- 전체보기(33)
- vue(7)
- django(6)
- Java(4)
- db(4)
- html(4)
- CSS(2)
- React(2)
- vue.js(2)
- variable(1)
- position(1)
- Java설치(1)
- data-속성(1)
- script async(1)
- configureStore(1)
- createAsyncThunk(1)
- vue cli(1)
- createSlice(1)
- 호환모드(1)
- datatype(1)
- item(1)
- number(1)
- Flexbox(1)
- selector(1)
- json(1)
- redux-toolkit(1)
- drf(1)
- DOCTYPE(1)
- String(1)
- authorization(1)
- vuex(1)
- vite(1)
- box(1)
- 표준모드(1)
- script(1)
- 데이터타입(1)
- script defer(1)
- display(1)
- Props(1)
- 변수(1)
- emit(1)
- vue router(1)
- authentication(1)
- tag(1)
- Java동작원리(1)
- DTD(1)
- component(1)
redux-toolkit : createSlice, createAsyncThunk
설정미들웨어 설치 반복되는 코드 불변성 유지==> 이런 불편한 것들을 해소reducer 함수의 객체, 슬라이스 이름, 초기 상태 값을 받아들여서 해당 액션 생성자와 액션 유형으로 slice reducer를 자동으로 생성함createSlice()는 다음과 같은 파라미터로

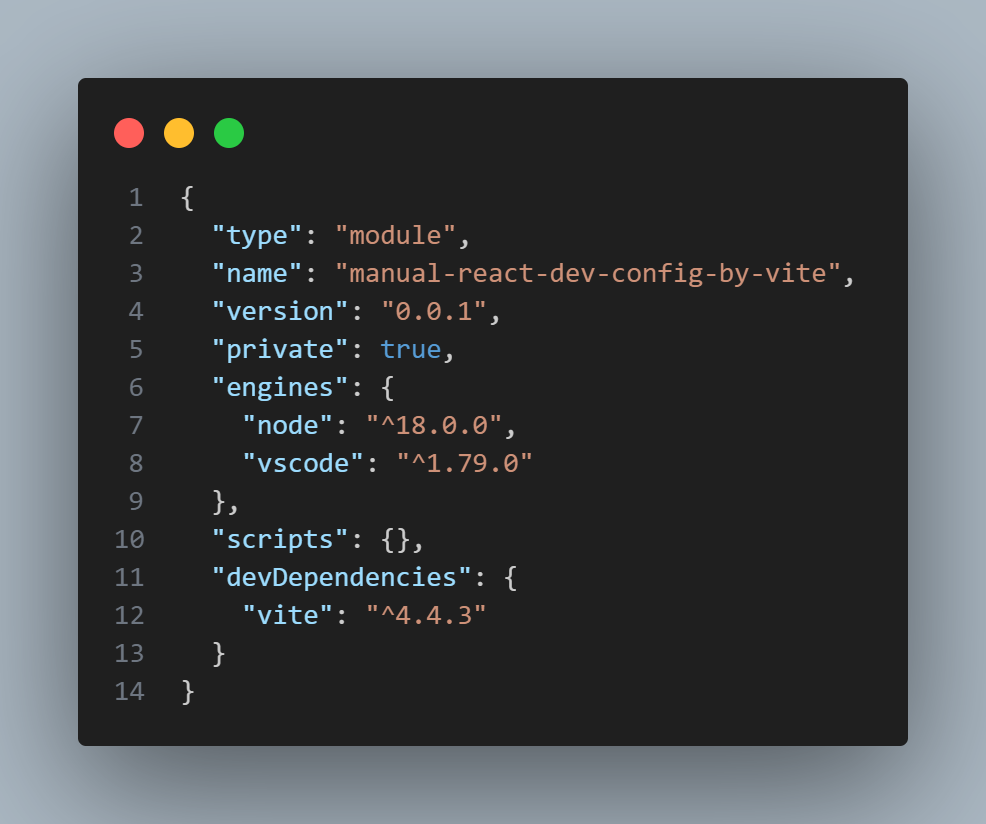
Vite + React + eslint setting
package.json@ 뒤에 버전 입력! latest ==> 최신버전To check syntax and find problems선택JavaScript modules (import/export) 선택 React 선택 TypeScript = no code run? a 눌

