- 전체보기(19)
- 생활코딩(15)
- web(14)
- html(10)
- 복습(8)
- 학습정리(8)
- 코딩(6)
- 태그(6)
- CSS(6)
- a(4)
- 코드(4)
- 프로그램언어(3)
- Coding(3)
- 코린이(3)
- 코딩초보(3)
- 프로그래밍(3)
- br(3)
- p(3)
- 코딩공부(3)
- WEB2(3)
- tag(3)
- WEB1(3)
- atom(2)
- 코딩배우기(2)
- 웹브라우저(2)
- web기초(2)
- head(2)
- 웹(2)
- 캡쳐설명(2)
- 강의(2)
- h1(2)
- yuki_go(2)
- html언어(2)
- font(2)
- 코딩기초(2)
- 코딩편집프로그램(2)
- 웹서버(2)
- 공부(2)
- &&(2)
- title(2)
- 비트나미설치(1)
- td(1)
- 단락(1)
- IT공부(1)
- 이미지(1)
- 코딩지식(1)
- 통계적공부(1)
- !doctypehtml(1)
- 아톰(1)
- 정보(1)
- Index(1)
- 2일차(1)
- 유튜브(1)
- 씨에스에스(1)
- 순서가있는목록태그(1)
- 검색엔진(1)
- html의문장마스터(1)
- html공부(1)
- html5 speicification(1)
- 표(1)
- 아파치(1)
- 서버(1)
- 3대(1)
- 고유키(1)
- 스타일태그(1)
- img(1)
- 스위스(1)
- 2대(1)
- =-(1)
- 태그중복제거하기(1)
- 개린이(1)
- 웹 페이지(1)
- 깃허브404페이지(1)
- JavaScript(1)
- width(1)
- ahref(1)
- blank(1)
- 수업소개(1)
- attribute(1)
- html의중요성(1)
- 줄바꿈태그(1)
- css공부(1)
- 인터넷(1)
- 코딩언어(1)
- 깃허브404에러(1)
- 독학(1)
- web강의(1)
- 컴퓨터언어(1)
- 팀버너스리(1)
- <a href>(1)
- 요약(1)
- 목록만들기(1)
- bitnami(1)
- 비트나미(1)
- source(1)
- 일반인과지식인의차이점(1)
- 형식(1)
- href(1)
- 기초코딩(1)
- 유럽입자물리연구소(1)
- web초보(1)
- 웹호스팅(1)
- li(1)
- 학습(1)
- 속성(1)
- 에디터편집프로그램(1)
- 웹의 역사(1)
- html문법(1)
- web_hosting(1)
- @Target(1)
- body(1)
- charset(1)
- parent(1)
- 기획(1)
- anchor(1)
- 태그의비교(1)
- 생활코딩13강(1)
- 생활코딩웹(1)
- 부모자식관계의태그(1)
- github404solution(1)
- ul(1)
- 통계분석(1)
- 개발자(1)
- meta(1)
- Table(1)
- 코드내용숨기기(1)
- 태그한번에수정하기(1)
- 기본태그(1)
- 페이지소스(1)
- unordered list(1)
- web공부(1)
- style(1)
- 툴팁(1)
- github(1)
- github404error(1)
- 순서가없는목록태그(1)
- 강의소개(1)
- tr(1)
- 웹 사이트(1)
- ol(1)
- W3C(1)
- 생활코딩배우기(1)
- web에대해서(1)
- 기초(1)
- website(1)
- 1일차(1)
- 세미콜론기호(1)
- accessibility(1)
- 코딩프로그램(1)
- 줄바꿈(1)
- 깃허브(1)
- 색깔변경태그(1)
- enquire(1)
- 깃허브페이지(1)
- utf 8(1)
- web실습(1)
- 코드내용숨기는법(1)
- 빈도수높은태그들(1)
- 태그표시하기(1)
- html기초(1)
- 클라이언트(1)
- 문단태그(1)
- 설명서(1)
- bitnami wamp stack(1)
- 14강(1)
- src(1)
- tab(1)
- 속성값(1)
- 책과코딩(1)
- 기초태그(1)
- 호스팅(1)
- 링크(1)
- 웹페이지(1)
- 프로그램(1)
- IT정보(1)
- ordered list(1)
- 본문(1)
- List(1)
- 폰트태그(1)
- HyperText(1)
- child(1)

