
공간복잡도
공간복잡도 공간복잡도는 알고리즘이 실행되는 동안 사용되는 메모리의 양을 입력 크기(n)에 따라 Big-O 표기법으로 표현한 것 입니다. >공간복잡도 = 입력 공간 + 추가 공간 입력 공간: 함수 인자로 받은 배열, 입력데이터 등을 의미합니다. 추가 공간: 알고리즘

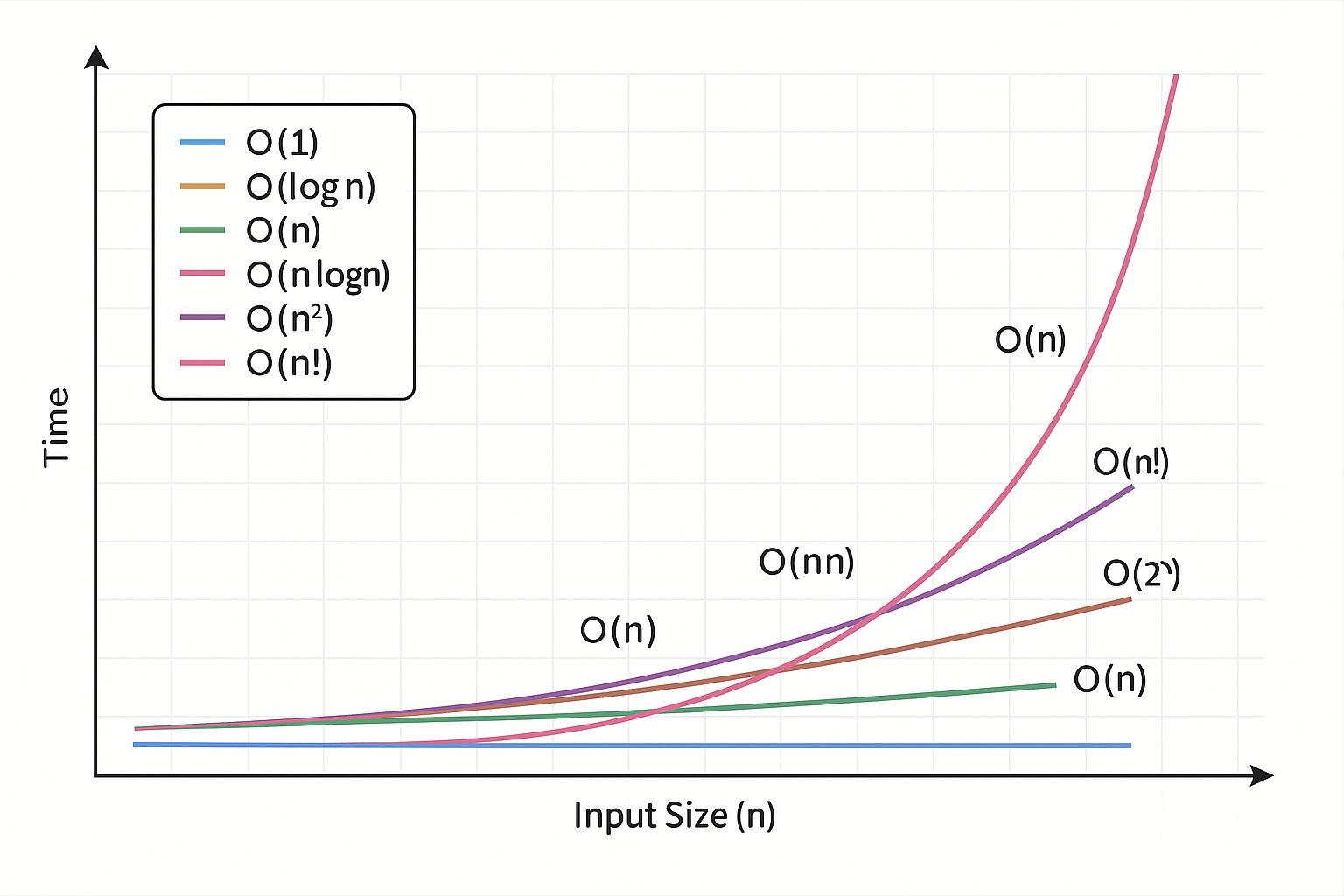
