- 전체보기(24)
- JavaScript(14)
- WeCode(6)
- html(5)
- CSS(3)
- object(2)
- web(2)
- React(2)
- 회고(1)
- console.log(1)
- 리액트(1)
- 객체(1)
- variables(1)
- internet(1)
- source control(1)
- 비주얼스튜디오코드(1)
- number(1)
- return(1)
- parameter(1)
- Flex(1)
- 대체왜(1)
- 현재시간(1)
- CS(1)
- application(1)
- String(1)
- 느림(1)
- 그렇고 그런 사이(1)
- 렉(1)
- semantic(1)
- 날짜(1)
- EventListener(1)
- array(1)
- 프로젝트(1)
- display(1)
- 입력속도(1)
- Java(1)
- replit(1)
- visualstudiocode(1)
- clonecoding(1)
- vscode(1)
- git(1)
- tag(1)
- argument(1)
- 버벅임(1)

위코드 1차 프로젝트 :술담화 회고
프로젝트 기간 : 2022.11.14 - 22.11.25 프로젝트 명: 술담화 술담화란? 전국 각지의 전통주를 구독하여 배송하는 웹 서비스이다. 프로젝트 팀 구성 : Front-end 4명 Back-end 3명 사용 스택 : React.Js HTML&CSS

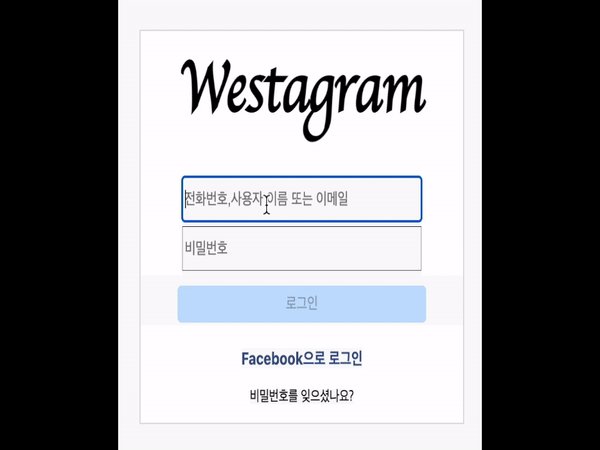
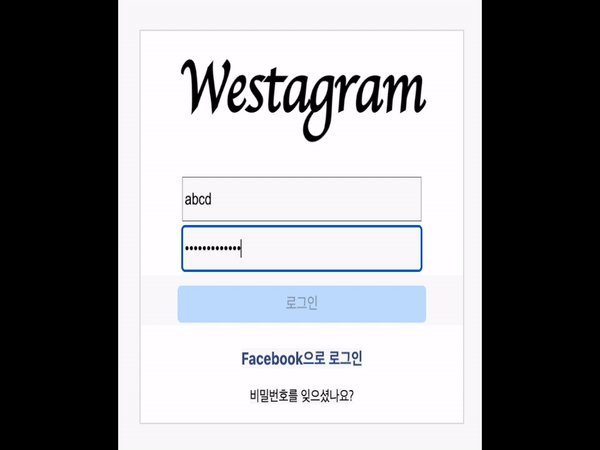
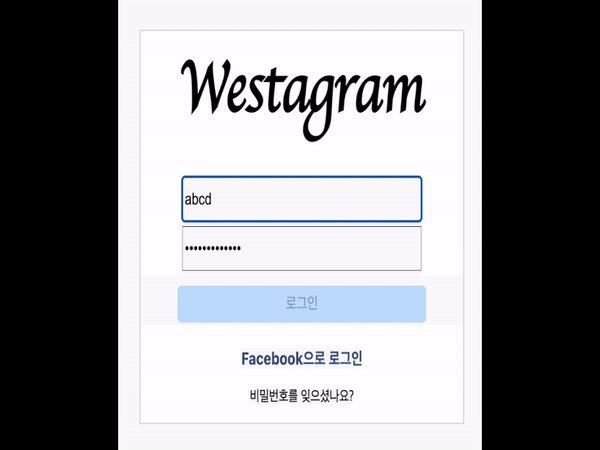
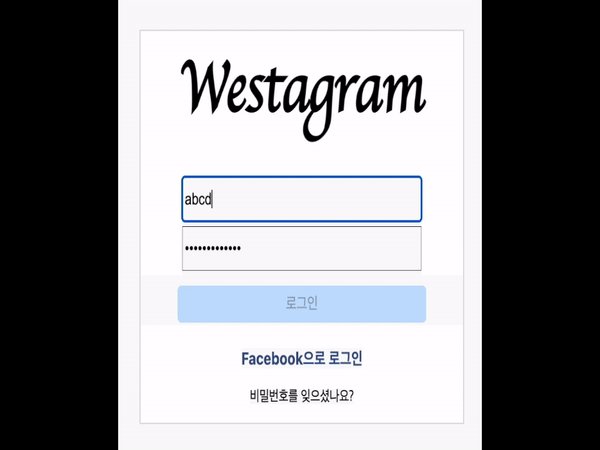
React : 로그인 버튼 기능 구현
인스타그램 클론 코딩 중 핵심요소 2가지 중 하나는 바로 로그인 기능이다.오늘은 React를 사용하여 현재 클론 코딩 중인 인스타그램 페이지에서 로그인 버튼에 기능을 부여하고 활성화시키는 작업을 해볼까 한다.우선 주요 키워드부터 알아보자.\-> 아이디 값 & 비밀번호

