FrontEnd 번역
1.[번역] 자바스크립트 프레임워크에서 효율적인 하이드레이션(Hydration)이 어려운 이유

자바스크립트 프레임워크에서 사용하고 있는 다양한 하이드레이션(Hydration)의 방법을 설명하며, 각각 어떤 한계점을 가지고 있는지 설명하고 있습니다.
2.[번역] 꼭 써봐야 하는 10가지 리액트 커뮤니티의 훅(hook)들

리액트 커뮤니티에서 만들어진 10가지의 유용한 훅(hook)을 소개하고 있습니다. 리액트로 서비스를 제공하고 계신다면 분명 도움이 될 훅이 하나쯤은 있을 것이라고 생각합니다 :)
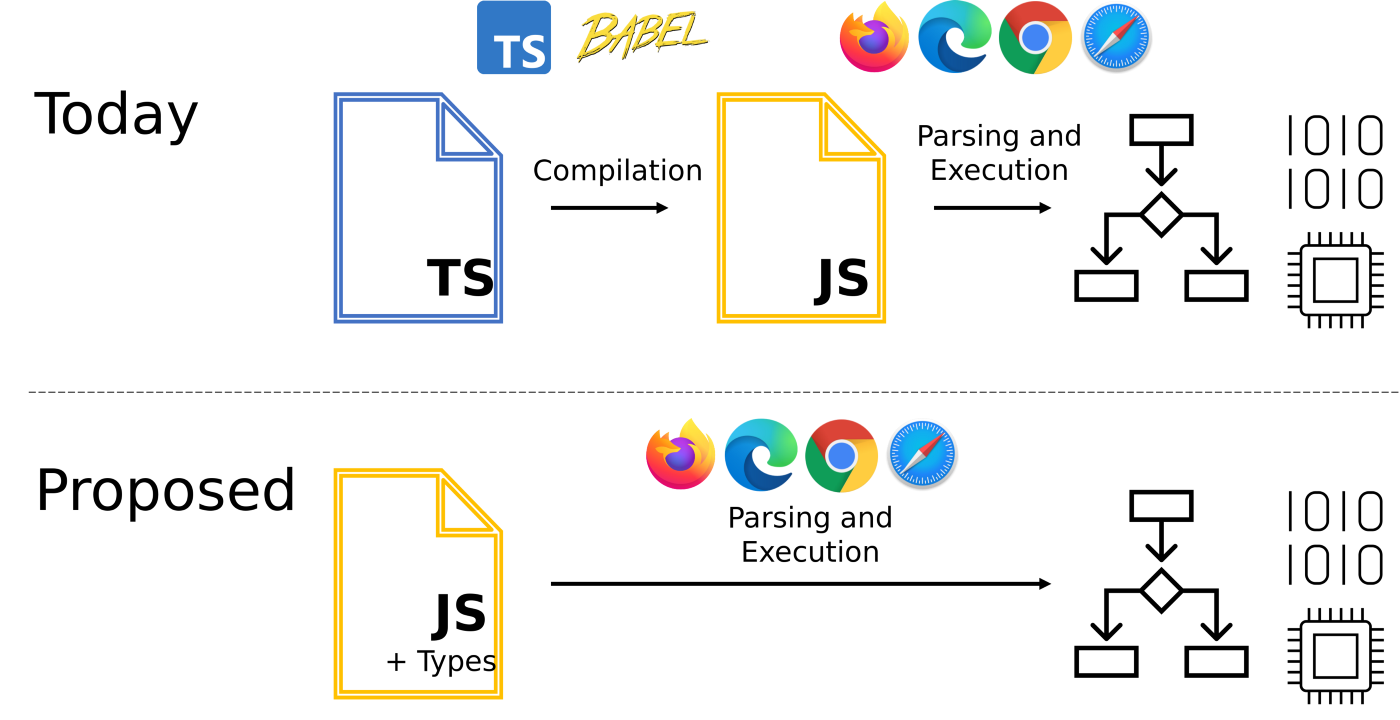
3.[번역] 자바스크립트에 타입 구문 도입 제안

마이크로소프트(MS)에서 지난주, 타입 구문을 자바스크립트에 도입하는 0단계 제안을 발표했습니다. 제안하게 된 배경이 무엇이었는지, 어떤 방식으로 타입이 도입될 것을 제안했는지, 또 앞으로 어떤 것들을 계획하고 있는지 등을 이 글에서 확인하실 수 있습니다 :)
4.[번역] SvelteKit으로 포트폴리오 웹사이트 구축하며 2022년의 SvelteKit 톺아보기

SvelteKit를 이용해 포트폴리오 웹사이트를 구축하는 튜토리얼입니다. 아직 포트폴리오 웹사이트가 없으시다면 이번 기회에 사이트도 만들고 SvelteKit도 배워보시는 건 어떠신가요? :)
5.[번역] 리액트는 언제 컴포넌트를 렌더링 하나요?

