
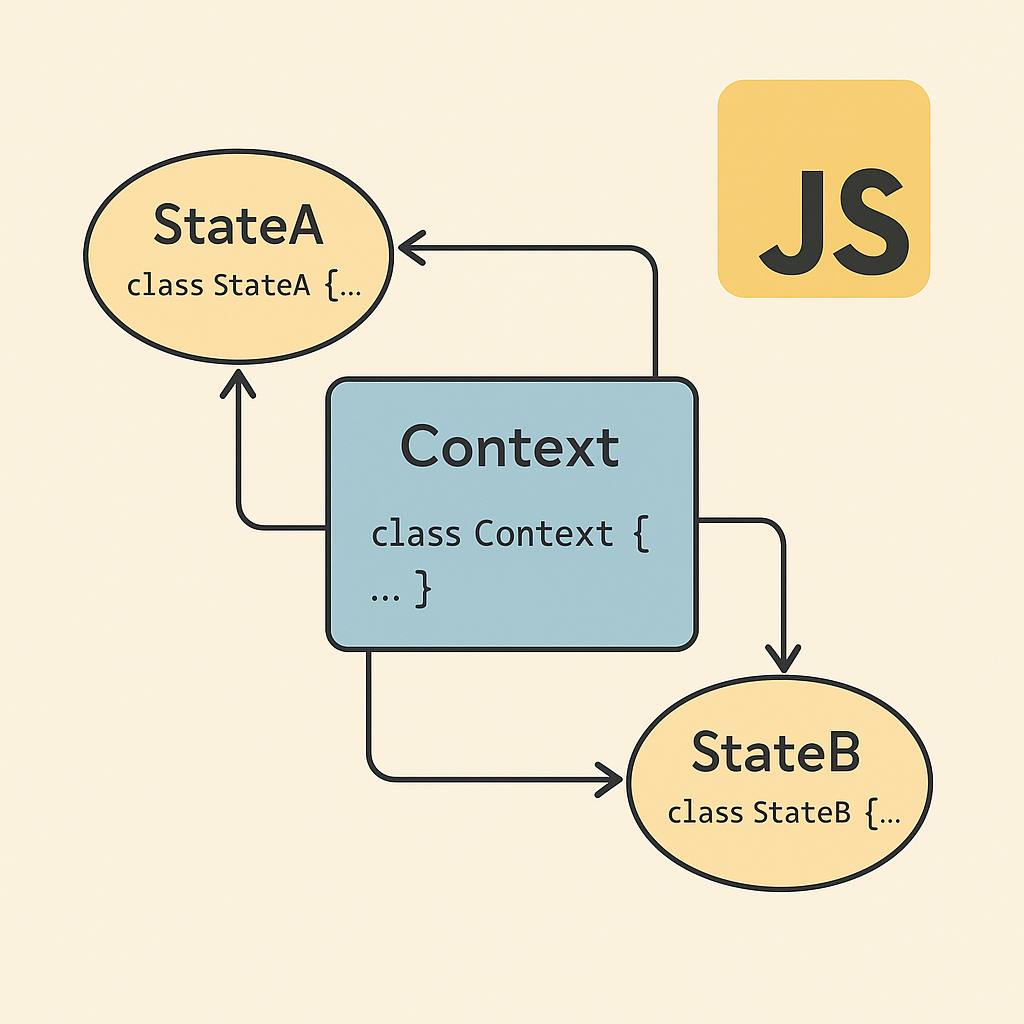
객체지향 디자인 패턴 – 상태 패턴 (with javascript)
행위 패턴(Behavioral Pattern) 중 하나로, 객체가 내부 상태(state) 변경에 따라 행동(behavior)과 상태 전이를 각각의 상태 객체에 위임하는 패턴입니다.예를 들어 뽑기 기계를 개발할때, “동전 있음”, “동전 없음”, “상품 판매”, “상품
Next.js app router 점진적 migration
app router는 내부적으로 pages router와 동시에 동작하도록 구현되어 있기 때문에 page router에서 app router로 점진적 migration을 할 수 있습니다. toy project 마이그레이션 경험을 바탕으로 마이그레이션 할는 방법에 대해

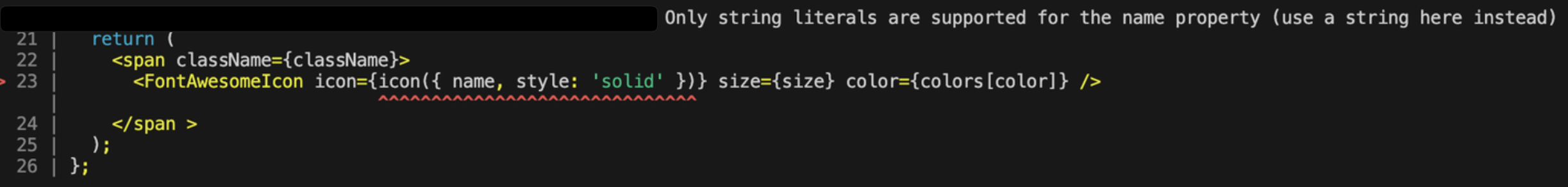
gatsby blog 개발 트러블 슈팅 : google icons 추가
공식 홈페이지에서 추천하는것 처럼 보이는 방식은 version이 안 맞는다는 경고가 뜬다. 이 플러그인은 업데이트가 안되어 있어서 버전이 안맞는다는 경고가 뜨며 어떤 글에서는 해당 플러그인이 아이콘 크기 버그 해결만을 위한 플러그인인이라고 하니 사용하지 않기로 결정했다
Emotion 더 잘 사용하기!