생활코딩 <CSS> 6 : Property를 스스로 알아내는법, 제목 글자 크기(font-size)바꾸는 방법(검색어css text size property),픽셀px(크기의 단위), 글자 가운데 정렬(text-align:center)하는 방법(css text center property), 코드언어 자동 추천 가능 활용하기
6강. CSS속성을 스스로 알아내기내 웹 페이지를 찬찬히 살펴보다보면,불만족들이 하나씩 나오게 된다.맨 처음 눈이 가는 곳은 바로가운데 정렬해서 웹 사이트의 가운데에 글자가 위치해 있으면 좋을 것 같다는 생각이 들 것이다. (아니어도 그렇다고 쳐야한다)내가 적은 이 제

생활코딩 <CSS> 5 : css 문법 정리하기, 선택자 a (Selector), color:red; 선언&효과(Declaration), color 속성(Property),red 값(Property Value), 무엇을 모르는지 아는 상태 만들기
앞서 4강에서는 웹 페이지에 css를 삽입하는 방법에 대해 살펴보았다.여러가지 예제를 통해 css의 문법들을 경험적으로 접해 보았는데, 이번 강의에서는 이론적으로 다시 한번 정리해보는 시간을 갖도록 한다.위와 같이 예제가 있다.여기서 a 는 무슨 뜻인가? 이 웹 페이지

생활코딩 <CSS> 4 : 웹 페이지에 css포함시키는 방법 style태그, html의 속성인style="",선택자(selector)효과 a { },효과&선언,글자 밑줄 없애기,구분지을때 쓰는 세미콜론기호 ; , 원하는 글에만 밑줄 표시하는 방법
이번 4강에서는 최소한의 밑천이라고 할 수 있는 것들을 알아보고 실습해보도록 한다. 웹 페이지에 css를 포함시키기 위해서는 html과 css가 완전히 다른 언어이기 때문에 웹 브라우저로 하여금 어디서부터 어디까지가 css인지를 알 수 있게 해줘야 한다. 여기서

생활코딩 <CSS> 3 : CSS 코드 사용하기, <style>태그, CSS의<a>태그, 코드 내용 숨기기 <!-- 와 -->, css의 스타일 태그 color:000;에서의 세미콜론 기호 ; , 수억개 태그 한번에 수정하는 법, 태그 중복 제거하기, 중복된 태그 지우는 방법
WEB2 CSS 3강. CSS의 등장 앞서 2강에서는 HTML의 문법에 태그를 추가하는 라는 태그에 대해서 배웠다. 이번 강에서는 훨씬 더 어렵지만 근본적인 해결책인, CSS를 해보도록 하자. 2강을 실습할때 나는 홈페이지의 메인에 위치한 환영하는 문구와, 아래

생활코딩 <CSS> 2 : 글자 색깔 변경하기, font태그, 폰트 태그 사용해보기, 글자 컬러 바꾸는 (옛날)태그 font에 대해
웹을 만든 사람들은 웹을 아름답게 만들 수 있는 방법이 뭐가 있는지 고민하기 시작한다.HTML 이라는 이미 있는 언어의 디자인과 관련된새로운 태그를 추가하는 것과디자인에 최적화된 완전히 새로운 언어를 만드는 것 중어떤 것이 더 쉬울까?HTML의 디자인에 대한 새로운 태

생활코딩 <CSS> 1 : 수업 소개
이 강의들은 WEB2 - CSS 수업이며첫 강 수업 소개 포스팅입니다.이 수업은 WEB1 의 HTML과 인터넷 수업에의존하고 있는 수업입니다.웹이 처음 세상에 등장했을 때단 하나의 기술이 있었다. 바로 HTML 이다.HTML을 이용하면 전자 문서를 만들 수 있었다.컴퓨

