- 전체보기(24)
- React(6)
- 알고리즘(3)
- 어서와 우리집(2)
- webpack(2)
- Prettier+ESLint(2)
- project(2)
- 정규표현식(1)
- 독후감(1)
- NoCRA(1)
- 변수 선언(1)
- lint-stage(1)
- 프로그래머스(1)
- 시간복잡도(1)
- 첫 포스팅(1)
- 굳굳(1)
- deep dive(1)
- Flex(1)
- JavaScript(1)
- ESLint(1)
- 타입과 문법(1)
- var(1)
- 회고록(1)
- Husky(1)
- z-index(1)
- CSS(1)
- 스코프와 클로저(1)
- 백준(1)
- 빅오표기법(1)
- 마크다운 문법(1)
- modal(1)
- createPortal(1)
- 9095번(1)
- typescript(1)
- You Don't Know JS(1)

익숙하지만 낯선 package-lock.json
package-lock.json 파일을 오랫동안 봐왔지만 정확히 왜 만들어지고 어떻게 사용되는지에 대해서 잘 모르고 있기에 이번 기회에 제대로 공부하려한다.

롱프레스 이벤트를 사용하자
프로젝트를하며 처음으로 롱프레스 이벤트 기능을 구현하게 되었습니다. 기능 구현하며 느겼던 생각과 구현 방법을 정리한 글입니다.

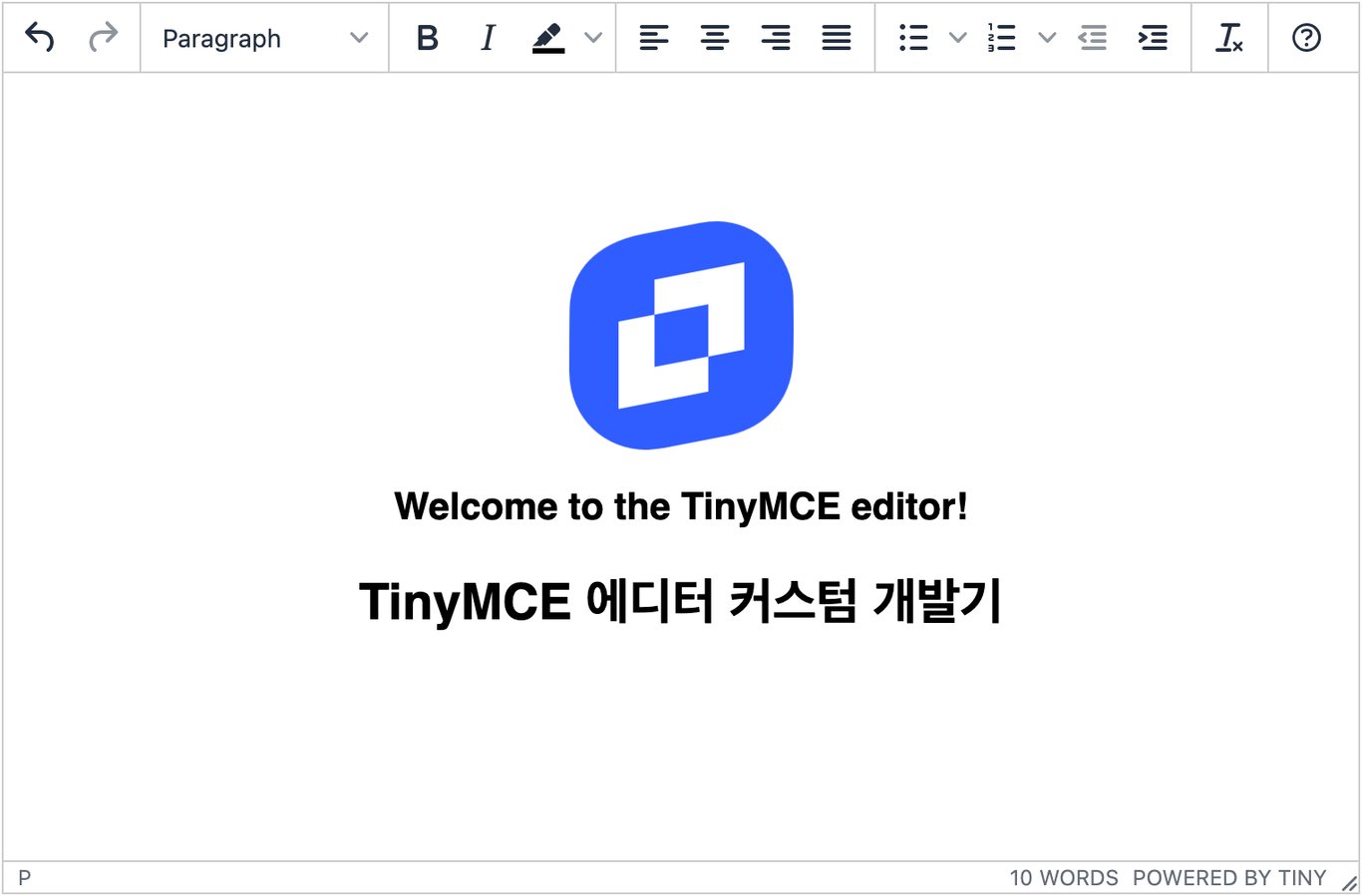
커스텀하기 편한 위지윅 에디터 (TinyMCE)
최근 진행된 프로젝트에서 WYSIWYG 에디터를 사용하면서 커스텀해본 경험을 정리한 글입니다. 혹시 TinyMCE를 사용하고 있거나 어떤 WYSIWYG 에디터를 사용할지 고민 중인 분들에게 도움이 됬으면 합니다.

