- 전체보기(33)
- React(10)
- typescript(4)
- JavaScript(4)
- html(4)
- CSS(2)
- MVP(1)
- react단점(1)
- react장점(1)
- 정규표현식(1)
- GET(1)
- POST(1)
- nodeJS 초기 설정(1)
- flex box(1)
- mode(1)
- REST(1)
- 세션(1)
- 쿠키(1)
- plugin(1)
- nodejs(1)
- nodemon(1)
- router(1)
- MVC(1)
- Recoil(1)
- loader(1)
- node.js(1)
- webpack(1)
- React란?(1)
- react특징(1)
- Node(1)
- 캐시(1)
- MVVM(1)
- const object(1)
- State(1)
- styled components(1)
- spread operator(1)
- Object Destructuring(1)
- express(1)
- next.js(1)
- styled component(1)
- babel(1)
- .env(1)
- 디자인 패턴(1)
- Props(1)
- grid(1)
React 18 클라이언트 렌더링 API 업데이트 이슈(TS)
React를 실행 하는데 에러가 발생하였는데, ReactDOM.render 는 React18에서 더 이상 사용되지 않는다고 한다.index.tsx 파일을 바꿔주었다.그런데 새로 변경된 방법으로 렌더링할때 <StrictMode>를 추가하면 컴포넌트가 두 번 렌더링

Next.js란
홈페이지에 보면 The React Frameworkfor Production 라는 말이 큼지막하게 써있다.생산을 위한 React 프레임워크Next.js는 하이브리드 정적 및 서버 렌더링, TypeScript 지원, 스마트 번들링, 경로 미리 가져오기 등 생산에 필요한
정규 표현식(Regex)
정규 표현식이란? 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 형식 언어이다. 정규 표현식을 줄여서 '정규식' 이라고도 한다.

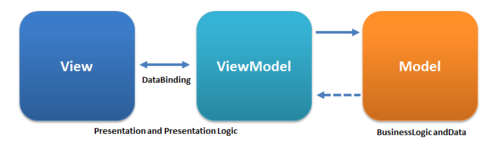
MVVM 패턴
MVVM은 마틴 파울러의 '프레젠테이션 모델 디자인 패턴'의 변형이다.비즈니스 로직 또는 백엔드 로직(모델)로 부터 분리시켜서 뷰가 어느 특정한 모델 플랫폼에 종속되지 않도록 해준다.비즈니스 로직, 백엔드 로직을 UI로부터 분리하게 되면, 테스트, 유지 보수, 재사용이
Typescript and React .env
react & typescript 에서 .env 환경변수 파일을 사용하려 하는데 왜 .env 내용이 자동완성이 안될까 싶어서 찾게되었다..env.development 파일을 수정후 react를 재실행하고 process.env.REACT_APP_TEST 를 하면 값이 제
React Recoil
Recoil 이란? Recoil은 React용 상태 관리 라이브러리이다. Recoil은 Atom이라는 것을 사용하여 각 구성 요소의 상태를 관리하며, useState와 똑같은 API를 사용하기 때문에 생성하고 사용하기에 매우 쉽다. 개인적으로 제일 이해하기 편했던 그
api data에 interface 적용 Tip
API 데이터를 불러와 사용하기전 interface를 이용해 타입을 적용할때 팁.api에서 데이터를 불러올때 다양한 key, value가 존재하는데 이걸 일일이 interface에 써주기에는 너무 번거롭다.예)api를 통해 불러온 데이터 infoData, priceDa
TypeScript
JavaScript를 기반으로 한 프로그래밍 언어이다.JavaScript와는 다른 프로그래밍 언어라 할 수 있다.(완전 다른건 아니다. TypeScript는 JavaScript를 기반으로 하기 때문이다.)JavaScript와 거의 같은데 새로운 기능을 살짝 추가한거라

styled-components
javascript에서 css를 사용할 수 있도록 도와주는 CSS-in-JS 스타일링 프레임워크다.styled-components는 React 컴포넌트 시스템의 스타일링을 위해 CSS를 어떻게 향상시킬 수 있는지 궁금해한 결과이다.React와 React Native 모

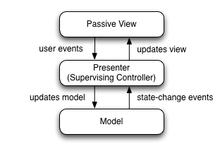
MVP 패턴
Model View Presenter 로 MVC 패턴의 파생 패턴이다.사용자 인터페이스를 개발하기 위해 대부분 사용된다.Model, View 는 MVC 패턴과 동일하고, Controller 대신 Presenter가 존재한다.View와 Model을 완전히 분리해서 사용하

