선택자
선택자에는 저번 강의에서 배운 class 외에도 id가 존재한다. class에 대한 스타일을 지정할 때 다음과 같은 코드를 태그 안에 넣어주었다.id는 class와는 달리 .대신 \`\`\`Javascript
style 태그
우리가 CSS를 이용해서 문단의 특정 부분에만 스타일을 주어서 강조를 하고 싶다고 해 보자. 이 때 이 부분을 감싸줄 수 있는 HTML 태그가 필요하다.이를 위해서 우리는 div와 span이라는 태그를 사용한다. 둘 모두 어떠한 특정한 기능이 있는 태그가 아니고, CS
변수와 대입연산자
변수란 말 그대로 바뀔 수 있는 수를 말한다. 예를 들어서 다음 코드를 실행한다고 해보자.마지막 줄에서 x+y의 결과값은 얼마가 될까? 2가 될 것이다. 같은 x+y이지만, x의 값이 1000으로 바뀌었기 때문에 결과는 1001이 될 것이다.여기서의 x처럼 값이 바뀔
데이터 타입(문자열과 숫자)
컴퓨터 프로그래밍에서는 많은 데이터를 처리하게 되고, 이를 위해서는 특히 데이터를 종류별로 분류하는 일은 아주 중요하다.예를 들어 1+1을 실행시키면 2가 출력된다. 숫자 데이터 타입의 가장 중요한 점은 연산이 가능하다는 것이다. 즉, 1+1에서는 +라는 연산이 왼쪽에
HTML과 JS의 만남 : 콘솔
첫 강의에서 했던 것처럼 웹 브라우저에서 오른쪽 버튼 > 검사 를 누르면 뜨는 창을 잘 살펴보면 Console이라는 이름의 탭이 보일 것이다. 이 콘솔을 이용하면 파일을 만들지 않고도 바로 Javascript 코드를 실행할 수 있다.예를 들어서, 어떤 문자열(Hello

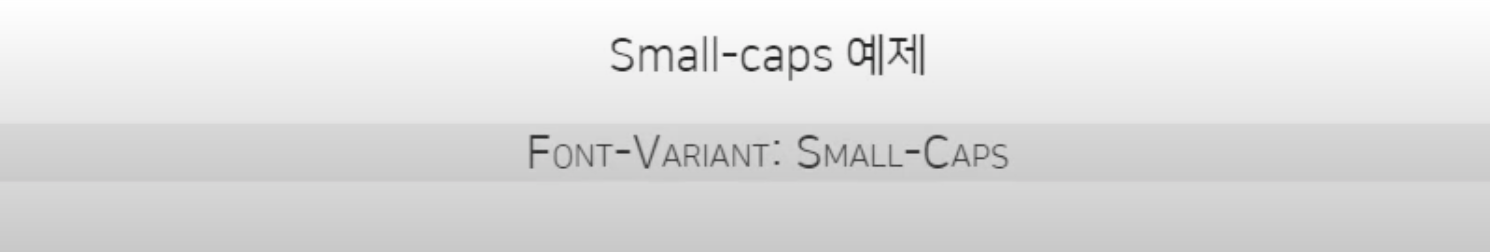
Font-variant
글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환할 수 있다.font-variant : normal | small-caps | initial | inherit ;< 속성 값 >normal : 기본 값small-caps : 소문자를 작은 대문자로 변형한다

