- 전체보기(112)
- 코딩테스트(42)
- 프로그래머스(28)
- flutter(14)
- dart(14)
- 백준(11)
- Java(11)
- web(11)
- 알고리즘(7)
- Database(6)
- http(4)
- FCM(4)
- CS(4)
- kafka(3)
- SWEA(3)
- review(3)
- error(3)
- sql(3)
- book(3)
- 정렬(2)
- IntelliJ(2)
- IT(2)
- 자료구조(2)
- Quality Assurance(2)
- oAuth(2)
- 후기(2)
- ISTQB(2)
- WAS(2)
- 우아한테크코스(2)
- DFS/BFS(2)
- 그래프(2)
- github(1)
- DP(1)
- ViewModel(1)
- ec2(1)
- json(1)
- 회고(1)
- git(1)
- 영상후기(1)
- SQLyog(1)
- DFS(1)
- server(1)
- BFS(1)
- 프리온보딩(1)
- restapi(1)
- 원티드(1)
- provider(1)
- 인턴십(1)
- servlet(1)
- aws(1)
- convention(1)
- Firebase(1)
- H2(1)
- Springboot(1)
- MVC(1)
- View(1)

[회고] 펄어비스 QA 비기너 인턴십 최종 합격 후기
채용 프로세스에 대한 정보 및 팁은 없습니다.약 1달간의 채용 프로세스가 끝났다. 처음 자소서를 작성하기 시작하고, 매일 매일 퇴고하면서 수정하고 확인하며 맘을 졸였다.그러나 자소서를 작성하는 단계부터 재밌었던건 게임이력 을 작성하게 했기 때문이다.나는 운동도 좋아하

[회고] 엔테크서비스 SW QA 엔제니어 공채 1차 면접 회고
기존의 엔테크서비스 QA 채용 프로세스는 이러하다 서류 - Pre-test - 면접 - 최종합격그러나 이번 채용부터 면접의 방식을 변경하여 아래와 같이 진행한다고 한다. 서류 - Pre-test - 1차 면접 - 2차 면접 - 최종합격작성 기준에서는 1차 면접도 합격하

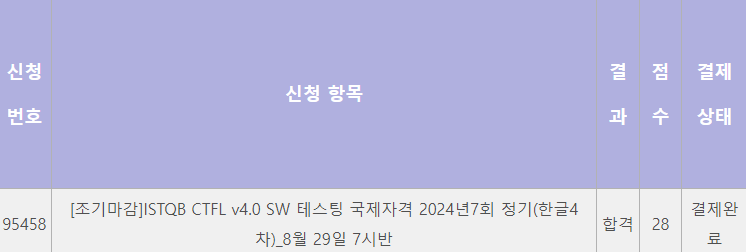
ISTQB 합격 후기 feat. 공부방법 및 나만의 팁
자격증은 이미 정처기 / SQLD를 갖고 있지만, 처음으로 합격 후기를 해봅니다!8월 29일 목요일 삼성역에서 7시반 시험을 봤습니다.본격적인 후기에 들어가기 전에, 취득 목적에 말씀드리겠습니다. 저는 컴퓨터 관련 공학과를 졸업하고 1년간 개발자(Flutter)로 업무