📌 이 글은 emotion 공식문서의 Best Practices 참고하여 작성되었습니다.어떤 애플리케이션을 개발하는데 에러메세지 스타일이 여러 컴포넌트에서 반복적으로 사용되며, 해당 에러메세지는 폰트사이즈가 다른 여러버전이 존재한다고 가정해봅시다. 이러한 스타일을 재
이진탐색 알고리즘
반씩 쪼개는 탐색정렬 된후에 탐색1억이면 30번 정도 탐색하면 됨순차탐색이 O(N)이라면 이진탐색은 O(logN)이다.만약 범위가 억이 넘어가는게 존재할 경우데이터 정렬 뒤에 다수의 쿼리를 날려야 할 경우
React query 완전 정복, Custom hook으로 관심사 분리하여 사용하기
### 1. React query key Enum으로 관리하기 ```jsx // hooks/items.hooks.ts import { useQuery } from "react-query"; export enum ServerStateKeysEnum { Items =

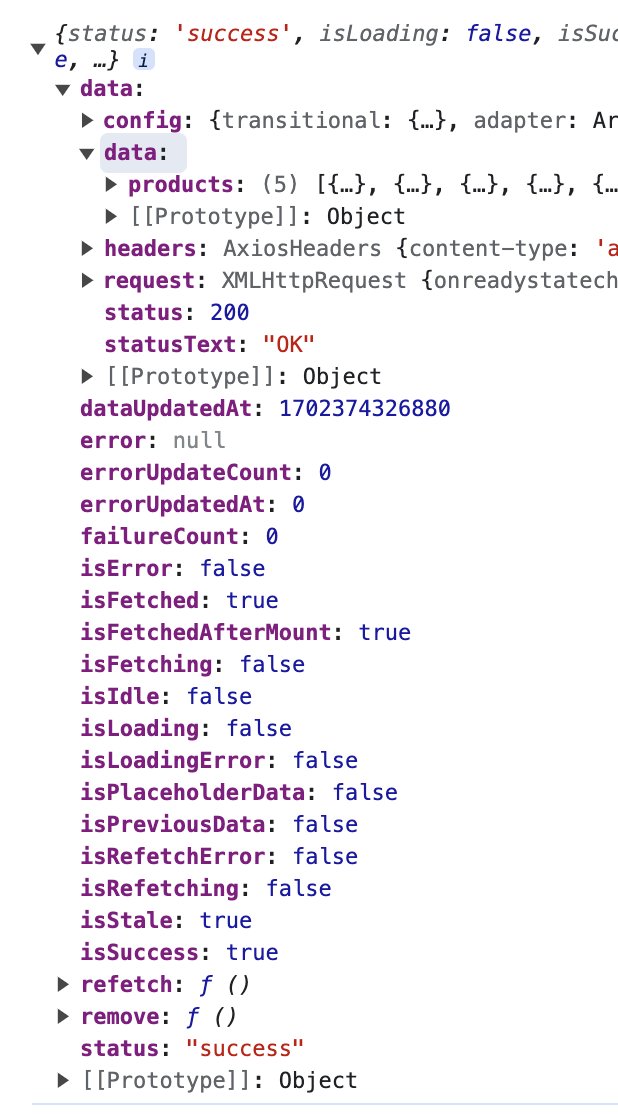
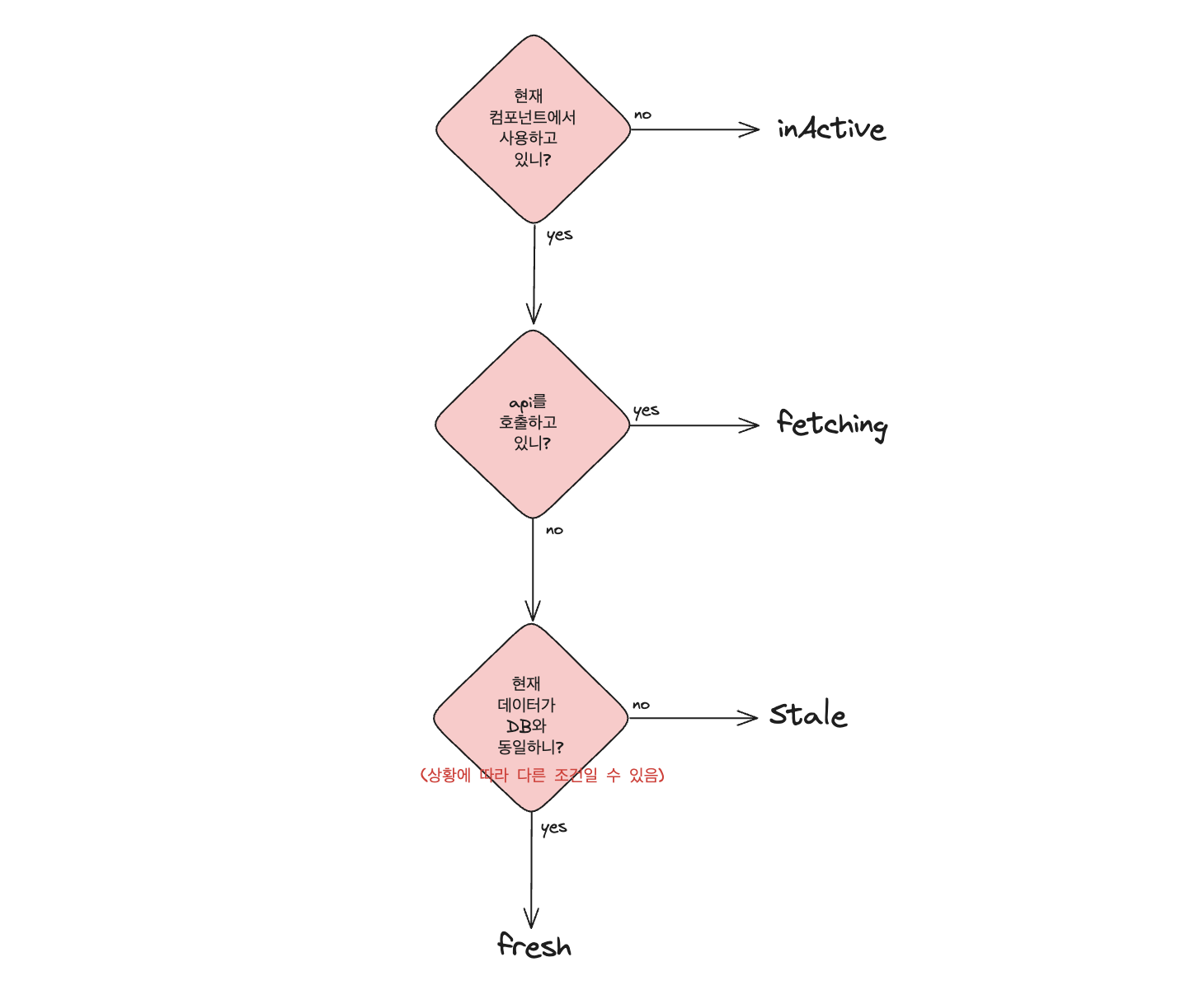
