- 전체보기(24)
- React(6)
- JavaScript(5)
- web(3)
- node.js(2)
- library(2)
- 문서(1)
- function(1)
- npm(1)
- HyperText(1)
- agile(1)
- 리액트(1)
- 앱개발(1)
- mac(1)
- internet(1)
- SpecOwner(1)
- ecommerce(1)
- Document(1)
- 팁(1)
- 튜토리얼(1)
- 웹(1)
- network(1)
- 네트워크(1)
- graphql(1)
- 인터넷(1)
- 자바스크립트(1)
- npx(1)
- 쇼피파이(1)
- 함수(1)
- AI(1)
- 하이퍼텍스트(1)
- 기획(1)
- html(1)
- markup(1)
- 실전프로젝트(1)
- Shopify(1)
- 커스텀앱(1)
- Props(1)
- ax(1)
- tip(1)
- Claude(1)
- ProductManagement(1)
- typescript(1)

[AX] 기획서, 사람이 쓰지 마세요: 5명의 AI 에이전트 팀 구축기
5명의 전문 AI 에이전트가 PRD부터 데이터 설계, 엣지 케이스까지 책임지는 AX(AI Experience) 시스템 구축기를 공유합니다. 기획자가 초안 작성에서 해방되어 '최종 승인자'로 진화하는 쇼피파이 에이전시의 실전 프로세스 혁신 사례를 지금 확인해보세요.

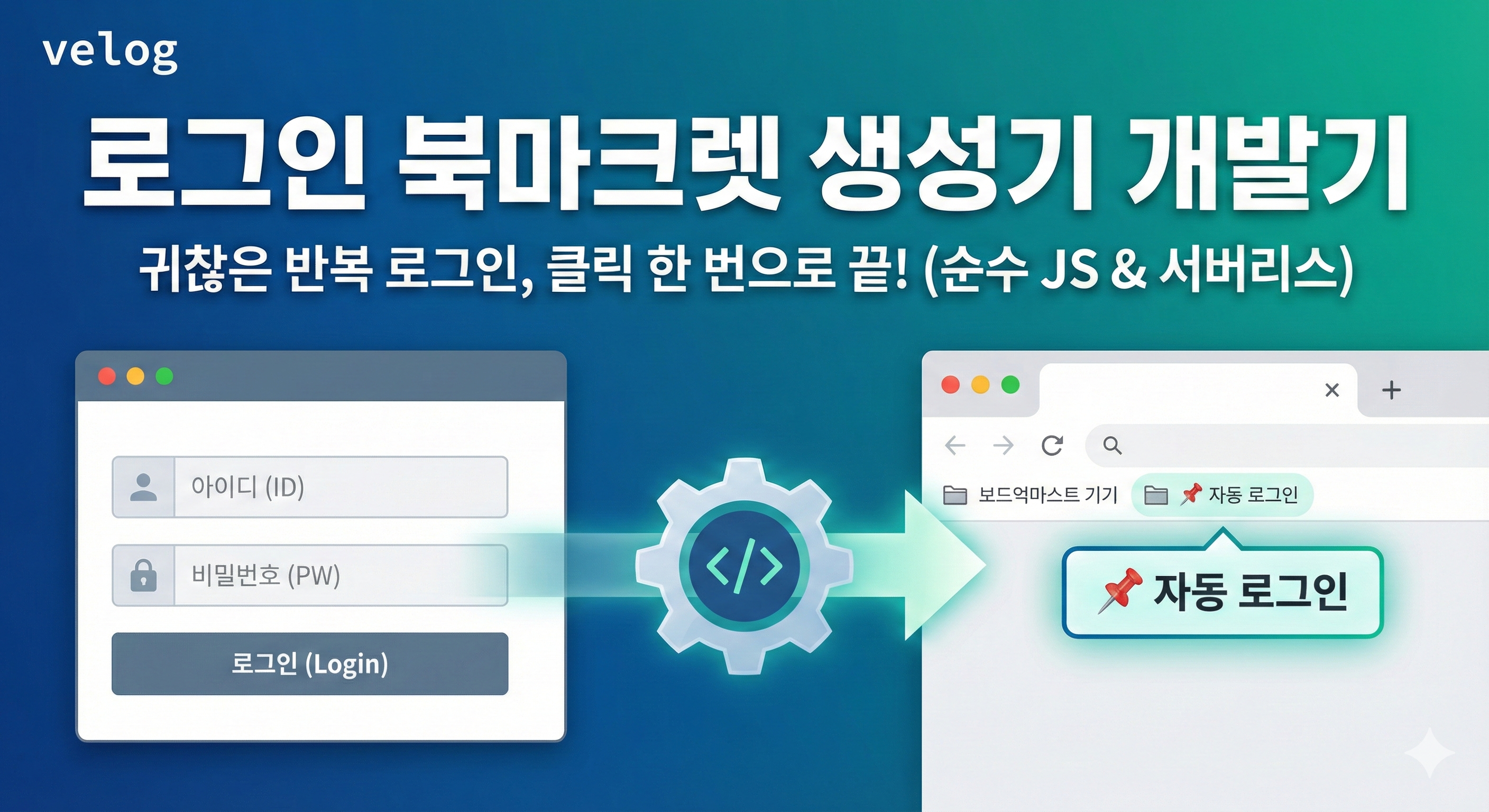
로그인 북마크렛 생성기 개발기 🔐
테스트 계정으로 반복 로그인하기 귀찮아서 만든 자동 로그인 도구!웹 개발을 하다 보면 테스트 환경에서 여러 계정으로 로그인/로그아웃을 반복해야 할 때가 많습니다. 매번 아이디와 비밀번호를 입력하고 로그인 버튼 누르기 귀찮으신 분들을 위한 서비스입니다.