정확히 언제 그리고 왜 리액트는 컴포넌트를 렌더링 하는 것일까요? 이 글에서는 리액트 커뮤니티에서 가장 자주 묻는 질문 중 하나인 "리액트는 언제 또는 왜 컴포넌트를 렌더링 하나요?"에 대해 조금의 리액트 소스 코드를 사용하여 답하고 있습니다.
6.[번역] 입문자를 위한 Axios vs Fetch

Axios와 Fetch API에 대해 소개하고 비교하는 글입니다. 제목에서도 알 수 있듯이 설치방법 부터 간단한 성능 비교까지 기본적인 내용들을 다루고 있습니다.
7.[번역] 프런트엔드 웹 퍼포먼스: 필수 요소(1)

웹 퍼포먼스는 좋은 사용자 경험을 제공하는 데에 중요한 부분을 차지합니다. 이 글에서는 메인 스레드에서, 또 메인 스레드 밖에서 메인 스레드가 최대한 빠르게 실행될 수 있도록 하는 방법을 알아봅니다.
8.[번역] 리액트로 점진적 이미지 로딩 구현하기: 튜토리얼

이미지 로딩 경험을 긍정적으로 바꿀 수 있는 점진적 로딩에 대한 글입니다. 점진적 로딩이 무엇인지, 또 리액트로 어떻게 구현할 수 있는지 안내합니다 :)
9.[번역] useEvent 리액트 훅이란 (또 무엇이 아닌지)

useEvent RFC가 발표되었습니다. 아직 RFC이기 때문에 실제 적용될지 여부는 확정된 것이 없지만, 그동안 useEffect, useCallback만 으로 쉽게 해결할 수 없었던 pain point를 해결해 줄 것으로 보여집니다 :)
10.[번역] Remix는 무엇이고 Next.js와 어떻게 다른가요?

SSR 자바스크립트 프로젝트를 만드는 프레임워크인 Remix에 대한 글입니다. Remix의 주요 기능과 개념을 살펴보고 Next.js와의 유사점과 차이점을 확인할 수 있습니다:)
11.[번역] Record & Tuple: 불변성을 가지는 자바스크립트의 자료구조

TC39의 stage2 프로세스를 진행중에 있는 ECMAScript의 새로운 데이터 구조인 Record와 Tuple에 대한 이야기입니다. Record와 Tuple이 무엇인지, Object와 어떻게 다른지, 언제 사용 가능한지 등에 대한 내용을 담고 있습니다:)
12.[번역] 자바스크립트 모듈에서 default export는 끔찍합니다

자바스크립트 모듈에서 왜 default export가 좋지 않고 더 안좋은 개발자 경험으로 이어질 수 있는지 설명하고 있는 짧지만 재미있는 글입니다 :)
13.[번역] 리액트, 널 사랑하지만 넌 나를 슬프게 해

리액트에 느끼는 아쉬운 점들을 꽤 적나라하게, 하지만 또 재미있게 풀어낸 글입니다. 아쉬운 점을 나열했지만 제목처럼 리액트에 대한 애정이 담겨 있습니다 :) 원문의 마지막에 링크되어 있는 리액트가 보낸 답신까지 같이 확인해보세요!
14.[번역] 쿼리 캐시에 데이터 채워 넣기 (React Query)

React Query에서 데이터를 빠르게 페칭하고 캐싱하는 방법을 설명한 짧은 글입니다. 원문의 블로그에서 게재하고 있는 React Query 시리즈 중 하나로, 좋은 내용이 많으니 다른 글들도 함께 참고해보시면 좋을 것 같아요:)
15.[번역] 현실 세계 프런트엔드에서 사용되는 자바스크립트 자료구조: 리액트 코드 예시와 함께