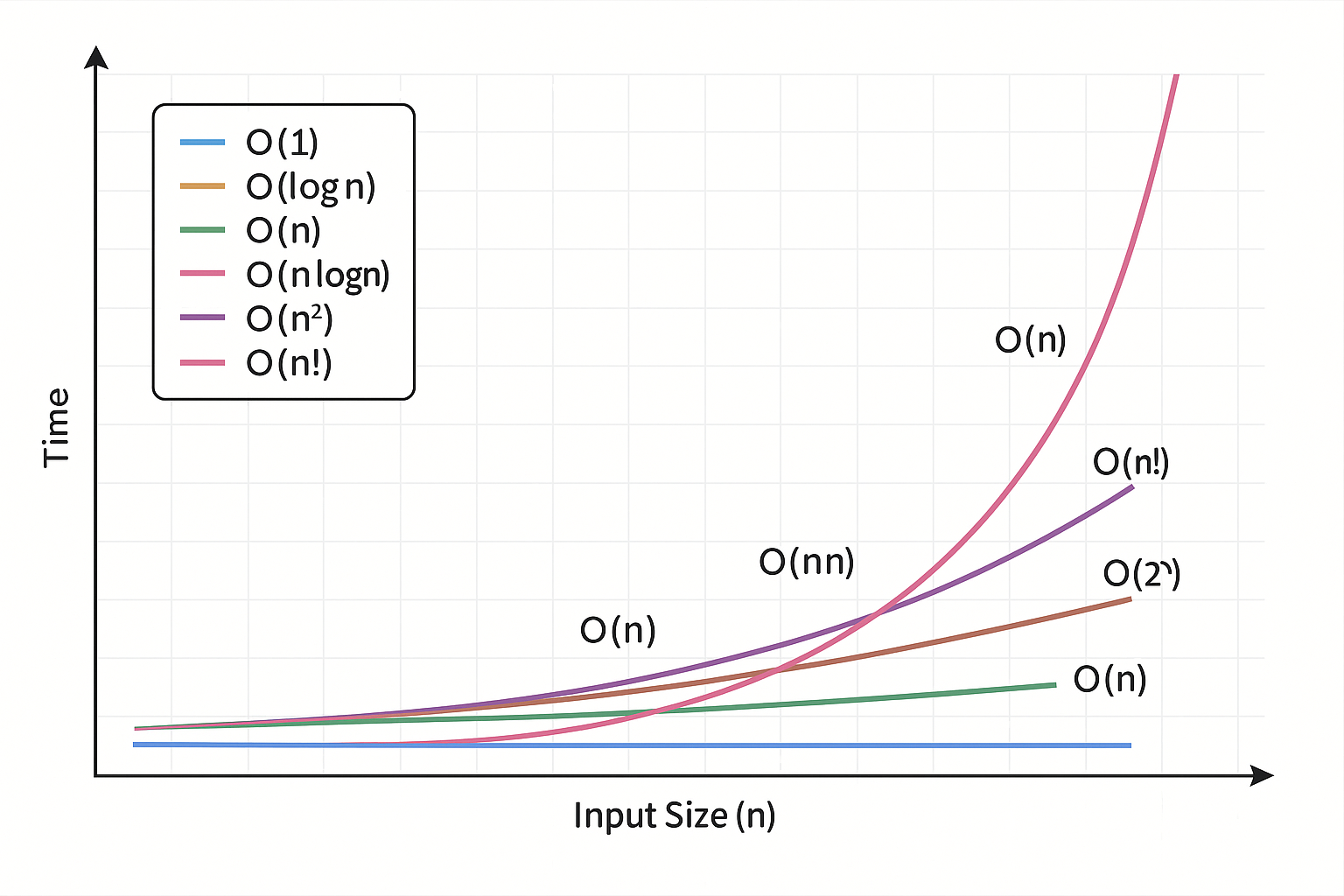
시간복잡도
시간복잡도는 입력 크기 n이 커질수록 알고리즘이 수행해야 하는 연산 횟수의 증가 정도를 표현한 것 입니다.주로 Big-O 표기법을 이용해서 O(n), O(log n), O(n²) 등으로 표현합니다.

