- 전체보기(69)
- Like Lion(23)
- JavaScript(16)
- algorithm(15)
- vanilla coding(4)
- algorithm concept(4)
- 영어 그룹 스터디(3)
- method(3)
- github(2)
- VCS(2)
- Visual Studio Code(1)
- 리액트(1)
- GitLab(1)
- mac(1)
- 영어공부 그룹 스터디(1)
- front end(1)
- 일기(1)
- node.js(1)
- cors(1)
- TIL(1)
- frontend(1)
- sop(1)
- git(1)
- 생활코딩(1)
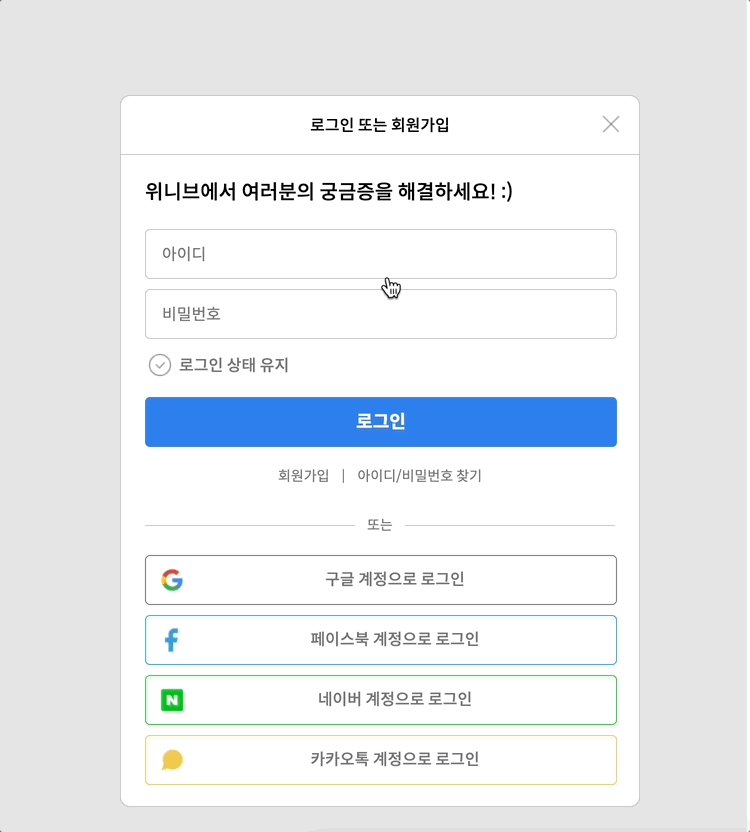
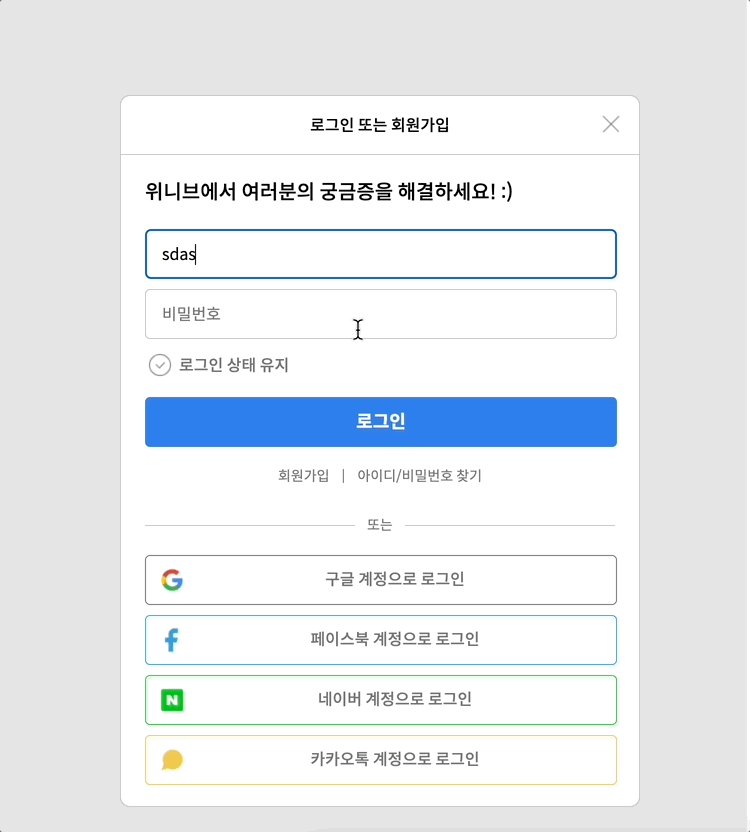
- web clone(1)