프런트엔드 자바스크립트 개발자로서 자료구조 공부는 필요한가요? 프런트엔드를 개발하며 얼마나 자료구조를 사용하고 계신가요? 이 글에서는 실무에서 사용할 수 있는 예시를 통해 프런트엔드에서 사용되는 자바스크립트 자료구조에 대해 이야기하고 있습니다:)
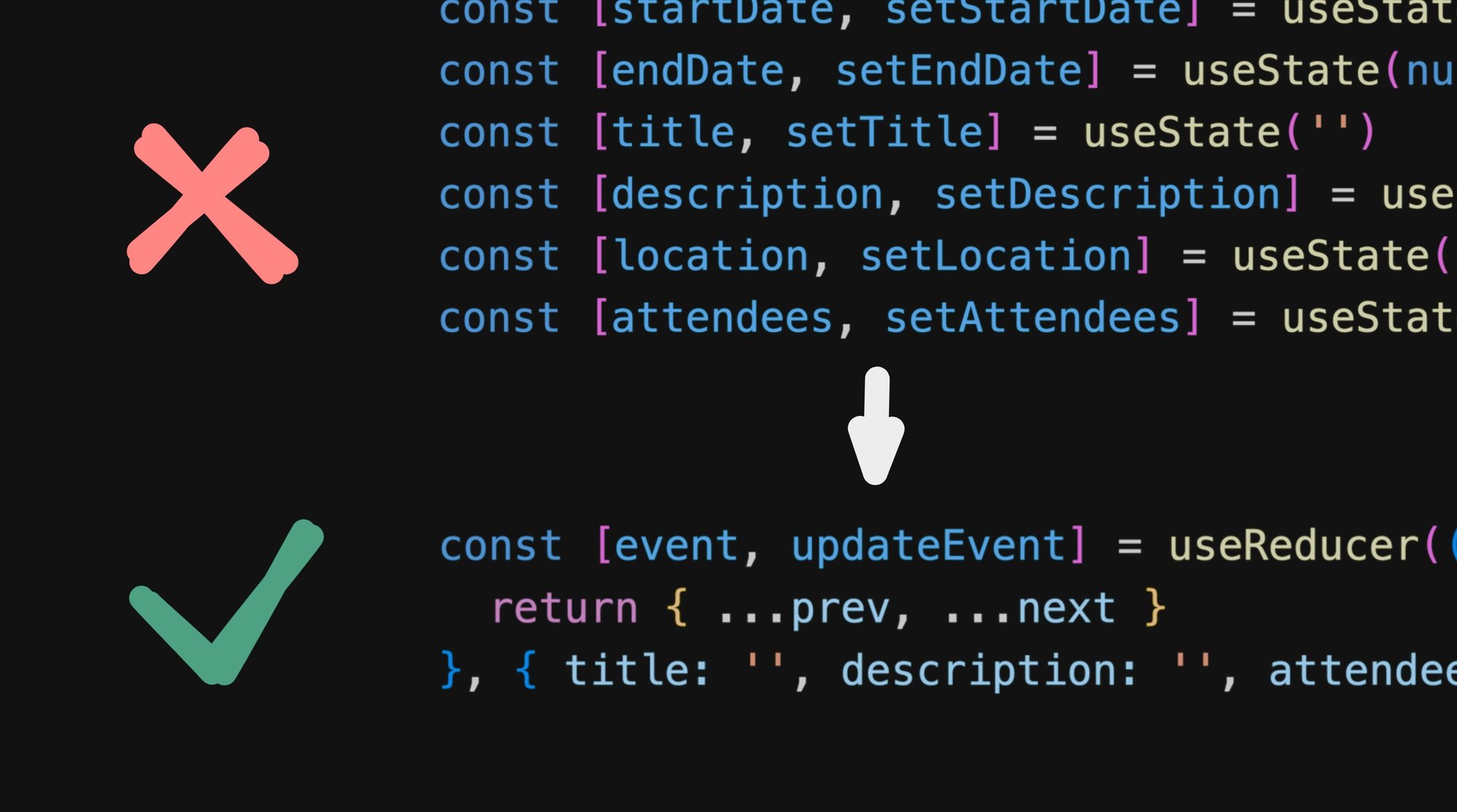
16.[번역] useState 지옥에서 벗어나기

리액트 컴포넌트를 작성하다보면 하나의 컴포넌트 안에 여러개의 useState를 사용하게 되는 경우를 종종 마주치는데요, 이 글에서는 useReducer를 사용하여 그러한 “useState 지옥” 으로부터 벗어나는 방법을 설명하고 있습니다.
17.[번역] 잘 알려진 UI 패턴을 사용하여 리액트 애플리케이션 모듈화하기

기존에 잘 알려진 UI 패턴을 프런트엔드 개발에 적용하는 과정을 적은 글입니다. 리팩토링하는 과정을 단계별로 쫓아가며 UI 패턴을 실제 리액트 사례에 적용하는 방법을 살펴보고 그 이점을 확인할 수 있습니다 :)
18.[번역] Jotai에 React Query가 필요하지 않을 수도 있습니다

Jotai를 만든 Daishi Kato의 글로 Jotai를 위한 데이터 페칭 API는 무엇일지 찾아가는 여정을 담고 있습니다.
19.[번역] 2023년 버전 리액트 프로젝트를 시작하는 방법

이 글에서는 2023년의 시점에서 새로운 리액트 프로젝트를 시작할 때 고려할만한 몇 가지 스타터 키트를 소개하고 있습니다. 각각의 장단점과, 적정한 기술 수준을 제시하고 있으니 새 리액트 프로젝트를 어떻게 만들지 고민하고 계시다면 도움이 되실 것 같습니다 :)
20.[번역] ES2023에서 도입된 자바스크립트의 새로운 배열 복사 메서드