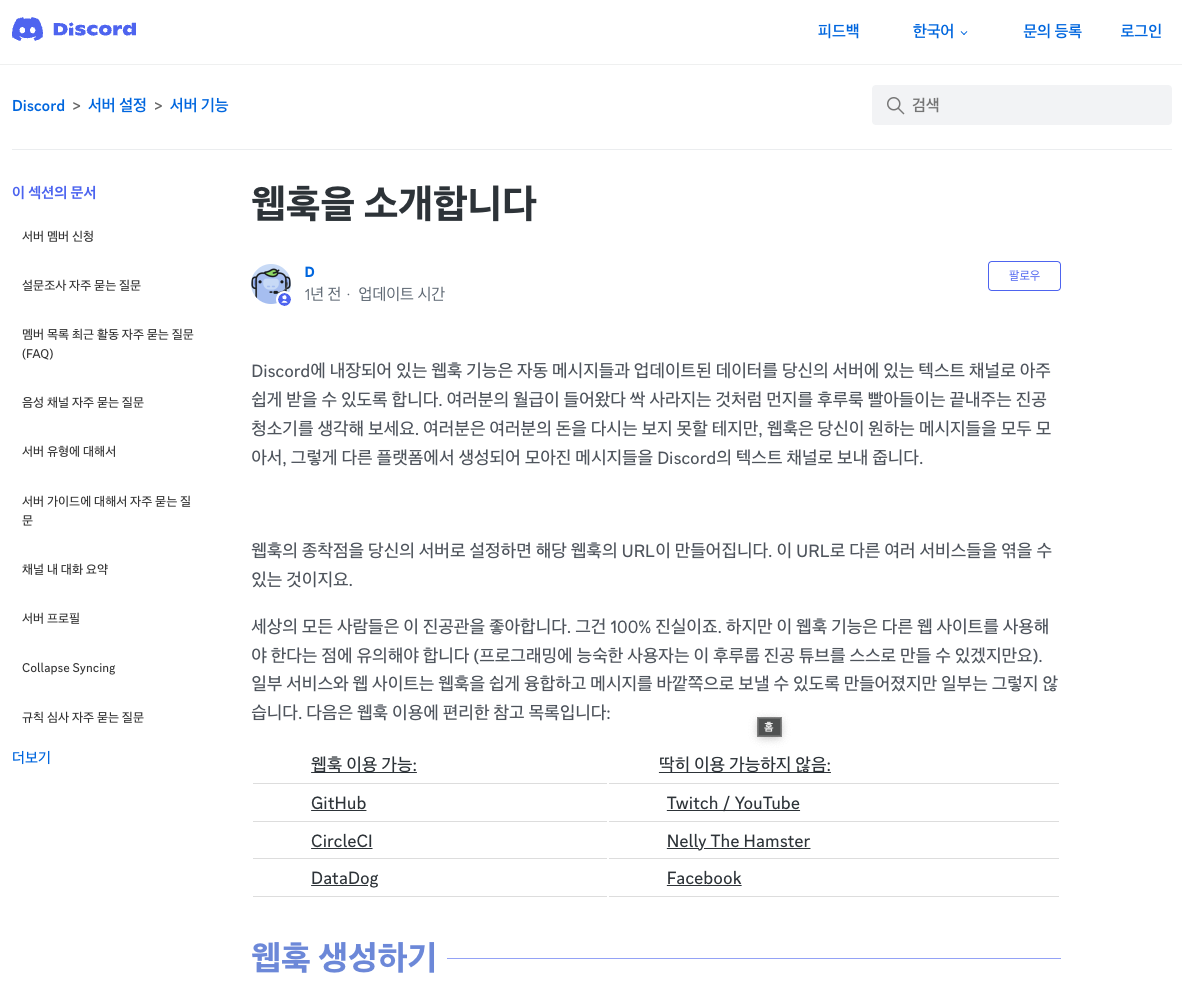
디스코드와 깃허브를 연동해보자
디스코드의 Webhook 을 깃허브에 등록하고, 깃허브 액션을 통하여 Issue , Pull Request 와 관련된 이벤트 발생 시 자동으로 디스코드 Webhook 을 통해 메시지를 전송하도록 셋팅해보자.들어가기에 앞서 Webhook 에 대해 알아보자. Webhook