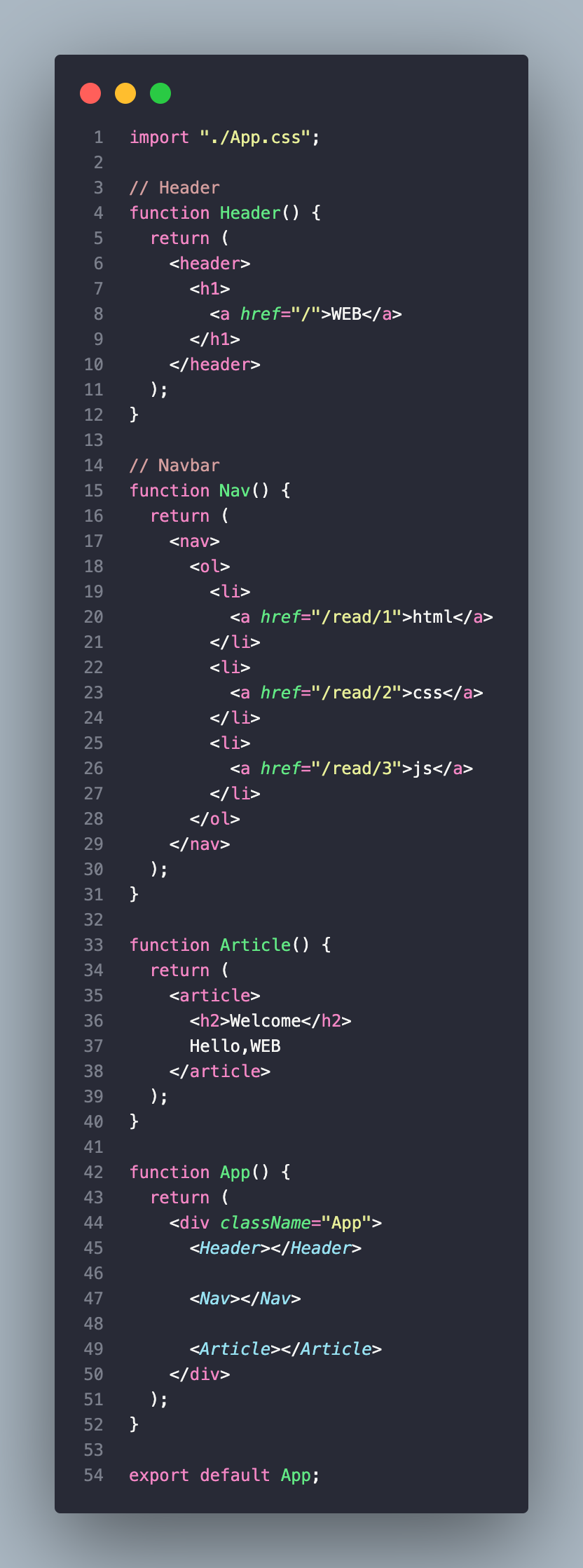
React 개발환경 & 기본
node.js 가 설치되어 있어야 함!react sample application 배포 React ==> 사용자 정의 태그(컴포넌트)를 만드는 것function을 이용해 사용자 정의 태그 만듬반드시 대문자로 시작할 것 !

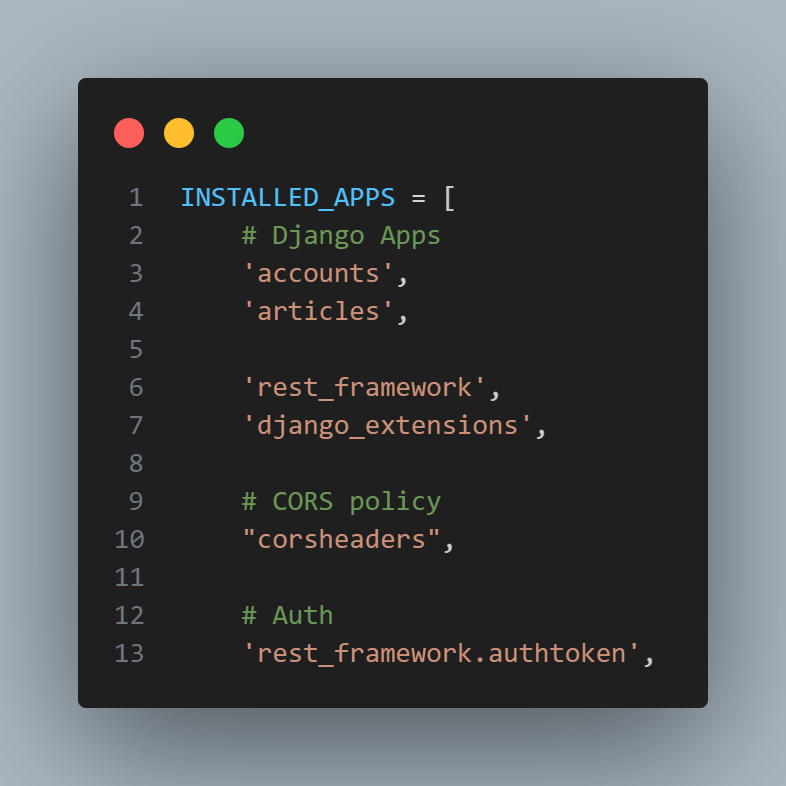
DRF Auth System
자신이라고 주장하는 사용자가 누구인지 확인하는 행위 모든 보안 프로세스의 첫 번째 단계(가장 기본 요소)즉, 내가 누구인지를 확인하는 과정401 Unauthorized비록 HTTP 표준에서는 "미승인(unauthorized)"을 명확히 하고 있지만, 의미상 이 응답은