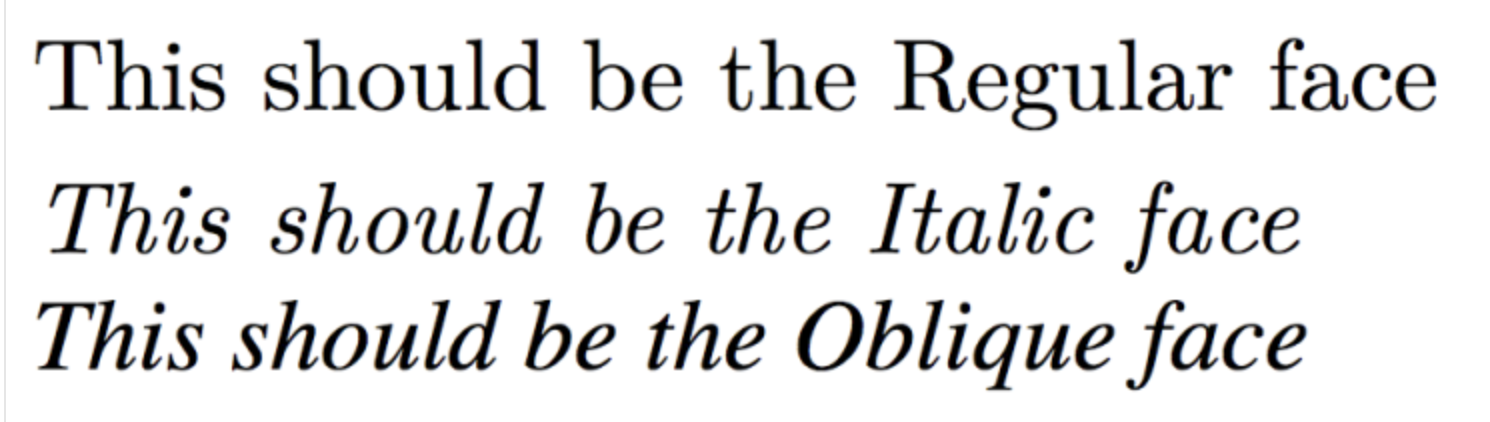
Font-style
글꼴의 스타일을 지정하는 속성이다.< 속성 값 >normal : font-family 내에 분류된 기본 값italic : italic 스타일로 표현합니다.oblique : oblique 스타일로 표현합니다.oblique 텍스트의 기울기에 대한 각도를 추가로 지정할
Font-weight
글꼴의 굵기를 지정하는 속성<속성 값>normal : 기본 값 (400)bold : 굵게 표현(700)bolder : 부모 요소 보다 두껍게 표현lighter : 부모 요소 보다 얇게 표현number : 100, 200, 300, 400, 500, 600, 700

HTML과 JS의 만남 : 이벤트
웹브라우저 위에서 일어나는 여러가지 사건들, Javascript와 사용자의 상호작용을 지칭한다.Javascript에서는 다음과 같은 코드를 통해서 alert 경고창을 만들 수 있다.그렇다면 이제, 사용자가 어떤 버튼을 눌렀을 때 이 alert 창이 뜨도록 만들어 본다면

HTML과 JS의 만남 : script 태그
Javascript는 HTML 위에서 동작하는 언어이다.HTML의 태그 중 하나인 script 태그 안에는 Javascript 코드를 쓸 수 있다.둘 사이를 연결해주기 위해서 script 태그를 활용해 "이게 바로 javascript 라는 것"을 웹 브라우저에게 알려준
Font-size
글꼴의 크기를 지정하는 속성이다.font-size: keyword | length | initial | inherit ;부모 요소의 font-size 기준의 퍼센트로 지정한다.absolute size (keyword) 기본 값인 medium 에 대한 상대적인 크기로,

