nodejs, express and MongoDB
오늘의 주제 서버에 대한 기초 개념, nodejs, express 설치 및 사용에 대해서 알아보자 서버란? 클라이언트의 요청을 받으면 서비스, 데이터를 제공하는 컴퓨터 혹은 프로그램을 말한다. 쉽게 설명하자면 사람의 요청을 받으면 요청에 따라 데이터를 제공하는 컴

deep-learning (6)
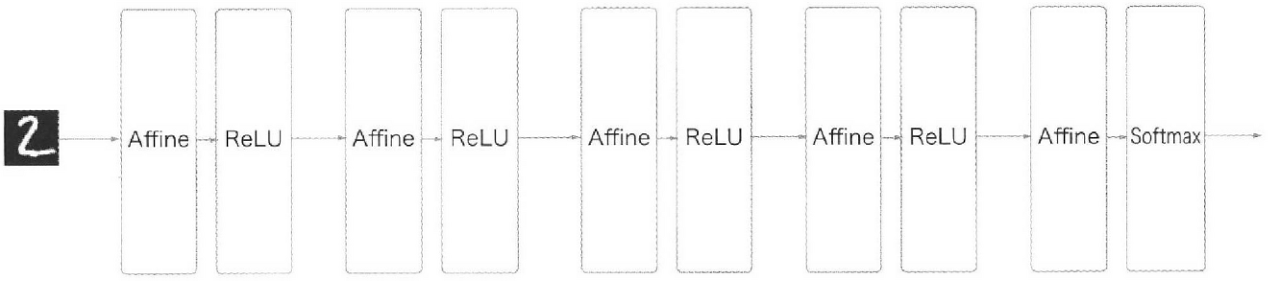
오늘은 '밑바닥부터 시작하는 딥러닝' chapter 7 합성곱 신경망(CNN)에 대해서 다뤄볼 것이다.CNN의 네트워크 구조는 지금까지 본 신경망과 비슷하지만, 합성곱 계층과 폴링 계층이 새롭게 등장한다. 이 계층들을 조합하면 CNN을 만들 수 있다.지금까지 본 신경망

deep-learning (5)
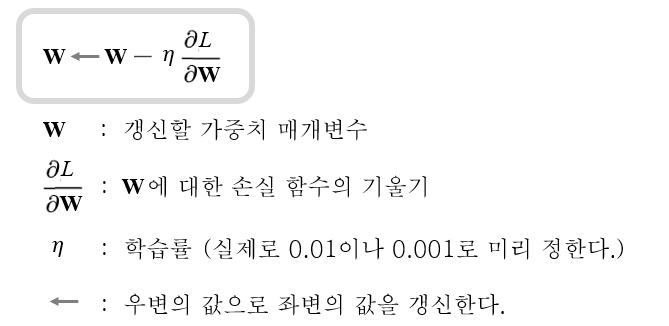
오늘은 '밑바닥부터 시작하는 딥러닝'의 chapter 6 '학습 관련 기술들'에 대해서 다뤄볼 예정이다.신경망 학습의 목적은 손실 함수의 값을 가능한 한 낮추는 매개변수를 찾는 것이다. 이는 곧 매개변수의 최적값을 찾는 문제이며, 이러한 문제를 푸는 것을 최적화라고 한

deep-learning (4)
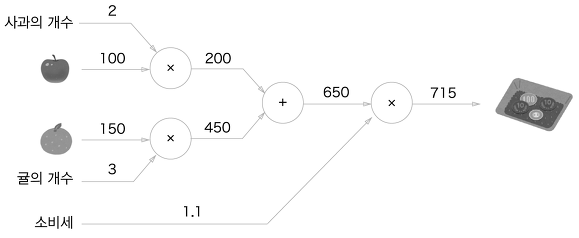
오늘은 '밑바닥부터 시작하는 딥러닝' chapter 5 오차역전파법에 대해서 다뤄보도록 하겠다. 계산 그래프란 계산 과정을 그래프로 나타낸 것이다. 여기서 그래프는 자료구조 그래프를 의미하며, 여러개의 노드와 에지로 구성된다.하나의 문제를 계산 그래프로 나타내 보았다.

deep-learning (3)
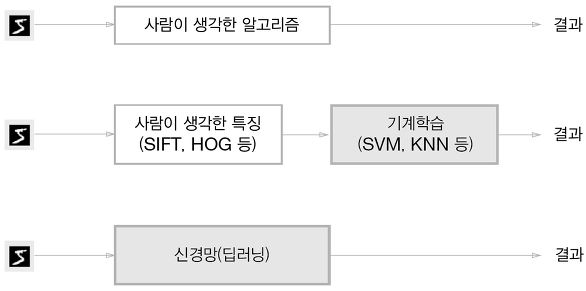
오늘은 밑바닥부터 시작하는 딥러닝에서의 chapter 4, 신경망 학습에 대해서 다뤄볼 것이다.훈련 데이터로부터 가중치 매개변수의 최적값을 자동으로 획득하는 것을 의미한다. 이번 chapter에서는 신경망이 학습할 수 있도록 해주는 지표인 손실 함수를 사용한다. 이 손