Vue Router
Vue의 공식 라우터SPA 상에서 라우팅을 쉽게 개발할 수 있는 기능을 제공라우트(routes)에 컴포넌트를 매핑한 후, 어떤 URL에서 렌더링 할지 알려줌즉, SPA를 MPA처럼 URL을 이동하면서 사용 가능SPA의 단점 중 하나인 "URL이 변경되지 않는다"를 해결

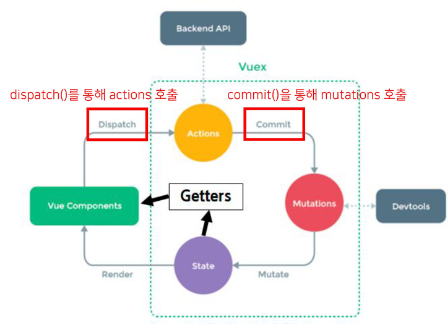
Vue State Management
[State Management] 상태(state) : 현재에 대한 정보(data) Web Application에서의 상태 ==> 현재 App이 가지고 있는 Data로 표현 가능 여러개의 component를 조합해서 하나의 App을 만들고 있음 각 component

Vue Data Management
Vue Data Management [Data in components] 우리는 정적인 웹페이지가 아닌 동적 웹을 만든다. 다루어야 할 데이터들은 한 페이지 내에서 같은 데이터를 공유하기도 하는데 페이지들은 각각의 component로 구분이 되어있음 완전히 동일한

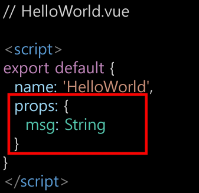
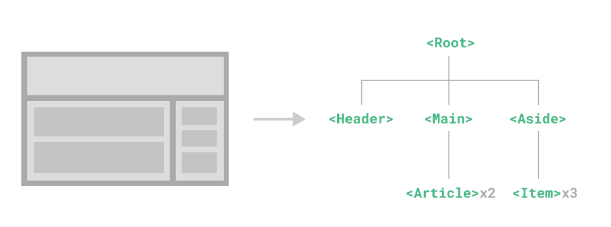
Vue Component
유지/보수 용이, 재사용성, 확장 가능, 캡슐화, 독립적UI를 독립적이고 재사용 가능한 조각들로 나눈 것(기능별로 분화한 코드 조각)CS에서는 다시 사용할 수 있는 범용성을 위해 개발된 소프트웨어 구성 요소를 의미하나의 app을 구성할 때 중첩된 컴포넌트들의 tree

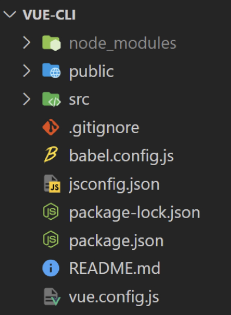
Vue CLI
Vue CLI [Vue CLI install] Vue 개발을 위한 표준 도구 프로젝트의 구성을 도와주는 역할 확장 플러그인, GUI, Babel 등 다양한 tool 제공 [설치] [프로젝트 생성] vscode terminal에서 진행 [Vue 버전 선택]