Modern Javscript Study - 문서
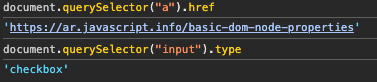
문서 브라우저 환경과 다양한 명세서 자바스크립트(Javascript)는 본래 웹 브라우저에서 사용하려고 만든 언어이다. 넷스케이프에서 브랜든 아이크가 처음 만든 이후 진화를 거쳐 다양한 사용처와 플랫폼을 지원하는 언어로 변모하였다. 자바스크립트가 돌아가는 플랫폼들은

Use NodeMailer
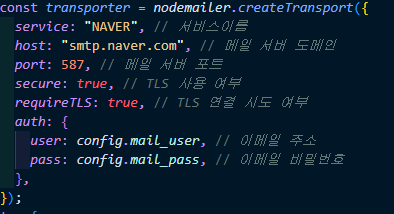
NodeMailerNodeMailer는 Node.js내에서 Mail을 손쉽게 보내주는 모듈이다.블로그 기능 중 CONTACT를 작성 시 내 메일로 보내기 위해 방법을 모색하던 도중 NodeMailer에 대해 알게되었다. NodeMailer는 많은 프로토콜 방식중 SMT

Nuxt Hydration Trouble shooting
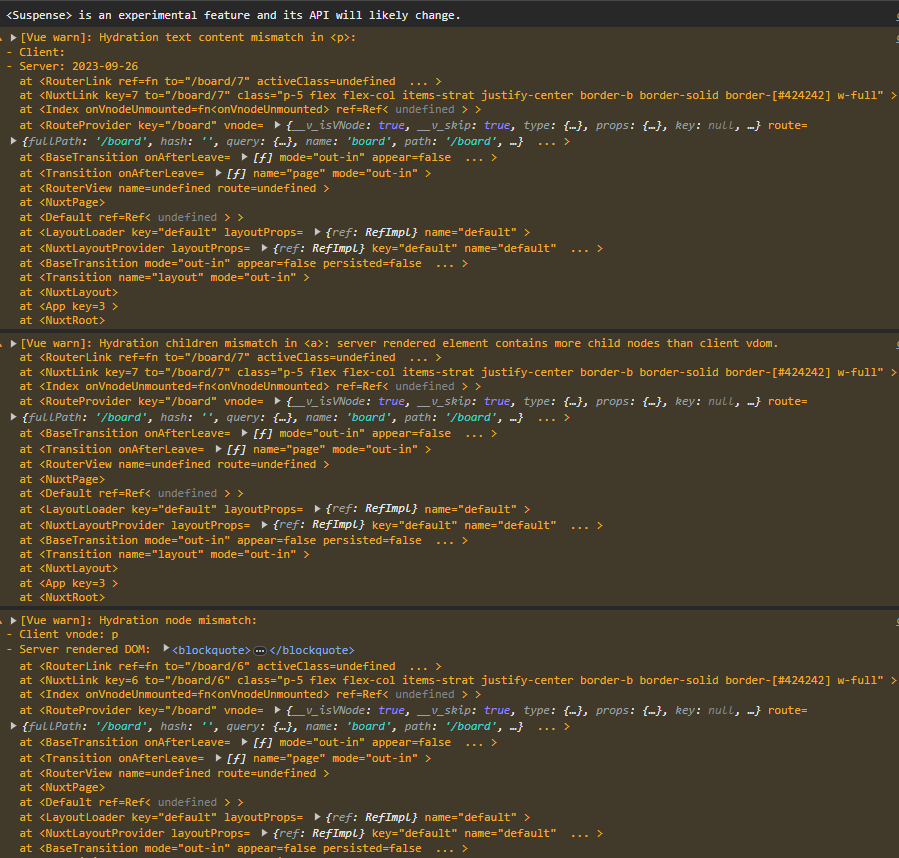
nuxt를 이용해 토이프로젝트를 작업하던 중 hydration mismatch라는 에러가 쌓이는 모습을 발견했다.구글링을 통해 조사해보니 Hydration mismatch는 SSR에서 주로 발생하는 이슈였다.SSR은 pre-render에서 만들어진 DOM tree와 H
Async Await에 대해 알아보자
Async Await는 Promise객체 보다 쉽게 사용할 수 있게 해주는 문법이다. Promise를 기반으로 하지만 Async함수 내에서 await를 이용해 비동기를 동기처럼 작동시킬 수 있다.위 코드를 보면 asyncHandle함수를 실행시키게되면 먼저 콘솔로그가