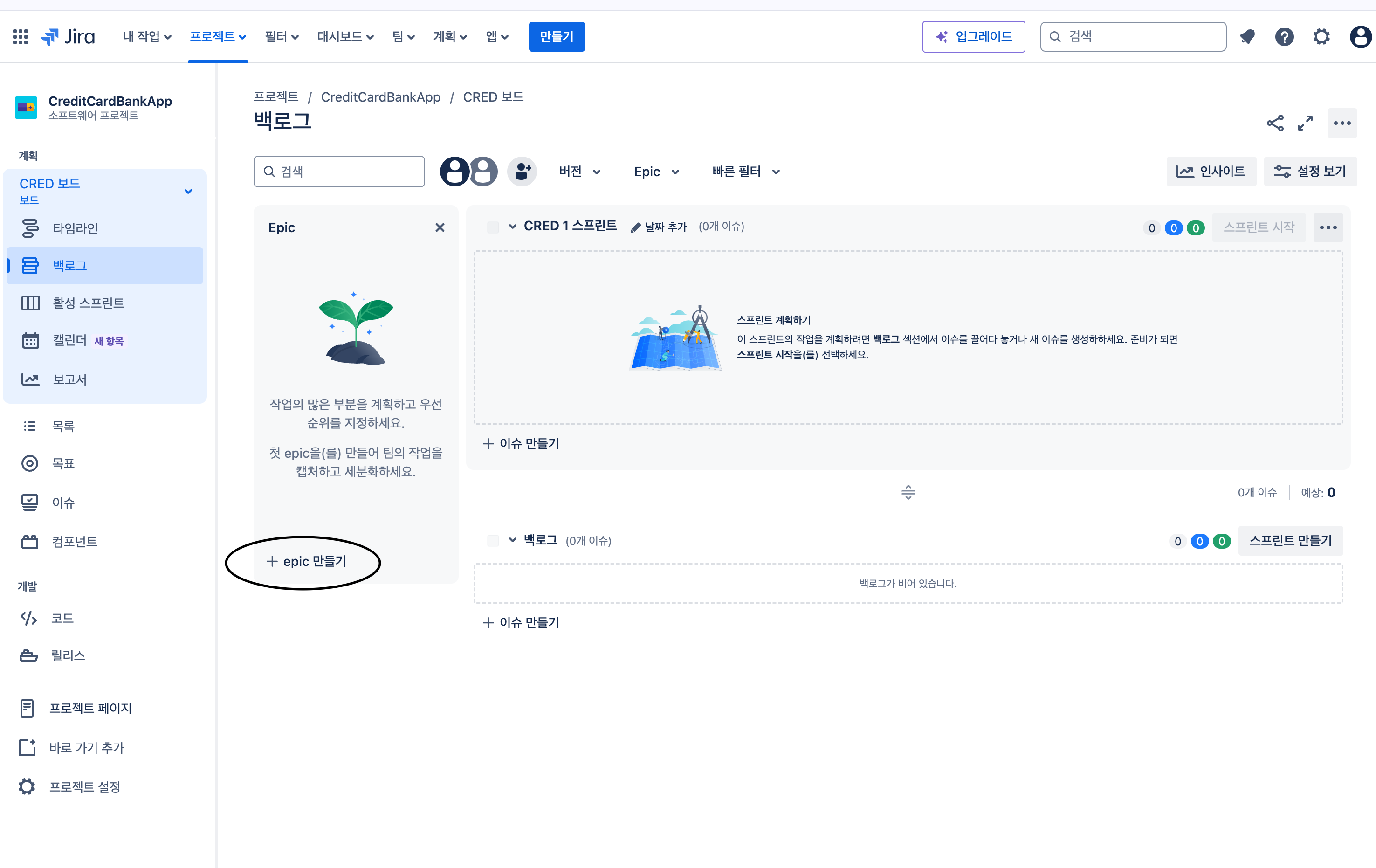
[QA] JIRA와 애자일 1 - 에픽과 사용자 스토리 연결
사용자 스토리 작성 "누가, 무엇을 하고자 하며, 그래서 얻는 이득은 무엇인가?" -> "As a [Persona], I [want to], [so That]" 이러한 글은 고객의 관점에서 작성되어야한다. 가령 신용카드 뱅킹의 앱이라고 가정하면, "신용카드 온라인