생활코딩 - <Web> 19.1.2 : 웹 서버와 http (윈도우버전), 아파치 설치하기(Bitnami WAMP Stack 프로그램)
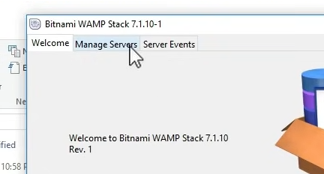
19.1.2강) 웹 서버와 http, 아파치 설치하기, 비트나미 프로그램 설치 
생활코딩 - <Web> 18-2(실습내용) : 깃허브 웹 호스팅하기 직접 실습, 깃허브 404에러 페이지 해결하기, GitHub Web Hosting 404 Pages error solution, 깃헙 404 에러 났을때 방법, 깃허브 404 페이지 에러?!
18-2, 제가 직접 실습하는 과정을 포스팅 한 내용 입니다.(생활코딩 19.1.1. 웹서버 설치 (윈도우) 강의 내용이 포함되어 있습니다.)18-1 포스팅은 생화코딩 강의 내용 그대로를 정리해 놓았습니다.https://github.com/

생활코딩 - <Web> 18-1(강의내용) : 웹 호스팅하기, GitHub 사이트 사용하기, 깃허브 처음 해보는 초보, GitHub Page와 GitHub Actions, 웹 호스팅(Web Hosting), 깃허브에서 소스코드 수정하기, 내가 만든 웹 페이지 사람들이 볼 수 있게 호스팅하기
18강) 
생활코딩 - <Web> 17 : 요청하는 컴퓨터 웹 브라우저(Web Browser) 와 응답하는 컴퓨터 웹 서버(Web Server)에 대해, 인터넷이 동작하는 기본 원리, 클라이언트와 서버
17강) 인터넷을 여는 열쇠 : 서버와 클라이언트 웹 브라우저와 웹 서버 지금부터 인터넷이 동작하는 가장 기본적인 원리에 대해 알아보도록 한다. 인터넷이 동작하기 위해서는 컴퓨터가 최소 2대가 필요하다. 1대는 인터넷이 아니고, 3대는 본질적이지 않다. 2대의

생활코딩 - <Web> 16 : 웹의 역사! 웹의 고향은 어디일까?, 물리 연구소의 중요인물 '팀 버너스 리' 와 Enquire 프로그램에 대해서
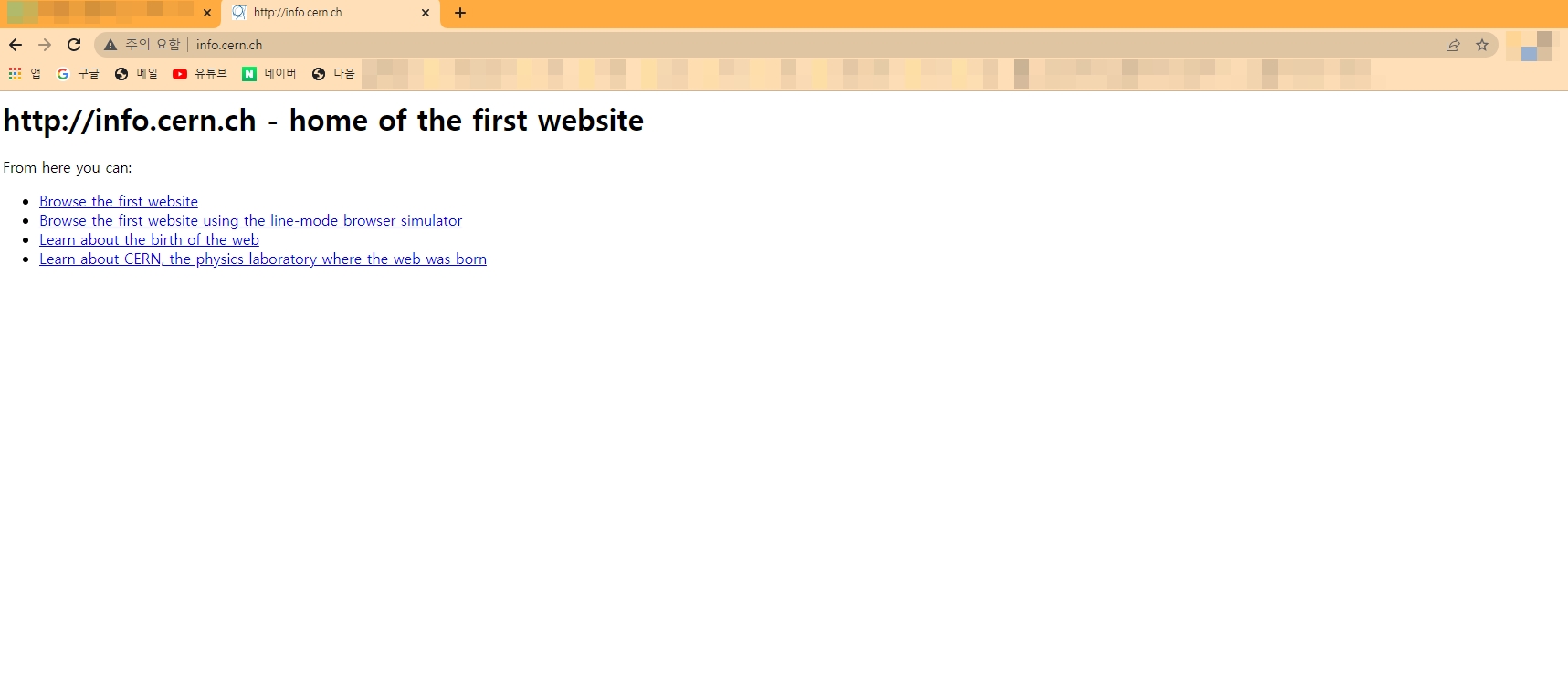
16) 원시웹, 웹의 역사 생활코딩 수업은 2개의 산으로 이루어져 있다. 하나는 웹 페이지를 만드는 것이다. 그 과정에서 코딩이 무엇인가를 파악하는 것이 목표였고 우리는 그 목표에 도달했다. 또 하나는 내가 만든 웹 페이지를 인터넷을 통해서 누구나 가져갈 수 있