Vue.js - syntax, Vue advanced
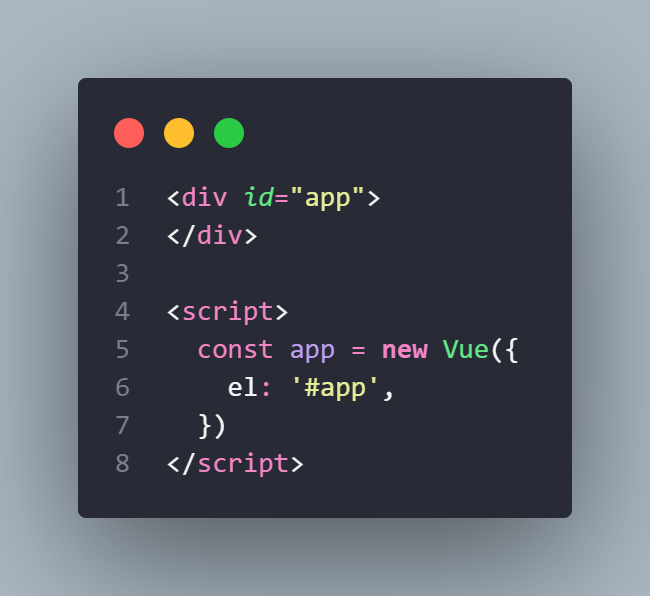
렌더링 된 DOM을 기본 Vue instance의 data에 선언적으로 바인딩할 수 있는 HTMl 기반 template syntax를 사용 렌더링된 DOM : 브라우저에 의해 보기 좋게 그려질 HTML 코드HTML 기반 template syntax : HTML 코드에

Vue.js
소프트웨어 아키텍처 패턴의 일종 마크업 언어로 구현하는 그래픽 사용자 인터페이스(view)의 개발을 Back-end(model)로부터 분리시켜 view가 어느 특정한 모델 플랫폼에 종속되지 않도록 함View : 우리 눈에 보이는 부분 = DOMModel : 실제 데이터

Django REST framework(DRF) - Comment(N:1)
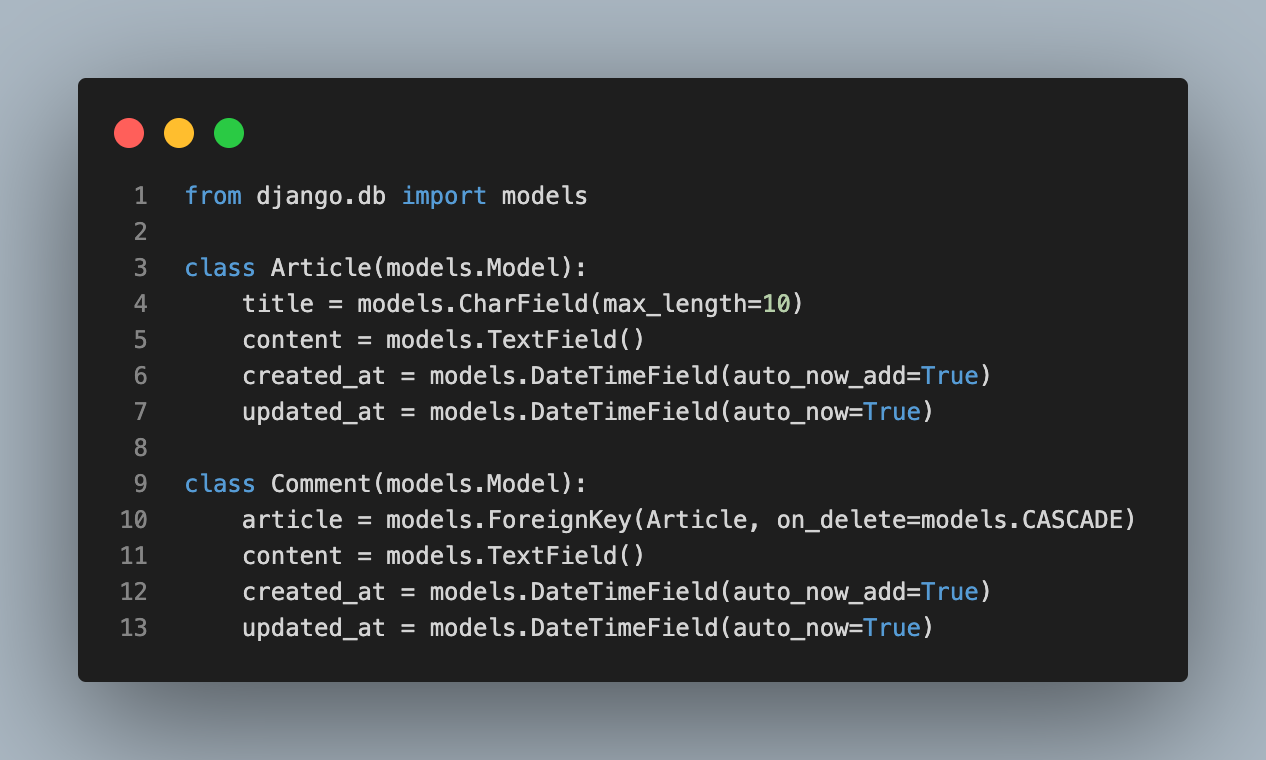
data를 serialization하여 JSON으로 변환하는 방법 학습파일 경로 ➡️ articles/models.pyComment 모델 작성 및 데이터베이스 초기화 & migration 댓글 데이터 목록 조회하기파일 경로 ➡️ articles/serializers.p