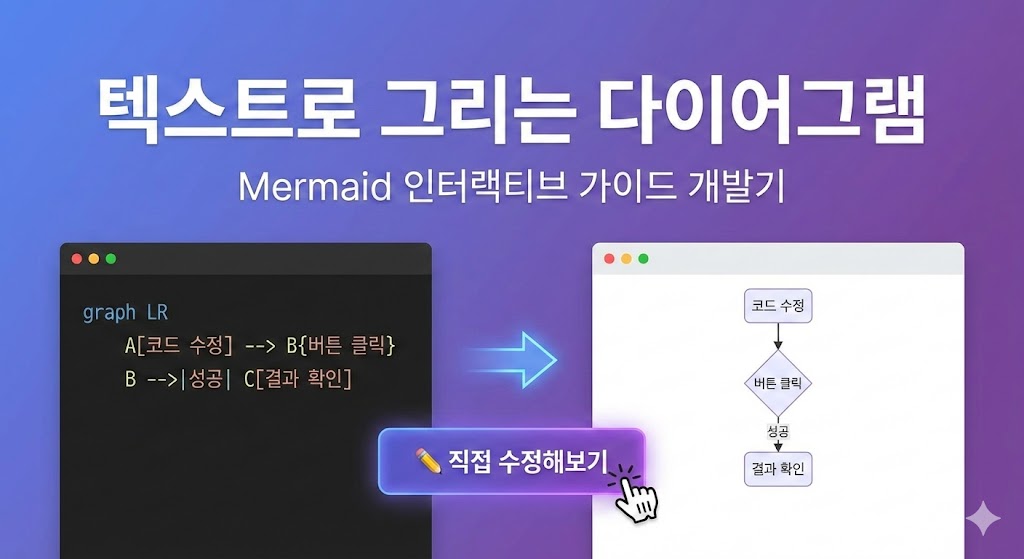
Mermaid 인터랙티브 가이드 개발기 🎨
텍스트로 다이어그램을 그리는 Mermaid를 5분만에 배우는 인터랙티브 가이드를 만들었습니다! 회사에서 기획서나 문서를 작성할 때마다 다이어그램을 그릴 일이 참 많길래 만들게 되었네요

Shopify 스토어 대시보드 만들기: 여러 API를 한 번에 조회하고 데이터 시각화하기
제품, 주문 등 여러 데이터를 동시에 가져와 스토어 현황을 한눈에 보여주는 대시보드를 구현합니다.실제 비즈니스에서 가장 중요한 것은 현황 파악입니다. 제품이 몇 개나 있고, 주문은 얼마나 들어왔고, 매출은 얼마인지 한눈에 볼 수 있어야 합니다.

Shopify API로 제품 목록 페이지 만들기: 첫 번째 실전 기능 구현
Shopify Admin GraphQL API를 활용해 실제 스토어 데이터를 조회하고 화면에 표시하는 방법을 단계별로 알아봅니다.