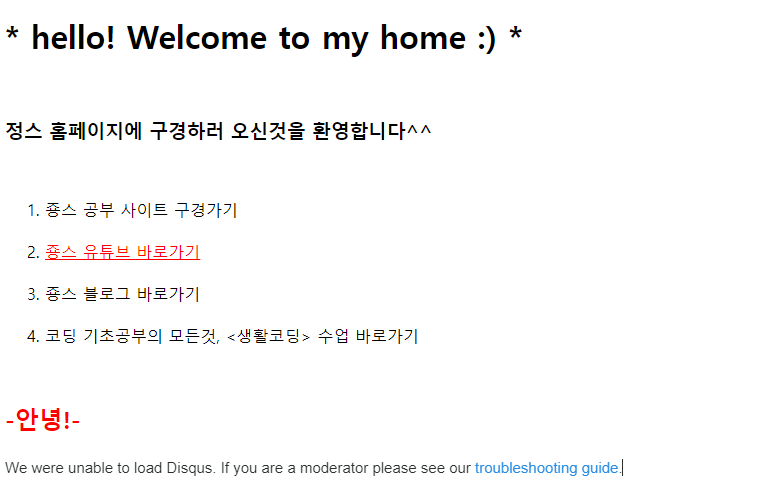
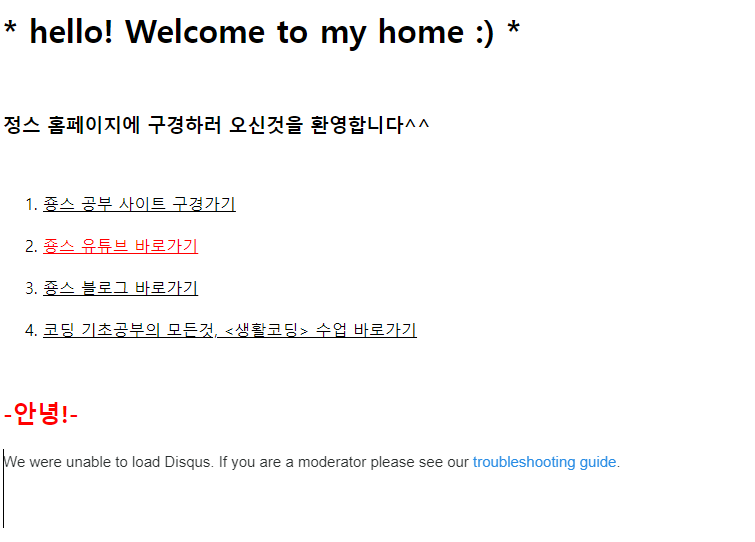
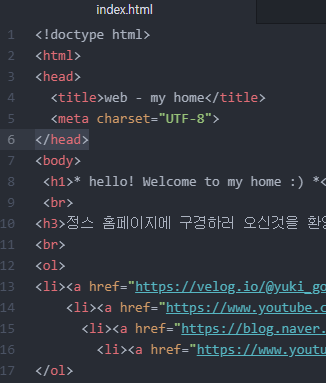
생활코딩 - <Web> 15 : 웹 사이트(Website) 만드는 방법, 문구를 클릭했을 때 원하는 사이트로 이동하는 링크 연결하기, 탭 이름 수정하기
이 강의 공부는 한참 전에 했는데, 주간은 유튜브 편집도 하고 이어서 뒷 강의를 마저 들으며 여러차례 헤메다가학습정리 포스팅을 이제야 올린다.이번 포스팅은 웹 사이트를 완성시키는 단계가 되겠다.위 사진을 보면 큰 제목과 앞에 번호가 있고 링크가 걸린 소제목의 목록들이