최근 확정된 ES2023에서는 기존 배열이 아닌 복사본을 변경하여 연산을 수행하는 `toSorted`, `toReversed`, `toSpliced` 와 같은 새로운 메서드들이 추가되었습니다. 이들의 차이점과 프로젝트에서 어떻게 사용할 수 있을지 확인하실 수 있습니다.
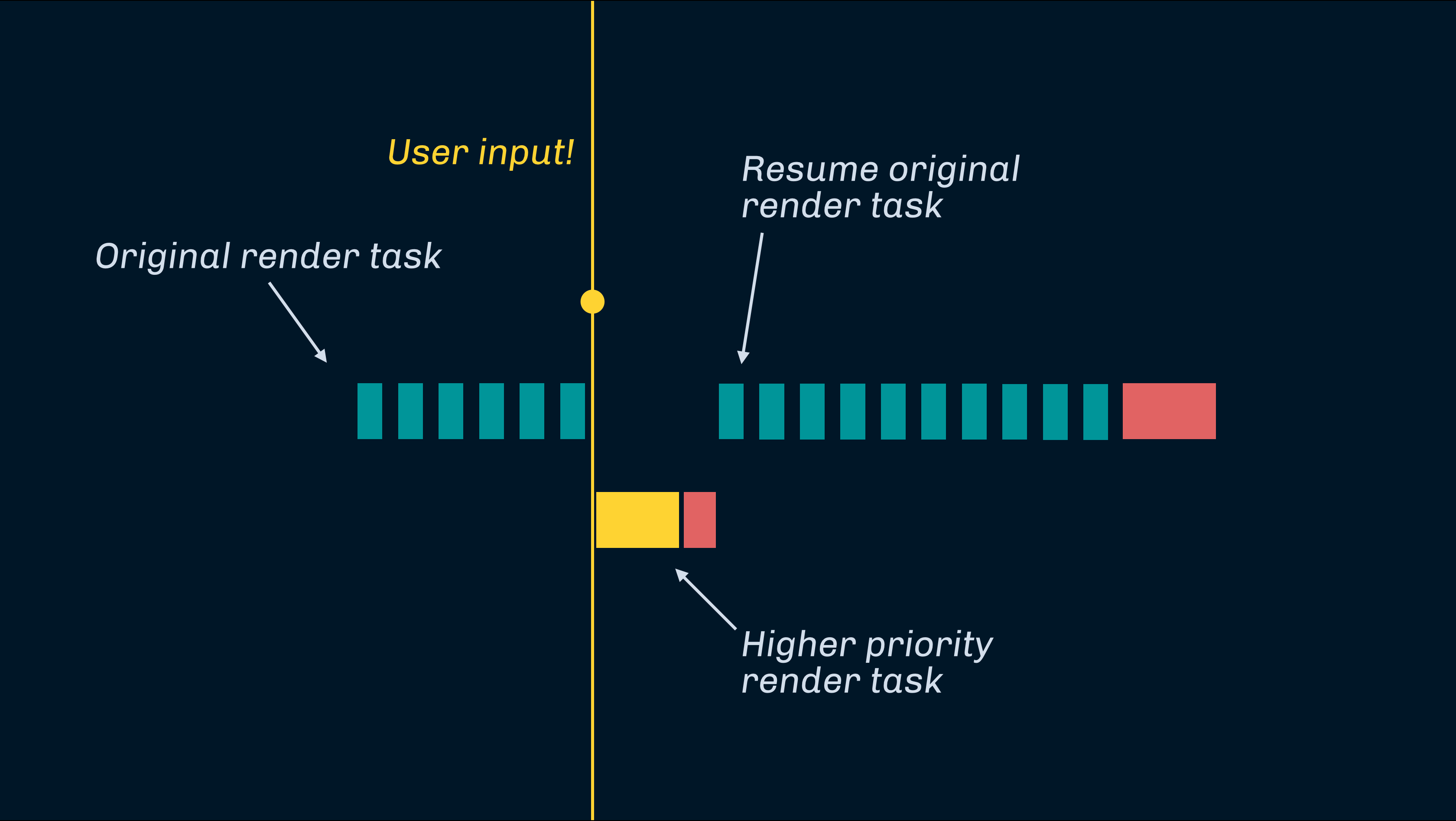
21.[번역] 리액트 동시성 이해하기

리액트 v18의 동시성(Concurrency) 기능이 어떻게 작동하는지에 대해 간단하게 설명하고 있습니다. 동시 렌더링을 활성화할 수 있는 API인 `useTransition`과 `useDeferredValue`의 사용법과 두 API의 차이도 확인 할 수 있습니다.
22.[번역] CommonJS가 자바스크립트를 해치고 있습니다