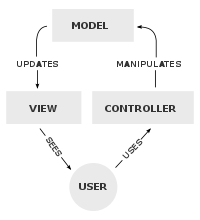
MVC 패턴
model view controller 로 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다.이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고
소프트웨어 디자인 패턴
개발의 경험이 쌓이다 보면 자신이 전에 사용했던 코드와 유사한 기능을 구현해야 해서 이전의 코드를 들여다 보게되는 경험을 하게 되는데 이때 전에 사용한 코드를 그대로 사용하기도 하고 변형해서 사용하기도 한다.디자인 패턴은 설계자로 하여금 재사용이 가능한 설계는 선택하고

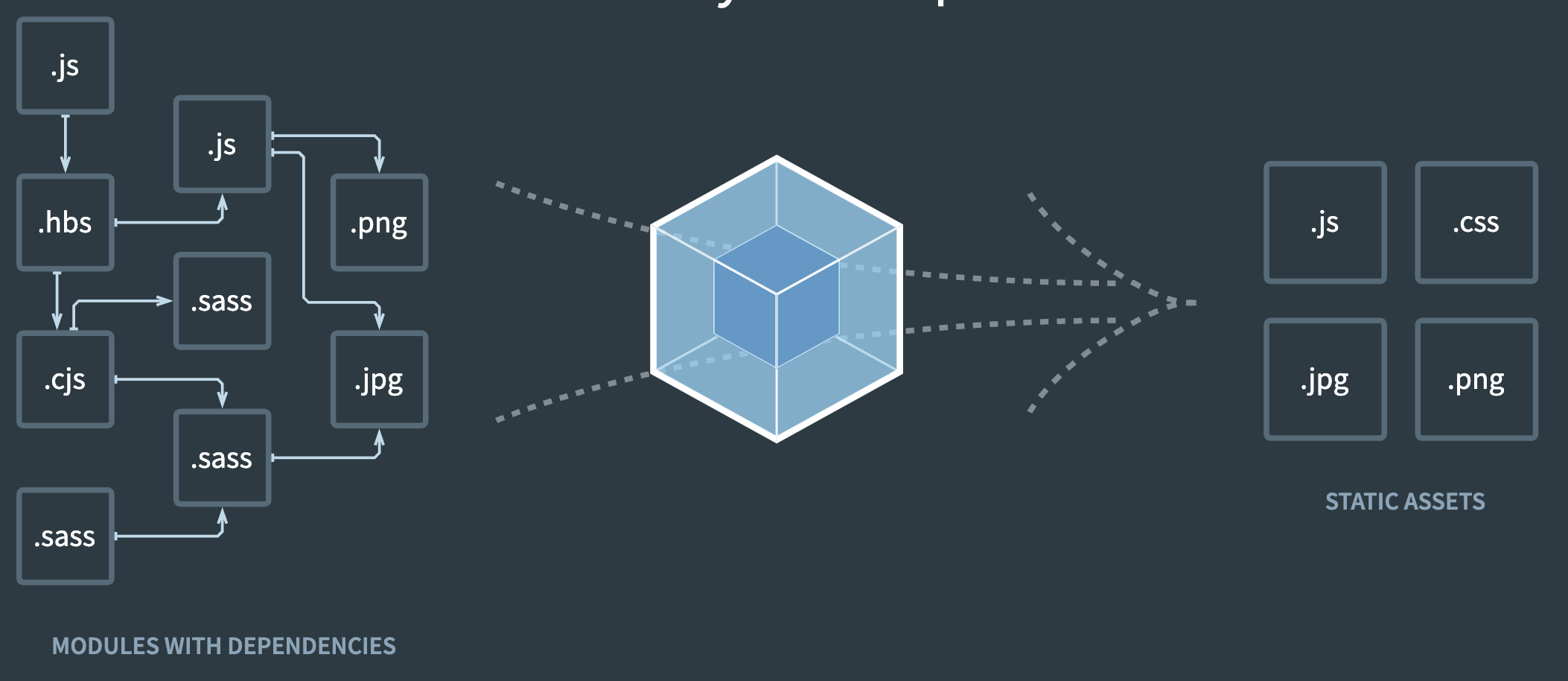
Webpack
webpack 은 최신 JavaScript 애플리케이션을 위한 정적 모듈 번들러이다.webpack 이 애플리케이션을 처리할 때 내부적으로 하나 이상의 진입점에서 종속성 그래프를 빌드한 다음 프로젝트에 필요한 모든 모듈을 하나 이상의 번들로 결합한다.필요한 다수의 자바스
express
node.js를 위한 빠르고 객관적이며 미니멀한 웹 프레임워크.node.js를 사용하여 쉽게 서버를 구성할 수 있게 만든 클래스와 라이브러리의 집합체.Express.js는 Node.js의 핵심 모듈인 http와 Connect 컴포넌트를 기반으로 하는 웹 프레임워크다.
Babel
JavaScript 컴파일러다.최신 버전의 JavaScript로 코드를 작성하는데 도움이 되는 도구이다.지원되는 환경이 특정 기능을 기본적으로 지원하지 않는 경우 Babel은 이러한 기능을 지원되는 버전으로 컴파일하는데 도움을 준다.현재 및 이전 브라우저 또는 환경에서
Node.js
Node.js®는 Chrome의 V8 JavaScript 엔진을 기반으로 하는 JavaScript 런타임 입니다.비동기식 이벤트 기반 JavaScript 런타임인 Node.js는 확장 가능한 네트워크 애플리케이션을 빌드하도록 설계되었다.node.jsNode.js는 확장