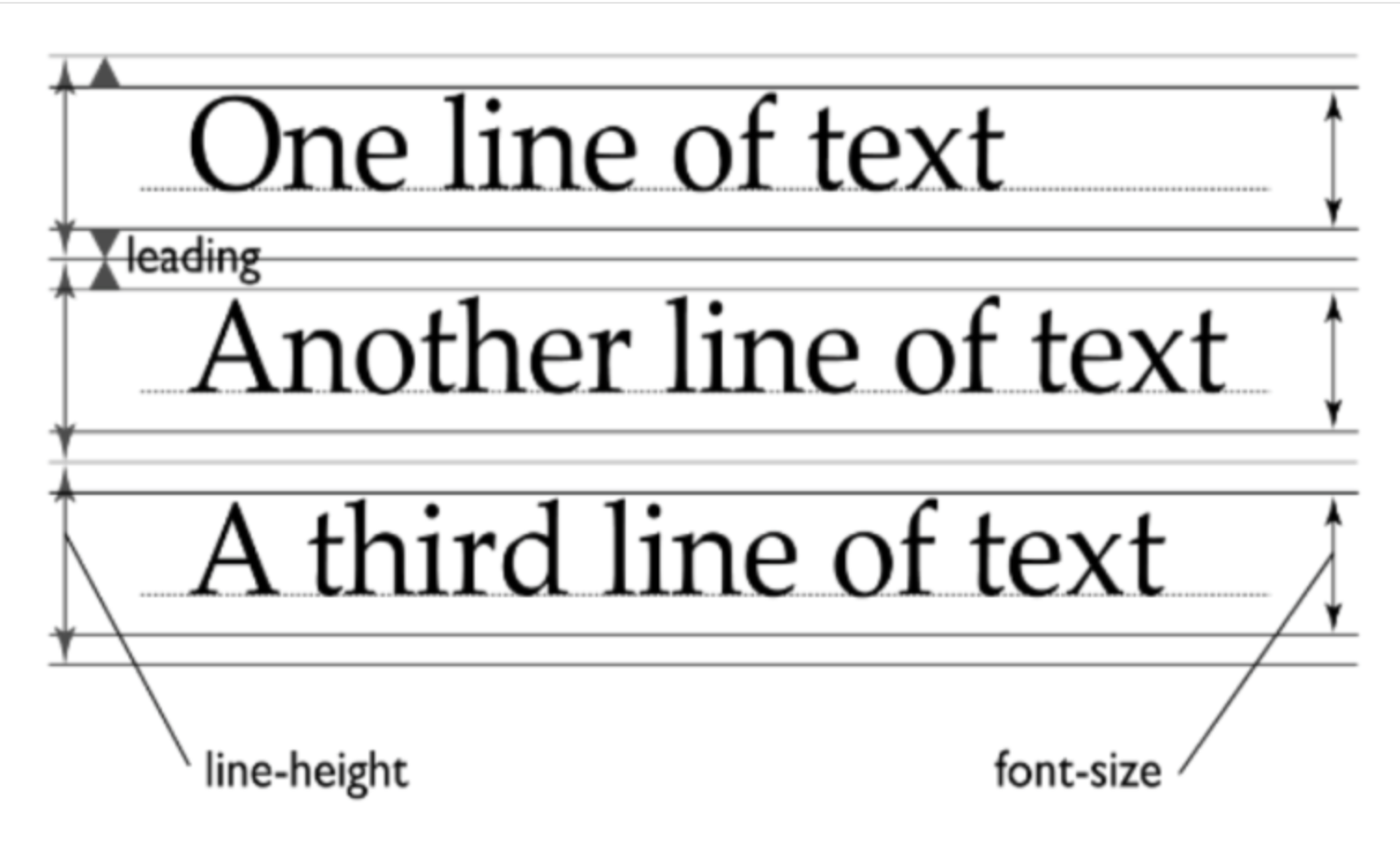
Line height
텍스트 라인의 높이를 의미하는 것으로 주로 행간(줄 간격)을 제어할 때 사용한다.line-height: normal | number | length | initial | inherit ; 행간을 제어할 때 사용하는 속성이라서 줄간격으로 생각해 오해하기 쉬울 수 있다.줄

