윈도우 vscode 터미널 zsh로 변경하기
윈도우 노트북으로도 프로젝트를 하고 싶어서 vscode를 설치하고 터미널은 맥에서 쓰던 zsh로 바꾸기 위한 기록. 우분투 설치 -> zsh 설치 -> 테마 설정📎 zsh 깃허브📎 참고 블로그📎 Powerlevel10k 테마 참고 사이트 나 같은 경우 이렇게 떴는
= 와 : 와 '' 와 {} 와 ``
HTML의 스타일 지정 방식 (태그 속성 / style 속성) 정적인 값('')과 동적인 값({}) JSX는 자바스크립트 표현식을 사용해야 할 때 {} 문자열과 변수를 사용할 때는 백틱과 템플릿 리터럴
원티드 프리온보딩 FE 챌린지 2일차
(withFooter) ㄴ(example) ㄴlayout example 라우터를 타는 애들은 layout을 타고 가는데 이렇게 푸터가 있는 페이지, 헤더가 있는 페이지 이런 식으로 폴더링을 할 수 있다. UI 상태 같은 걸 next.js 는 라우터로 분리해서 할

팀원들의 피드백
멋사 프론트엔드 캠프를 마치면서 익명으로 진행했었던, 마지막 팀플을 했던 팀원들의 피드백을 받아볼 수 있었다. 소중하기도 하고 이때의 마음가짐을 잃지 않기 위해 적어둔다!아 누가 적어주신 건지는 여전히 알 수 없지만 왠지 말투에서 느껴지는 팀원들이 보이는 것 같기도 하

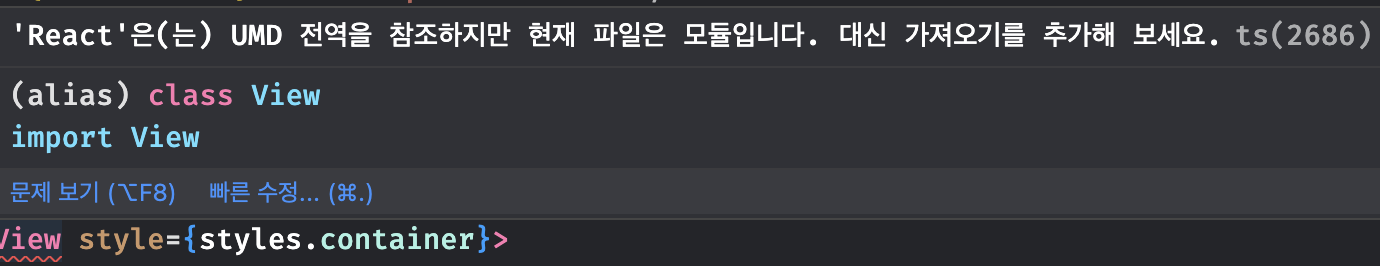
'React'은(는) UMD 전역을 참조하지만 현재 파일은 모듈입니다. 대신 가져오기를 추가해 보세요.
'React'은(는) UMD 전역을 참조하지만 현재 파일은 모듈입니다. 대신 가져오기를 추가해 보세요.

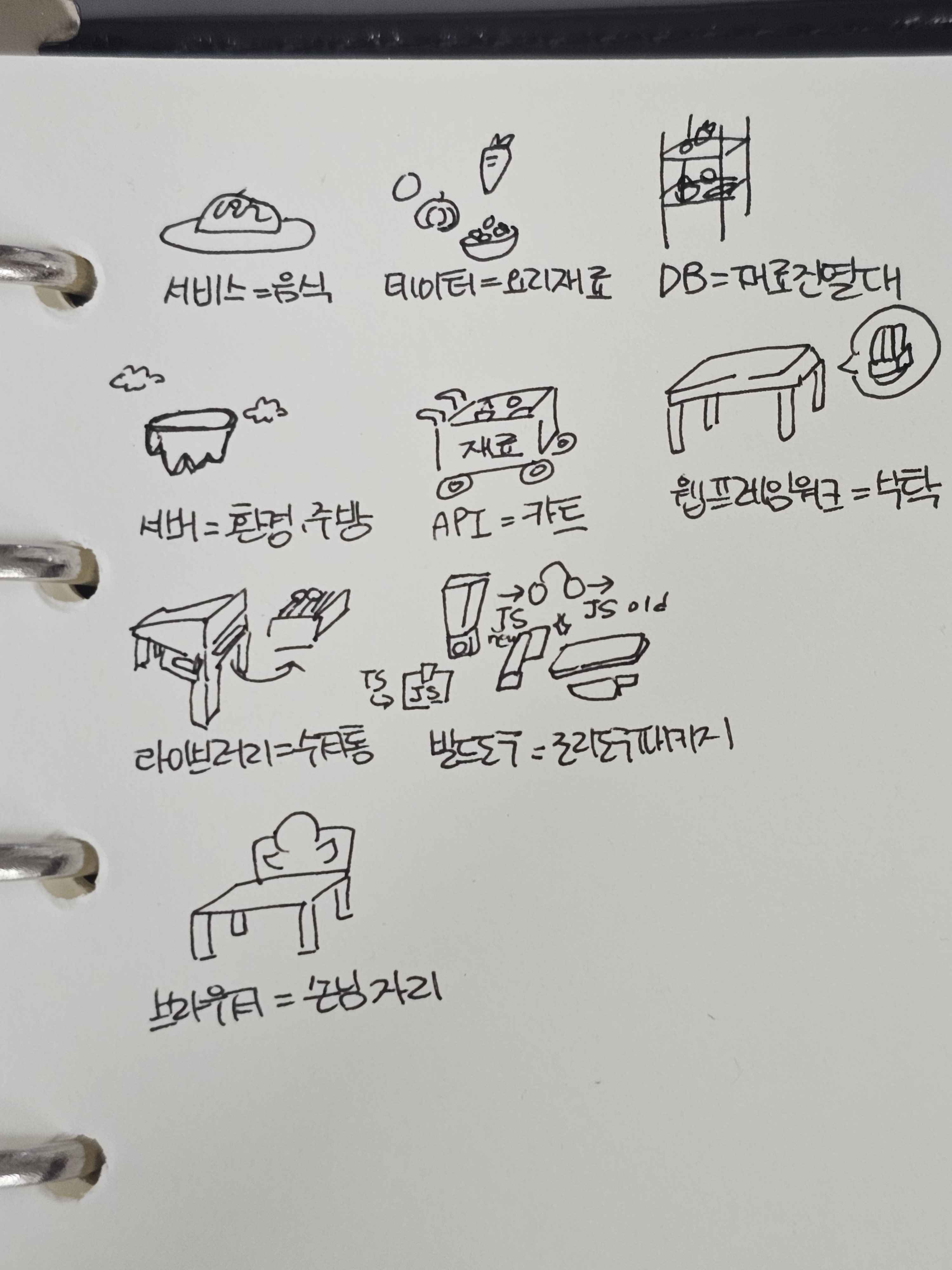
Node.js / Next.js / 서버 / 웹 프레임워크 / 라이브러리 / 패키지 / 모듈.. 웹의 전체적 흐름
Node.js / Next.js / 서버 / 웹 프레임워크 / 라이브러리 / 패키지 / 모듈의 관계성을 익숙하지만 헷갈리지 않도록 정리해두자! 내가 이해하기 위한 용어들로!