Promise에 대해 알아보자
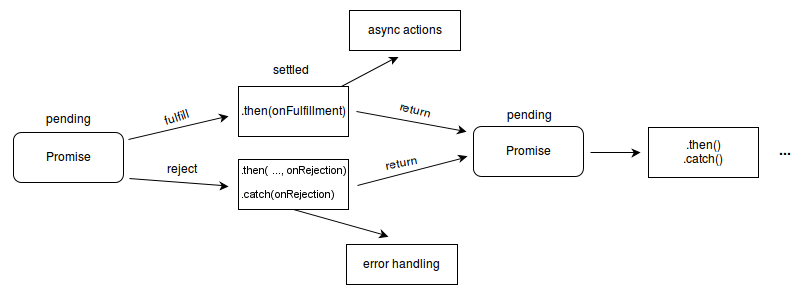
Promise는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타내는 객체이다.비동기란 동기는 일이 순차적으로 진행되는 반면 비동기는 일이 순차적이지 않은, 동시에 진행될 수 있음을 말한다.예를 들어 브라우저와 웹서버 사이에서의 통신은 언제 끝날지 모를

Execution Context에 대해 알아보자
Javascript에서 가장 중요한 개념중 하나인 ExecutionContext(실행컨텍스트)는 자바스크립트엔진이 자바스크립트를 실행할 때 실행할 코드에 제공할 환경 정보들을 모아놓은 객체 이다.여기서 말하는 정보는 변수, 함수 선언, 변수의 유효범위(Scope), t
Hoisting에 대해 알아보자
Hoisting은 자바스크립트에서 발생하는 현상 중 하나로 변수와 함수를 선언하는 위치와 상관없이 해당스코프의 최상위로 끌어올려지는것을 말한다.단, 값이 할당되는 과정이 아닌 선언되는 과정에서 호출되기때문에 값이 비어있는 모습을 볼 수 있다.당연하게도 지역변수로 선언된
Closure에 대해 알아보자
우리가 특정 함수에서만 컨트롤 되어야 하는 변수 special이 있다고 가정해보자.위와 같이 컨트롤 할 수 있는데 만약 누군가가 실수로 인해 special값을 임의로 손대버리면 값이 변하게 되어버린다.물론 한두줄만 있는 코드라면 금방 찾을 수 있는데 여러명과 협업하게되
Scope에 대해 알아보자
Javascript에서 Scope는 어떠한 참조 대상의 식별자를 찾아내기 위한 규칙이다.여기서 말하는 식별자란 무엇일까?식별자(identifier)는 변수, 함수의 이름과 같이 어떤 대상을 다른 대상과 구분하여 식별할 수 있는 이름이다.ECMAScript6 이전에는 변
static, method, override
프레임워크를 더 효율적으로 개발할 수 있게 다양한 패턴을 고안하는데, 이를 디자인 패턴 이라고 한다.이러한 디자인 패턴을 사용하기위해 추가된 문법이있는데 static속성과 static메소드이다. 이를 이용해 간단하게 사용문법을 만들어보면 아래와 같다.이를 이용해 제곱을
고급예외처리 ~ 예외객체
고급 예외 처리에는 try catch finally 구문이 있다. 기본적인 구조는 아래와 같다.예시로 살펴보자위의 js코드에서 try문에서 errorStart.asdf()를 실행시킬경우 그런 것은 존재하지않기에 catch문의 코드가 실행된다. 반대로 errorStart
글자 입력 양식 이벤트
입력양식이란? 사용자로부터 어떠한 입력을 받을 때 사용하는 요소.HTML에서는 input, textarea, Button, select 등이 입력양식이다.위와 같은 방식으로 input요소로부터 입력을 받아 숫자를 변환시키는 작업을 할 수 있다.이를 활용해 여러 숫자변환