Django REST framework(DRF) - Article
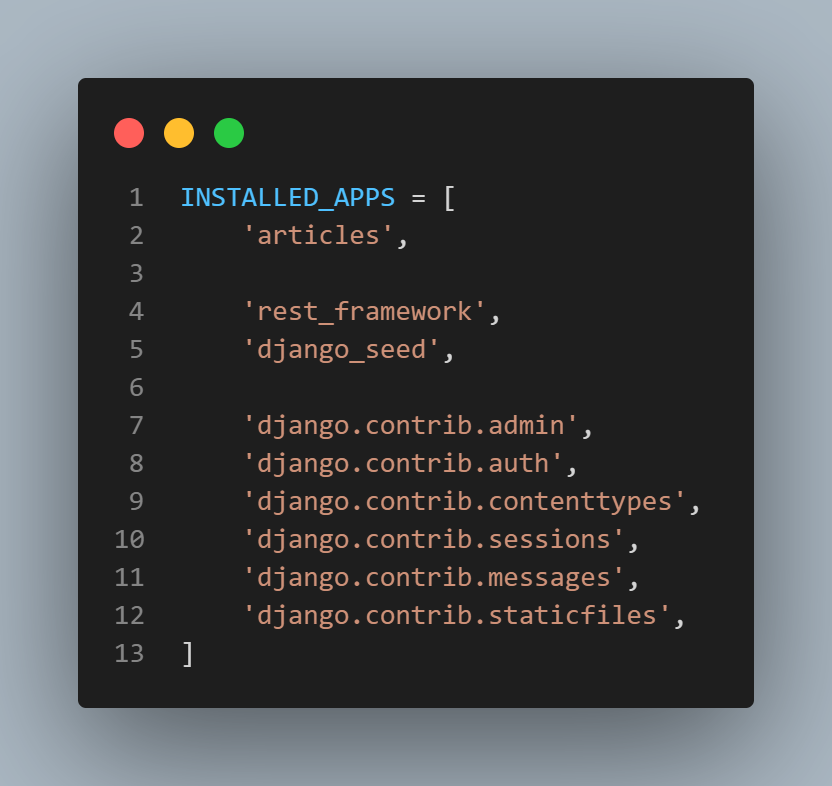
Django REST framework 는 django에서 Restful API 서버를 쉽게 구축할 수 있도록 도와주는 오픈소스 라이브러리Web API 구축을 위한 강력한 toolkit을 제공DRF의 serializer는 django의 Form 및 ModelForm 클

DB (M:N / User - User 'Follow'기능)
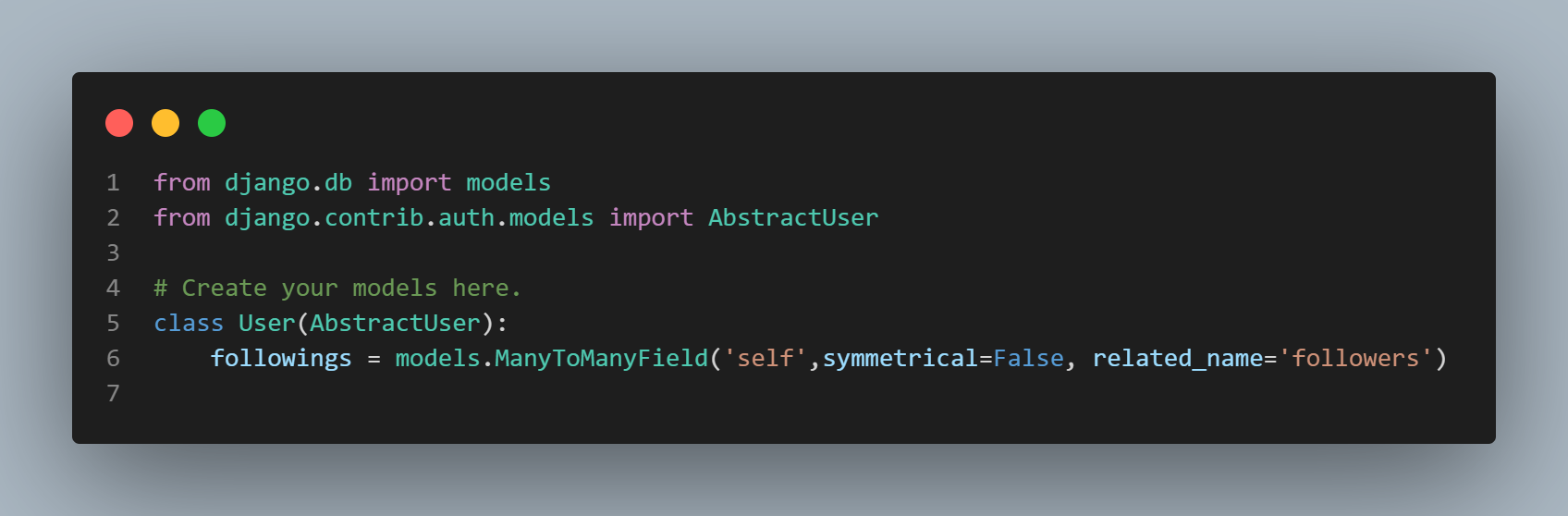
User 자기 자신과의 M:N 관계 설정을 통한 팔로우 기능 구현하기 [Profile] 자연스러운 follow 흐름을 위해 Profile page 먼저 생성 파일 경로 ➡️ accounts/urls.py 파일 경로 ➡️ accounts/views.py 파일 경