React의 탄생
현재의 웹 애플리케이션(Web Application) 은 지난 과거의 웹 페이지와 차원이 다르다.오늘날 웹 애플리케이션의 가장 큰 발전은 단연 I&UX의 발전 이 아닐까 싶다.지난 과거를 회상해 보자,인터넷이 가장 뜨겁고 활발하게 활용되던 시기가 언제였던가?나는 "버디

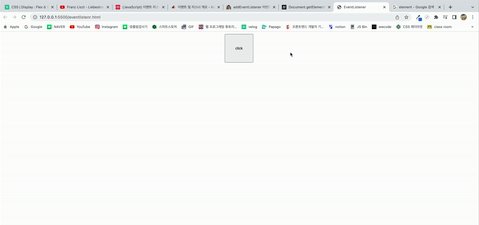
JavaScript : EventListener
오늘은 addEventListener(이벤트 리스너)라는 메서드에 대하여 알아보자.이벤트 메서드는 자바 스크립트에서 굉장히 유용하게 사용된다.자바 스크립트는 위에서 아래로 읽히는데 이 addEventListener 메서드를 사용하게 되면 메서드 내에서 특정 동작이 발생

CSS | Display : Flex & 정중앙 정렬
Flex 오늘은 Flex에 대하여 알아보려고 한다. 🤑 작성 개요 웹 페이지를 만들때 가장 많이 필요로 하는 기술이 무엇일까? 구글에 "css 가운데" 혹은 "css 중앙" 이라고만 입력해봐도 많은 사람들이 중앙 정렬과 가운데 정렬에 목말라있음을 알 수있다.

Visual Studio Code : 버벅임 & 입력 오류 문제 -> Rendering
오늘은 Visual Studio Code 사용자가 겪는 작은 문제에 대하여 포스팅하려고 한다.사건의 발단은 이렇다.얼마 전 VS Code에서 md 파일을 만들어 글을 적고 있었는데 자꾸 버벅대면서 이상하게 입력되는 것이다.나는 내가 오타를 낸 것인가 싶었는데 그게 아닌

Wecode-JavaScript-23.Objetct
문제getData 함수는 세 개의 배열을 인자로 받습니다.salesArr : 날짜별 판매량ex) \["20190401", 34, "20190402", 23, "20190403", 29]reviewArr : 날짜별 리뷰수ex) \["20190328", 3, "201904