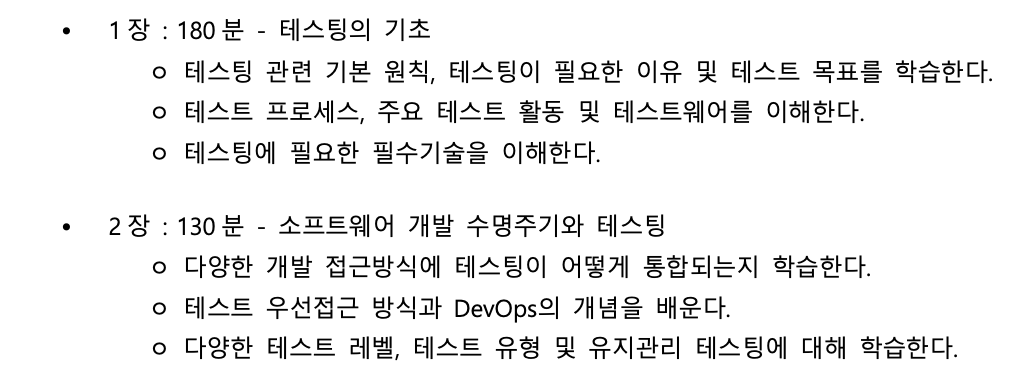
ISTQB 1단원
서론테스팅의 기초소프트웨어 개발수명주기(SDLC)와 테스팅정적 테스팅테스트 분석과 설계테스트 활동 관리테스트 도구ReferencesK1 : 기억 (Remember)K2 : 이해 (Understand)K3 : 적용 (apply)

[flutter] FCM fore/background 별 메세지 받기
Firebase에서 메시지 처리는 플러터 앱에서 다양한 상황에 따라 동작합니다. 코드를 자세히 살펴보겠습니다.FirebaseMessaging.onMessageOpenedApp.listen((RemoteMessage message) { ... }): 이 부분은 앱이 백그

[flutter] FCM 메세지 구조 및 전달
우선 Firebase Cloud Messaging에서 사용되는 구조를 알아보자보통은 이러한 형식의 JSON구조를 가진다.message > token , notification, data우선 내가 FCM서버와 연결하여 사용중인 스프링부트 서버(푸시 서버)에 작성한 코드

[flutter] Firebase 백그라운드 일 때 initializeApp
이렇게 작성된 코드가 있는데, 이에 대해서 설명해줘. 무엇을 하기 위한 코드고 어떻게 동작하고 어떠한 원리를 갖고있는지 궁금했다.내가 이해한것은 우선은 이러하다. 우선 플러터의 진입점인 main()함수에서 await FCMService().init();를 통해 커스텀해

[flutter] RemoteMessage , RemoteNotification
RemoteMessage 모델은 FCM 메시지 전체를 나타냅니다. 즉, 알림(Notification)과 데이터(Data) 모두를 포함합니다.이 모델은 앱이 FCM 메시지를 수신했을 때 메시지의 모든 내용을 포함하며, 메시지 유형에 관계없이 항상 사용할 수 있습니다.Re

[flutter] 비동기와 함께하는 BuildConext
riverpod 어노테이션 및 프로바이더를 사용하면 AutoDisposeNotifier를 extends하여 사용하게 되는데 이 때, build함수를 반드시 AutoDisposeNotifier에서 override하여 사용해야한다.그러나 override하는 이 build함

[flutter] provider관리 뷰? 뷰모델?
기능을 구현할 때, 어떻게 Provider를 관리할지에 대한 선택은 앱의 아키텍처 및 요구 사항에 따라 다를 수 있습니다. 일반적으로 상태 관리나 데이터 흐름을 조직화하기 위해 뷰모델(ViewModel)을 사용하는 것이 일반적입니다. 이를 통해 UI와 비즈니스 로직을

[flutter] Factory Pattern(팩토리 패턴)
Factory는 싱글턴 패턴을 기반으로 하며 새로운 인스턴스를 만들지 않을 때 사용하는 생성자입니다.이미 생성된 인스턴스(instance)가 있다면, 생성하지 않고 그대로 return해서 재사용하고, 싱글턴 개념에 따라 단 한 개의 인스턴스만 생성합니다. Factory

[flutter] 플러터에서 json 사용하기
플러터에서 json을 사용하기 위해서는 아래와 같이 4가지의 과정을 이해해야한다.자료형에 대한 이해json 스트링을 Map<String, dynamic> 자료형으로 변환Map<String, dynamic> 자료형을 객체로 변환객체를 json 스트링으로 변환.