React query 캐시와 캐시 상태 활용하기
react query deevtool을 보면 다음과 같이 fresh, stale, fetching, inactive라는 상태가 존재합니다.fresh(:신선한) > 데이터 그대로 사용 가능(현재 DB 저장된 데이터와 같은 데이터)stale(:신선하지 않은) > 데이터 새

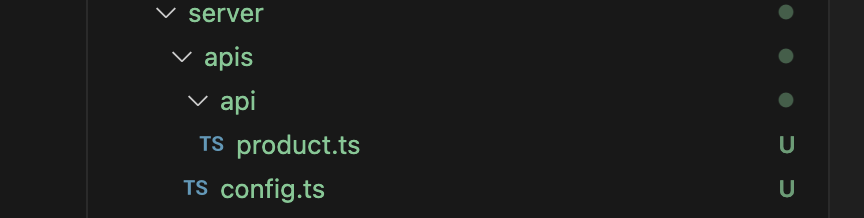
axios 모듈화와 Type 지정
서버에서 데이터를 많이 다루어야 하는 어플리케이션에서는 axios를 많이 활용해야 합니다. 만약 axios를 모듈화 하지 않는다면 반복적인 코드를 작성해야 하고 일관되지 않는 코드를 작성할 수 있습니다.또한, axios의 타입을 잘 활용한다면 자동 완성 기능과 사이드

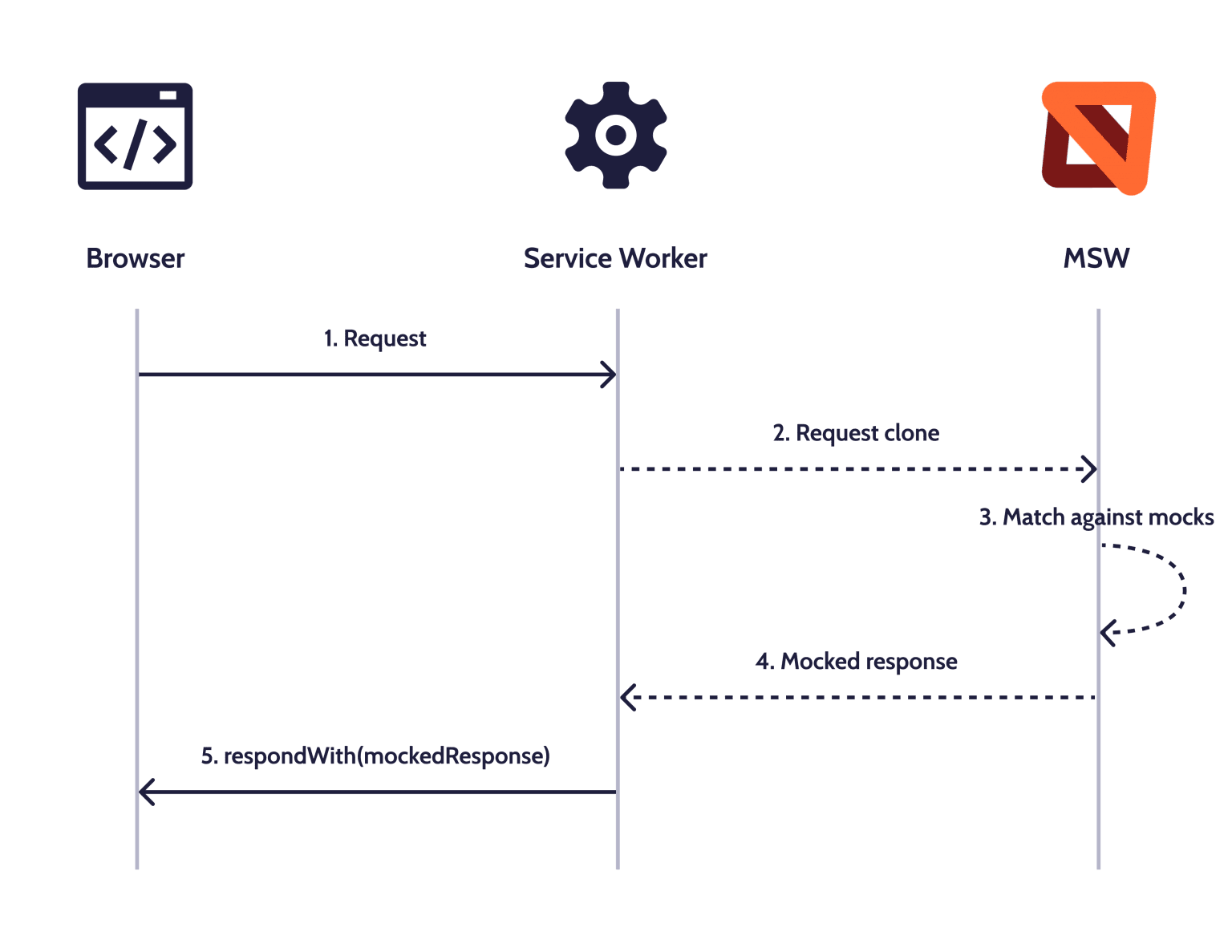
Front단에서 API 만들기 - Mock Service Worker (Version 2)