자바스크립트의 오랜 모듈 시스템인 CommonJS는 이제 버리고 모두 ESM으로 전환해야함을 이야기하고 있는 글입니다.
23.[번역] Htmx: 웹 앱을 만드는 가장 새로운 오래된 방법

HTML 요소 만으로 꽤나 현대적이고 강력한 사용자 인터페이스를 만들 수 있게 해주는 Htmx 라이브러리에 대한 글입니다. Htmx가 무엇인지, 어떻게 사용하는 것인지 간단하게 설명하고 있으니 가볍게 읽어보시면 좋을 것 같습니다 :)
24.[번역] 번(Bun)과 리액트로 서버사이드 렌더링(SSR) 구현하기

번(Bun) 1.0이 출시되며 많은 관심을 받고 있습니다. 이 글은 번을 사용해서 간단한 리액트 SSR 프로젝트를 만들어 볼 수 있는 가이드입니다. 아직 번을 사용해 프로젝트를 만들어보지 못하셨다면 이 가이드를 천천히 따라와보세요:)
25.[번역] 웹 푸시는 이제 iOS 17에서 사용할만합니다

올해 초 애플에서 웹 푸시에 대한 지원을 발표하며 많은 기대를 모았었는데요, 실제로 구현했을 때 겪을 수 있는 제한 사항들과 이들이 iOS 17에서 얼마나 개선되었는지 실제 진행한 프로젝트를 바탕으로 설명하고 있는 글입니다 :)
26.[번역] 새로운 리액트 문서에서 제시하는 9가지 권장 사항

새로운 리액트 문서에서 제시하는 리액트 코드 작성에 대한 권장사항을 설명하고 있는 글입니다. 꼭 이를 따를 필요는 없지만, 리액트 코어팀은 그 누구보다 리액트에 대해 많이 고민하고 생각한 사람들인 만큼, 그들의 의견을 들어보는 것은 분명 가치가 있다고 생각합니다 :)
27.[번역] 그것을 위해 자바스크립트를 사용할 필요는 없습니다

자바스크립트를 사용하지 않고 HTML과 CSS로도 구현 가능한 기능들의 예시를 설명하고 있는 글입니다. 이 글에서 설명하고 있는 예시를 포함해, 이번 기회에 HTML로 작성이 가능한 기능들이 어떤 것이 있는지 알아보는 것은 어떠신가요? :)
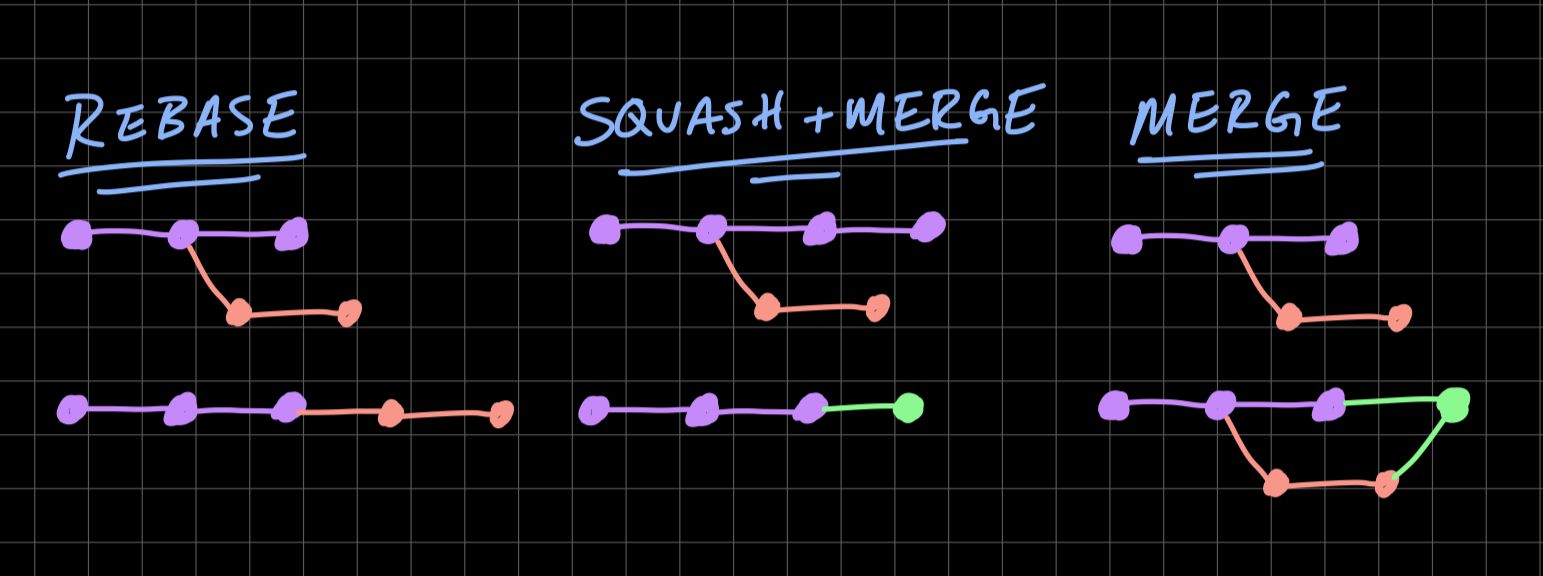
28.[번역] merge vs rebase vs squash