이미지 미리보기 기능 구현 방법 비교
이번 프로젝트에서는 이미지 미리보기 기능을 필수로 구현하게 되었다. 해당 기능을 구현하기 위해 여러가지 이미지 미리보기 기능을 구현할 수 있는 방법을 찾아보게 되었고 찾아보며 생각한 것들을 정리하게 되었다.

내가 사용하는 GitHub Actions
GitHub Actions는 빌드, 테스트 및 배포 파이프라인을 자동화할 수 있는 CI/CD 플랫폼입니다. 레포지토리에 대한 모든 풀 요청을 빌드 및 테스트하는 워크플로를 생성하거나 병합된 풀 요청을 프로덕션에 배포할 수 있습니다.GitHub Actions는 단순한 D

GraphQL은 완벽할까?
1. GraphQL이란? > GraphQL은 API용 쿼리 언어이자 기존 데이터로 이러한 쿼리를 수행하기 위한 런타임입니다. GraphQL은 API의 데이터에 대한 완전하고 이해하기 쉬운 설명을 제공하고, 클라이언트가 필요한 것을 정확하게 요청할 수 있는 기능을 제공하

Enjoy your Futurama 프로젝트 회고
이번에 실습 위주의 스터디를 열심히 참여를 해봤다. 주요 기술 스택은 Next.js와 Typescript, useSWR, styled-component였다. 이전에 Next js를 사용해 본적이 있지만 왜 사용해야

flex 컨테이너의 자식요소에 z-index 음수 값 사용 시 주의사항
배경 프론트엔드스쿨 동료와 네이버 채용 사이트를 클론 코딩을 하던 도중 처음 보는 상황을 맞닦드렸고 국내에 이에대한 글이 없는 듯하여 정리하고 넘어가려고 한다. 네이버 채용 사이트처럼 상단 내비게이션 바와 슬라이드를 겹치게 놓고싶었...

var의 특징 (왜 var는 따돌림 당하는가...)
변수 선언 우리는 변수를 선할 때 var, let, const 키워드를 사용한다. ES6에서 let, const가 도입되기 전에는 var가 오랬동안 유일하게 변수 선을 위해 사용되어 왔다. 하지만 ES6이후에 대부분의 코드에서 var를 사용하지 않고 있다. 오늘은 왜

백준 알고리즘 9095번 1, 2, 3 더하기
https://www.acmicpc.net/problem/9095정수 4를 1, 2, 3의 합으로 나타내는 방법은 총 7가지가 있다. 합을 나타낼 때는 수를 1개 이상 사용해야 한다.1+1+1+11+1+21+2+12+1+12+21+33+1정수 n이 주어졌을 때

React에서 Modal 구현하기(feat. createPortal, 스크롤 막기)
Modal(이하 모달)은 사용자의 이목을 끌기 위해 사용하는 화면전환 기법 중에 하나다. 이번 프로젝트에서는 사용자가 어떤 행동을 하였을 때 이 행동을 정말로 진행할 것인지 확인 하는 용도로 사용을 하기도 하였고, 로그인이 필요한 기능을 수행하려 할 때...

You don't know JS - 타입과 문법, 스코프와 클로저
1. 갑자기 책을 읽는 이유 난 책을 좋아하지 않는다. 소설보다는 영화를, 설명서보다는 언박싱 브이로그를 보는 걸 더 좋아한다. 그래서 프로그래밍 공부를 할 때도 책보다는 인터넷 강의를 보면서 공부했다.

React 프로젝트에 Typescript 환경 설정하기(❌CRA)
이전에 우리는 Webpack을 사용해서 CRA를 사용하지 않고 리액트 프로젝트를 만들었다. 이번에는 해당 프로젝트에 Typescript를 사용할 수 있게 설정을 진행할 것이다. 이번에도 마찬가지로 원본 블로그의 흐름을 그대로 따라간다.

Webpack으로 React 프로젝트 만들어보기(❌CRA)
물론 CRA를 이용하면 간편하게 리액트 프로젝트를 만들 수 있다. 프로젝트 만드는 시간도 절약되고 다른 거를 찾아 볼 필요도 없다. 하지만 CRA는 뭐랄까 종합선물세트같은 느낌이다. 너가 뭘 필요할지 몰라서 기본적인 거 다 준비해봤어. 같은 느낌이랄까?

husky, lint-staged를 사용하자( sub : ESLint 자동화하기 )
우리는 ESLint를 프로젝트에 적용시킬 때는 협업하는 모든 사람들이 같은 규칙 내에서 코딩을 하는 것을 예상한다. 하지만 가끔은 규칙을 지키지 않고 깃헙에 코드를 푸시할 때가 생긴다...

React에서 Prettier 사용하기
prettier는 간단하게 코드 스타일을 관리해주는 도구다. 탭너비를 2칸으로 사용할지 4칸으로 사용할지 혹은 '을 쓸지 "를 정해서 관리할 수 있다.