생활코딩 - <Web> 14 : 우리가 가장 많이 사용하는 태그인 '링크' 태그 <a> 사용하기, 새 탭으로 링크 여는 방법, 마우스를 올렸을 때 설명 박스 뜨게 하는 법
14) HTML 태그의 제왕, "링크" 태그가 웹의 왕국이라면 이 태그는 이 왕국의 제왕이다. 현대의 HTML은 150여 개 태그로 이루어져 있지만 이들 모두 이 태그 아래에 있다. 검색 엔진들은 이 태그 덕분에 전 세계의 웹을 항해하면서 웹페이지를 발견할 수

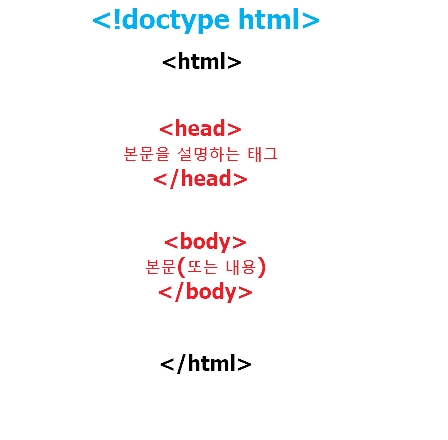
생활코딩 - <Web> 13 : 책 표지와도 같은 타이틀 태그 title 사용하기, 코딩의 utf-8 라는 파일 형식에 대해,(+meta charset), 본문을 설명하는 body태그와 head태그, 그리고 <!doctype html>
이번 포스팅은 생활코딩 WEB1-13강을 공부한 내용을 토대로 학습정리하였습니다.

