
Typescript & CRA 초기세팅 (ESLint, Prettier 적용)
이 때 "생성할 프로젝트 이름' 대신에 .을 입력해주면 터미널에 있는 경로에서 cra가 생성되어진다! ESLint 설치 1. default config 지우기(package.json) CRA로 프로젝트를 생성하면 package.json에서 기본적으로 세팅되어있는 아

라이브러리 없이! 평점 기능 만들기 ⭐⭐⭐⭐⭐
예전에 프리온보딩을 통해서 별점을 만들어놓고... 까먹지 않기 위해서 블로그를 작성해본댜~사실 까먹어서 지금 작성함... ㅎ다섯 개의 별을 그리기 위해서 const starArr = \[1, 2, 3, 4, 5]; 배열을 작성한 후반복해서 별을 출력해주

CSS 화면 중앙 배치 (Flexbox/Grid)
우리는 흔히 로그인이나 어떤 페이지를 만들 때 정가운데에 주로 위치하는 경우가 많다 이때 나는 grid나 flex를 이용하여 화면 중앙에 배치할 수 있도록 코드를 작성한다.

build만으로 배포하기 : surge를 이용
surge를 이용하여 배포를 한다면, github에 코드를 올리지 않고 배포를 빠르게 할 수 있다. 나는 기업에서 요구하는 과제를 온라인 상에 올리지 않도록 명시되어있을 때 주로 surge를 사용했다! React App을 이용하여 개발 한 뒤 배포를 하기 위해서

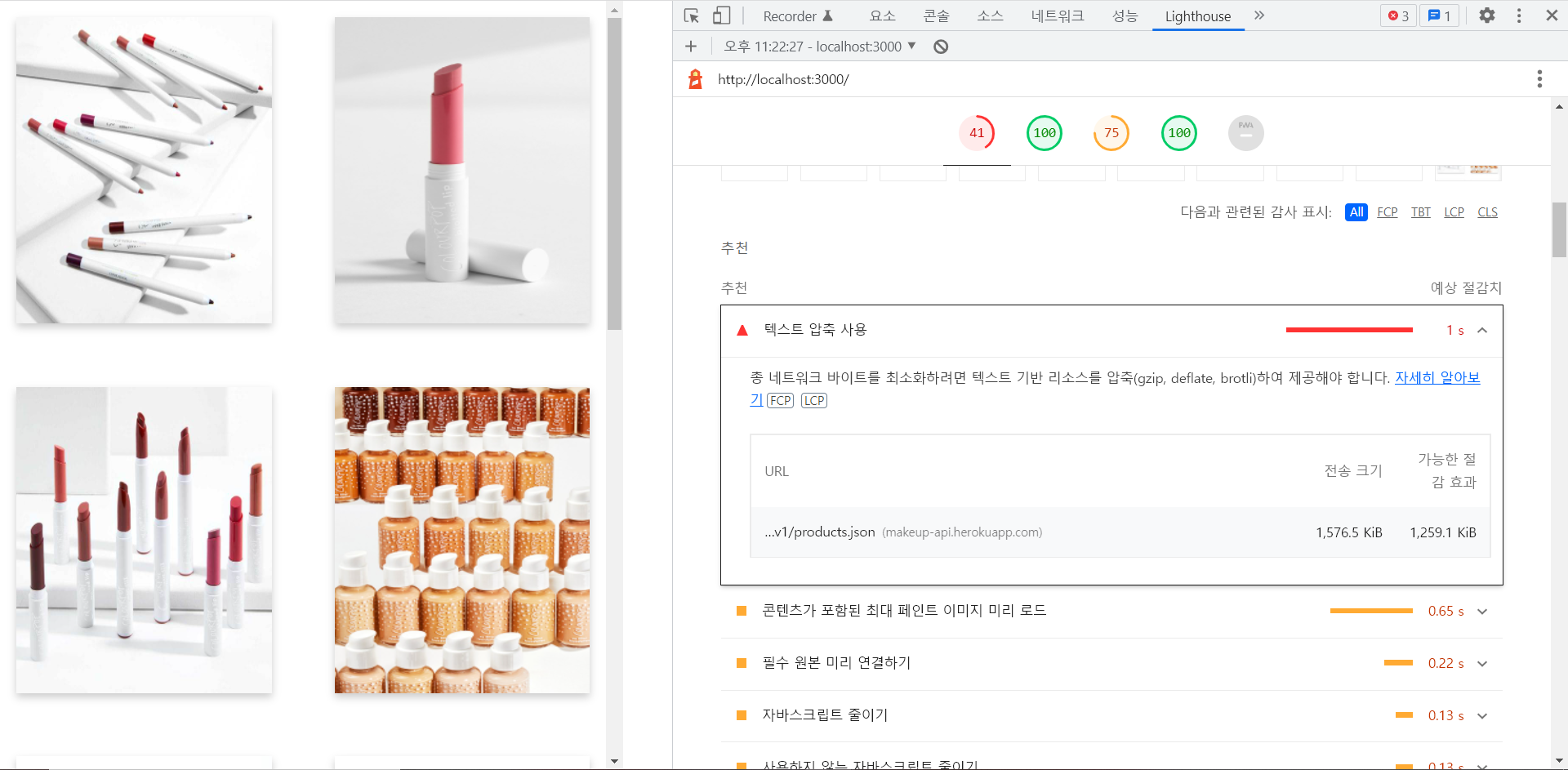
Light house를 이용하여 사이트 성능 올리기
서비스를 이용하다보면 화면이 너무 늦게 로딩되면 화가난다...🔥🔥🔥 대부분의 사용자는 화면이 너무 늦게 로딩되면 이를 기다리지 못하고 떠나가버린다... 이는 수익성 창출로 이루어지기 때문에 열심히 코딩을 해서 개발을 했다하더라도 사용자들이 떠나면... 물거품