PR을 병합하는 방법에는 merge, rebase, 그리고 squash가 있는데요, 이에 대한 Mitchell Hashimoto의 개인적인 의견을 담고 있는 짧은 글입니다.
29.[번역] 팀 쿡에게 보내는 공개 서한, 웹 앱 방해 행위는 용납할 수 없습니다

지난 2월 애플은 유럽 시장에서 아이폰 웹앱(PWA) 기능을 의도적으로 제한하고 있다고 밝힌 바 있습니다. 많은 반발로 현재는 웹앱 기능에 대한 제한은 철회되었지만 이러한 일이 있었다는 것을 여러분들과 나눠보고자 번역글을 가져와 보았습니다 :)
30.[번역] 리액트 컴파일러와 리액트 19 - 이제 메모이제이션을 신경쓰지 않아도 되나요?

리액트 컴파일러가 리액트 19에 포함되는 내용이 아니란 사실, 알고 계셨나요? 그렇다면 리액트 컴파일러는 언제쯤 출시되며 출시 된다면 이제 리액트에서 메모는 신경쓰지 않아도 되는 것일까요? 또 컴파일러가 출시되면 정확히 무엇이 바뀌는걸까요?
31.[번역] DALL-E와 Next.js로 이미지 편집기 만들기

DALL-E와 Next.js를 사용해 간단한 이미지 편집기를 만들어 볼 수 있는 튜토리얼 입니다. 생성형 AI에 관심은 있지만 어떻게 활용해볼지 막막했다면, 이 튜토리얼을 한 번 쭉 같이 따라가보셔도 좋을 것 같습니다 :)
32.[번역] 리액트 컴파일러

새로운 실험 단계인 리액트 컴파일러에 대한 소개와 어떻게 사용해 볼 수 있는지 알려드립니다.
33.[번역] 당신의 DOM은 얼마나 깊은가요

Lighthouse로 사이트의 성능을 측정해보면 “과도한 DOM 크기 지양하기” 라는 경고가 표시되는 것을 보신 적이 있으실겁니다. 이 글에서는 과연 어느정도가 과도한 DOM 크기인건지, 성능에 얼마나 영향 미치는지 간단한 실험을 통해 알아보고 있습니다.
34.[번역] 자바스크립트에서 프로미스를 취소하는 방법

