[C] Ch 02. 상수와 데이터 출력
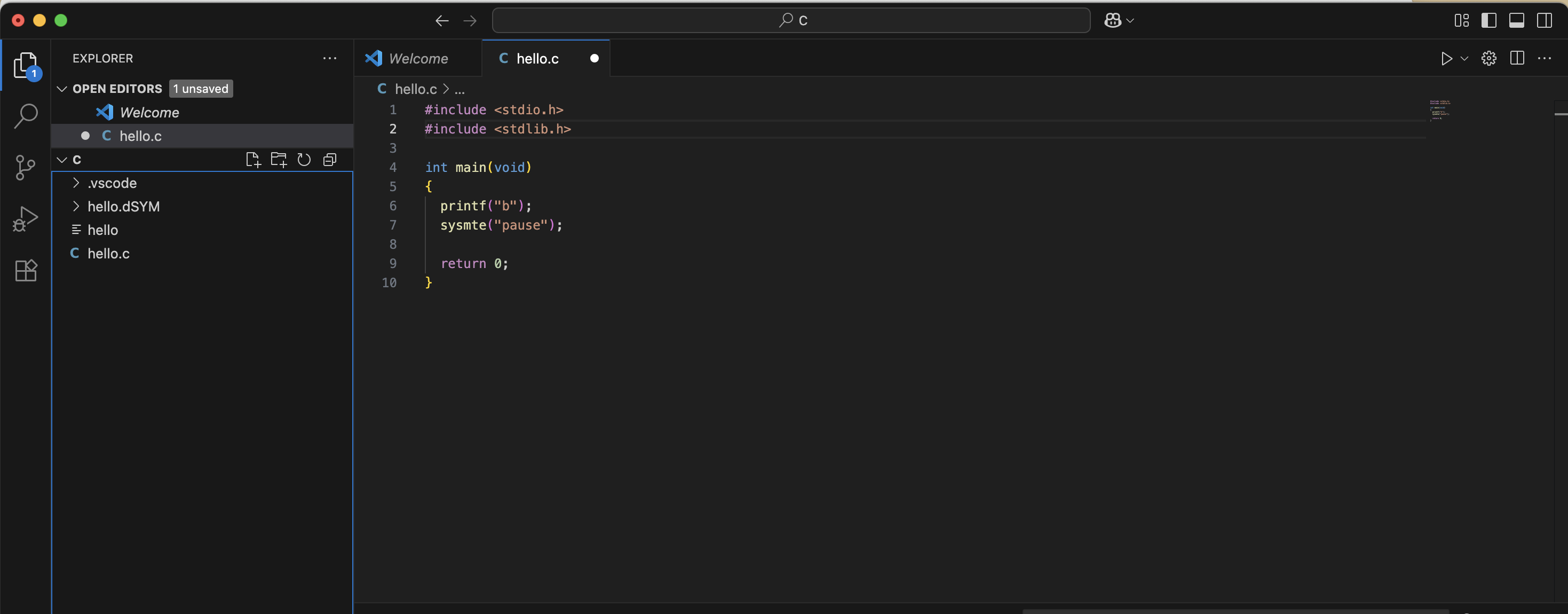
1) 프로그램과 main 함수 구조main 함수 구조 : 머리, 몸통 구조머리 : 함수 원형 (함수의 이름과 필요한 데이터 표시)몸통의 마지막에는 return 0;을 넣어 프로그램을 종료함수에서 실행할 일은 몸통의 중괄호 안에 작성 주석문 / ~ / : /와 /

[C] Ch 01. 프로그램 만들기
C언어의 탄생유닉스 시스템에 사용하기 위해 만든 B언어를 발전시켜 만든 언어C언어는 기존 언어들과 달리 하드웨어에 상관없이 사용할 수 있음C언어의 장점시스템 프로그래밍 가능이식성을 갖춘 프로그램 만들기 가능함수를 사용해 개별 프로그래밍 가능프로그램 만드는 과정 요약 :