Wecode-JavaScript-20.String <-> Number
문제우리나라는 국민연금을 만 65세 부터 받을 수 있습니다.nationalPensionRemainingYearCount 는 age_string 이라는 input을 받습니다.age_string 은 나이 값인데 string형 값으로 되어 있습니다.주어진 나이부터 몇년이 지

개발자 도구 : Application
브라우저 저장소의 기능을 담당. 즉, 현재 로딩된 웹 페이지에서 사용된 모든 리소스(이미지, DB, 로컬 및 세션 스토리지, 쿠키, 애플리케이션 캐시 등)를 검사할 수 있는 패널.프로그레시브 웹 앱 디버그스토리지, DB 및 캐시 검사 및 관리쿠키 검사 및 삭제리소스 검

# Wecode Javascript 15. Array
문제getElement 함수안에 arr 변수를 선언했습니다.arr 변수는 배열을 할당했고요, 배열에는 다양한 데이터 타입의 요소가 들어있네요!배열이 담긴 arr 변수에 접근하여 getElement 함수가 "array" 라는 문자열을 return 할 수 있도록 해주세요.

WEB(웹)이란 무엇인가?
웹이란 무엇인가.웹을 알아보기 전 우리는 인터넷(Internet) 을 먼저 알아볼 필요가 있다.우리 인간의 삶 속에서 의식주 다음으로 가장 중요한 요소가 인터넷이 아닐까 생각해 본다.인터넷은 통신 프로토콜을 이용하여 정보를 주고받는 컴퓨터 네트워크이다.그럼 웹은 무엇인

Parameter & Argument
가끔 그런 순간이 있다.매번 다니던 길이 갑작스럽게 낯설게 느껴지는 그런 기분.Parameter 와 Argument 라는 두 단어가 오늘 나에게 낯설게 기분을 느끼게 해줬다.그래서 오늘은 자바 스크립트에서 굉장히 자주 불려지는 parameter(파라미터) 와 argu

[css] Display 속성과 Position 속성
display는 css에서 레이아웃을 제어하기 위한 가장 중요한 프로퍼티이다.display 속성은 요소를 어떻게 보여줄지를 결정한다.요소를 렌더링하지 않도록 설정한다.div 태그, p태그, h태그block은 기본적으로 가로 영역을 모두 채우며, block요소 다음에 등

Semantic Tag & Web
요즘 세상은 밥 한 끼를 먹을 때에도 구글링을 하거나 네이버에 검색을 한다.그만큼 검색엔진은 우리 삶 속에 가장 중요하게 위치해있다.검색엔진은 "로봇(Robot)" 이라는 프로그램을 이용해 매일 전 세계 웹사이트의 정보를 수집한다.우리가 웹 사이트를 만들 때 시맨틱 태

Git - "등록된 소스 제어 공급자가 없습니다."
이젠 저 글귀만 봐도 멀미가 날 지경이다.최근 VS Code와 Git을 연동시키는 과정 중에 VS Code의 소스 제어 부분에서 계속 등록된 소스 제어 공급자가 없다고 나왔다.문제 해결을 위하여 구글링을 하며 여러 가지 방법을 찾아보고 시도해 봤지만 실패의 연속이었

JavaScript - Return문
return의 주요기능함수로부터 하나의 데이터를 반환한다.함수를 끝낸다.return 키워드는 함수안에서만 사용이 가능하며 함수를 호출한 부분으로 데이터를 전달해주기 위해서 사용한다.인수와 매개변수에서 함수를 호출하는 시점에 함수가 선언된것으로 데이터를 전달한다.함수를