mock service worker는 Service Worker를 사용하여 네트워크 호출을 가로채는 API 모킹(mocking) 라이브러리입니다. 한마디로 브라우저를 속여 마치 백엔드 API인척 가짜 데이터를 제공해줄 수 있는 라이브러리입니다.이미지 출처프론트엔드 개발

CSS-in-CSS, CSS-in-JS 비교(+ emotion 사용법)
css를 모듈화 하는 방법장점: 이름이 중복되어도 scope를 지역적으로 제한하여 번들링 한 후에는 겹치지 않음단점: 별도로 많은 CSS 파일 필요CSS 전처리기 활용(SCSS)javascript 안에서 css를 정의하는 방법입니다. 코드를 구성하는 더 나은 방법으로는

재사용성을 높이는 컴포넌트 설계에 대한 생각(Atomic Design 패턴과 Headless component 사용하기)
요즘 컴포넌트 설계에 대해 관심이 많아졌다. 설계를 잘 하는 개발자가 되고 싶다는 생각이 든다. 그 이유는 다음과 같다.초기 구축 서비스에서 설계를 잘 하고 싶다.설계가 잘 된 프로젝트에 투입 되었을때 잘 흡수하고 스며들고 싶다.내가 하고 싶은 설계는 재사용성을 높여

기업들은 디자인 시스템을 왜 디자인 시스템을 구축할까?