[Flutter] ListView vs ListView.builder
문득 강의를 듣다 ListView와 ListView.builder의 차이점이 궁금해졌다 . ListView.builder는 항목을 생성할 때 필요한 내용을 빌드 함수(itemBuilder)를 통해 동적으로 생성합니다. 이것은 대규모 데이터 목록과 함께 사용하기에 효율적

[플러터] 기본 생성자 생성방식 수정
Android Studio에서 stless 커맨드로 StatelessWidget을 생성할 때 생성자가 어떻게 나오는지를 설정하려면 Android Studio의 코드 템플릿을 수정해야 합니다. 다음은 Android Studio에서 생성자를 원하는 형식으로 설정하는 방법입

[Flutter] StatefulWidget과 State 클래스
StatefulWidget 클래스는 위젯의 상태를 관리하고 상태가 변경될 때 알립니다.StatefulWidget은 렌더링되는 부분과 상태를 분리하여 상태 관리를 가능하게 합니다.주로 StatelessWidget과 함께 사용되며, StatelessWidget은 렌더링된

[Flutter] StatefulWidget
본 포스팅은 코드팩토리님의 인프런 강의를 토대로 작성되었습니다. https://www.inflearn.com/course/%ED%94%8C%EB%9F%AC%ED%84%B0-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8/dashboard모든

[flutter] flutter/dart 변수타입 정리
var타입은 우리가 선언할 때 그 타입으로 fix된다. 즉, 데이터 타입이 선언 당시에 결정되고, 이는 변경이 불가하다. ex) var v1 = '레드벨벳'v1 = 5 ----> 에러var v1 = '레드벨벳' 이라고 선언하는 당시, 변수 v1의 데이터 타입은 Str

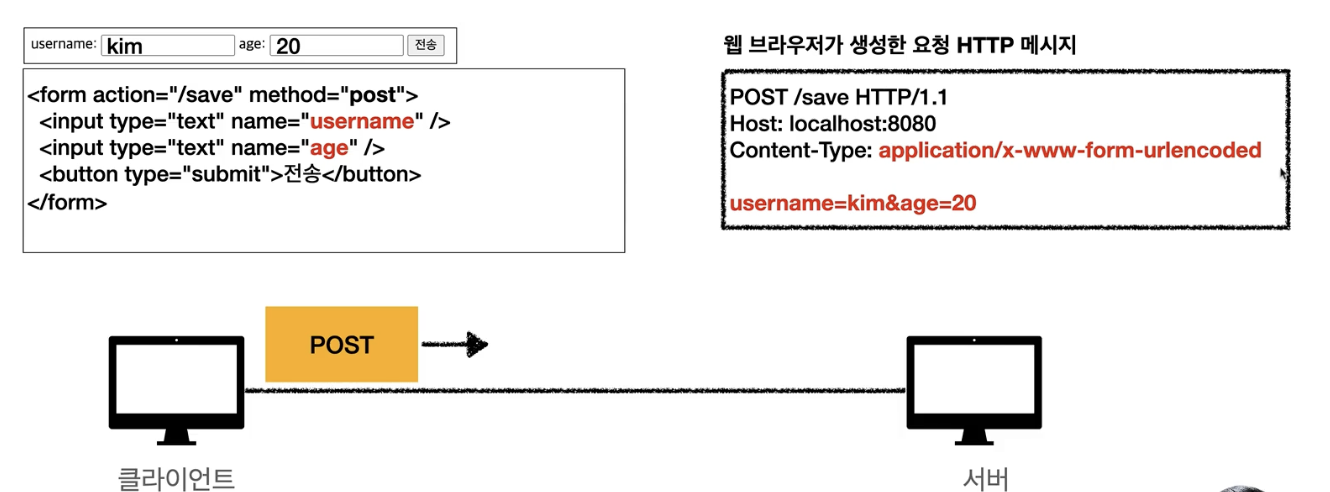
[Servlet] 서블릿
본 포스팅은 김영한님의 '스프링MVC1편 - 백엔드 웹 개발 핵심 기술' 강의를 토대로 작성되었습니다.강의출처 : https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/dashboard위와 같은