[SSU CTF] MISC_VIM
vim은 vi와 호환되는 문서 편집기로 1991년 네덜란드의 브람 몰레나르(Bram Moolenaar, 1961–2023)가 만들었다.nc ssuctf.kr 155551) 리눅스 통해 서버 접속2) :e . | 디렉토리 목록 확인 후, 각 디렉토리 탐색 -> 직접적인
[드림핵] Beginner- SSH
원격 리눅스 서버에 연결하는 가장 일반적인 방식원격 서버(컴퓨터)에 연결할 수 있도록 해주는 암호화된 네트워크 프로토콜암호화를 통해 호스트와 클라이언트가 안전하게 통신할 수 있음클라이언트가 원격 서버의 터미널에 접속하여 명령어 입력하면, 호스트가 명령 실행 결과를 클라

[워게임] Exercise - SSH
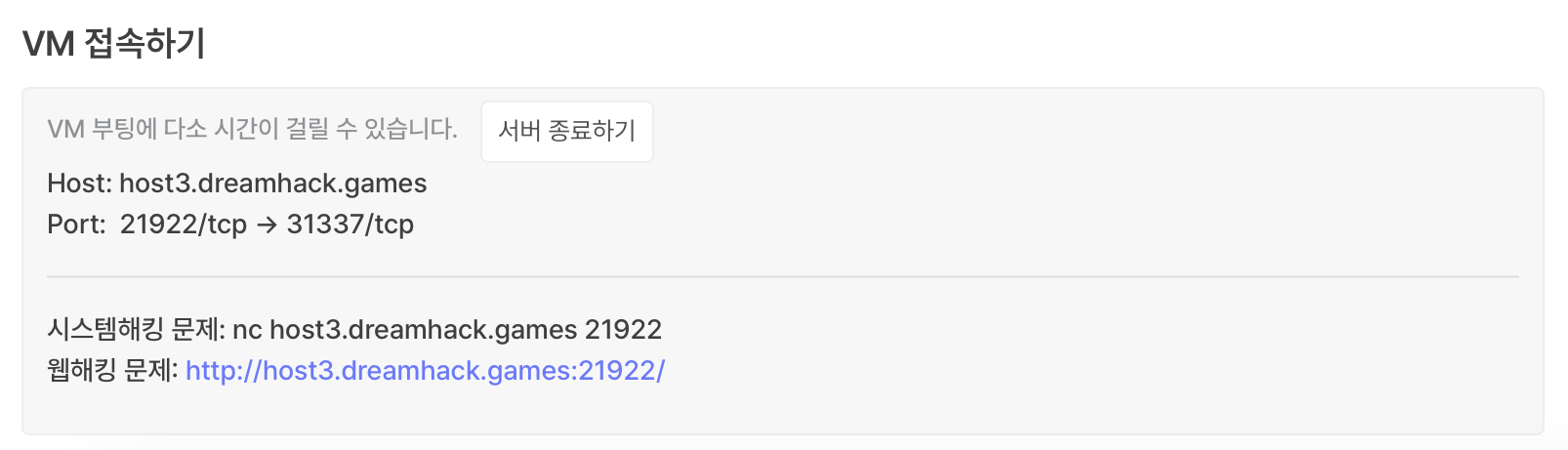
SSH 실습을 위한 문제입니다. 문제 서버에 SSH로 접속하세요!플래그의 형식은 DH{...} 입니다.1) 리눅스 환경에서 ssh chall@host3.dreamhack.games -p21922 입력2) 비밀번호 입력 문구 확인 후, 패스워드 입력3) ls로 flag
[드림핵] Beginner - System/Web Hacking, Reverse Engineering, Cryptography
System Hacking컴퓨터 프로그램의 행위를 조작해 공격자가 원하는 행동을 실행하도록 하는 공격 전반컴퓨터에서 구동되는 모든 프로그램에 대한 해킹에 적용 가능한 말시스템 해킹의 목표는 통산적으로 공격 대상 프로그램이 구동되는 서버의 임의 유저와 같은 권한을 획득하