디자인 시스템은 요즘 여러 기업에서 구축하여 사용하고 있습니다. 대부분 자사의 서비스를 보유하고 있으며 비슷한 디자인 컨셉으로 여러 프로젝트를 진행하는 기업일 수록 더욱 더 디자인 시스템을 활용합니다. 디자인 시스템이 가지는 이점은 다음과 같습니다.1\. 재사용성2\.

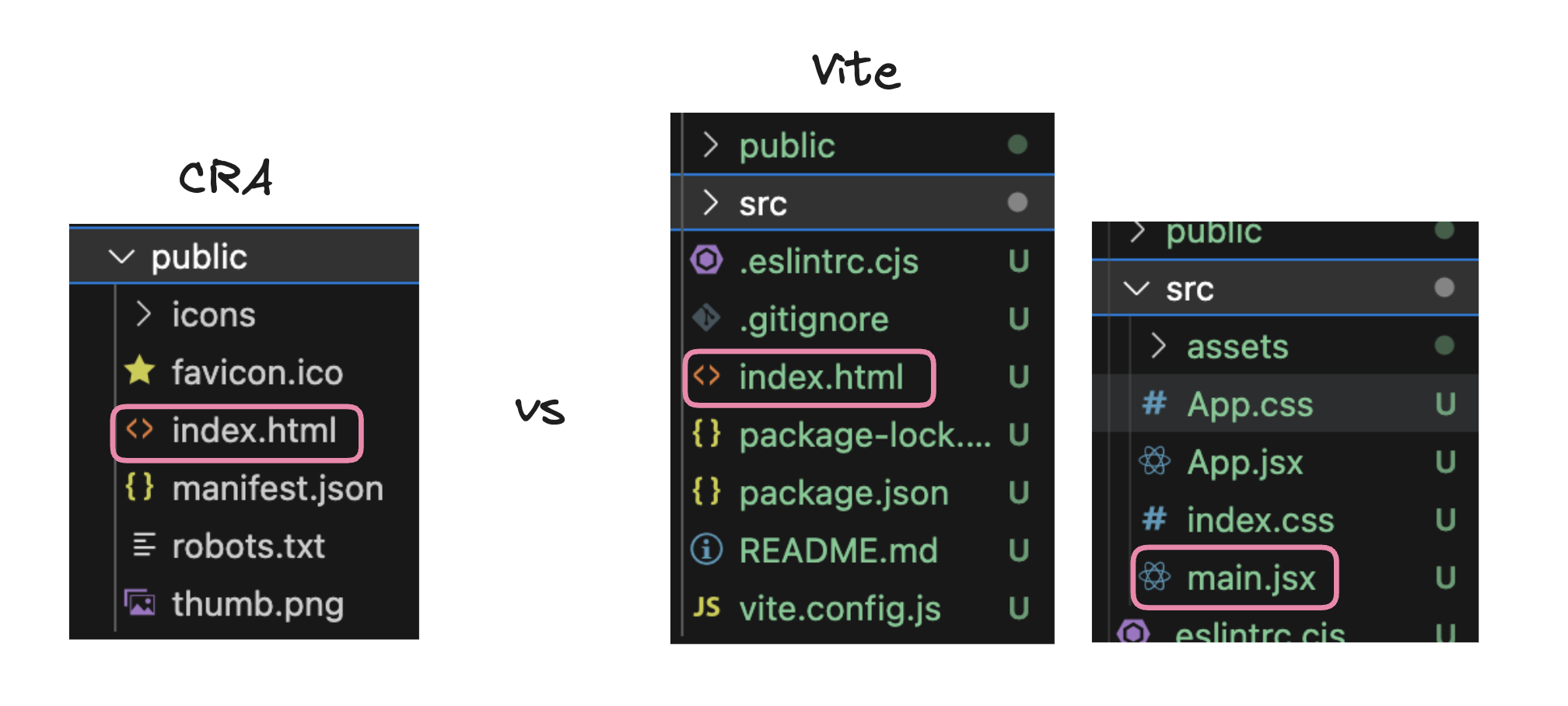
vite로 project 생성하기
vite 공식 홈페이지무조건 .jsx 확장자를 사용해야 한다.index.html이 public이 아닌 src 폴더에 있다.index.js가 아닌 main.jsx를 사용server를 실행하기 위해서는 npm run dev를 사용한다.