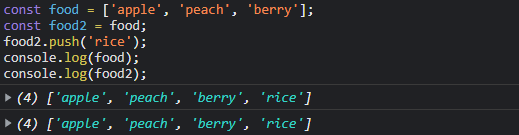
Spread Operator
전개연산자 : ...배열 , {...객체}전개연산자는 얕은 복사가 아닌 깊은 복사를 하기위해 사용하는 연산자이다.자바스크립트에서 배열과 객체는 할당할때 얕은 복사라는것을 한다. 위의 결과물을 보면 아래와 같은 사진이 나온다.이런식으로 새로운 변수에 배열을 할당해주었는데

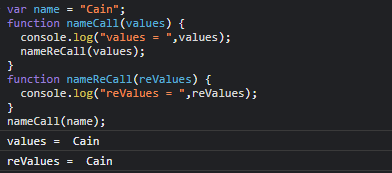
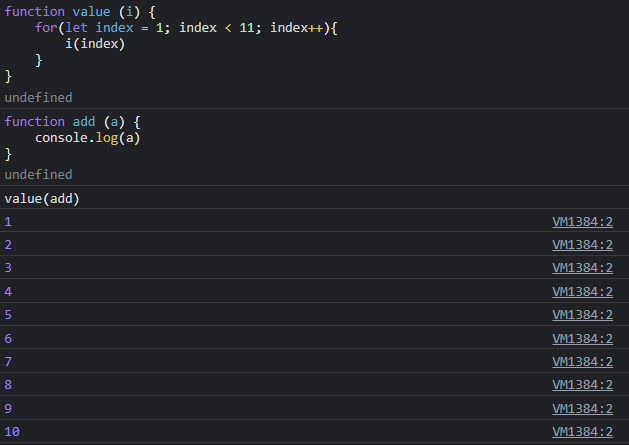
Callback function
자바스크립트의 함수는 사용할때 값을 받아와서 사용할 수 있는데, 함수내에서 이를 매개변수라고 한다. 그리고 매개변수값으로 함수를 전달할때 이를 콜백 함수라고한다.위 사진을 보면 value과 add 함수를 선언한 후 value의 매개변수로 add함수가 들어간것을 볼 수

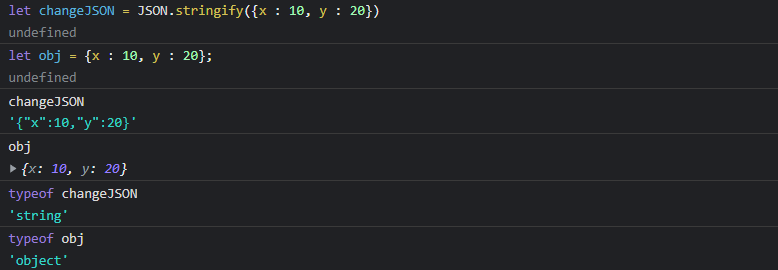
json.Stringify
stringify 메소드는 대입한 값을 JSON 문자열로 변환한다.JSON.stringify(값, 리플레이서, 공백 개수)stringify의 첫 번째 인자는 JSON문자열로 변환할 대상의 값이다.두 번째 인자는 리플레이서 라고 하는데 JSON문자열로 변환하기 전에 값을

중첩반복문
중첩반복문 > 중첩반복문이란? 반복문을 여러겹으로 중첩해 사용하는 반복문을 말한다. 여러겹으로 감싸진 배열을 n차원 배열이라 하는데 n차원 배열의 요소를 모두 확인하려면 반복문 또한 n번 중첩해야한다. 사용하기 예시 1 피라미드 만들기 for문을 사용해 이런식