[워게임] baby-linux
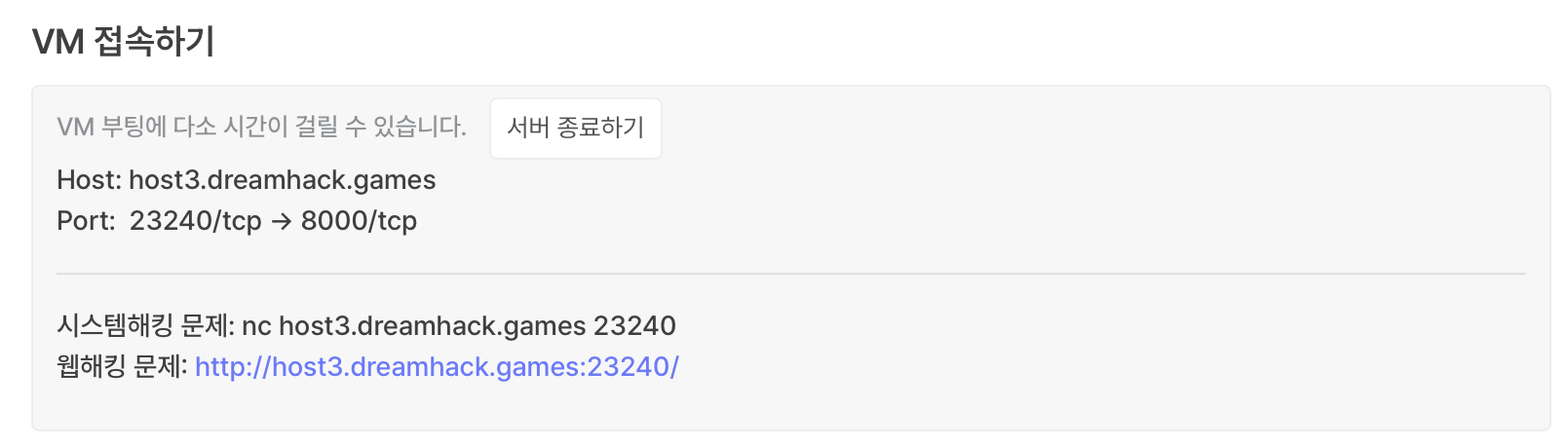
리눅스 명령어를 실행하는 웹 서비스가 작동하고 있습니다.해당 웹 서비스의 코드가 첨부파일로 주어집니다.flag.txt 파일을 찾아 출력하여 플래그를 획득하세요!플래그 형식은 DH{...} 입니다.1) ls 명령어 입력해 결과 확인2) cat.hint.txt 입력\->

[워게임] 64se64
"Welcome! 👋"을 출력하는 html 페이지입니다.소스 코드를 확인하여 문제를 풀고 플래그를 획득하세요.플래그 형식은 DH{...} 입니다.1) 제시된 url을 통해 접속 후, F12를 통해 코드 확인2) 코드 중 base64로 인코딩 된 문자열 확인3) 해당

