- 전체보기(325)
클린 아키텍처 적용하기
원래는 클라이언트 코드를 만졌었는데 어쩌다 보니 어드민쪽을 계속 다루게 되어서 어드민쪽에 먼저 적용했다. (클라쪽에 적용하려고 낑낑대며 쓰던 글은 임시글 어딘가에..) 물론 코드 봐주는 사람이 없어서 나 혼자 낑낑대면서 한거라 제대로 한지는 모르겠다😥 클린아키텍쳐란
컴포넌트 파일명 index.tsx와 index.styles.ts 파일명 이름 문제
컴포넌트 폴더 하에 index.tsx랑 index.styles.ts을 두었는데 이는 좋은 파일 이름이 아니라는 피드백을 받았다. 난 이렇게 살아왔는데 역시 실무자의 피드백은 소중하다. 안 좋은 이유 명확하지 않은 파일명으로 인한 혼동 만약 여러 개의 컴포넌트를 i
무작정 gpt를 쓰면 안되는 이유
Type '() => JSX.Element' is not assignable to type 'ReactNode' 에러가 40군데 가량에서 남 타입스크립트 설정 (jsx: react-jsx 설정) React 타입 정의 (@types/react 최신 버전으로 설치) MU
입력값 매우 많은 페이지 리팩토링& 성능개선
초기 상태 컴폰언트 안에서 관리하던 state값을 밖으로 뺌... 그리고 state 관리 방식도 바꿈. 렌더링 수를 줄임. 그리고 mui accordion 추가하니까 너무 느려져서 뺌 근데 왜 성능 점수가 더 낮아짐? 체감은 훨씬 빨라졌는데. 알아보니까 mui ac
렌더링 속도 느림
아니 페이지가 로딩이 완료되었는데 시간표 목록이 안 뜬다. 계속 누르면서 하염없이 기다리니 결국 뜨긴 하더라. 배포 사이트 lighthouse 성능 점수는 위와 같고 대체 뭐가 문제지 싶어서 개발자도구 확인해봤는데 서버 응답 기다리는 시간이 무려 4.44초나 된
변경사항 있어도 바로바로 적용 안되는 이슈
🛠️ 변경사항이 반영되지 않는 Apollo 캐시 이슈 해결기 🔍 문제 상황 "학적변경 어드민에서 유저 학적변경을 해도 안 사라집니다. 다른 페이지 갔다 와도 그대로 있고 꼭 새로고침해야 반영돼요." 팀원으로부터 이런 피드백을 받았다. 실제로 확인해보니 /adm
react quill 텍스트 에디터 이미지 업로드 느림
텍스트 에디터에 이미지 뜨는 속도가 느리다는 이야기를 듣고... 직접 해보니 (당연하지만) 큰 이미지 올리면 속도가 느려지더라. 그러면 뭐 이미지 압축하고, 유저에게는 그 동안 이미지를 어떻게든 미리 보여줘야겠지? 참고로 지금 문제가 되는 이미지 크기는 9.15MB다
Jenkins
원래 배포는 클라우드타입으로 했다. 근데 아무리 봐도 너무 비싼 것... 그래서 다른 방법을 찾아보다가 포폴에라도 도움이 되게 직접 배포를 하기로 했다. aws, github actions, jenkins 모두 써보고 싶어서 aws+github actions+Jenki
첫 API 만들기: 선호 향수 노트 Top3 조회
만들게 된 계기 사용자 보유 데이터 기반 통계 분석 API를 만들며, 데이터 집계와 성능을 고려한 경험 사용자들은 자신에 대한 통계를 보는 것을 꽤나 좋아함. 계획 사용자 JWT 토큰 기반으로 사용자가 보유한 향수 목록 조회 향수의 탑/미들/베이스 노트 중에서 자주
Longest Consecutive Sequence
같은 숫자가 있어도 consecutive할 수 있음을 모르고 풀어서 if문이...세상 깔끔한 코드다. set으로 중복 제거한 후 각 원소에서 시작하는 경우의 가장 긴 consecutive한 배열 길이를 갱신하는 것. if (!numSet.has(num-1)){ 이 코드
Top K Frequent Elements
시간복잡도: O(nlogn)흐름설명1\. 객체를 만들어서 그 안에 숫자:그 숫자 갯수 넣음2\. Object, entries로 숫자, 그 숫자 갯수로 이루어진 배열 만듦.3\. 이 배열을 그 숫자 갯수 내림차순으로 sort함.4\. while문 내에서 answer 길이
Group Anagrams
코테에서 매번 망하고 진짜 진짜 이제는 코테를 열심히 할 때가 되었다 싶어서 새로운 마음으로 백준 말고 새로운 사이트를 찾아서 시작함. 이젠 정말 물러날 곳도 없음미개하다. 저 수많은 변수를 보소.자바스크립트는 sort가 느리다. NlogN임. 자바스크립트는 대체;;
숨바꼭질 13913 시간초과&답안 차이
처음엔 isDone 변수를 이용해서 동생을 찾으면 while문을 탈출하려고 했다.하지만 예상과 달리 시간 초과가 발생했다.isDone을 true로 만들어도 현재 shift한 current에 대해 current+1, current-1, current\*2, 세 방향 전부
[ESLint] ESLint 개념, 적용 방법
ESLint란? ESLint 공식 홈페이지에서 캡쳐해왔다. 굉장히 인상적인 소개 방법이다. Find and fix problems in your JavaScript code ESLint statically analyzes your code to quickly fin
[React.js, TypeScript] 무한스크롤 page 누락 문제 해결하기
🚨🚨 문제 상황 🚨🚨 무한스크롤 시 page가 1씩 늘어나야 하는데, 사진과 같이 누락되는 page값이 발생하였다. page가 1 이상인 상태에서 검색어를 변경하면 page가 1부터 불러와진다. 0부터 시작해야 하는데 일단 내 코드를 보면 이렇다. setT