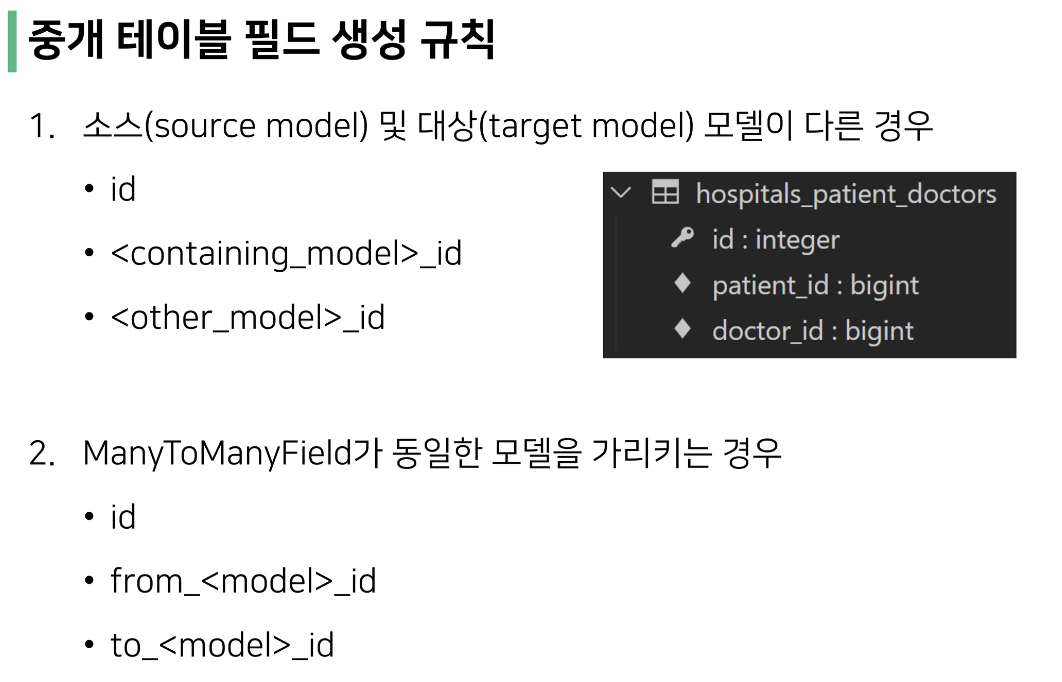
DB (M:N / Article - User 'Like'기능)
다대다(M:N) 관계 설정 시 사용하는 모델 필드하나의 필수 위치인자(M:N관계로 설정할 모델 클래스)가 필요 모델 필드의 Related Manager를 사용하여 관련 개체를 추가, 제거 또는 만들 수 있음 \- ex. add(), remove(), create(),