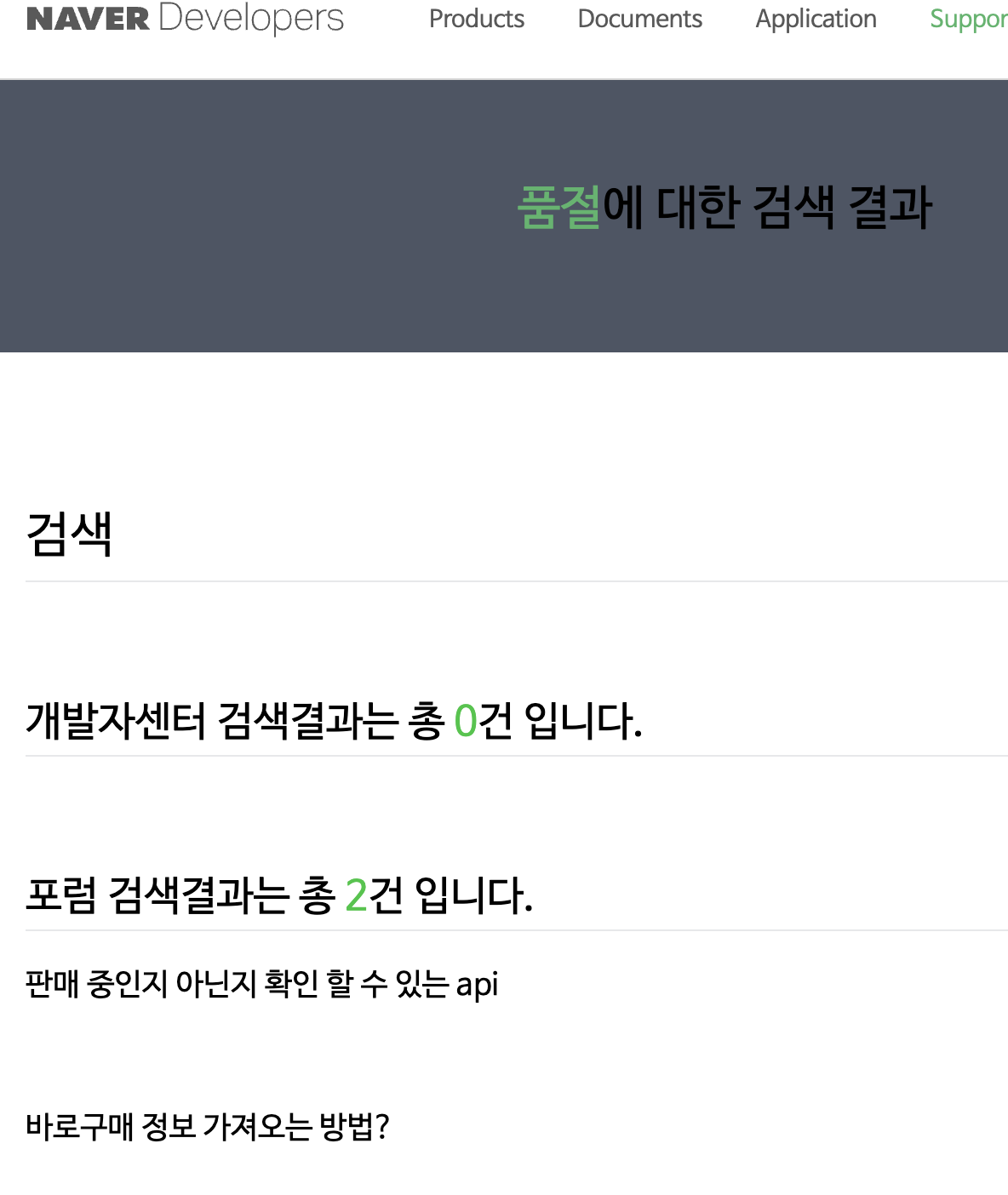
쏘원 - 라이브러리 결정 (+ 내가 gpt를 사용하는 법)
쏘원 - 라이브러리 결정 / Puppeteer, Playwirght, Selenium