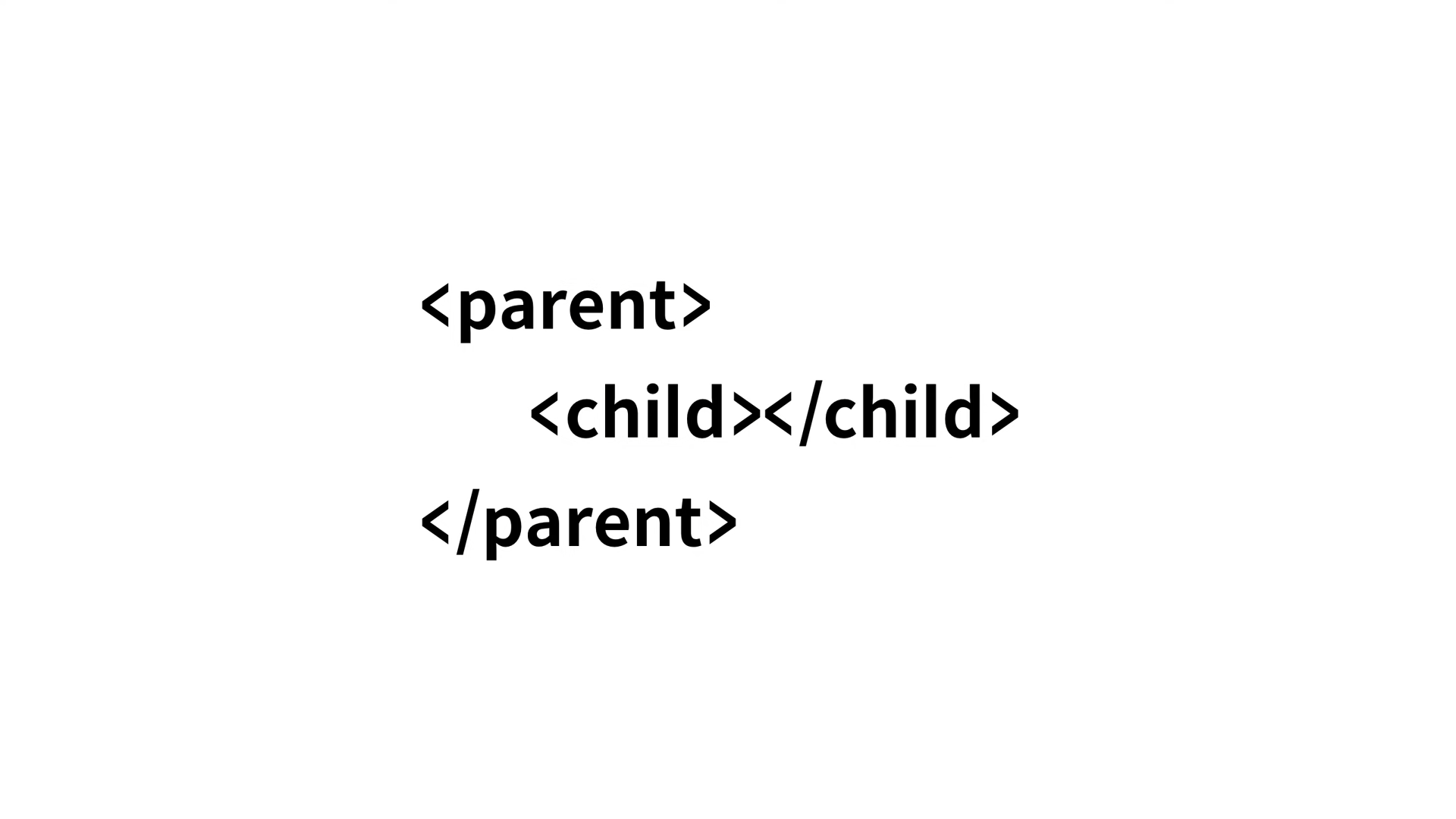
생활코딩 - <Web> 12 : parent 와 child 부모 자식 관계의 태그(목차 태그_부모 태그 ul 과 자식 태그 li), 순서가 있는 목록 태그 ol, 순서가 없는 목록 태그 ul, 표 태그인 table, tr, td
생활코딩 web 12강 학습정리 내용 입니다.태그에는 서로 포함 관계로 연관되어 있는 부모 자식간의 태그가 있다.< parent > < /parent > 태그와< child > < /child > 태그가 있을때< parent >< chi

생활코딩 - <Web> 10~11 : 코딩(coding) 실습하기, 일반인과 코딩을 배운 지식인의 차이점, HTML 의 중요성, 속성(Attribute) 이해하기, 인기 있는 태그 img (이미지 넣기)
생활코딩. web과 HTML 10 ~ 11 학습정리내용입니다. 10) html (html이 중요한 이유) 누구나 기초가 중요하다고 말한다. 하지만 기초가 중요하다는 말을 잘 들어보면 응용으로 가는 과정으로서 기초가 중요하다는 뜻인 경우도 많이 있다. 사실 기초는

생활코딩 - <Web> 8~9 : 통계적 사고, head태그, h1태그, h2태그, strong태그, 줄바꿈 태그 배워보기, br태그와 p태그 +CSS
생활코딩 복습 8~9강. 8) 통계 (통계에 기반한 학습) 통계를 기반으로 해서 공부하는 방법에 대해서 배워보자. HTML에는 현재 최신 버전에서 약 150개 이상의 태그가 존재한다. 우리는 150개의 태그를 다 외워야 할까? - NO 혁명적 변화로 인해서 우리