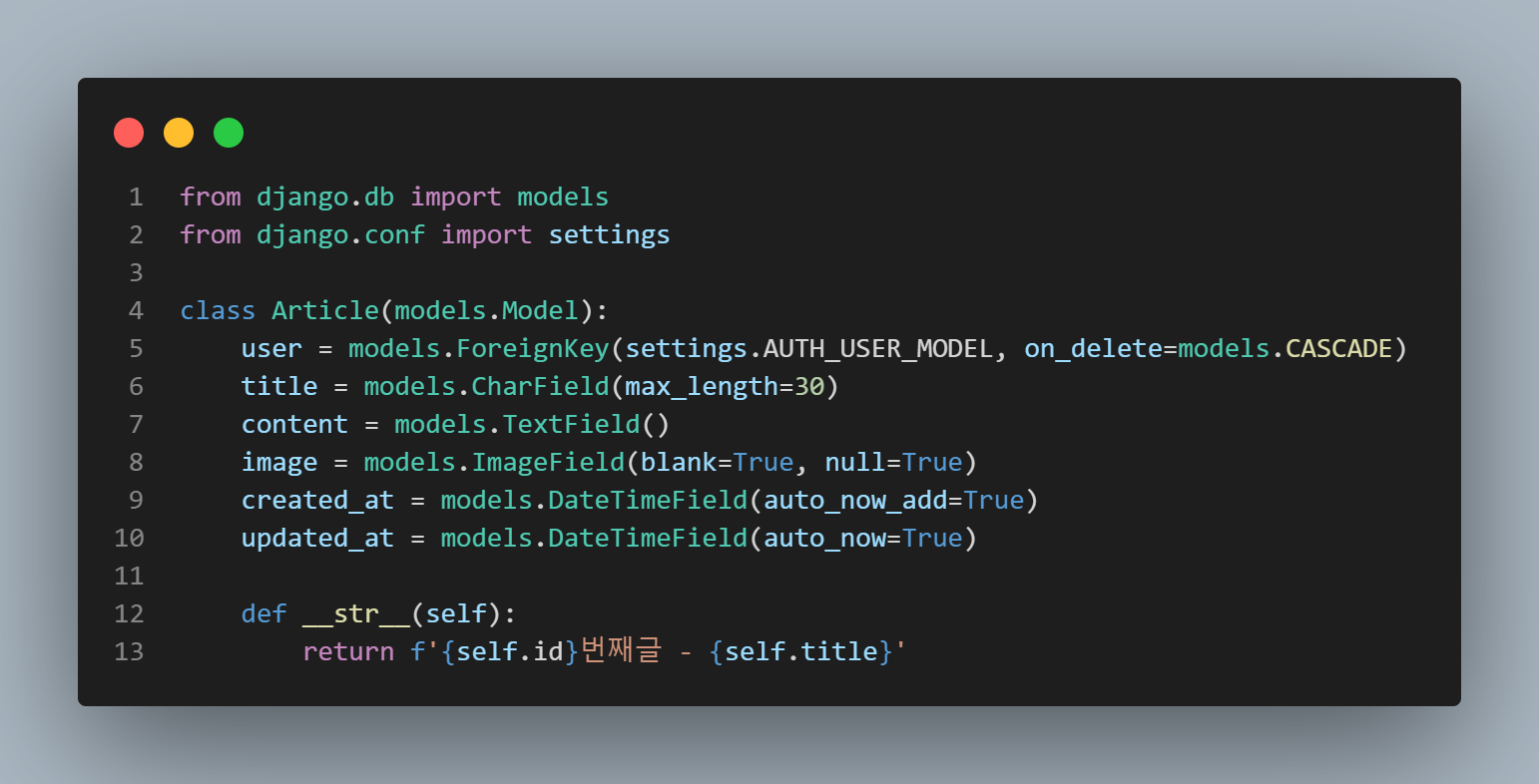
DB (N:1 / Article - User & Comment - User)
Article(N) : User(1)Article 모델과 User 모델 간 관계 설정 N개 이상의 게시글은 1개의 회원에 의해 작성될 수 있음반환 값 : 'accounts.User'(문자열)User 모델에 대한 외래 키 또는 M:N관계를 정의할 때 사용 models.p