Java Script
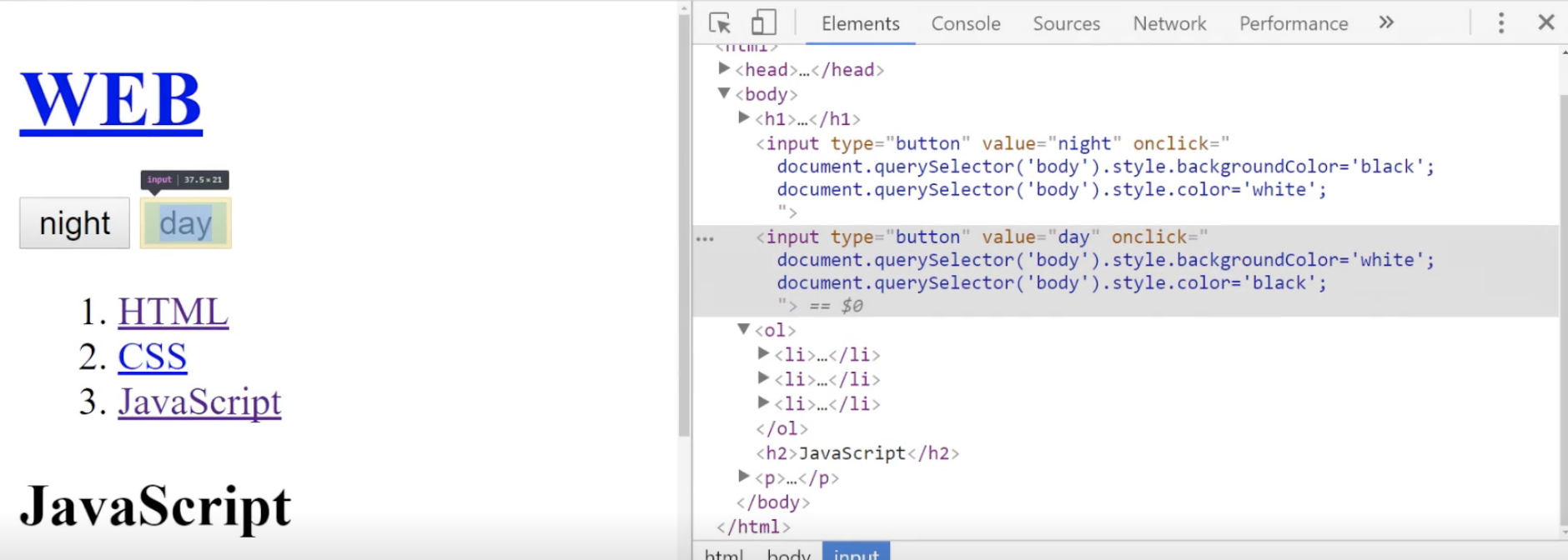
Javascript의 가장 중요한 역할는 사용자와 상호작용할 수 있게 하는 것이다. 웹 브라우저는 한 번 출력되면 바뀔 수 없지만, Javascript 코드에 따라서 style 속성이 추가되면서 디자인이 바뀌는 것입니다. 이러한 Javascript의 특성을 이용해서 우

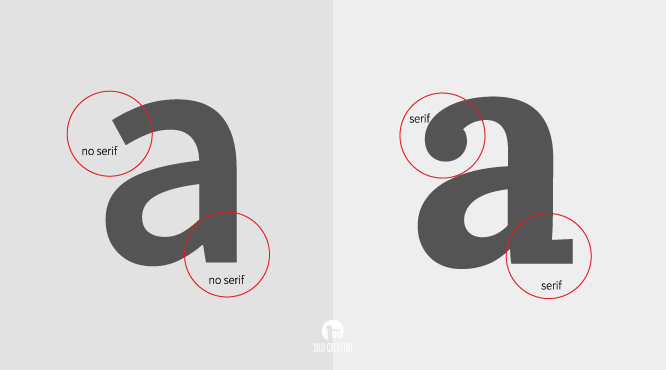
Typography
\-> 글꼴을 지정하는 속성이다.font-family는 family-name 과 generic-family 으로 구성 되어있다.: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정된다.(지정순서로

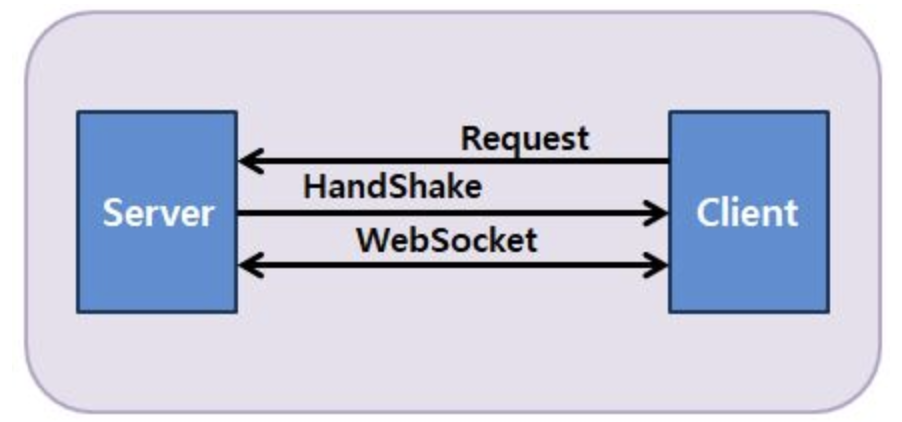
WebSocket
HTML, AJAX 등의 고질적인 문제인 서버는 요청이 없으면 응답을 못한다는 걸 해결하고자 나타난 대책이다! 이런 상황에서 양쪽 모두가 통신을 주고받을 수 있는 규약이 만들어졌는데, 이것이 바로 양방향 통신 프로토콜, 웹소켓(WebSocket)이다.서버와 클라이언트