생활코딩 - <Web> 6~7 : Atom프로그램 사용, 기본 문법 태그 표시하기, h1 제목 태그, 페이지 소스, 검색 엔진 이용하기
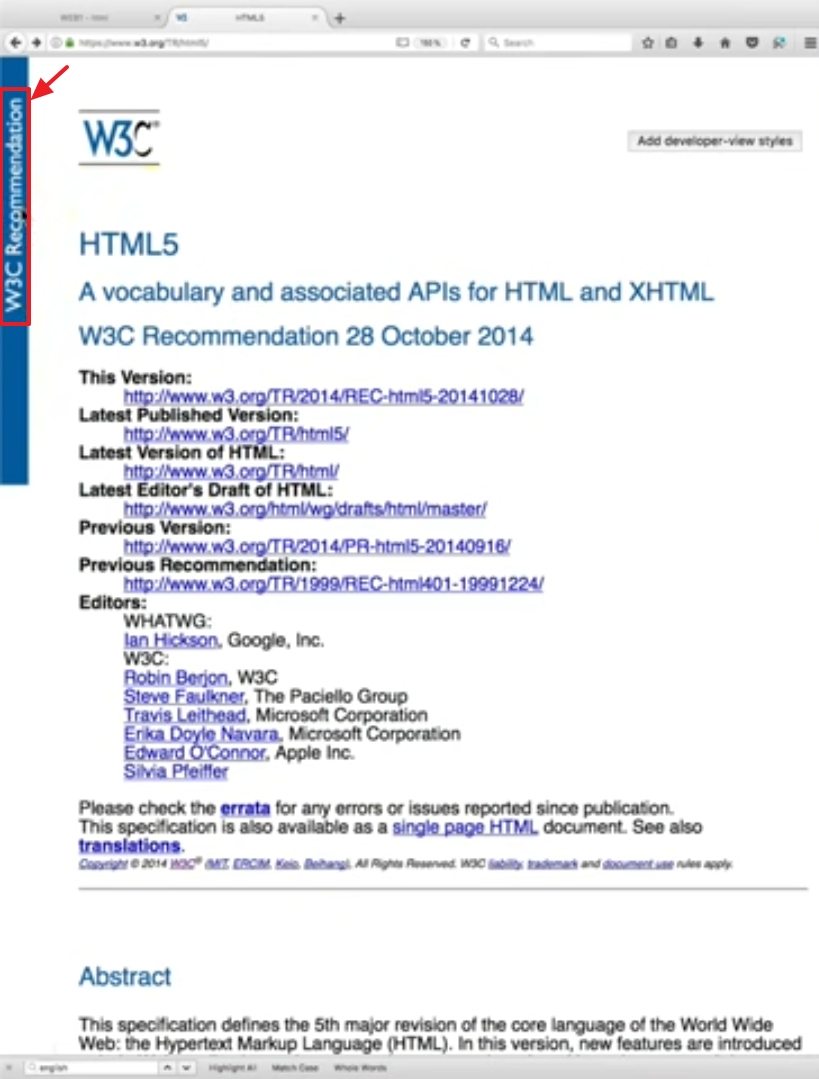
학습 2차. 복습과 포스팅을 같이 하다보니 내용이 점점 길어지는 관계로(?) 2강씩 나누었다. 생활코딩 web 6~7강 까지의 학습 내용 정리. 6) 태그 표시하기 (기본문법 태그) 6강에서는 위의 web사이트의 빨간 박스안 내용글을 어떻게 표시하는지 배워보고 w

생활코딩 - <Web> 1~5 : HTML에 대해, 웹 사이트 기획하기, 처음 코딩해보기(Atom프로그램),웹 페이지 만들어보기
강의 Web 1~5 까지의 학습 내용 정리.1~2) 강사님 인사, 수업소개, 프로젝트 동기 설명3) 기획하기. (기획)무엇인가를 만들기 전에 우리는 무엇을 만들지 상상하고 계획하고 구체화 하는 과정을 거친다.만들기 전에 무엇을 만들것인가를 설계하는 과정을 기획이라고 한