[MySQL] MySQL Workbench has encountered a problem.
아무것도 하지 않았는데 MySQL 워크벤치에 들어가서 접속하려 하니이런 에러가 떴다.분명 전날까지만 해도 잘 썼는데 갑자기????별거 아닐거라 생각하고 컴퓨터를 껐다가 켰는데도 안되었다...!지난번에 mySQL 서비스가 종료되어서 실행이 되지 않았던 적이 있어서 '서비
html 태그 적재적소에 사용하기
``을 div로 만드는 것. 잘못된 것이지. 인턴을 하기 전에는 ` ` 이런 태그 모두 잘 사용했다. 이런 태그를 사용하는 이유는 모르고 그냥 그렇게 가르쳤으니까 그렇게 썼다. 근데 인턴을 하면서 내가 ` 태그를 사용하는 걸 보고 몇몇 분들께서 나보고 왜 를 사

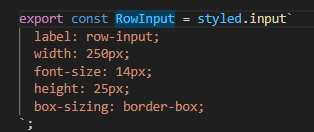
[basic CSS] width가 내가 정한 것보다 크게 나온다 (ft. box-sizing: border-box)
난 width를 250px으로 주었는데 258px이 되어서 나온다
Query did not return a unique result: 2 results were returned && 431 (Request Header Fields Too Large)
🚨🚨 문제 상황 🚨🚨 🚑🚑 원인 & 해결 방법 🚑🚑 2 results were returned 리턴값이 하나만 나와야하는데 db에 같은 generationNum을 가진 데이터가 두 개 있었던 거 같네요 --> 그냥 db밀어버림 놀랍게도 주석 처리를

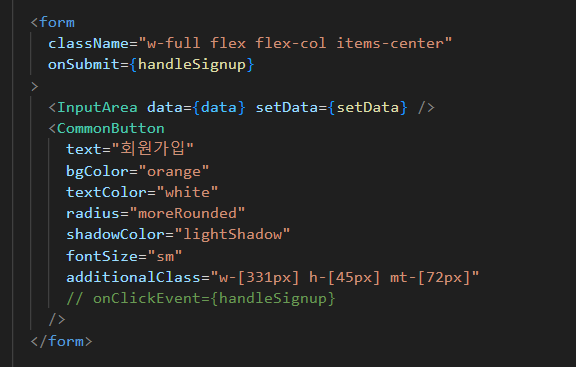
[Next.js 14] 엔터 키, 버튼 클릭 시 동일 이벤트 발생하도록 해보기
<InputText/> 에서 엔터 키를 누를 때, <CommonButton/>을 누를 때, handleSignup을 호출하고 싶음.그런데, 엔터 키 이벤트가 정상 동작하면 클릭 이벤트가 동작하지 않고, 클릭 이벤트가 정상 동작하며 엔터 키 이벤트가 동작하지