가비지 컬렉션(Garbage Collection)이란? : 클로저와 비교해서
가비지 컬렉션이란? 가비지 컬렉션을 번역해보면 쓰레기 모음집이다! 이는 더이상 사용되어지지 않는 메모리인데 아직은 방출되지 않은 메모리를 의미한다. 그러면 여기서 사용은 무엇이고, 방출은 무엇일까? 해당 내용을 살펴보면 다음과 같다! 메모리의 lifecycle은 All

[Error] IntrinsicAttributes props in React Typescript component
이 오류는 map함수를 이용해서 부모 컴포넌트에서 자식 컴포넌트로 props를 보낼 때 나는 오류이다.즉, \[{...}, {...}, {...}] 해당되는 데이터를 map함수를 이용해서 {...} 객체 형식으로 props를 보낼 때 타입 오류에 해당되는 내용이다.부모
.png)
함수 호출 방식과 관계 없이 this를 지정할 수 있는 방법 : call, apply, bind
자바스크립트에서는 일반적인 방법 외에도 함수를 어디서 어떻게 호출했느냐에 관계 없이 this가 무엇인지 지정할 수 있다. 그럼 여기서 this는 정확히 뭔데? 라고 의문이 들 것이다.this는 자바스크립트에서 다른 언어와 비교했을 때 조금 다르게 동작한다. 대부분의 경
.png)
setTimeout / setInterval
일정 시간이 지난 후 함수를 실행이 코드는 3초 후에 로그를 찍어준다. setTimeOut함수는 두 개의 매개변수를 받는다. 1번째에는 일정시간이 지난 후에 실행해주는 함수이고, 두번째는 시간이다. 3000은 3s를 의미한다. 또한 이렇게 사용할 수 있다.만약 인수가
.png)
클로저(Closure) 완벽히 이해해보자!
자바스크립트는 어휘적 환경(Lexical Environment)을 갖는다.어휘적 환경이란...?=> 간단하게 생각하면, 정적인(변하지 않는) 환경이다!이러한 코드가 있을 때 어떻게 동작하는 지 알아보자!코드가 실행되면 스크립트에서 선언한 변수들이 Lexical 환경에
.png)
나머지 매개변수, 전개 구문(Rest parameters, Spread syntax)
나머지 매개변수와 전개 구문은 ... 로 사용되어진다.그렇다면 이 둘의 차이점은 무엇일까?나머지 매개변수는 함수의 인수 전달 시에 마지막으로 사용되며, 전달된 인수들의 목록을 배열로 압축할때 사용되어진다. 전개 구문은 뭉쳐있는 여러 개의 값들을 개별적인 값들의 목록으로
.png)
구조 분해 할당 (Destructuring assignment)
구조 분해 할당 구문은 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있도록 하는 표현식만약 해당하는 값이 없다면 어떻게 될까?undefined가 들어간다.a에는 1이 들어가고, b에는 2가 들어가지만, c에는 undefined가 들어간다!이 때 기본값을 주
.png)
배열 메소드(Array methods)