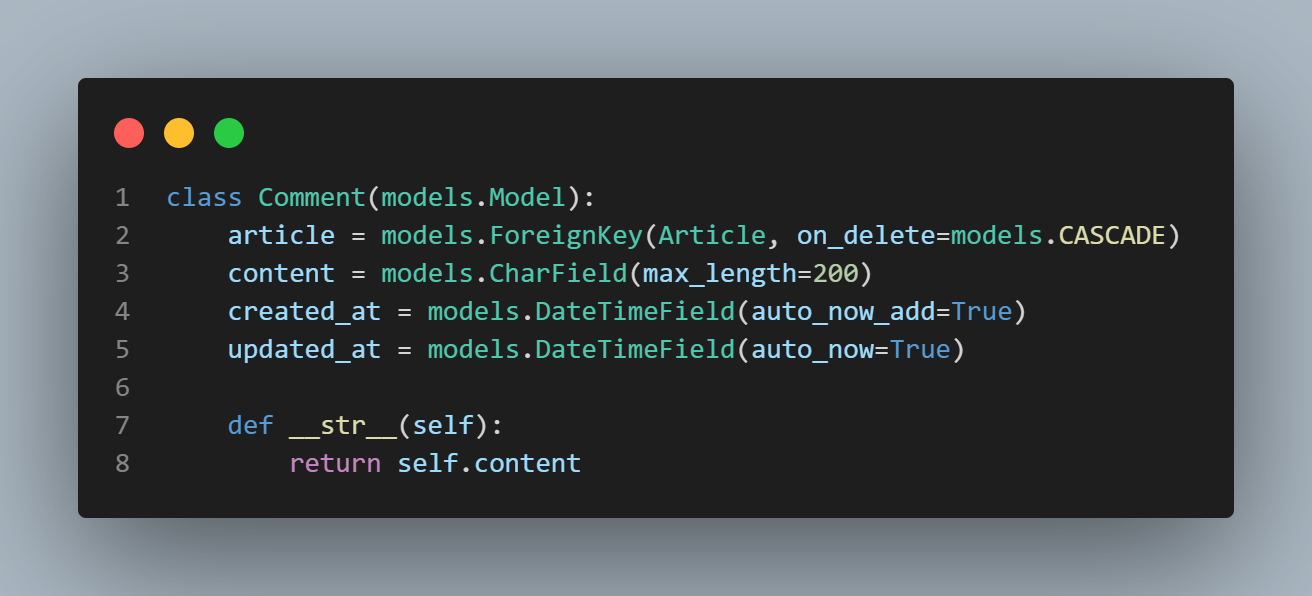
DB (N:1 / Comment - Article)
외래 키(외부 키)관계형 DB에서 다른 테이블의 행을 식별할 수 있는 키참조되는 테이블의 기본 키를 가리킴(외래키의 값이 반드시 부모 테이블의 기본 키일 필요는 없지만 유일한 값이어야 함 - 참조 무결성)참조무결성? DB 관계모델에서 관련된 2개의 테이블 간의 일관성을

SQL syntax
DDL(Data Definition Language)데이터 정의 언어 : 관계형 데이터베이스를 구조(테이블, 스키마)를 정의(생성, 수정 및 삭제)하기 위한 명령어ex) CREATE, DROP, ALTERDML(Data Manipulation Language)데이터 조

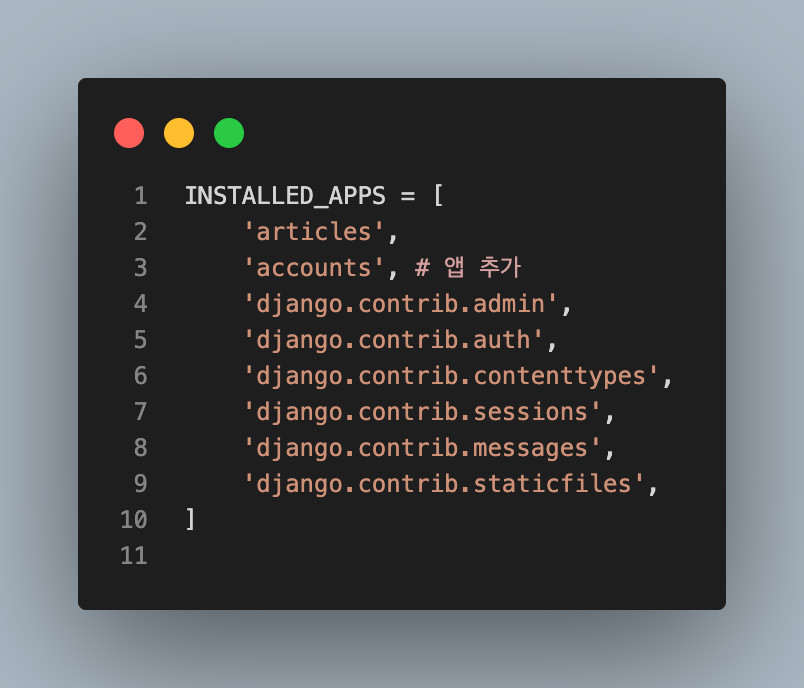
accounts CRUD
account app 생성 파일 경로 ➡️ settings.py파일 경로 ➡️ crud/urls.py파일 경로 ➡️ accounts/urls.py(new file)파일 경로 ➡️ setting.py파일 경로 ➡️ accounts/models파일 경로 ➡️ setting