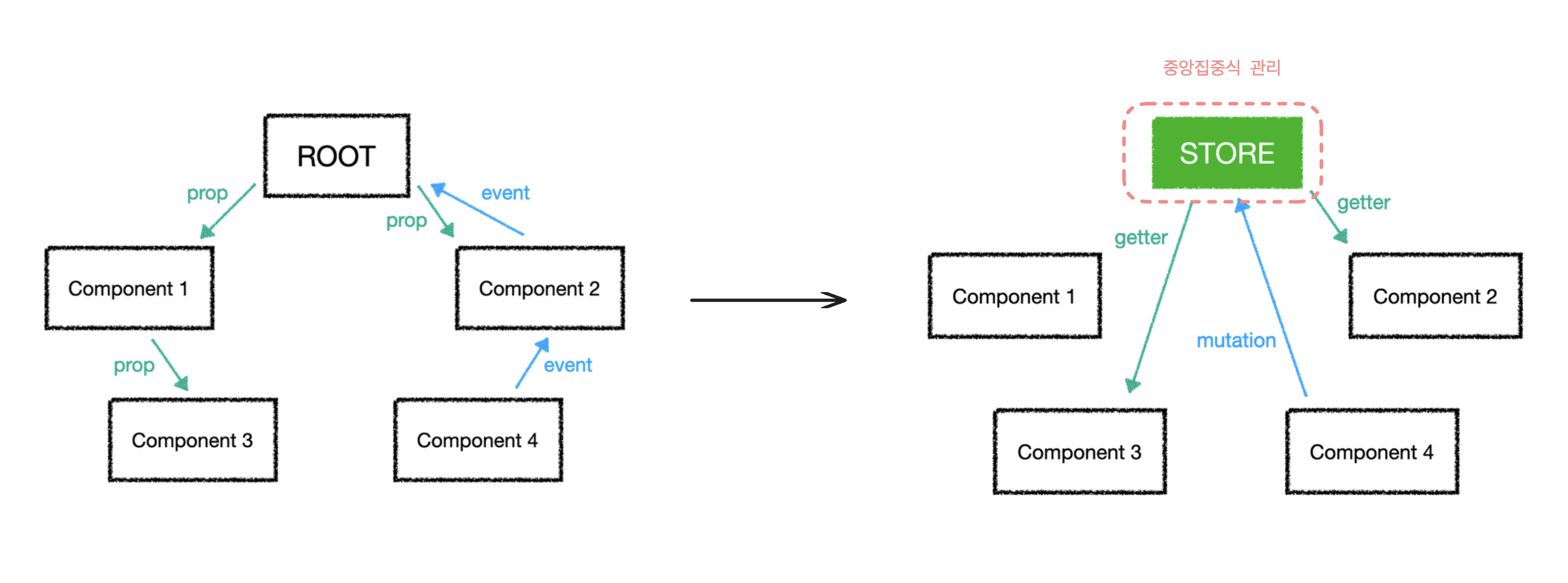
Vue.js 상태관리 라이브러리 도입기(Pinia와 VueX를 비교해봅시다!)