배열의 대표적인 메소드들에는 push(), pop(), unshift() shift()가 있다. 이 외의 메소드들에는 어떤 것들이 있는지 알아보자!arr.splice(n,m)는 n번째 요소부터 m개를 지우라는 의미로 사용되어진다. 인덱스 1부터 2개를 지우게 된다면 \
.png)
문자열 메소드(String methods)
문자열에는 작은따옴표('') , 큰따옴표("") 백틱기호(\`\`) 3가지가 있다.예를 들어 html 코드 경우에는 작은 따옴표로 감싸는 게 편리하다. 반면에 영어로 된 문장은 큰 따옴표로 감싸는 게 편리하다.백틱은 달러$와 중괄호{}를 이용해 변수를 표현하거나 표현식
.png)
숫자, 수학 method (Number, Math)
우리가 실생활에서 사용하고 있는 숫자는 10진수이다. 개발을 하다보면 2진수나 색상표현을 위해 16진수가 필요할 때가 있다. 이 때 10진수를 2진수나 16진수로 바꾸는 방법에 대해 알아보자num에 10이라는 값이 들어가있고, 변수명.toString()을 실행해보면 이
.png)
다른 개발자가 만들어 놓은 객체 활용하는 법: Symbol 이용하기
객체의 Property 키는 문자형으로 이루어져있다!숫자형이나 boolean형으로 만들어도 Object.keys(obj)를 통해서 \["1", "false"]문자형으로 반환되는 것을 알 수 있다. 실제로 접근할 때에도 문자 '1'이나 'false'로 접근할 수 있다.이
.png)
계산된 프로퍼티(Computed property), 객체 메소드(Object methods)
a라는 변수가 있고, user라는 객체가 있다. 여기서 객체의 age라는 키 대신에 \[a]로 사용해도 동일하다.이렇게 \[] 대괄호로 묶어주면 a라는 문자열이 아니라 변수 a에 할당된 값이 들어가게 된다. 이를 Computed property(계산된 프로퍼티)라고 부

[GitHub] We found potential security vulnerabilities in your Dependencies
팀 프로젝트를 하면서 내가 개발 환경을 구축하니 이러한 알림이 뜨는 것 이다! 열심히 찾아본 뒤에 해결 한 후 결과를 공유하고자 한다! 이 글을 번역해보면 다음과 같다. `종속성에서 잠재적인 보안 취약성이 발견되었습니다.` 즉, package-lock.json에서 오류
.png)
비슷한 객체 여러 개 만들기 : 생성자 함수와 class
우리는 웹사이트를 만들 때 회원의 정보, 상품의 정보등 객체를 사용하여 값이 변경되는 경우를 만들어야 할 때가 있다! 이러한 경우 생성자 함수나 class를 이용하면 좋다! es6에 class가 추가되었으므로 이를 사용하면 좋다고 한당!생성자 함수는 보통 첫 글자는 대
.png)
호이스팅, TDZ, 변수의 생성과정, 스코프
호이스팅: 스코프 내부 어디서든 변수 선언은 최상위에 선언된 것처럼 행동 var는 중복 선언이 가능하다 즉, 한번 선언된 변수는 다시 선언할 수 있다. 또한 선언되기 전에 사용할 수 있다. 선언은 호이스팅 되어지지만 할당은 호이스팅 되어지지 않는다. 즉, name이라는