비주얼 스튜디오 실행 오류 해결(맥북 업데이트 이후 발생)
macOS 12.3 Beta 버전 업데이트 이후 발생한 비주얼스튜디오 코드 실행 문제를 해결했다.약 4개월만에 다시 터미널을 실행시켰고 예전에 그랬듯이 code . 명령어를 통해 비주얼 스튜디오 코드 를 실행시키려 했으나 다음과 같은 오류가 떴다.무슨 말인지 알아들을
영어공부 그룹 스터디 : 4회차
😊 주제 선정 이유 처음으로 조원들과 팀프로젝트를 하게 되었기 때문에 깃과 깃허브를 활용하여 협업하는 방법에 관심이 생겼고 반드시 알아야만 했다. 선택한 주제는 오픈소스에 기여하는 법 인데 깃허브를 이용한 협업방식을 익히는 것과 관계 있어 보이는 글이라서 위와 같
영어공부 그룹 스터디 : 3회차
😊 주제 선정 이유 이번주에 서비스 배포를 배우면서 리눅스 명령어에 대해서도 알게 되었는데 강의를 듣던 도중 이런 CLI 방식의 컨트롤을 visual studio code에서도 사용한다는 동기분이 있어서 호기심이 생겼다. 😅 해석 후 느낀 점 VIM 과 Vis
Like Lion : 19일차
강사님과 함께하는 커스텀 셀렉트 컨텐츠가 길어져서 컨테이너의 크기가 변형되는 것을 방지하기 위해 말줄임을 적용한다. 백그라운드 축약속성은 속성의 순서가 중요 : url('') b-position-x b-position-y / b-size b-repeat 위의 속성
Like Lion : 18일차
linux 명령어 문제 ls 명령 시 숨김 파일도 모두 출력되도록 alias를 설정하세요. alias ls = ‘ls -a’ 위에서 설정한 alias를 해제하세요. unaries ls 긴 명령어를 쳤는데 오타가 났다. 기존에 명령어를 불러와 수정하는 방법은 무엇인가

Like Lion: 17일차
오늘의 과제 우분투 실습 goorm을 통해 우분투 실습 컨테이너를 만들어서 vi editor 명령어 연습을 해봤다. > Goorm : Anyone can develop | goorm

Like Lion: 16일차
실무에서 사용하는 CSS 테크닉 width, height 가 0 이면 스크린리더가 읽지 못한다. clip: rect : 네모로 자르겠단 의미 (더 이상 사용하지 않는다.) margin: -1px : 모르겠다.. 레거시코드 > 이미지 최적화 웹 : Kraken.io

Like Lion : 15일차
컨테이너의 높이를 설정했더니 내부 컨텐츠가 늘어났을 때 레이아웃이 깨지는 모습.되도록 내부 컨텐츠에 종속되도록 해라.img에 속성을 적용했더니 a는 정확한 위치에 있지도 않고 크기도 지정되지 않았다.더구나 focus 도 되지 않아서 웹접근성에 좋지 않다.내부 자식인 i

Like Lion : 14일차
github open source 사용 > Circle Text Animation using CSS & Splitting.js | CSS Text Effects - YouTube Splitting/splitting.js at master · shshaw/Splitti
Like Lion : 13일차
조코딩님과 함께하는 클론 코딩 부트스트랩 사용해 봄 (모듈을 모아둔 느낌이다.) 부트스트랩의 모듈들을 그대로 복사해서 button과 ``이 필요한 곳에 사용했다.
Like Lion : 12일차
Grid 복습 pseudo selector 는 element 앞에 있다. z-index가 먹지 않는 경우가 있다. transform 되었을 때는 z-index가 해지되는 현상 발생 > 참고 : [z-index가 동작하지않는 이유 4가지 (그리고 고치는 방법) | b

Like Lion : 10일차
강의 피그마 활용 100%에서 screenshot 딴다. PerfectPixel by WellDonCode (Chrome Extension 다운받기) screesshot과 비교하여 정확하게 만들 수 있다. CSS 설계기법 OOCSS 레고처럼 여러가지 모듈을 만들어서