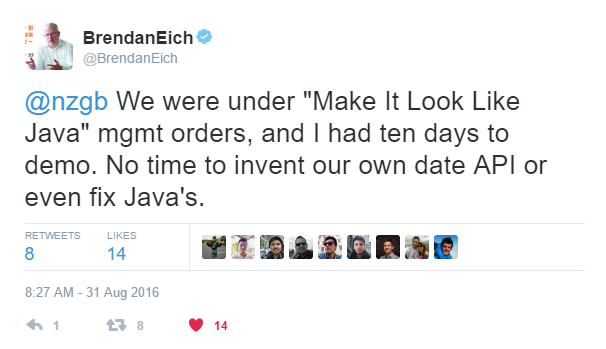
getMonth() 메서드의 실체
오늘은 JavaScript의 getMonth() 메서드에 관한 진실을 파헤쳐 보려고 한다.우선 자바 스크립트에서 날짜를 구하려면 Date 객체를 활용해야한다.그 중 해당 달(月)을 구하려면 getMonth() 메서드를 사용해야한다.자바스크립트로 코드를 작성하면위 처럼

JavaScript : Object (객체)
객체는 여러종류의 데이터를 묶음으로 관리하는 데이터 타입이다array는 대괄호로 시작한 반면 object는 중괄호로 시작하고 key들이있고그 key 들에 해당하는 데이터가 있다.myself라는 변수에 다음과 같은 객체가 할당되어있다.name 이라는 "key" 에 Cod

JavaScript 현재 시간과 날짜 기능 추가
왜냐하면 자기소개 웹에 많은 기능을 넣게되면오히려 방문자에게 반감을 일으키지 않을까 생각이 들었다.(깔끔하고 심플하니까.)(날짜와 시간에대한 디자인은 다음번 포스팅에 올리도록 하겠다.)

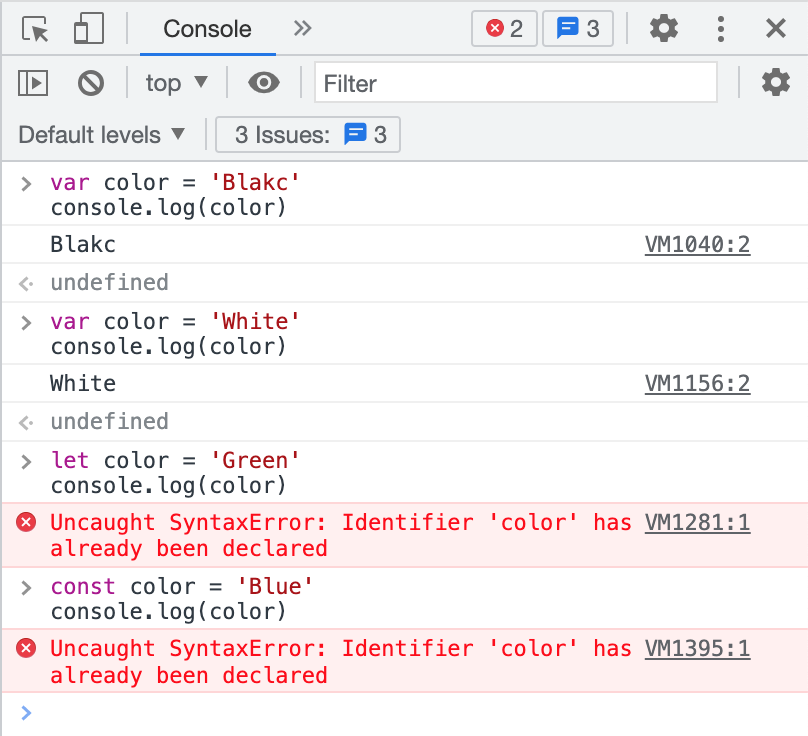
02. Variables(변수)
01.변수우선 변수의 사전적 정의를 찾아보자.변수(變數) : 변할 수 있는 수그렇다면 왜 우리는 변수를 사용해야 할까?변수에 이름을 지정함으로써 '데이터 보관함'의 역할을 만들어준다.상황에 따라 바뀌는 값을 저장할때 필요하다.변수를 선언할때는 주로 3가지 형식으로 선언