[워게임] Exercise : Welcome-Beginners
Wargame 실습을 위한 문제입니다. "Dreamhack"을 입력하여 플래그를 획득하세요!플래그의 형식은 DH{...} 입니다.사용자에게서 입력받은 값이 'Dreamhack'인 경우 플래그를 출력하는 부분 확인
[드림핵] Beginner - 리눅스 사용법
1\. 셸(Shell)셸은 유저가 리눅스 시스템을 이용할 수 있는 인터페이스셸은 유저에게 입력 받고, os가 입력을 프로그램으로 처리하면 그 결과를 유저에게 출력함2\. 셸 프롬프트(Shell Prompt)id 명령어 실행id는 현재 유저의 유저 id와 해당 유저가 속
[드림핵] Beginner - Introduction
1\. 웹 해킹Web2 환경에서 발생할 수 있는 취약점과 대응 방법에 대해 알아감2\. 리버스 엔지니어링완성된 소프트웨어를 역으로 분석해나가는 방법3\. 시스템 해킹프로그램에 취약점이 존재할 때 이를 익스플로잇하는 방법론4\. 암호학본래 정보를 보호하기 위한 언어학적
[혼공스] 회고
회고드디어 혼공단 자바스크립트로 참여한 6주차가 끝났습니다...안드로이드를 공부하다 이건 도저히 아니다 싶어 웹으로 전향하고, 처음 공부하는 자바스크립트여서 살짝 겁을 좀 먹었는데 다행히(?) 큰 재미를 붙여 매주 재밌게 참여했습니다.작년에는 자바로 참여해 완주까지 달
[혼공스] ch.8 예외 처리
구문 오류 : 코드가 실행조차 되지 않는 오류예외 : 코드 실행 중간에 발생하는 오류예외 처리 : 오류들을 처리하는 것1\. 오류의 종류프로그램 실행 전에 발생하는 오류 = 구문 오류프로그램 실행 중에 발생하는 오류 = 예외, 런타임 오류2\. 기본 예외 처리조건문을

[혼공스] ch.7 문서 객체 모델
요소 : html, head, body, title, hl, div, span 등문서 객체 : 자바스크립트에서는 요소를 문서 객체라고 함문서 객체 모델 : 문서 객체를 조합해 만든 전체적인 형태1\. DOMContentLoaded 이벤트해당 이벤트는 웹 브라우저가 문서
[혼공스] ch.6 객체
1\. 객체배열은 요소 접근 시 인덱스 사용객체는 요소 접근 시 키 사용객체는 중괄호로 생성, 자료를 쉼표로 연결해 입력객체 뒤에 대괄호 사용하고 키 입력하면 객체 요소에 접근 가능대괄호 방법 외에 온점도 사용 가능2\. 속성과 메소드요소 : 배열 내부에 있는 값속성
[자율학습] 12일차
9.4.1 if, else, else if문1\. if문else문else if문중첩하기분기 처리 : 어떤 조건식 만족할 때 어떤 블록문 실행할지 결정하는 것9.4.2 switch문9.5.1 while문9.5.2 무한 반복문반복문의 조건이 계속 참으로 평가되어 반복문이

[혼공스] ch.5 함수
함수 호출 : 함수를 사용하는 것배개 변수 : 괄호 내부에 자료를 넣는 것리턴값 : 함수 호출해서 최종적으로 나오는 결과1\. 익명 함수함수 : 코드의 집합을 나타내는 자료형익명 함수 : 이름이 붙어있지 않은 함수2\. 선언적 함수3\. 매개변수와 리턴값매개변수 : 함
[자율학습] 11일차 ~9.3
9.1.1 변수키워드 : 역할이나 기능이 정해진 특별한 단어var, let, typeof 등식별자 : 변수, 함수 등에 부여되는 이름연산자 : 연산 작업에 사용표현식 : 값을 반환하는 식 또는 코드값 : 더 이상 평가할 수 없는 데이터세미콜론 : 하나의 문이 끝났음을
[혼공스] ch.4 반복문
배열 만들기배열 : 여러 개의 변수를 한 번에 선언해 다룰 수 있는 자료형대괄호 사용해 생성, 내부 값은 쉼표로 구분해 입력요소 : 배열 내부에 들어 있는 값요소, 요소, 요소, ... ,요소배열 요소에 접근하기각 요소에 접근하려면 배열 바로 뒤에 대괄호 ... 입력하

[혼공스] ch.3 조건문
3-1. if 조건문 조건 분기 : 코드가 실행되는 흐름을 변경하는 것 if 조건문 : 조건에 따라 코드를 실행하거나 실행하지 않을 때 사용 조건 = 불 자료형 (비교 연산자, 논리 연산자 활용) if 조건문 불 표현식 값이 true면 중괄호 안의 문장 실행,