deep-learning (2)
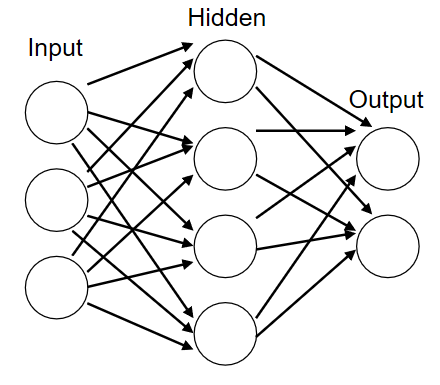
오늘은 밑바닥부터 시작하는 딥러닝의 chapter 3, 신경망 부분에 대해서 다뤄볼 것이다.이전 포스트에서 다뤘던 퍼셉트론은 퍼셉트론만으로 복잡한 함수, 컴퓨터가 수행하는 복잡한 처리도 표현할 수 있다는 장점을 가지고 있었다. 하지만 가중치를 설정하는 작업은 여전히 사
deep-learning (1)
이 딥러닝 포스트는 '밑바닥부터 시작하는 딥러닝' 내용을 공부하고 복습 차원에서 작성하는 포스트가 될 것이다. 파이썬, 아나콘다, Numpy,matplotlib 설치 후 간단한 사용, 그리고 퍼셉트론에 대해서 알아보자python --version을 터미널에 입력하면 파
javascript-(4)
AJAX, array 정렬하기, Local Storage에 대해서 알아볼 것이다.서버에 GET, POST 요청을 할 때 새로고침 없이 데이터를 주고받을 수 있게 도와주는 간단한 브라우저 기능을 AJAX라고 한다.GET 요청 : 서버에 있는 데이터를 읽고 싶을 때 주로
javascript-(3)
Array, Object 문법, 자바스크립트로 html 생성하기, 반복문에 대해서 알아볼 것이다.웹페이지를 만들다 보면, 한 변수에 보통 하나의 값만 저장하지만 상품 정보처럼 한 변수에 여러 개의 값을 저장하면 편한 경우가 있다. 판매하는 상품의 이름 , id, 가격이
javascript-(2)
오늘은 jquery 설치 후 간단한 문법 소개, setTimeout, 정규식, scroll event 에 대해서 알아보자javascript를 편리하게 사용하기 위해 제공된 라이브러리이다. 기존 javascript 코드 길이가 많이 줄일 수 있는 장점이 있다.일단 jQu
javascript-(1)
대략 3주간의 html,css 공부가 끝났다. 솔직히 하루에 몇시간 열심히 한거도 아니고, 여행 가고 놀러다니느라 빠지기도 많이 빠졌지만, 어쨌든 강의 하나를 다 들었다는 것에 의미를 두려한다. 마지막 포트폴리오 부분은 하지 않았지만, 일단 현재로서는 javascrip

html, css-(9)
오늘은 html,css 사용을 편리하게 만들어주는 bootstrap 라이브러리 사용에 대해 알아보도록 하겠다.반응형 웹사이트를 쉽게 만들수 있게 해주는 HTML, CSS, JS 라이브러리이다. https://getbootstrap.com/위 링크에 접속하여 다
html, css-(8)
오늘은 반응형 레이아웃 만들기와 css에서 구현할 수 있는 간단한 애니메이션을 구현해 보자.데스크탑 컴퓨터로만 웹페이지에 접속하는 옛 시대와 다르게, 요새는 스마트폰 태블릿등 다양한 기기로 웹페이지를 이용한다. 그럼 화면 크기에 따라 웹사이트의 크기나 스타일도 달라져야
html, css-(7)
오늘은 코딩애플 강의 초급모듈 마무리 부분에 있는 pseudo-class, 그리고 중급모듈 시작부분에 있는 html, css 웹폰트 추가하는 방법, flexbox, head 태그에 대해서 알아보도록 하겠다.css에서 pseudo class란 우리가 style 하려는 h