보통 fetch는 signal, XHR은 abort를 사용해 요청을 취소하는데요, 일반적인 프로미스는 어떻게 취소할 수 있을까요? 이 글에서는 그 방법으로 프로미스의 결과를 폐기 또는 무시하는 방법을 설명하고 있습니다.
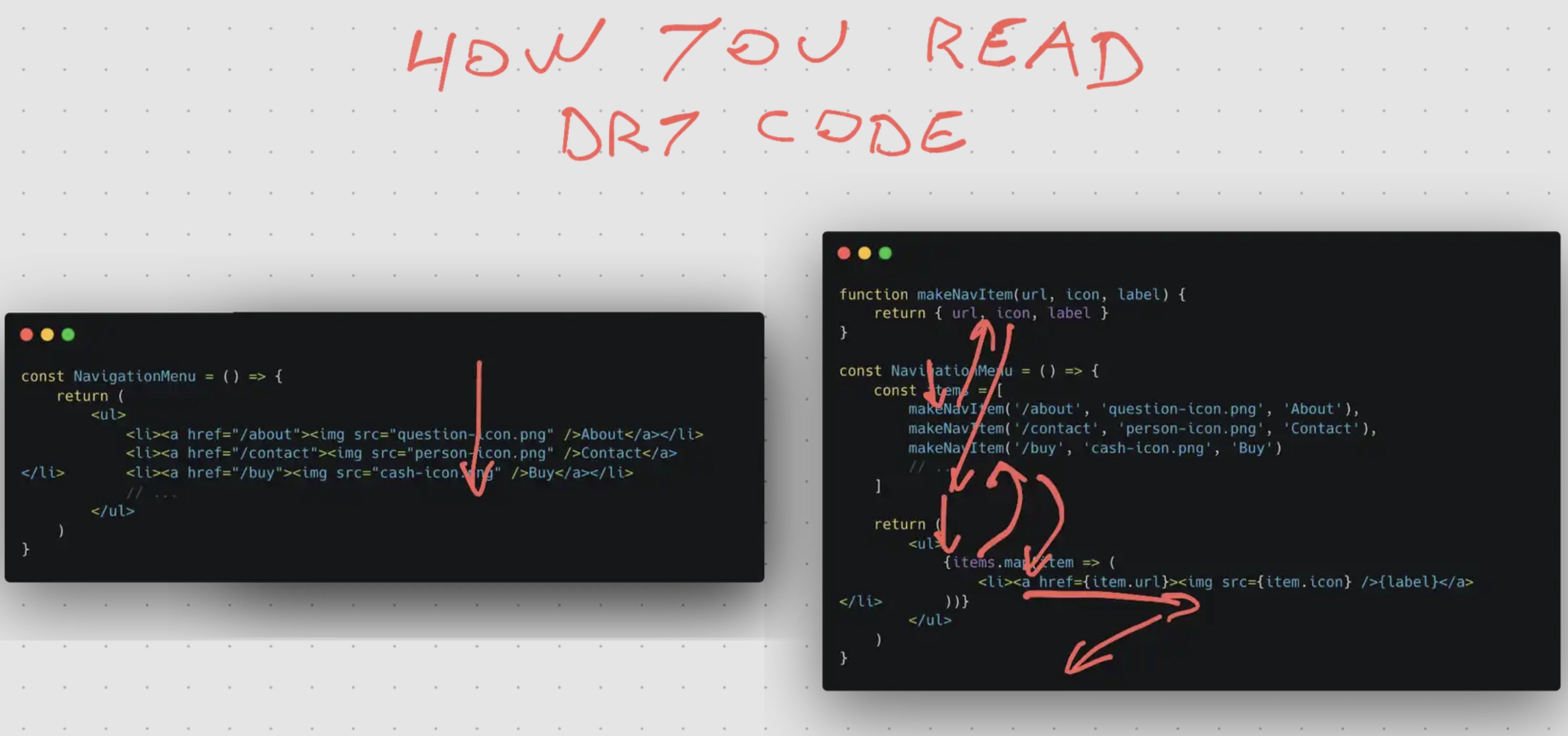
35.[번역] DRY - 잘못된 추상화의 일반적인 원인

코드를 작성하며 반복을 줄이는 것은 기본적인 작업입니다. 하지만 이 글에서는 반복을 줄이기 위해 시도한 방법이 불러올 수 있는 잘못된 추상화의 예시를 설명하고 있습니다. 흔히 겪을 수 있는 사례를 예로 들고 있으니 스스로의 경험을 되돌아보며 읽어보시기 좋은 글입니다:)
36.[번역] 자바스크립트의 Date가 곧 수정됩니다

자바스크립트의 Date 객체를 다룰 때면 종종 실생활 속에서 다루는 날짜와 맞지않아 까다로웠던 기억이 있는데요, 이를 보완해주는 Temporal API 제안에 대해 설명하고 있는 글입니다. Temporal API가 무엇인지, 어떤 문제를 해결해주는지 확인해보세요:)
37.[번역] TanStack Router를 소개합니다

TanStack Router를 써보신 적 있으신가요? TanStack Query는 많이 사용하시는 것 같지만 TanStack Router는 아직 낯설으실 수 있을 것 같은데요, 어떻게 사용하는지 무엇이 좋은지 설명하는 글입니다:)
38.[번역] 영국의 조약이 .io 도메인의 종말을 의미할 수 있는 이유

영국이 체결한 조약으로 인해 .io 도메인이 사라질 수도 있다고 합니다. 어떻게 이 상황에 이르게 됐는지 그 과정을 설명해주는 글입니다.
39.[번역] 리액트 19 업그레이드 가이드

React 19가 얼마 전 정식 버전으로 출시되었는데요, 혹시 React 19 업그레이드를 고려하고 계신가요? 공식 문서의 업그레이드 가이드를 한글로 번역해두었으니 참고하시면 도움이 될 것 같습니다 😊
40.[번역] 모든 프런트엔드 개발자가 알아야 할 접근성 필수 사항