Vue.js는 하나의 화면에는 실제 수많은 컴포넌트로 설계 되어 구성되어져 있기 때문에 컴포넌트들 간에는 부모 컴포넌트와 자식 컴포넌트의 관계가 존재합니다.부모-자식 컴포넌트의 관계가 많아질 경우 최상위에 부모 컴포넌트의 state의 값을 변경하기 위해 하위의 있는 자
[React Docs Deep Dive] useState
react를 실제 프로젝트에서 사용하면서 여러 hook을 사용했었습니다. 보다 hook에 대해 정확히 이해하며 react에 대해서도 좀 더 deep하게 알아보는 시간을 가지려고 합니다.(트러블 슈팅과 효율적인 프로젝트 수행을 위해서)저는 react docs의 refer

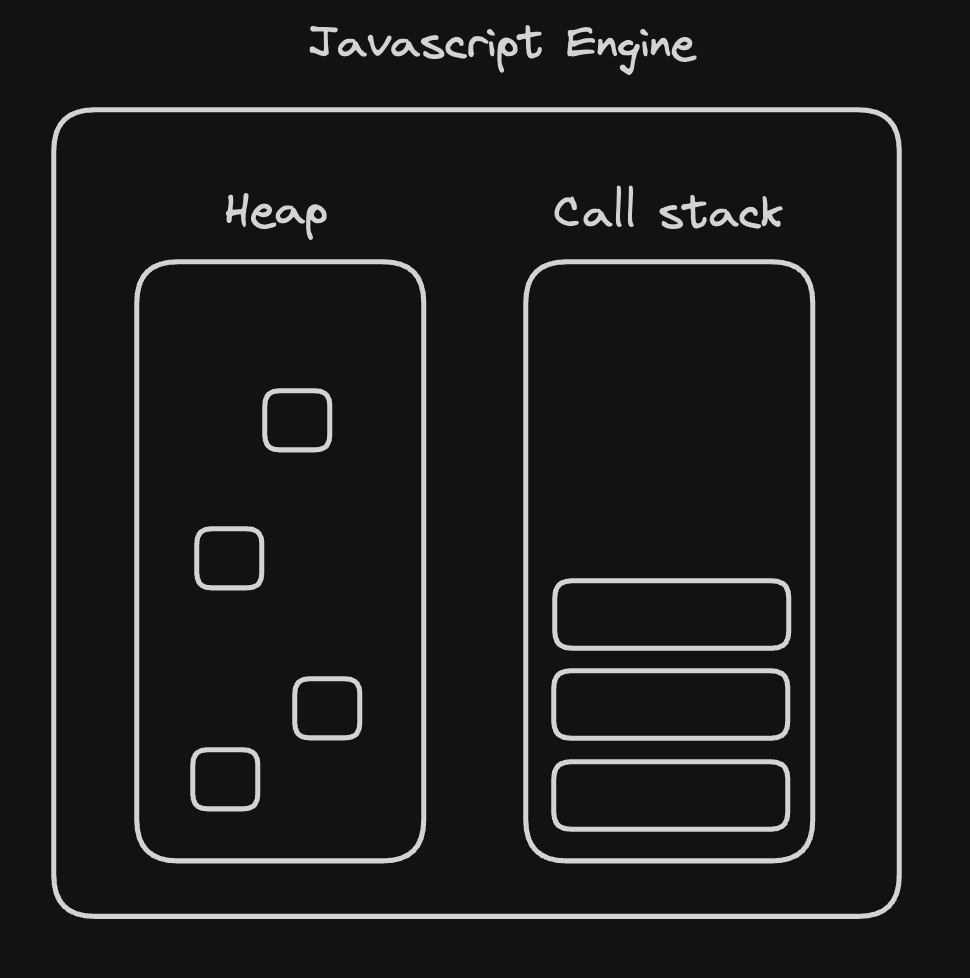
이벤트 루프와 태스크 큐
자바스크립트 엔진은 싱글 스레드로 동작합니다. 자바스크립트 엔진은 콜스택과 힙으로 구성되어 있습니다. 이렇게 이루어진 엔진은 콜 스택을 통해 요청된 작업을 순차적으로 실행합니다. 결론적으로 자바스크립트 엔진만으로는 비동기 작업을 수행할 수 없습니다.콜 스택: 실행 컨텍