html, css-(6)
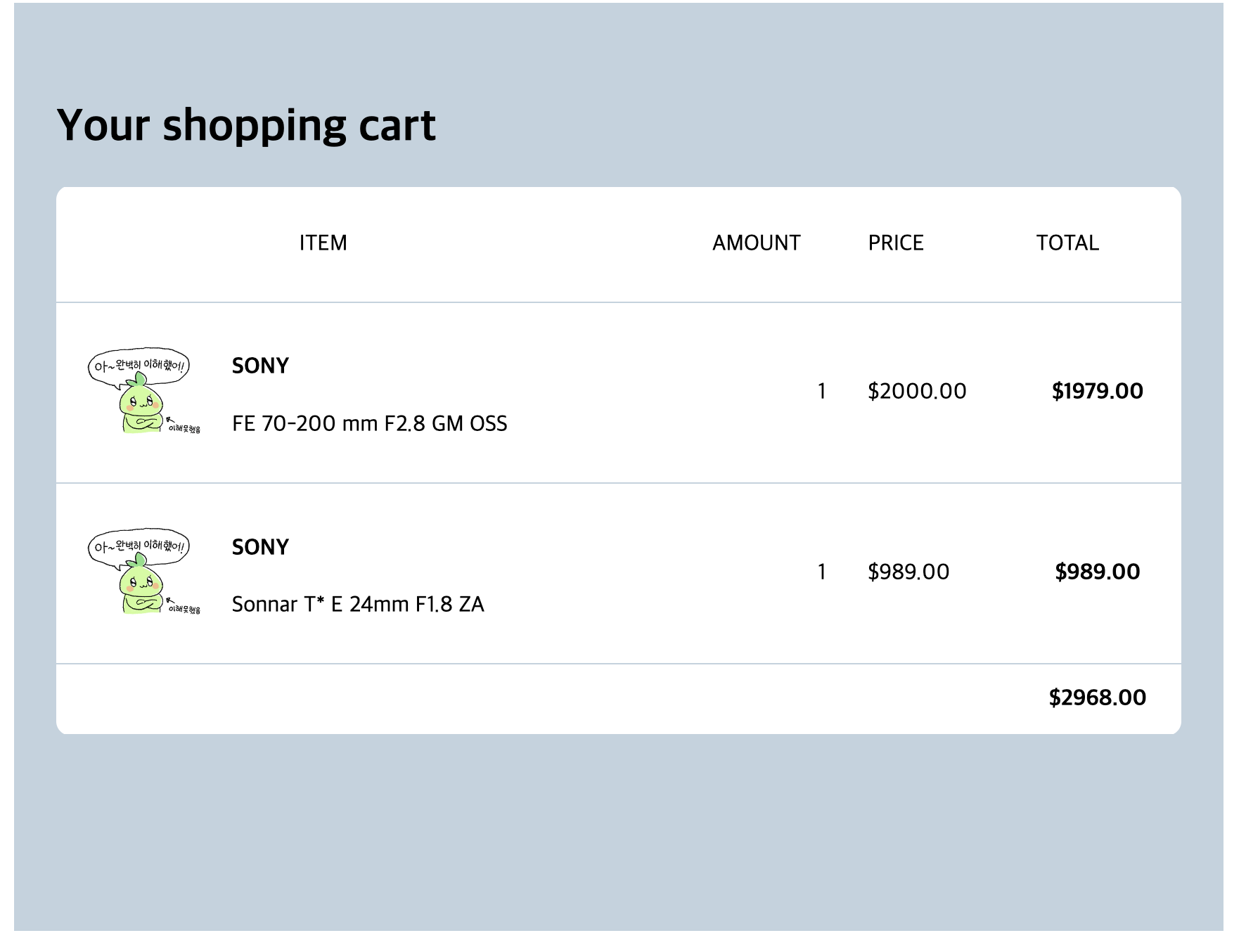
오늘은 table 레이아웃에 대해서 배워보고 이를 이용해 간단한 장바구니 창을 만들어 보도록 하겠다.기본적인 table 구성은 다음과 같다.table: 이 태그안에서 테이블을 구성한다thead: 표에서 가장 위, 헤드부분 바디부분 구분을 위해 사용하며 기능상 차이는 없
html, css-(5)
오늘은 css에서 위치 조정에 사용하는 position과 form, input에 대해서 알아보도록 하자css에서 우리는 좌표 속성을 이용해서도 요소를 배치할 수 있다.하지만 이 좌표 속성을 이용해서 요소의 위치를 변경하려면, 좌표 속성을 어떤 기준으로 적용할 건지 지정

html, css-(4)
그동안은 강의를 들으며 한 강의마다 계속해서 글을 작성했는데, 시간도 너무 많이 들고 비효율적이라는 생각이 들었다. 그래서 하루 들은 강의에 대해서 한번에 정리하려고 한다.오늘은 div를 이용하여 레이아웃을 만들어보고, 이 과정에서 float와 inline-block에
html, css-(3)
기존에 html에 작성한 style 속성을 css 파일로 분리해서 만들고, CSS selector, class, id에 대해서 알아보려 합니다.html에 style 속성으로 웹페이지를 꾸미다 보면, style 속성에 들어가는 코드들이 점점 길어지며 보기도 번잡하고, 더

html, css-(2)
오늘의 주제 html에 존재하는 기본적인 style 속성을 활용해 간단한 자기 프로필을 만들어 봅시다. style 속성으로 html 페이지를 꾸며보자 지난 글에서 기본적인 html태그를 이용해 웹페이지를 작성해보았다. 하지만 줄 간격도 안맞고, 배치도 이상하고,

html, css-(1)
안녕하세요, 지난 인사에서 인사드렸던 것 처럼 html, css, js를 통해서 웹사이트를 만들어 보는 공부를 시작해보려합니다.