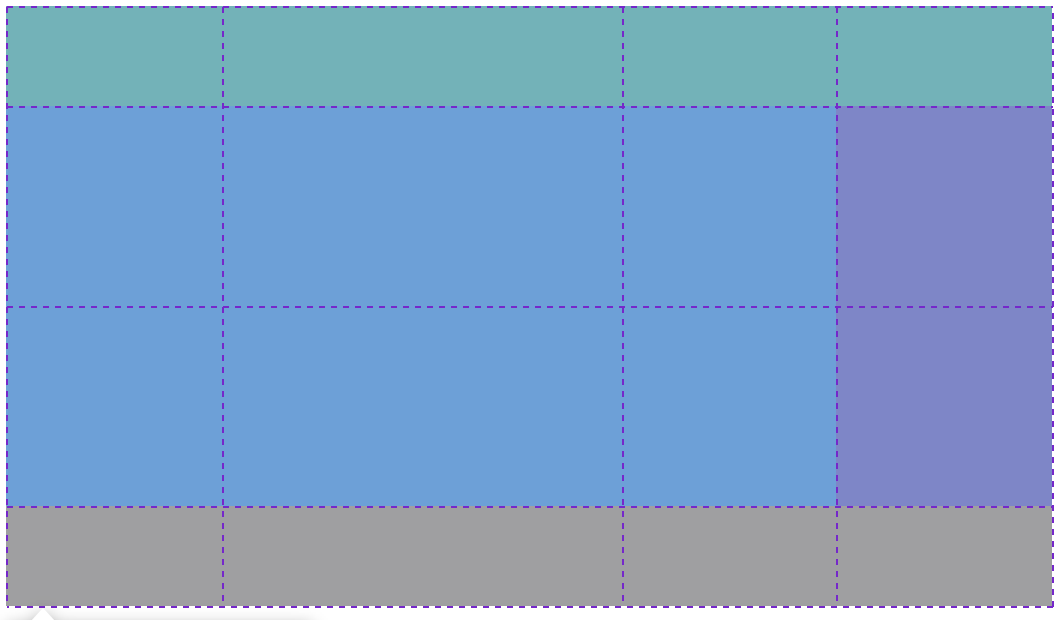
GRID
flex box 로는 그리드 형태를 만들기 어렵다 그러므로 CSS grid 를 공부한다.그리드를 사용할 요소의 부모 요소에 선언한다.column 에 위치한 item 들의 위치를 잡아준다.3 \* 3 그리드를 만든다고 할때 부모 요소에 저렇듯 width 값을 설정해서 자
세션
나는 세션을 살펴보면서 계속 의문을 느꼈다. 그래서 쿠키랑 다른게 뭐지? 이런생각이 들었다. 둘 다 HTTP의 기능을 효과적으로 사용하기 위해 있는것이고 접속자의 정보를 파악하기 위해 존재하는 것 아닌가? 세션은 쿠키를 기반으로 하고있다는데? 쿠키중 세션 쿠키도 브라우
쿠키
내가 생각하는 쿠키의 역할은 단순히 로그인 정보 저장 정도로만 생각했다. 하지만 그건 일부일 뿐이고 보이지 않는곳에서 많이 쓰인다는 것을 알았다.우선 쿠키의 기본 개념은 쿠키는 소프트웨어가 아니고 프로그램 처럼 실행되는 것이 아닌 문자열로 서버에 저장되며 웹 서버(HT
캐시
나는 처음에 캐시가 캐싱과 비슷하고 캐시는 웹에서만 쓰이는 표현이줄 알았다. 하지만 캐싱과 캐시는 다른 의미를 갖고있고 웹에서의 캐시는 캐시의 역할 중 하나라는 것을 알게되었다.나온 배경은 프로세서 클럭속도는 올라가는데 메인 메모리는 그 속도를 못따라오고 용량만 키우는