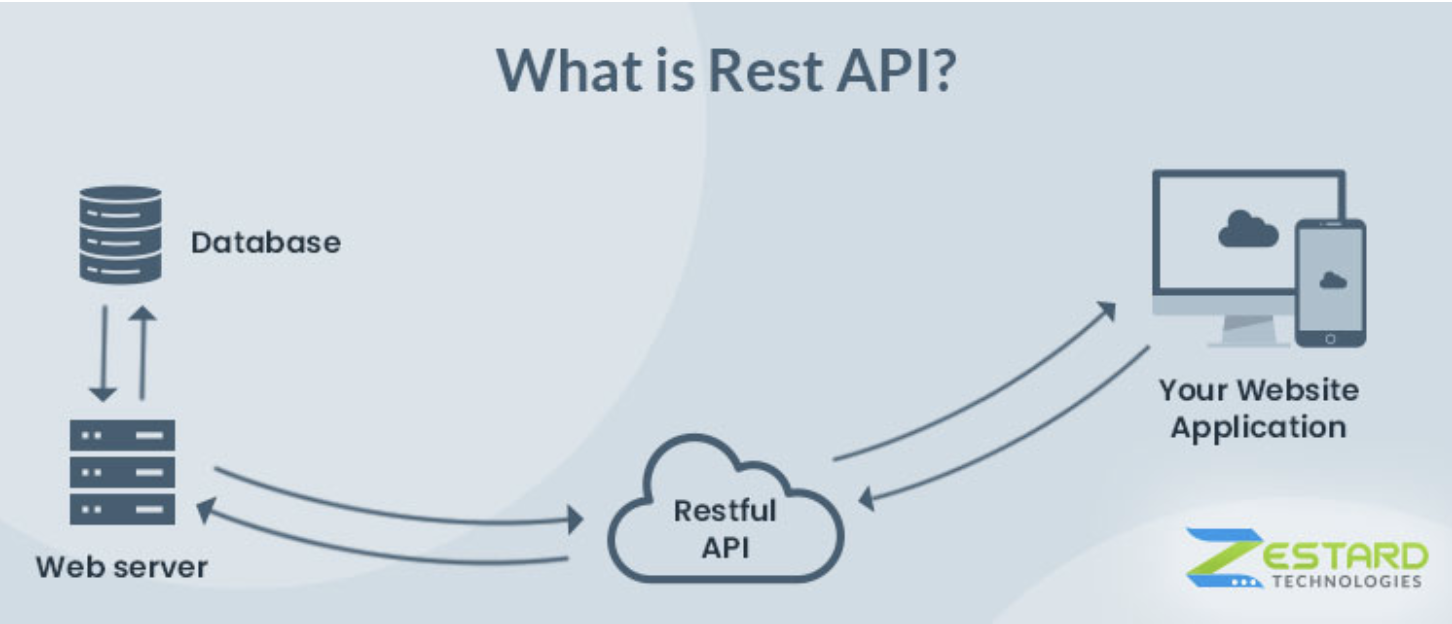
REST API
REST 아키텍처의 제약 조건을 준수하는 애플리케이션 프로그래밍 인터페이스를 뜻함. REST는 Representational State Transfer의 줄임말 로이 필딩은 HTTP의 주요 저자 중 한 사람으로 그 당시 웹(HTTP) 설계의 우수성에 비해 제대로 사
