
대부분의 프로그래밍 언어는 운영체제(Operating System; OS), 가상 머신(Virtual Machine; VM) 위에서 실행되지만, 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS 와 함께 실행됨. 따라서 브라우저 환경을 고
<32. String & 33. Symbol>
표준 빌트인 객체인 String 은 원시 타입인 문자열을 다룰 때 유용한 프로퍼티와 메서드를 제공표준 빌트인 객체인 String 객체는 생성자 함수 객체이므로 new 연산자와 함께 호출하여 String 인스턴스를 생성할 수 있음String 생성자 함수에 인수를 전달하지
<31. RegExp>
정규표현식(regular exprossion)은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어정규표현식은 문자열을 대상으로 패턴 매칭 기능 제공. 패턴 매칭 기능은 특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있는 기능정규표현식
<28.Number & 29.Math & 30.Date>
표준 빌트인 객체 Number는 원시 타입인 숫자를 다룰 때 유용한 프로퍼티와 메서드를 제공함표준 빌트인 객체인 Number 객체는 생성자 함수 객체이므로, new 연산자와 함께 호출하여 Number 인스턴스를 생성할 수 있음Number 생성자 함수에 인수를 전달하지
<27. 배열>
배열 (array) : 여러 개의 값을 순차적으로 나열한 자료구조요소 (element) : 배열이 가지고 있는 값. 자바스크립트의 모든 값은 배열의 요소가 될 수 있음(원시값, 객체, 함수, 배열 등)인덱스 (index) : 배열의 요소의 위치를 나타내는 정수. 0부터
<26. 함수의 추가 기능>
ES6 이전까지 자바스크립트 함수는 별 구분 없이 다양한 목적(일반 함수, 생성자 함수, 객체에 바인된 메서드)으로 사용되어 왔음.즉, ES6 이전의 모든 함수는 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로 호출할 수 있는 callable이면서 constru
<25. 클래스>
자바스크립트는 프로토타입 기반 객체지향 언어이며, 프로토타입 기반 객체지향 언어는 클래스가 필요없는 객체지향 프로그래밍 언어ES5에서는 클래스 없이도 생성자 함수와 프로토타입을 통해 객체지향 언어의 상속을 구현할 수 있다.ES6에서 도입된 클래스는 클래스 기반 객제지향

(자바스크립트) 비동기 한 번에 이해하기
자바스크립트는 기본적으로 동기적으로 동작한다. 그런데 자바스크립트를 통해 개발을 하다보면 비동기 처리라는 용어를 쉽게 접할 수 있다.비동기 처리가 도대체 뭘까? 용어의 정의를 통해 알아보자.동기적 (synchronous) : 코드가 한 줄씩 순서대로 실행비동기적 (a
<24. 클로저>
클로저는 자바스크립트 고유의 개념이 아니다. 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성이다.클로저는 자바스크립트 고유의 개념이 아니므로 클로저의 정의는 ECMAScript 사양에 등장하지 않는다. MDN에서는 클로저를 다음과 같이 정의
<20. strick mode / 21. 빌트인 객체 / 22. this>
암묵적 전역 (implicit global) : 모든 스코프에 사용한 변수의 선언이 존재하지 않을 때 자바스크립트 엔진이 암묵적으로 전역 객체에 프로퍼티를 동적 생성하는 것암묵적 전역은 개발자의 의도와는 상관없이 발생하기 때문에 오류를 발생시키는 원인이 될 수 있으니,
<19. 프로토타입>
자바스크립트는 프로토타입 기반의 객체지향 프로그래밍 언어자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체다. (원시값을 제외한 나머지 값은 모두 객체)객체 : 속성을 통해 여러 개의 값(상태 데이터, 동작)을 하나의 단위로