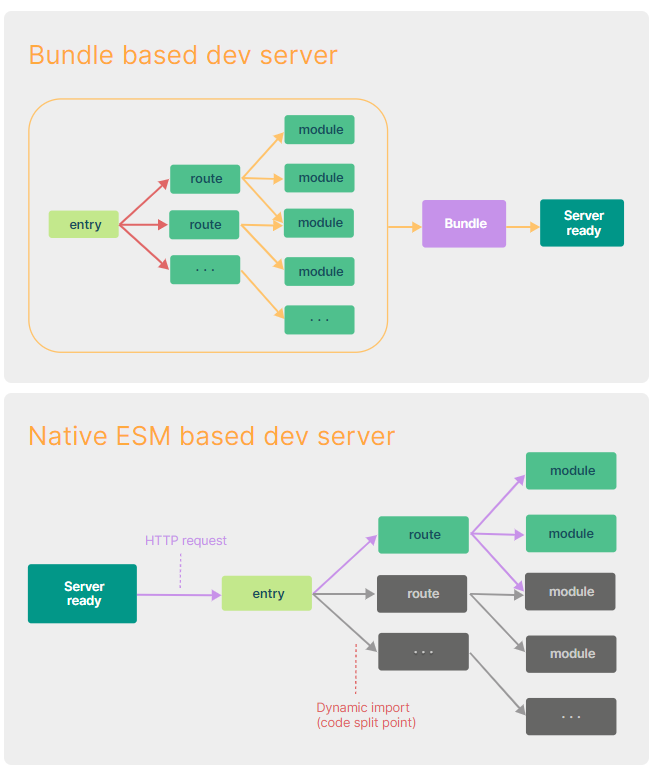
vite가 서버가동과 피드백(개발 속도)이 빠른 이유
javascript 프로젝트의 규모가 커짐으로써 모듈의 개수가 늘어나고 있습니다. 현재 javascript기반의 도구는 성능 병목 현상이 발생되었습니다. 이로인하여 아래와 같은 문제가 발생합니다.서버 가동하는데 오랜 시간이 걸림느린 피드백(HMR을 사용해도)그 결과 개

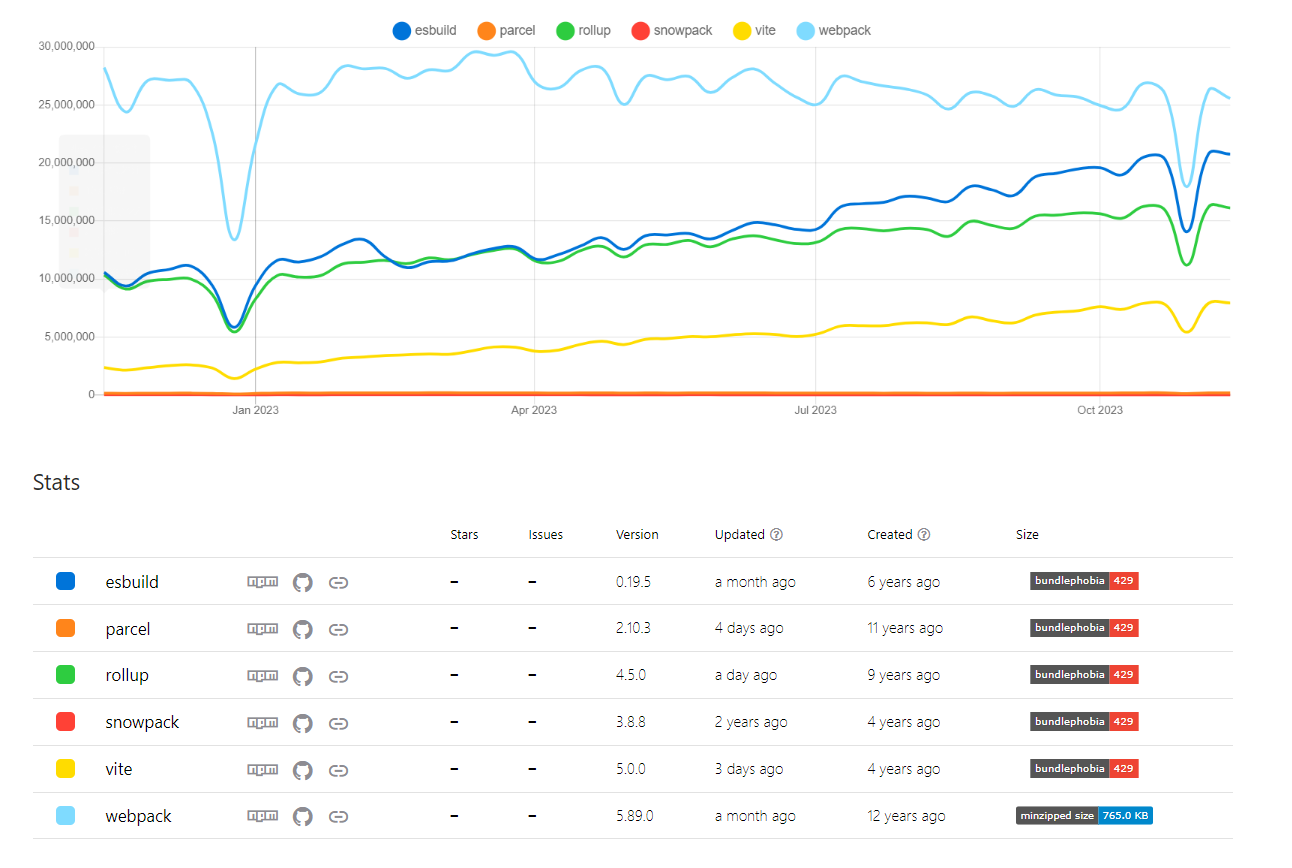
모듈번들러를 사용하면 왜 어플리케이션의 성능이 향상될까?
프론트단에서는 webpack, rollup 등의 모듈 번들러를 사용합니다. 모듈 번들러는 여러 가지 모듈들을 하나의 번들로 묶어서 최적화된 형태로 전송하고, 웹 애플리케이션의 성능을 향상시키는데에 사용됩니다. 모듈 번들러와 관련된 트렌드는 아래와 같습니다. Esbuil