기능 구현에 집중하다 보면, 접근성을 간과하는 경우가 종종 발생합니다. 이러한 상황이 반복되면, 어느새 접근성은 부담으로 다가오곤 합니다. 그러나 몇 가지 기본 원칙을 지키기만 해도 접근성은 크게 개선할 수 있습니다. 이 글에서는 그 기본 사항에 대해 다룹니다.
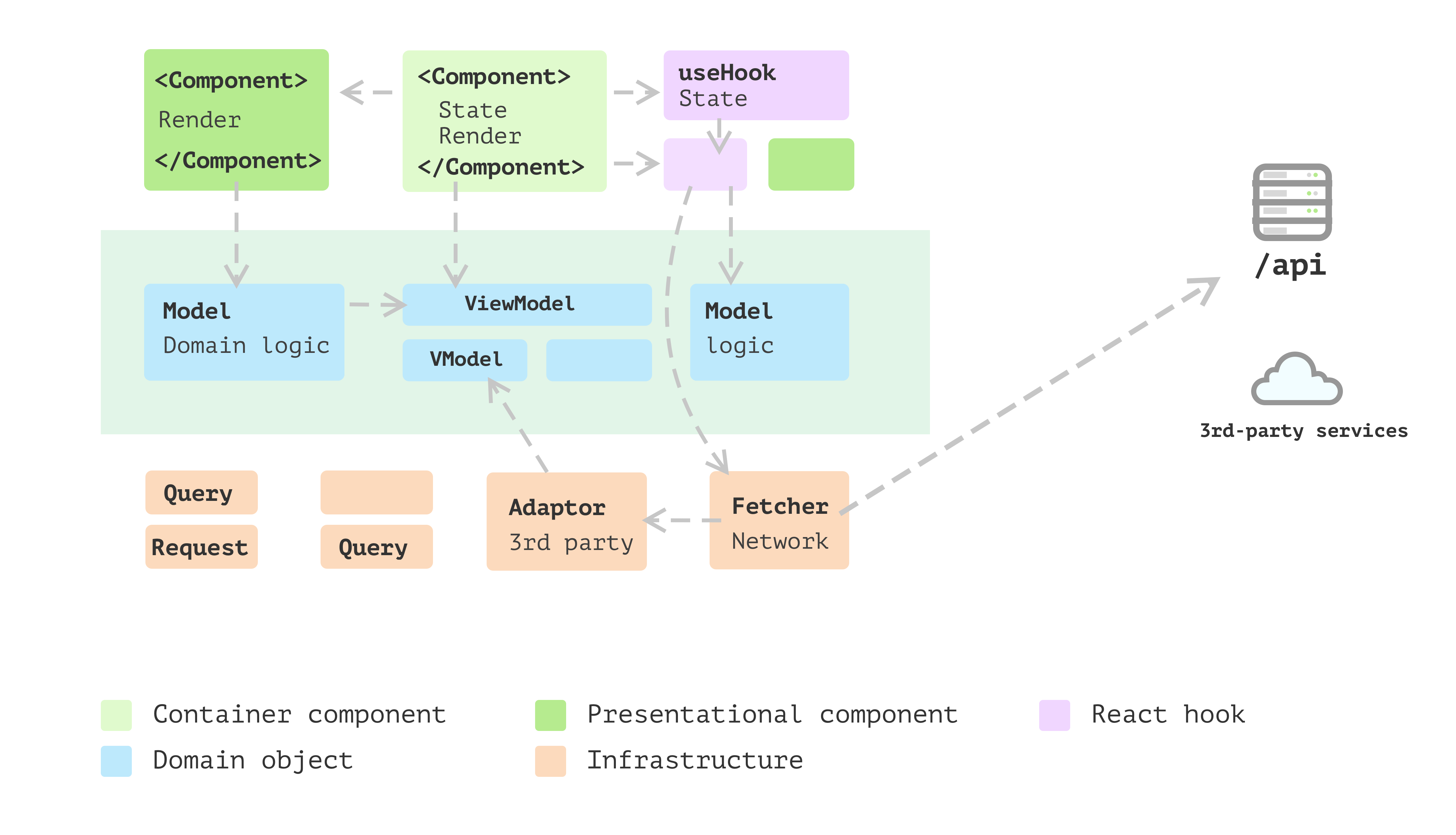
41.[번역] 리액트에서의 단일 책임 원칙: 컴포넌트 집중의 기술

단일 책임 원칙(SRP)을 리액트 컴포넌트에 적용하여 코드의 유지보수성을 높이는 방법을 설명하고 있습니다. 데이터 로직과 UI를 분리하는 실용적인 리팩토링 접근법으로 SRP 설계 원칙을 어떻게 실무에 적용할 수 있을지 확인해보세요:)
42.[번역] 자바스크립트 Temporal 기능이 곧 도입됩니다

자바스크립트에서 날짜와 시간 처리는 항상 복잡하고 까다로웠던 것 같습니다. 이제 곧 새로운 Temporal 객체가 도입되며 더욱 간단하고 현대적인 방식을 통해 시간 관리가 편리해질 예정이니, 그 가능성을 이 글에서 확인해 보실 수 있습니다.