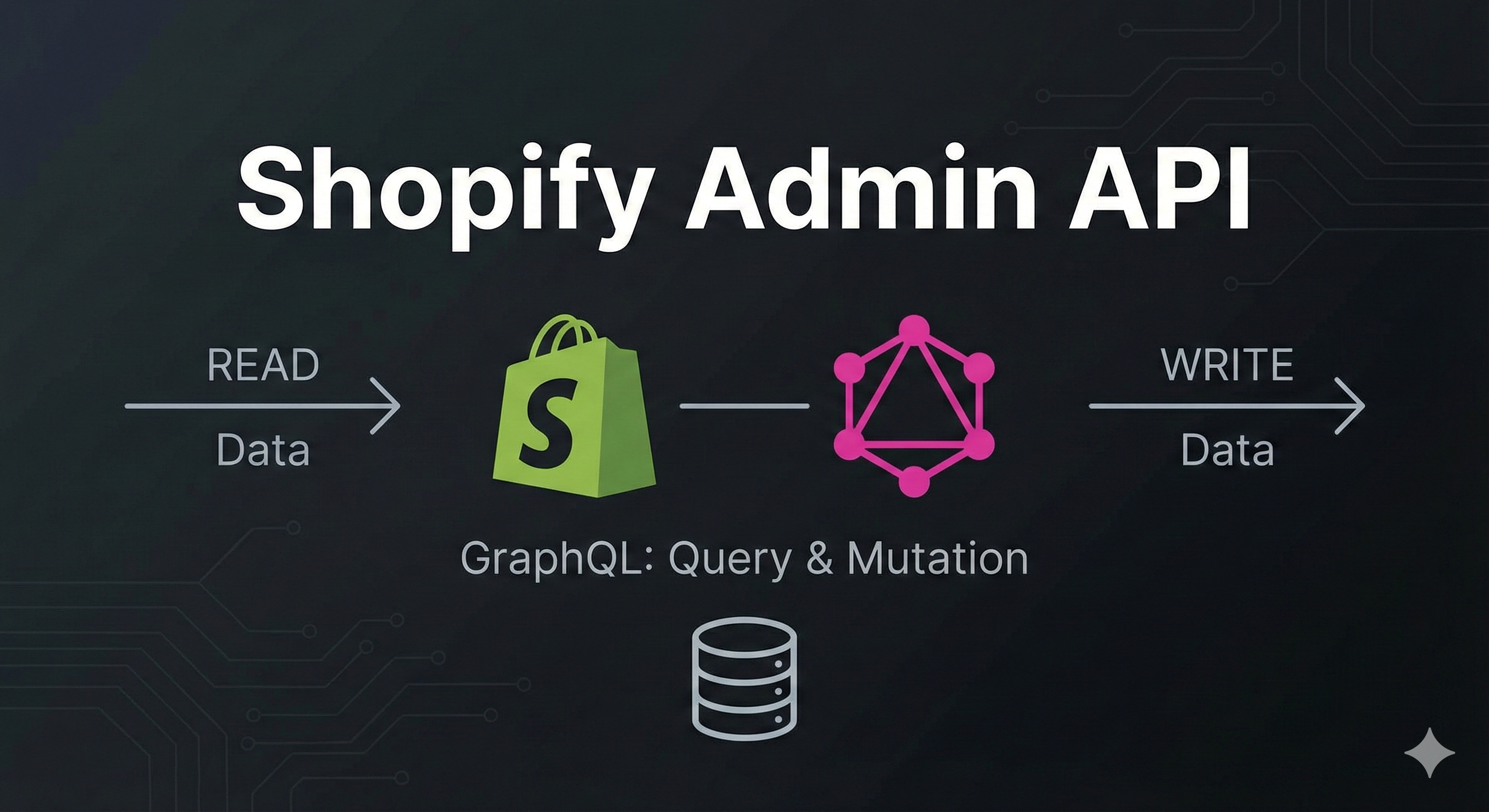
Shopify Admin API 완벽 가이드: GraphQL로 스토어 데이터 다루기
Shopify 커스텀 앱에서 API를 사용해 스토어 데이터를 조회하고 수정하는 방법을 상세히 알아봅니다API를 통해 제품, 주문, 고객 등 스토어의 모든 데이터에 접근할 수 있습니다.

Shopify 커스텀 앱 개발 입문: 아키텍처부터 세계시계 앱 만들기까지
Shopify 커스텀 앱의 구조를 이해하고, React Router 기반으로 세계시계 앱을 개발한 과정을 정리합니다.Shopify 스토어에 필요한 기능을 직접 만들어 추가할 수 있는 커스텀 앱 개발에 도전했습니다.

Shopify 독립 출판 서점 테마 제작기: The Moved Mover
쇼피파이로 구현한 독립 서점 'The Moved Mover' 테마 제작기입니다. 서점만의 고유한 감성을 담아내기 위한 기획부터 Liquid 커스터마이징, 기능 구현까지의 생생한 개발 과정을 공유합니다. 쇼피파이 테마 개발의 실전 노하우와 고민의 흔적을 만나보세요.

[React] WARNING 메시지 제거하기
no-unused-vars 같은 경고 메시지가 출력됩니다.경고 메시지가 출력되어도 앱을 실행하는 데에는 아무런 문제가 없지만 눈에 자꾸만 거슬리고 신경이 쓰이게 되지요.경고 메시지가 출력되는 원인과 없앨 수 있는 방법을 알아보겠습니다.ESLint 때문입니다. ESLin
[React] State를 사용하는 방법
변수와 스테이트의 가장 큰 차이는 \_\_ 입니다.일반 변수는, 그 값이 변경되더라도 현재 출력중인 HTML 문서에 실시간으로 반영되지 않습니다.수동으로 문서를 새로고침 하거나 변수의 변경된 값을 반영해 줄 함수를 따로 만들어 사용해야만 합니다.반면에 스테이트는 그 값
[React] Element
[JavaScript] 함수 (function)
1. 함수란? 2. 함수 선언하기 3. 지역변수와 전역변수 4. 매개변수 5. 기본값 6. 반환값 7. 함수 이름짓기
[JavaScript] 자료형 (data type)
변수나 상수는 자료를 저장할 수 있는 공간이라는 것을 기억하시나요? (변수와 상수 링크 참고.) 그렇다면 실제로 자료를 저장하고 불러내어 사용할 수 있어야 하겠습니다. 변수나 상수에 저장할 수 있는 자료에는 셀 수 없이 많은 유형이 있습니다. 새로운 유형을 만들어 낼